【事件流】浅谈事件冒泡&&事件捕获------【巷子】
首先在扯淡的时候我们需要先了解一个东西,这个东西就是事件流。 1、什么是事件流? 解释:当一个HTML元素触发一个事件处理函数的时候,该事件会在该元素节点到根节点之间传播,传播路径所经过的节点都会接受到该事件,这样的传播过程叫DOM事件流。 简单的解释:元素触发事件的时,传播的过程称为事件流。 事件流分为:事件冒泡和事件捕获 2、什么是事件冒泡?
解释:事件冒泡可以形象的比喻成把一个石头丢进水中,泡泡会一直从水底冒出水面,也就是说事件会从最内层的元素开始发生,一直到向上传播,知道根节点 微软公司提出的事件冒泡 3、什么是事件捕获?
解释:假设你是捂裆派的一名弟子,在外游行的时候跟跟别人发生了冲突(假设是缥缈峰),那么缥缈峰的人肯定第一时间就会找到你所在的门派。然后在找到你的师父在找到你,
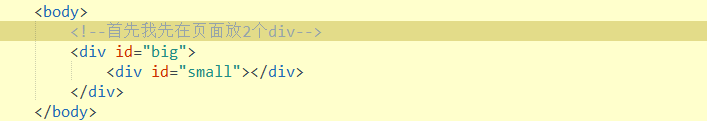
然后跟你握手言和(纯属扯淡,现实中肯定打的你连你妈都不认识你),这样的一个查找过程就是事件捕获 简单的解释:事件的传播由父元素到子元素传递的过程,称为事件捕获 网景公司提出的事件捕获 --------------------------------------------------------下面让我们进入扯淡的重点环节----------------------------------------------------------------- 4、浏览器事件默认执行并传播的顺序 首先我们先来看事件冒泡执行并执行的顺序

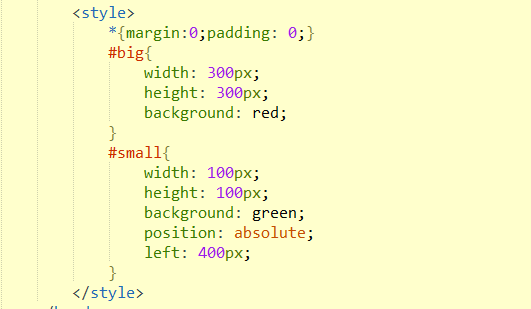
css样式

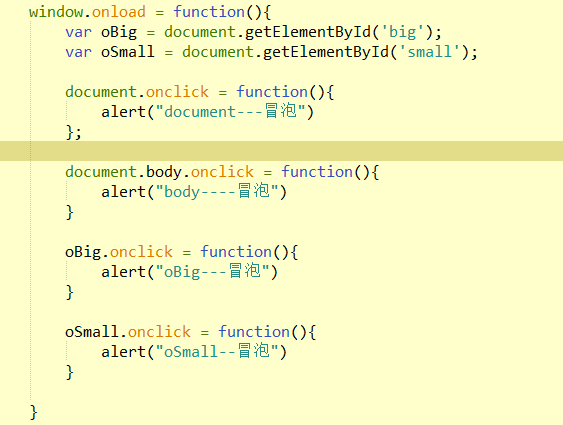
js代码

当我们去点击oSmall的时候事件执行的顺序为:oSmall---->oBig----->body-----document
----------------------------------------------------------------------------------------------------------------------------------------------------- 接下来我们再来看事件捕获执行并执行的顺序(css html 代码不变) js代码

当我们去点击oSmall的时候事件执行的顺序为:document---->body----->oBig-----oSmall
总结浏览器的事件默认执行并传播的顺序是:
------------------------------------------------------扩展当事件冒泡和事件捕获一起使用的时候执行的顺序------------------------------------------------------
document.onclick = function(){
alert("document---冒泡")
};
document.addEventListener("click",function(){
alert("document---捕获")
},true)
document.body.onclick = function(){
alert("body----冒泡")
}
document.body.addEventListener('click',function(){
alert("body----捕获")
},true)
oBig.onclick = function(){
alert("oBig---冒泡")
}
oBig.addEventListener('click',function(){
alert("oBig----捕获")
},true)
oSmall.onclick = function(){
alert("oSmall--冒泡")
}
oSmall.addEventListener('click',function(){
alert("oSmall----捕获")
},true)
执行顺序为:当点击oSmall的时候执行顺序为
document---捕获 body----捕获 oBig----捕获 oSmall--冒泡 oSmall----捕获 oBig---冒泡 body----冒泡 document---冒泡
个人感觉这些东西在面试的时候会经常遇到。如果有不同意见可以私信本人!互相学习~~ 如需转载请注明出处
【事件流】浅谈事件冒泡&&事件捕获------【巷子】的更多相关文章
- 浅谈js冒泡事件1
什么是JS事件冒泡?: 在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这 ...
- 浅谈js冒泡事件2
js冒泡阻止 1. 事件目标 现在,事件处理程序中的变量event保存着事件对象.而event.target属性保存着发生事件的目标元素.这个属性是DOM API中规定的,但是没有被所有浏览器实现 . ...
- 浅谈js的事件冒泡和事件捕获
本文地址:https://www.cnblogs.com/christineqing/p/7607113.html 前言: 这篇文章起源于上次工作上的原因,在事件上出的bug,所以就抽空写出一篇 ...
- 一个DOM元素绑定多个事件时,先执行冒泡还是捕获
绑定在被点击元素的事件是按照代码顺序发生,其他元素通过冒泡或者捕获“感知”的事件,按照W3C的标准,先发生捕获事件,后发生冒泡事件.所有事件的顺序是:其他元素捕获阶段事件 -> 本元素代码顺序事 ...
- 浅谈javascript中事件冒泡与事件捕获
事件冒泡:一个事件会顺着他的层级一直往上传,一直传到document上为止,即从盒模型上看是从内到外的过程. 例: <!DOCTYPE html><html lang="e ...
- 浅谈JavaScript的事件(事件流)
事件流描述的是从页面中接收事件的顺序.IE的事件流失事件冒泡,而Netspace的事件流失事件捕获. 事件冒泡 IE的事件流叫事件冒泡,即事件开始时,由具体的元素(文档中嵌套层次最深的节点)接收,然 ...
- 浅谈js的事件冒泡机制
很多人都听说过,js的事件冒泡机制,其实,这个说法还是比较生动形象的,就是一个水泡在水底下,冒泡到水面的过程. 那js的事件冒泡机制呢,就是一个DOM树,一级一级向上冒的过程,最终是到document ...
- 浅谈JavaScript之事件(上)
一 简述JavaScript及其在浏览器中的地位 (一) 浏览器主要构成 虽然不同浏览器之间存在差异(如Google Chrome,Firefox,Safari和IE等),但单从浏览器构成来说,大 ...
- 浅谈JavaScript的事件响应
原文出处: Christian Heilmann 译文出处:Chajn Science 每当猴子们问我JavaScript和DOM里啥东西最牛逼时,我都会一巴掌打回去:卧槽还用问么当然是事件响应了 ...
- 浅谈JavaScript的事件(事件处理程序)
事件就是用户或者浏览器自身执行的某种动作.诸如click.load和mouseover,都是事件的名字.而响应某个事件的函数就叫事件处理程序.事件处理程序的名字以"on"开头,比如 ...
随机推荐
- 控件EditText
(一)监听EditText输入内容变化 EditText.addTextChangedListener(textWatcher); //EditText change listener //此方 ...
- Struts tags--Data tags
struts tags详解之<s:bean> Description Bean标签,当然需要一个JavaBean.它的属性值的操作是经由Bean标签中的参数属性来进行赋值.当然 ...
- snmp trap编写
1.MIB库查看net-snmp的安装目录./usr/share/snmp/mibs目录下: NET-SNMP-EXAMPLES-MIB.mib本件部分内容如下: netSnmpExampleHear ...
- C++ 有用的书籍
C++ 有用的书籍Essential C++ 中文版C++ Primer Plus 第6版中文版C++ Primer中文版(第5版) #include <iostream> /* run ...
- 深入浅出Redis-redis哨兵集群[转]
1.Sentinel 哨兵 Sentinel(哨兵)是Redis 的高可用性解决方案:由一个或多个Sentinel 实例 组成的Sentinel 系统可以监视任意多个主服务器,以及这些主服务器属下的所 ...
- preventDefault
e.preventDefault()阻止事件默认行为 例如: $("a").click(function (e) { alert("默认行为被禁止喽"); ...
- js中页面跳转(href)中文参数传输方式
编码: escape(参数); 解码: unescape(参数);
- java web接口controller测试控制台输出乱码
接口上配置:
- date详解
在linux环境中,不管是编程还是其他维护,时间是必不可少的,也经常会用到时间的运算,熟练运用date命令来表示自己想要表示的时间,肯定可以给自己的工作带来诸多方便. 1.命令格式: date [参数 ...
- 学习 TList 类的实现[1]
最近整理了一些函数列表, 算是一个宏观的安排; 等以后再碰到一些函数时就可以放置的更有次序一些. 我对函数与类的理解是: 函数是一个功能模块, 类是一个更强大的功能模块; Delphi 已经提供了很多 ...
