mqtt server搭建和web中使用js-sdk订阅发布消息
1.mqtt server搭建(From:https://www.cnblogs.com/huhongy/p/7929299.html)
window安装MQTT服务器,我这里下载了一个apache-apollo-1.7.1-windows-distro.zip
下面简单说一下我的安装步骤:
第一步,下载zip包:解压到随意文件夹

第二步:创建实例:我已经创建过了,就不回车了,如果第一次创建,直接回车,在bin目录下会出现实例名的文件夹,如图“”

创建成功:

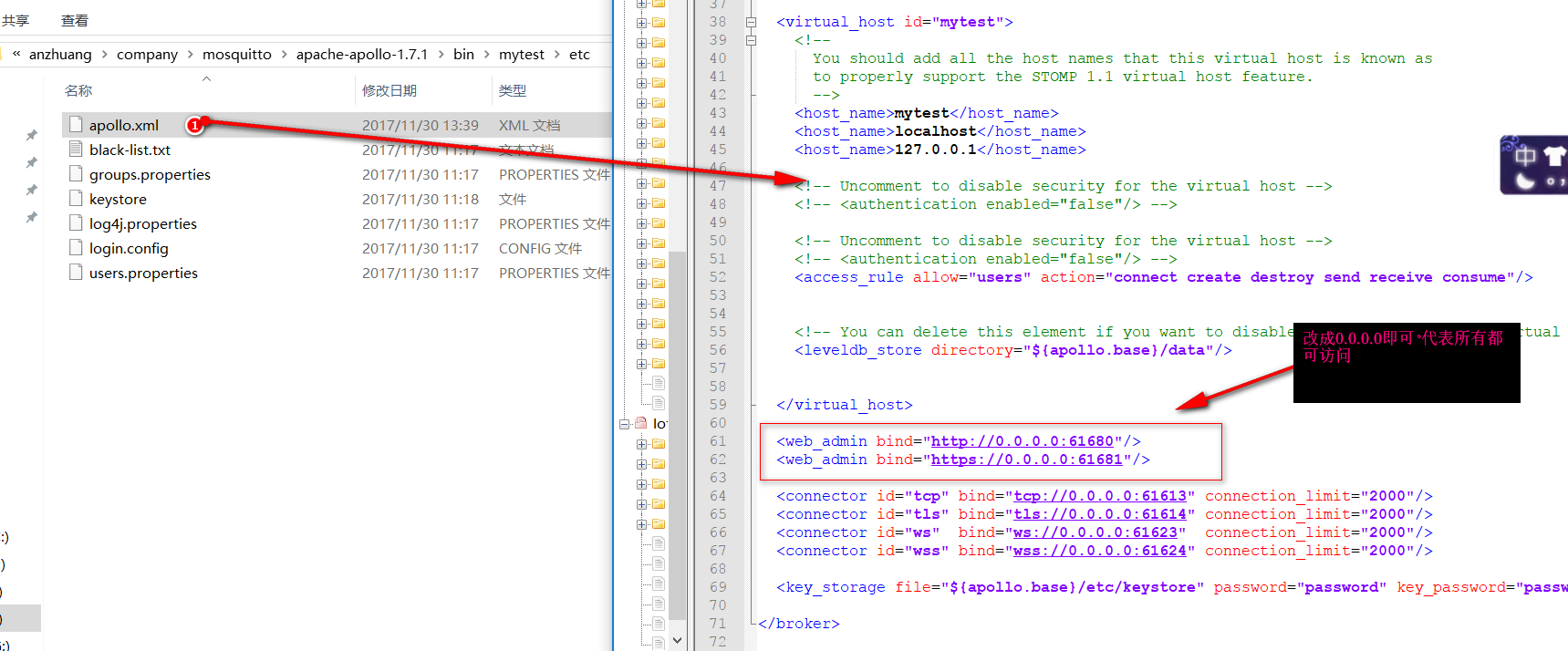
第三步:进入该实例下,修改对外端口:

安装成服务

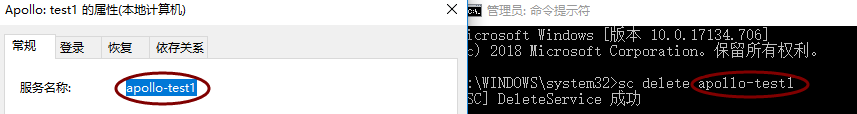
如果要卸载服务: sc delete 服务名

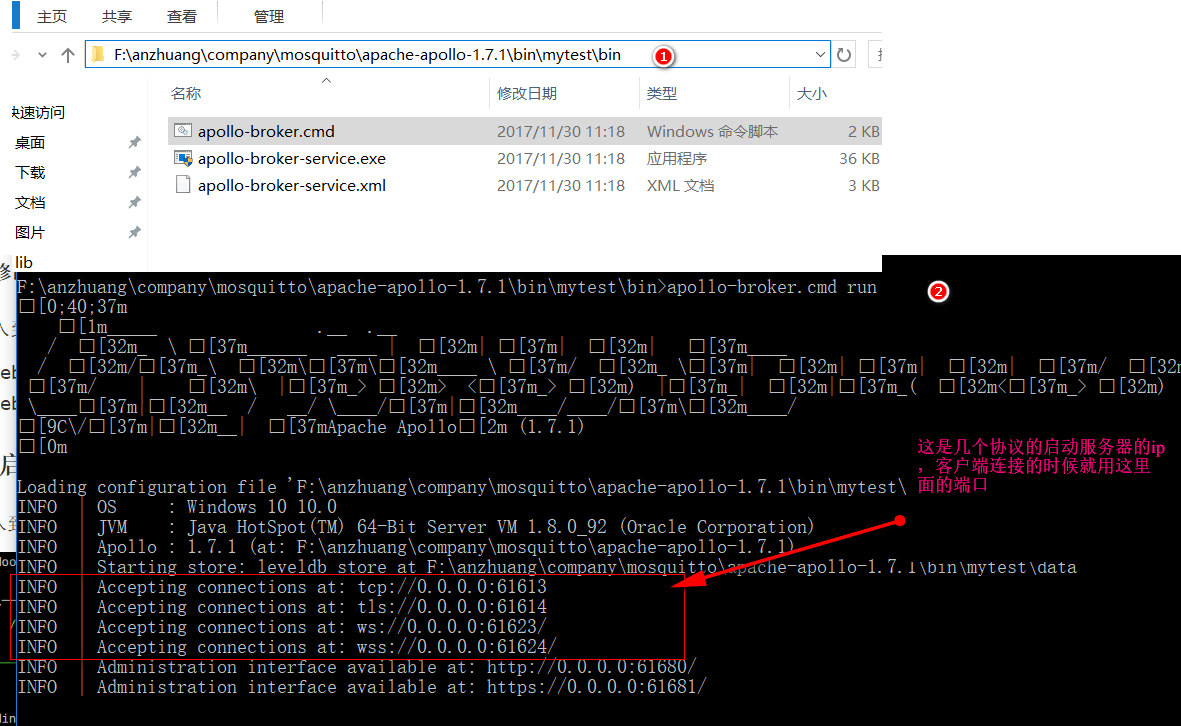
第四步:启动:

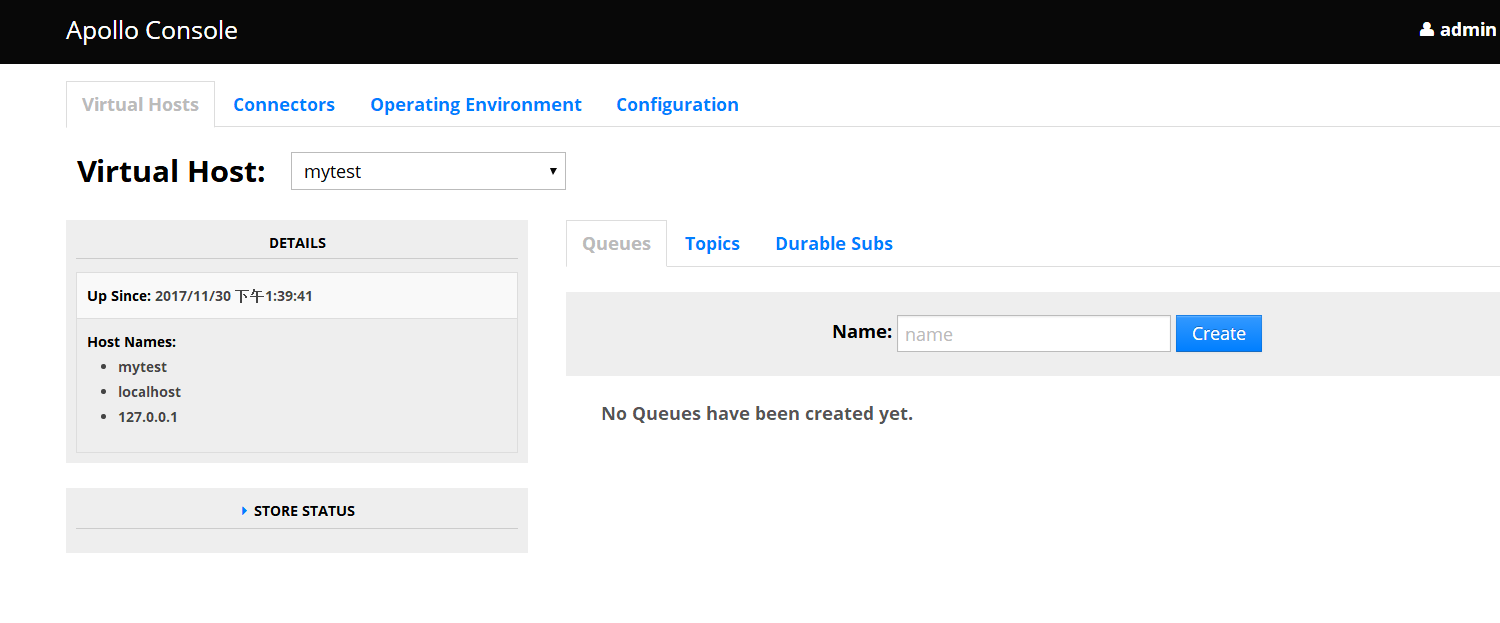
第五步:web页面访问: http://127.0.0.1:61680/ (因为我已经操作成功,所以不需要输入密码,第一次需要输入密码的 admin=password)

客户端连接测试:
在这我选择的是org.eclipse.paho.ui.app-1.0.2-win32.win32.x86_64(基于ecplise rpc插件制作)或者去官网下载,选择适合自己系统的版本 https://repo.eclipse.org/content/repositories/paho-releases/org/eclipse/paho/org.eclipse.paho.ui.app/1.0.2/ 进行测试:
第一步:下载解压:

第二步:运行paho.exe

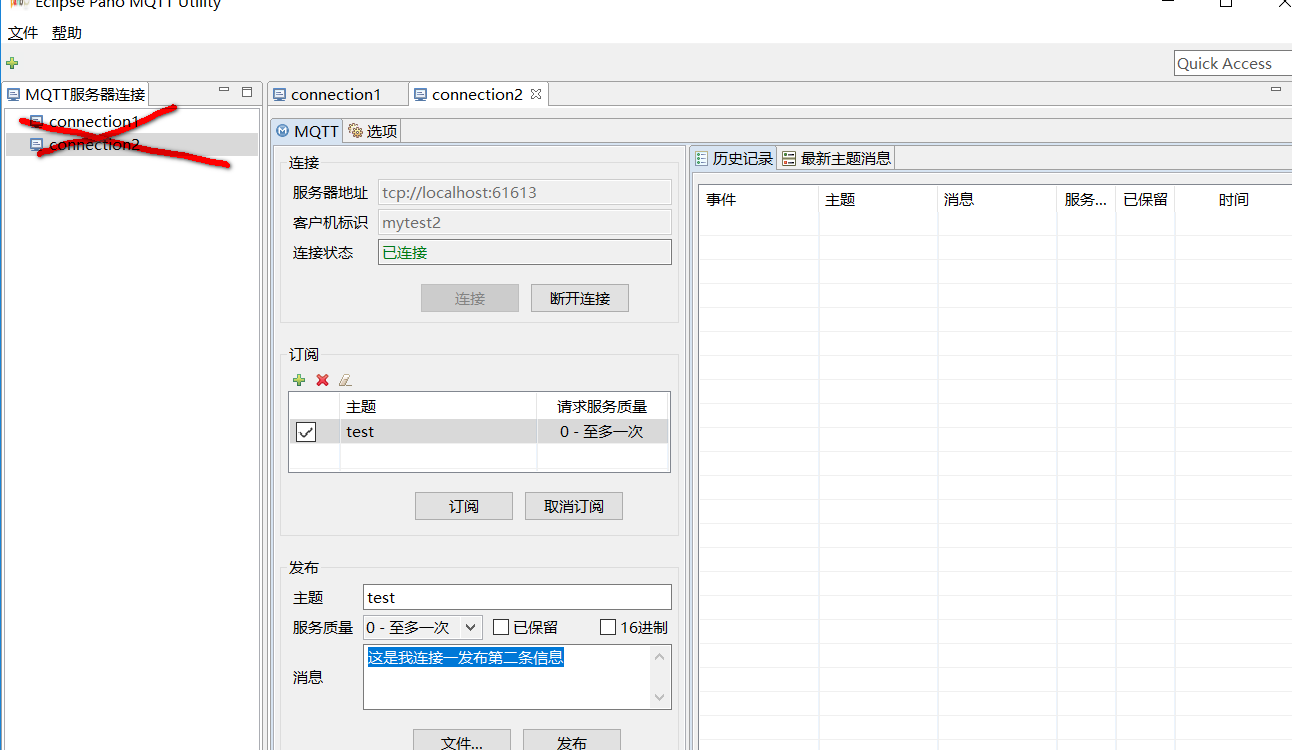
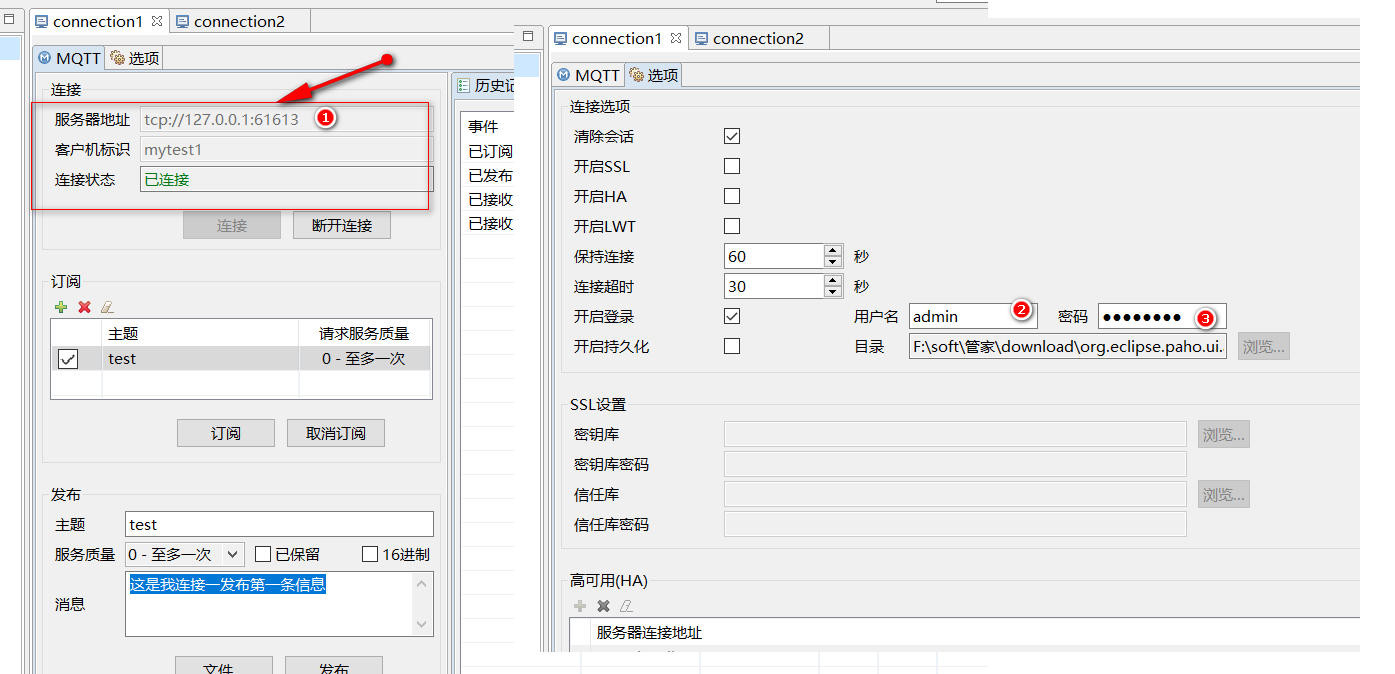
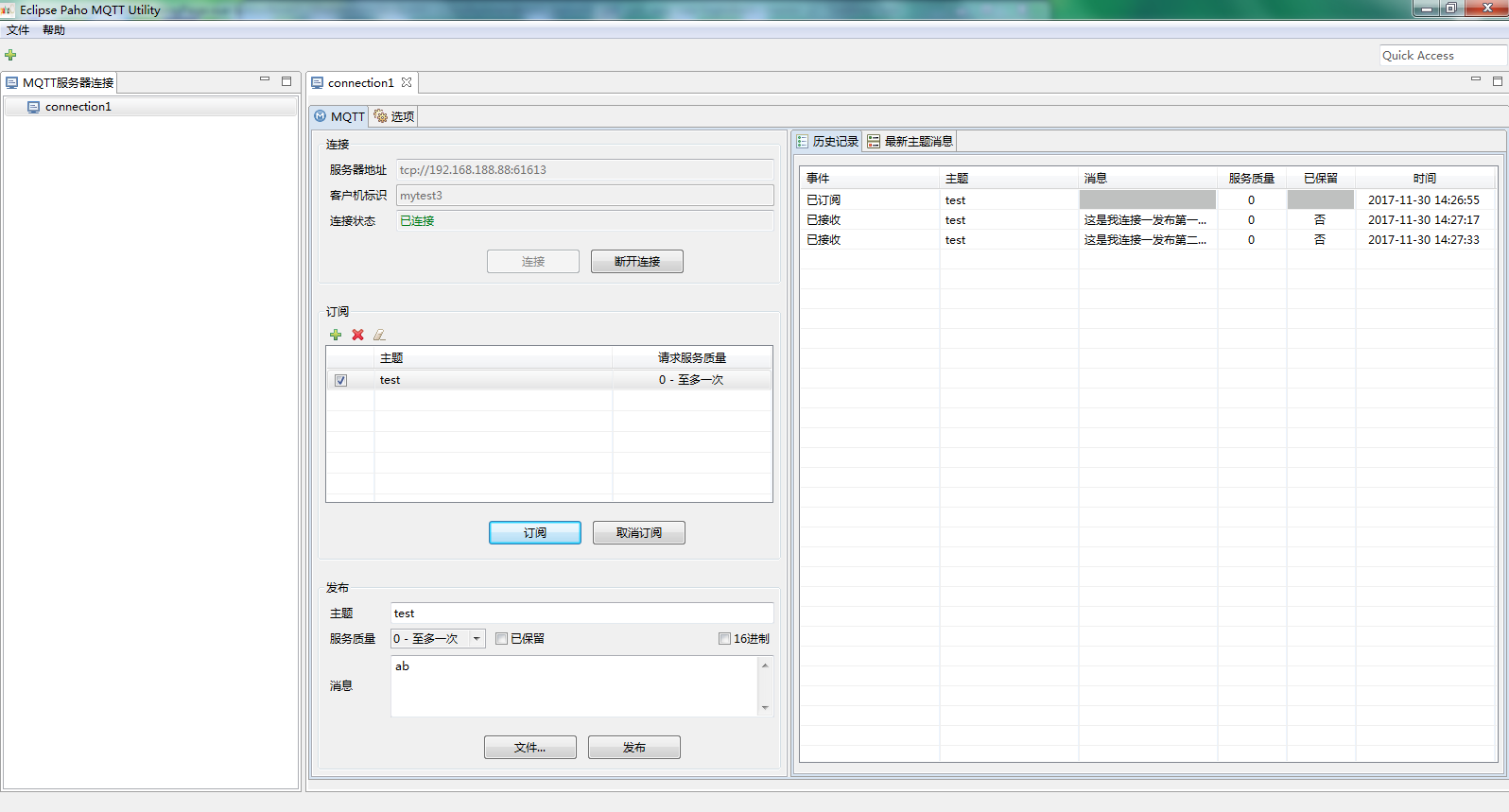
第三步: 创建连接,发布消息:

我启动三个客户端:分别是本地 127.0.0.1 和 localhost 和同网段的机器进行对服务器访问
客户端一:

客户端2;

客户端3

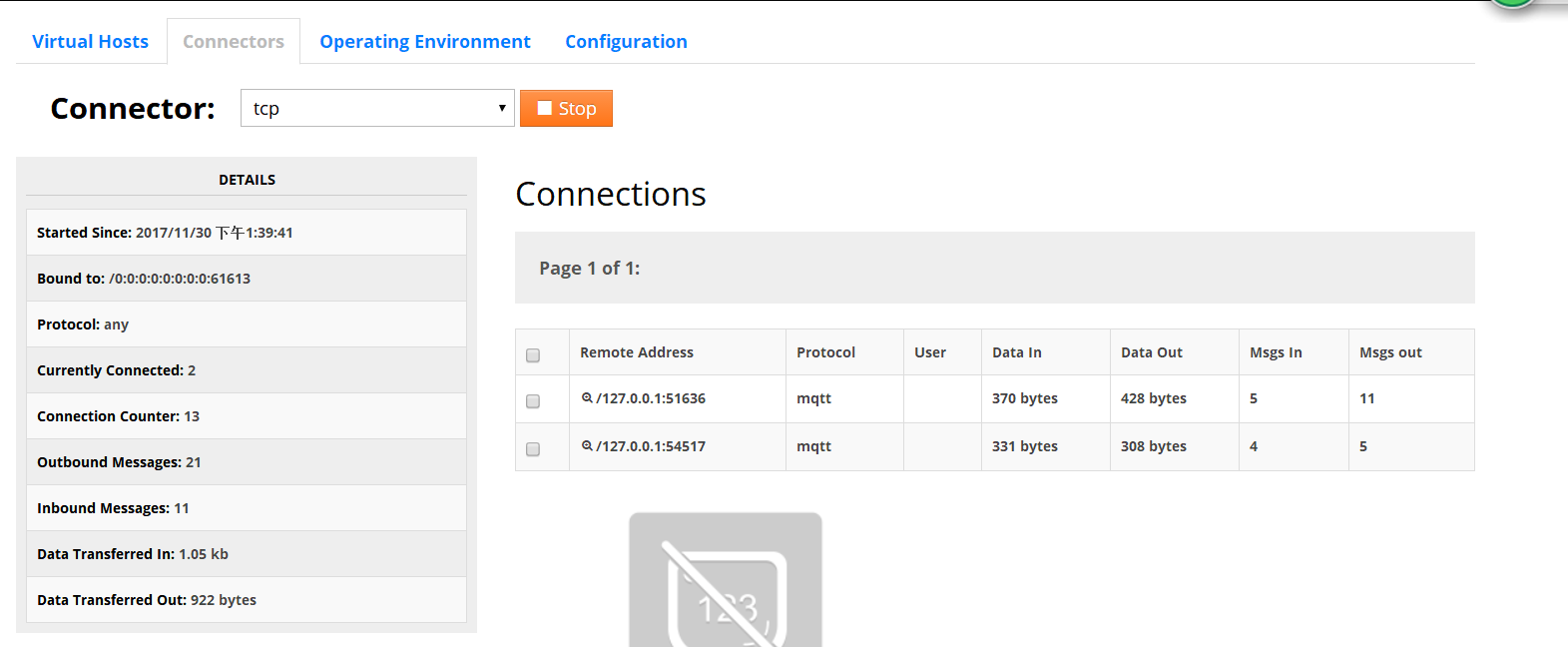
在代理服务器上可以查看客户端连接信息情况:

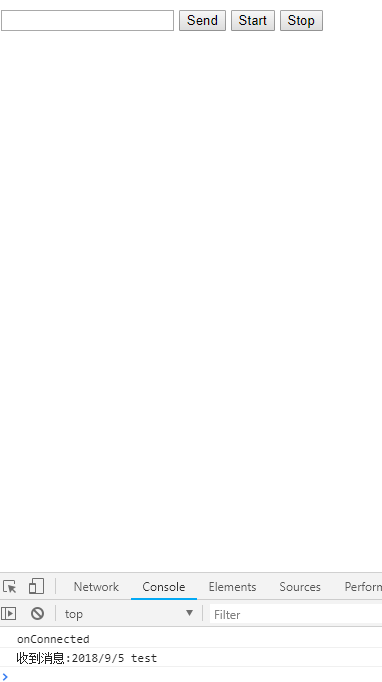
2.web使用mqttws31.js(不稳定)
接受不稳定原因不明 推荐使用paho-mqtt.js
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/mqttws31.js" type="text/javascript"></script>
<script>
var hostname = '127.0.0.1',
port = 61623,
clientId = 'clientmao2080',
timeout = 5,
keepAlive = 50,
cleanSession = false,
ssl = false,
userName = 'admin';
password = 'password',
topic = 'test';
client = new Paho.MQTT.Client(hostname, port, clientId);
//建立客户端实例
var options = {
invocationContext: {
host : hostname,
port: port,
path: client.path,
clientId: clientId
},
timeout: timeout,
keepAliveInterval: keepAlive,
cleanSession: cleanSession,
useSSL: ssl,
userName: userName,
password: password,
onSuccess: onConnect,
onFailure: function(e){
console.log(e);
}
};
client.connect(options);
//连接服务器并注册连接成功处理事件
function onConnect() {
console.log("onConnected");
client.subscribe(topic, { qos: 2});
}
client.onConnectionLost = onConnectionLost;
//注册连接断开处理事件
client.onMessageArrived = onMessageArrived;
//注册消息接收处理事件
function onConnectionLost(responseObject) {
console.log(responseObject);
if (responseObject.errorCode !== 0) {
console.log("onConnectionLost:"+responseObject.errorMessage);
console.log("连接已断开");
}
}
function onMessageArrived(message) {
console.log("收到消息:"+message.payloadString);
}
function send(){
var s = document.getElementById("msg").value;
if(s){
s = "{time:"+new Date().Format("yyyy-MM-dd hh:mm:ss")+", content:"+(s)+", from: web console}";
message = new Paho.MQTT.Message(s);
message.destinationName = topic;
client.send(message);
document.getElementById("msg").value = "";
}
}
var count = 0;
function start(){
window.tester = window.setInterval(function(){
if(client.isConnected){
var s = "{time:"+new Date().Format("yyyy-MM-dd hh:mm:ss")+", content:"+(count++)+", from: web console}";
message = new Paho.MQTT.Message(s);
message.destinationName = topic;
client.send(message);
}
}, 1000);
}
function stop(){
window.clearInterval(window.tester);
}
Date.prototype.Format = function (fmt) { //author: meizz
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"h+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
}
</script>
</head>
<body>
<input type="text" id="msg"/>
<input type="button" value="Send" onclick="send()"/>
<input type="button" value="Start" onclick="start()"/>
<input type="button" value="Stop" onclick="stop()"/>
</body>
</html>

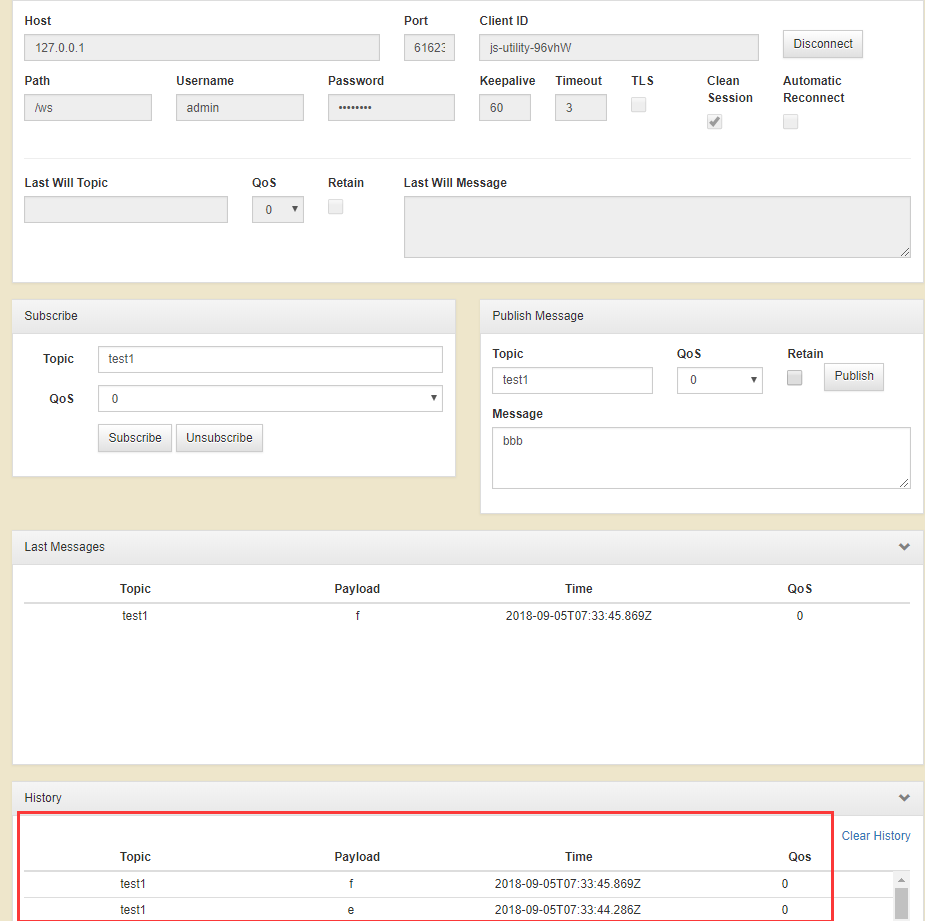
3.使用paho-mqtt.js订阅和发布
下载https://github.com/eclipse/paho.mqtt.javascript
运行utility目录下的index.html 测试发现接受消息稳定

错误AMQJS0008I Socket closed处理
当clientId相同时会出现此问题,解决办法clientId加Guid保证唯一
From:https://www.cnblogs.com/xuejianxiyang/p/9591841.html
错误MqttCommunicationException: The client is not connected.
修改平台为x86
跨线程调用时用Invoke:
Invoke(new Action(() =>
{
mqtt.SendMsg(topic,msg,qos);
}
c# 使用mqtt断线重连后需要重新订阅主题否则接受不到消息
mqtt server搭建和web中使用js-sdk订阅发布消息的更多相关文章
- MQTT Server搭建(apache-apollo)和MQtt Client搭建
目标 本文就MQTT server和client搭建做以下总结,方便测试及开发使用,能基于MQTT软件发送和接收消息. 介绍 MQTT是基于tcp的消息发送,目前JAVA方面有两种实现,分别是mqtt ...
- 推荐几个web中常用js图表插件
作者:zccst 我自己用过fusioncharts和highchart. jQuery插件有: TufteGraph flot js charts jqchart elycharts jquery ...
- 开始在web中使用JS Modules
本文由云+社区发表 作者: 原文:<Using JavaScript modules on the web> https://developers.google.com/web/funda ...
- Ubuntu server搭建Java web服务器
1. 在Ubuntu server中安装ssh,如果是购买服务器的话,这已经是安装的了,包括vim 获取超级权限 先更新安装包 开始安装ssh ssh已经启动了 2. 安装Xshell并创建连接安装X ...
- web中使用扫描枪
扫描枪实际上就是一输入设备,只不过它每次在输入的内容后面添加一个回车.因此在web中可以使用js监听回车事件.处理代码如下: jQuery(function() { jQuery(doc ...
- 使用Maven构建Java Web项目时,关于jsp中引入js、css文件路径问题。
今天有点闲,自己动手搭建一个Java Web项目,遇到jsp中引入js.css文件时路径不正确的问题,于是在网上查阅了很多资料,最终都无法解决问题,于是,上stackoverflow找到了解决方法,这 ...
- 在Eclipse中使用Struts和Hibernate框架搭建Maven Web项目
前言 学习使用Java还是2012年的事情,刚开始学习的Java的时候,使用的是MyEclipse工具和SSH框架.初学者适合使用MyEclipse,因为他将struts.Spring和Hiberna ...
- 搭建一个Web Server站点
题:搭建一个Web Server站点.安装web服务,并在本地创建index.html测试 1.安装http服务 yum -y install httpd 2.进入网站目录 cd /var/www/h ...
- 客户端调用web中js方法(C调B)跨域问题
这几天遇到了个棘手问题(c调b),经过排错查出了问题. 一,问题描述如下: 1.客户端需要调用father.html中一个js方法,特殊之处在于 这个father.html中有个iframe嵌套了一个 ...
随机推荐
- Gym-101873D-Pants On Fire(闭包)
原题链接:2017-2018 ACM-ICPC German Collegiate Programming Contest (GCPC 2017) Pants On Fire Donald and M ...
- 图的基础---关键路径理解和实现(Java)
引言 之前所说的拓扑排序是为了解决一个工程能否顺利进行的问题.但在生活中,我们还会经常遇到如何解决工程完成需要的最短时间问题. 举个例子,我们需要制作一台汽车,我们需要先造各种各样的零件,然后 ...
- [Xamarin] 簡單實作ListActivity (转帖)
但是文中案例因為是用事先設好的Layout 但是如果需要被選擇的東西很多時該怎麼辦 我們討論一下,如何製作很簡單的List . 首先我們得先參考一下再android 思維下要製作一個List 需要的架 ...
- (转)mysql、innodb和加锁分析
mysql.innodb和加锁分析 原文:https://liuzhengyang.github.io/2016/09/25/mysqlinnodb/ 介绍 本文主要介绍MySQL和InnoDB存储引 ...
- JavaScript中的不可变性(Immutability)
什么是不可变性(Immutability)? 即某个变量在进行了某个操作之后,其本身没有发生变化,比如对于字符串而言,对字符串的任何操作都会改变字符串本身的值,而是在字符串的基础上复制出来一个然后再改 ...
- lambda modern C++
Lambda expressions (since C++11) Syntax [ captures ] <tparams>(optional)(c++20) ( params ) s ...
- centos7.x设置nginx开机自启动
设置nginx开机自启动(centos7.x) 第一步:进入到/lib/systemd/system/目录 [root@iz2z init.d]# cd /lib/systemd/system/ 第二 ...
- C#的可空类型与不可空类型
null:为空,表示产量没有指向任何对象, 如:string = null; int a = null;//是错的 但可以这样,在类型后面加一个问号. int? a = null;//这就是正确的,是 ...
- maven多模块下新建子模块
选中parent模块,右键选择new---others 选择Maven---Maven Module,点击下一步 填写Module Name,其他默认,点击下一步 默认,下一步 默认,点击完成
- linux进程间的网络通信
一.进程是如何进行网络通信的?socket通信的过程? 同一机器上的不同进程之间的通信方式有很多种,主要使用消息传递或共享内存.而跨网络的进程是几乎都是使用socket通信,例如web服务器,QQ. ...
