[翻译]Review——Learn these core JavaScript concepts in just a few minutes
Learn these core JavaScript concepts in just a few minutes(只需几分钟即可学习这些核心JavaScript概念)

我们将关注的JS概念:
- Scope
- IIFE
- MVC
- Async/await
- Closure
- Callback
1.scope(域)
域只是一个带边界的框。 JS中有两种类型的边界:局部和全局,也称为内部和外部。
本地意味着您可以访问边界内(框内)的所有内容,而全局是边界之外的所有内容(框外)。
当我们谈论类,函数和方法时,这些术语会被大量使用。它提供了确定当前上下文的可访问(可见)内容的功能。
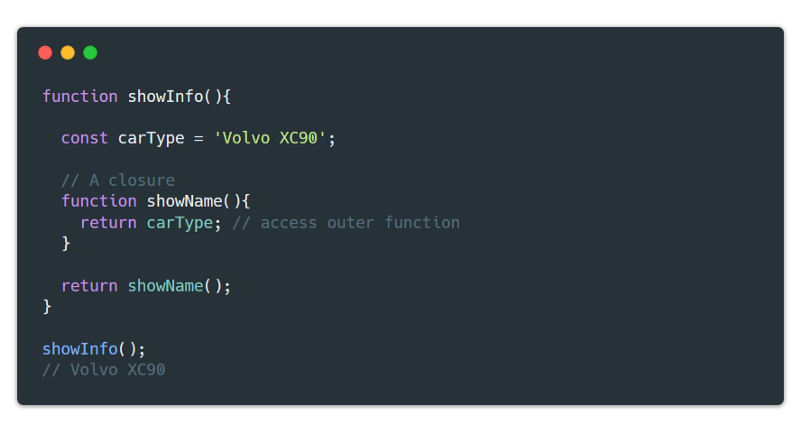
ES5

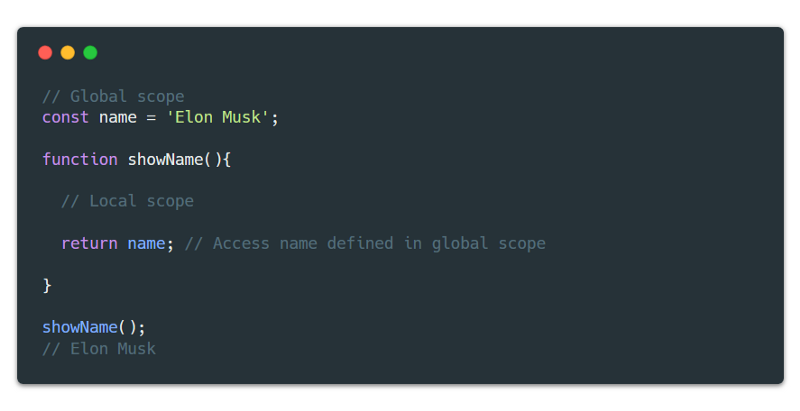
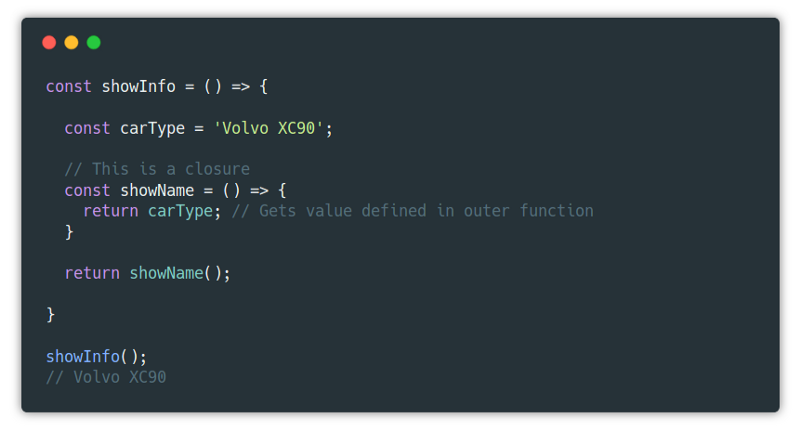
ES6

如上例所示,函数showName()可以访问在其边界(本地)内部以及外部(全局)定义的所有内容。请记住,全局范围不能访问在本地范围内定义的变量,因为它是从外部世界包含的,除非您将其返回。
2. IIFE(立即执行函数)
IIFE(立即调用函数表达式),因为名称状态意味着函数在创建时“立即调用”。在ES6 ++提出支持面向对象编程范例(OOP)的类/方法之前,常见的方法是将IIFE模仿为类名,并将函数作为包含在返回类型中的方法调用。
优点:
- 立即执行代码
- 避免全球范围受到污染
- 支持异步结构
- 提高可读性
ES5

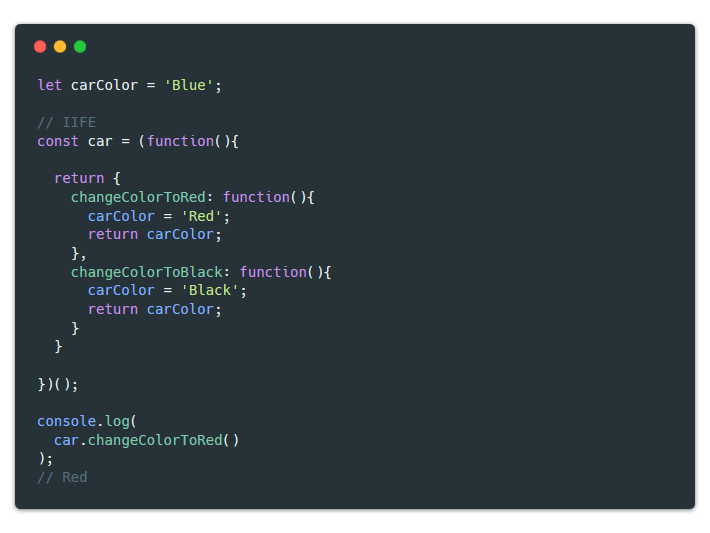
ES6

在上面的例子中,我们在returntype(changeColorToRed()和changeColorToBlack())中包含了两个函数。这允许我们访问多个函数,并调用我们想要的方法。
简而言之,我们首先调用汽车(函数表达式)以访问内部的内容。然后我们可以使用。用于调用返回类型中定义的函数的表示法。这种方法类似于我们在调用方法名之前首先调用类名的类/方法的结构。这样您就可以编写干净,可维护且可重用的代码。
3. MVC
模型 - 视图 - 控制器是一种设计框架(*不是编程语言),它允许我们将行为分离为实际的现实世界结构。今天,几乎85%的基于Web的应用程序都以这种或那种方式具有这种基础模式。还有其他类型的设计框架,但这是迄今为止最基本和易于理解的模式。
ES5

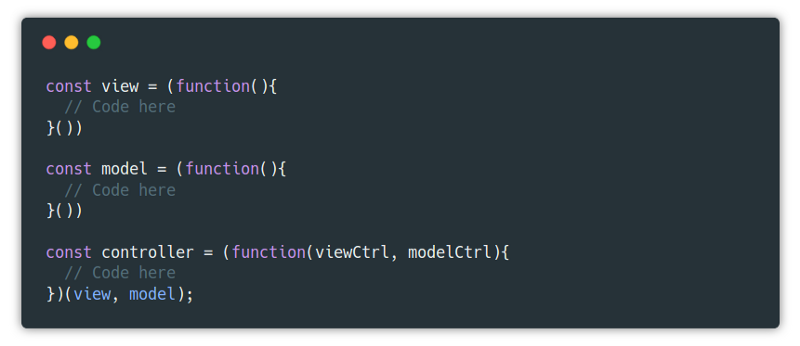
ES6

如上例所示,我们通常会根据最佳实践将视图,模型和控制器划分为单独的文件夹/文件,但为了说明这个概念,我们将它们全部放在一个文件中。设计框架的目标是简化开发过程并支持可持续的协作环境。
4. Async/await
停下来等待问题得到解决。它提供了一种以更同步的方式维护异步处理的方法。例如,在允许用户进入系统之前,您需要检查用户的密码是否正确(与服务器中存在的密码相比)。或者您可能已执行REST API请求,并且希望在将数据推送到视图之前完全加载数据。
优点:
- 同步功能
- 控制行为
- 减少“回调地狱”
ES5

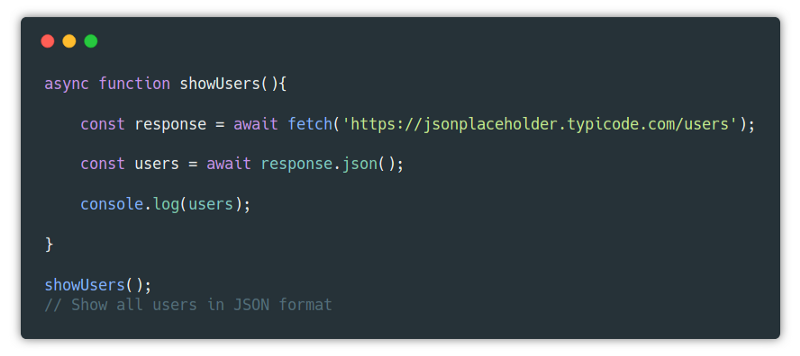
ES6

为了使用await,我们必须将它包装在异步函数中,以通知JS我们正在使用promises。如示例所示,我们(a)等待两件事:响应和用户。在我们将响应转换为JSON格式之前,我们需要确保获取响应,否则我们最终可能会转换尚未响应的响应,这很可能会导致错误。
5. Closure(闭包)
闭包只是另一个函数内部的函数。当您想要将诸如传递变量,方法或数组之类的行为从外部函数扩展到内部函数时,可以使用它。我们也可以从内部函数访问外部函数中定义的上下文,但不能反过来(请记住我们上面讨论的范围原则)。
特点:
- 扩展行为
- 在处理事件时很有用
ES5

ES6

函数showName()是一个Closure,因为它扩展了函数showInfo()的行为,并且还可以访问变量carType。
6. Callback(回调)
回调是在执行另一个函数后执行的函数。它也被称为回拨。在JavaScript世界中,等待另一个函数执行或返回值(数组或对象)的函数称为回调。回调是一种使异步操作更加同步(顺序)的方法。
特点:
- 等待事件执行
- 提供同步功能
- 链函数的实用方法(如果A完成,则执行B,等等)
- 提供代码结构和控制
请注意,您可能听说过回调地狱。它基本上意味着你有一个递归的回调结构(回调中回调中的回调等等)。这不切实际。
ES5

ES6

请注意,它在执行操作(启动引擎)之前等待事件发生(按钮单击)。简而言之,我们将fireUpEngines()函数作为参数(回调)传递给pressButton()函数。当用户按下按钮时,它会启动引擎。
本文将一些最流行的JS概念仅通过示例进行了解释。我希望这些概念能帮助你更多地了解JS以及它是如何工作的。
—— 完 ——
[翻译]Review——Learn these core JavaScript concepts in just a few minutes的更多相关文章
- [翻译]Review——How JavaScript works:The building blocks of Web Workers
原文地址:https://blog.sessionstack.com/how-javascript-works-the-building-blocks-of-web-workers-5-cases-w ...
- 【翻译】Asp.net Core介绍
ASP.NET Core is a significant redesign of ASP.NET. This topic introduces the new concepts in ASP.NET ...
- 【翻译】React vs Angular: JavaScript的双向性
翻译原文链接:https://blog.prototypr.io/react-vs-angular-two-sides-of-javascript-b850de22b413 我的翻译小站:http:/ ...
- 【翻译】asp.net core中使用MediatR
这篇文章来自:https://ardalis.com/using-mediatr-in-aspnet-core-apps 本文作为翻译,有一些单词翻译成中文可能会有一些误解(对于读者)或者错误(对于作 ...
- Learn Algorithms With Javascript - 基于 Js 进行算法学习
基于 javascript 学习并实现常用的经典算法,欢迎对算法和数学感兴趣的 Js 开发者参与,一起学习共同进步. 算法实现 排序 插入排序 sort/lib/insertion-sort.js 希 ...
- 【翻译】ASP.NET Core 入门
ASP.NET Core 入门 原文地址:Introduction to ASP.NET Core 译文地址:asp.net core 简介 翻译:ganqiyin ...
- [翻译角]Learn From George, Not Pinocchio(ESLPOD)
以下转自www.eslpod.com,翻译为本人添加.其余版权均归原网站所有. ESLPOD是一个英语学习网站,我最初知道这个网站,是因为“奶爸”<把你的英语用起来>一书的推荐. ESLP ...
- 【翻译】asp.net core 3.0基本概念
这篇文章描述了开发asp.net core所需要掌握的基本概念. 原文地址:https://docs.microsoft.com/en-us/aspnet/core/fundamentals/?vie ...
- 【翻译+整理】.NET Core的介绍
.NET Core 是一个通用开发平台,它由微软和开源社区共同管理(git hub的.NET开源社区): 他支持Windows,macOS和Linux,并且可以运行在硬件设备中.云平台上和物联网嵌入式 ...
随机推荐
- 【微信小程序】——wxss引用外部CSS文件及iconfont
小程序引入外部文件的方式是:@import "*/*.wxss"; 因为业务需要,正在开发的小程序中需要使用iconfont,很容易想到了H5的引入方式: ```` @font-f ...
- 【vim】搜索与替换
1. 搜索 命令 功能 备注 * 向下搜索光标所在处的词 n下一个,N上一个 # 向上搜索光标所在处的词 同上 [+<Ctrl>+i 跳转到光标所在处的变量的声明 使用tag [+< ...
- P5242 [USACO19FEB]Cow Dating
题目链接 题意分析 首先我们可以得出计算公式 \[s_i=\prod_{k=1}^i(1-p_k)\] \[f_i=\sum_{k=1}^i\frac{p_k}{1-p_k}\] 那么 \[ans(i ...
- 【性能测试】:关于Sockets协议的脚本的开发
一,关于Sockets协议的脚本,首先对报文的解析是一个关键, 报文的解析一般对着接口文档,弄清楚每个字段代表什么意思,如下一段报文,放在data.ws中 "\x00\x00\x01\x5C ...
- [转] Linux History(历史)命令用法 15 例
[From]https://linuxtoy.org/archives/history-command-usage-examples.html 如果你经常使用 Linux 命令行,那么使用 histo ...
- 20190417 CentOS 7下安装ActiveMQ
前言 用VMware安装CentOS 7.6,创建一个新的用户lihailin9073,并使用这个用户登陆CentOS系统 安装和启动 登陆ActivieMQ官网http://activemq.apa ...
- Mac 10.12安装PDF浏览工具Foxit Reader
说明:永久没费的跨平台PDF浏览工具. 下载: (链接: https://pan.baidu.com/s/1pLEAoXH密码: is5j)
- java 调用 C# 类库 实战视频, 非常简单, 通过 云寻觅 javacallcsharp 生成器 一步即可!
java 调用 C# 类库 实战视频, 非常简单, 通过 云寻觅 javacallcsharp 生成器 一步即可! 通过 云寻觅 javacallcsharp 生成器 自动生成java jni类库, ...
- 【转发】Webdriver使用自定义Firefox Profile运行测试
点击进入转发地址: 一般我们使用如下代码启动Firefox: 这样Selenium Server启动的Firefox将是一个全新的,不安装任何Add-On的Firefox. 如果有需要,我们可以使用我 ...
- java 位运算符,逻辑运算符
逻辑运算符;布尔值时使用 a=true;b=false &: 逻辑或 例:a & b=false; |: 逻辑与 例:a | b=true; !:逻辑非 例:!a=fal ...
