D3——scale
d3.scale 比例尺
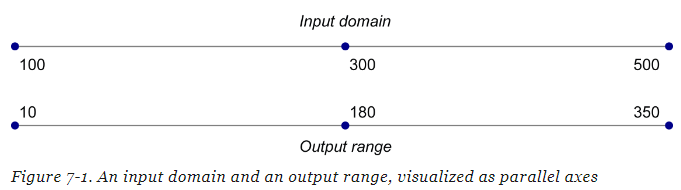
“Scales are functions that map from an input domain to an output range”
Domains 定义域 和 Ranges 值域

创建线性比例尺
var scale = d3.scale.linear()
.domain([, ])
.range([, ]);
scale(); //Returns 10
scale(); //Returns 180
scale(); //Returns 350
scale(); //Returns 95
scale(450.5); //Returns 307.925
scale(-); //Returns -160
d3.max()和d3.min()
var dataset = [
[, ], [, ], [, ], [, ], [, ],
[, ], [, ], [, ], [, ], [, ]
];
d3.max(dataset); // Returns [85, 21]. What???
d3.max(dataset, function(d) {
return d[]; //Returns 480 ; References first value in each subarray
}); .attr("cx", function(d) {
return d[];
})
.attr("cy", function(d) {
return d[];
})
设置动态比例尺
//width and height
var w=500;
var h= 100;
//x轴比例尺
var xScale = d3.scale.linear()
.domain([, d3.max(dataset, function(d) { return d[]; })])
.range([, w]); //y轴比例尺
var yScale = d3.scale.linear()
.domain([, d3.max(dataset, function(d) { return d[]; })])
.range([, h]);
设置圆心和label,根据比例尺缩放值
//改变散点图中设置circle和label的方法
//设置圆的中心点
.attr("cx", function(d) {
return xScale(d[]); //Returns scaled value
})
.attr("cy", function(d) {
return yScale(d[]);
}) //设置text label的位置
.attr("x", function(d) {
return xScale(d[]);
})
.attr("y", function(d) {
return yScale(d[]);
})

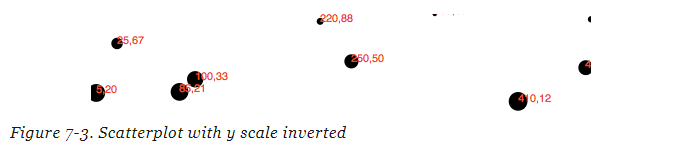
Refining the Plot
.range([h, ]);

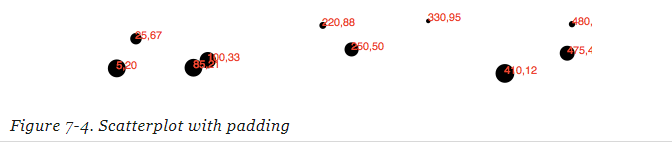
有些元素无法完全显示,被切断了,设置一个padding
var padding = ; //xScale由range([0,w]),改为如下
.range([padding, w - padding]); //yScale由range([h, 0]),改为如下
.range([h - padding, padding]);

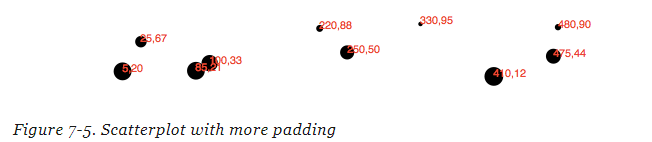
//double padding
.range([padding, w - padding * ]);

其他方法:
d3.scale.linear().nice() - 扩展比例尺的定义域为一个优化的定义域
d3.scale.linear().rangeRound() - 设置比例尺的输出范围,并四舍五入
d3.scale.linear().clamp() - 启用或者关闭值域的闭合。
其他比例尺:
identity - 线性恒等比例尺
sqrt - 平方根比例尺
pow - 指数比例尺
log - 对数比例尺
quantize - 量化比例尺(值域离散)
quantile - 分位数比例尺
ordinal - 序数比例尺
threshold - 临界值比例尺(值域离散)
d3.scale.category10() - 构造一个10种颜色的序数比例尺。
d3.scale.category20() - 构造一个20种颜色的序数比例尺。
d3.scale.category20b() - 构造一个20种颜色的序数比例尺。
d3.scale.category20c() - 构造一个10种颜色的序数比例尺。
d3.time.scale()
D3——scale的更多相关文章
- d3 scale 学习笔记
讲解scale 的好材料 https://www.dashingd3js.com/d3js-scales
- d3 API scale
比例尺有很多种类型,每一种类型都有各自的方法. 常用的是linear log oridinal linear .rangeRound(): 输出的值 四舍五入 .copy():返回一个独立的副本 .t ...
- 【 D3.js 入门系列 --- 4 】 如何使用scale(比例)
在上一节中使用了一个很重要的概念 — scale (这个不知道翻译成什么,暂且叫它比例).本节将重点介绍它的相关使用方法. 在介绍 scale 之前,先介绍两个经常和 scale 一起出现的函数,在上 ...
- [D3] 6. Color Scale
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- 【 D3.js 入门系列 — 4 】 如何使用比例尺( scale )
上一章中使用了一个很重要的概念 — 比例尺( scale ),本节将解说其使用方法. 1. 最大值和最小值 在介绍比例尺( scale )之前,先介绍两个经常和比例尺一起出现的函数,在[第3章]中也出 ...
- 【 D3.js 入门系列 --- 4 】 怎样使用scale(比例)
本人的个人博客为: www.ourd3js.com csdn博客为: blog.csdn.net/lzhlzz 转载请注明出处,谢谢. 在上一节中使用了一个非常重要的概念 - scale (这个不知道 ...
- D3.js学习(七)
上一节中我们学会了如何旋转x轴标签以及自定义标签内容,在这一节中,我们将接触动画(transition) 首先,我们要在页面上添加一个按钮,当我们点击这个按钮时,调用我们的动画.所以,我们还需要在原来 ...
- D3.js学习(五)
上一节我们已经学习了如何设置填充区域,其实理解了他的实现原理还是非常简单了.这一节中, 我们主要学习多条曲线的绘制,以及给不同的曲线指定不同的纵坐标. 新的数据 由于我们要画两条曲线,所以我们要在原来 ...
- D3.js学习(一)
从今天开始我将和大家一起学习D3.js(Data-Driven Documents),由于国内关于D3的学习资料少之又少,所以我觉得很有必要把自己学习过程记录下来,供同学们参考,如果文章有有哪些表达有 ...
随机推荐
- vue+vuex+axios从后台获取数据存入vuex,组件之间共享数据
在vue项目中组件间相互传值或者后台获取的数据需要供多个组件使用的情况很多的话,有必要考虑引入vuex来管理这些凌乱的状态,今天这边博文用来记录这一整个的过程,后台api接口是使用webpack-se ...
- 【AngularJs】---JSONP跨域访问数据传输(JSON_CALLBACK)
大家会自然想到只有一个字母之差的JSON吧~ JSON(JavaScript Object Notation)和JSONP(JSON with Padding)虽然只有一个字母的差别,但其实他们根本不 ...
- Orchard源码:EventBus&EventHandler
概述 看源码是一件吃力又很爽的事情,昨天还被搞的一头雾水,今天忽然守得云开见月明.明白它设计意图的同时,感觉自己又提升了一步:) Orchard刚开始看往往毫无头绪,建议可以从Orchard.Fram ...
- wpf 子窗体调用主窗体中函数的实现
子窗体(Win_Set): MainWindow m; m = (MainWindow)this.Owner; m.showText(&qu ...
- Rabbit安装(windows)
安装rabbit后,启动服务,浏览器打开控制台找不到.查百度说是要装插件.翻了好几篇都是互相抄,没有能用到. 多翻了几篇终于找到一个靠谱的.可以打开控制台了.记录下: 首先要安装Erlang语言支持, ...
- 05-Servlet与内部加载机制(part1)
一.什么是Servlet Servlet 运行在服务端的Java小程序, 是sun公司提供一套规范(接口) 主要功能: 用来处理客户端请求 响应给浏览器的动态资源 servlet的实质就是j ...
- 高并发系列之——缓存中间件Redis
1 概念和使用场景 下载路径 2 基本存储类型 String List Set SortedSet Hash 3 事务 单线程执行,即只能保证一个client发起的事务中的命令可以连续的执行,而中间不 ...
- Java SE 8 的流库学习笔记
前言:流提供了一种让我们可以在比集合更高的概念级别上指定计算的数据视图.如: //使用foreach迭代 long count = 0; for (String w : words) { if (w. ...
- JS求一个数组元素的最小公倍数
求几个数的最小公倍数就是先求出前两个数的最小公倍数,然后再把这个最小公倍数跟第三个数放在一起来求最小公倍数,如此类推... var dbList = []; //两个数的最小公倍数 function ...
- Jquery插件 “IT小鲜肉 Tree”,猛烈完善中
今天又给Jquery插件“IT小鲜肉 Tree”添加了自定义图标.自定义标签显示功能:目前“IT小鲜肉 Tree”已经具备有checkbox.drag and drop 等基本功能. 废话不说,直接上 ...
