HTML5拖拽/拖放(drag & drop)详解


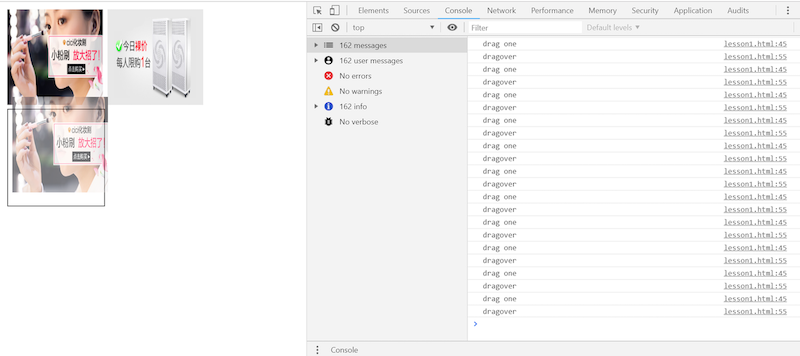
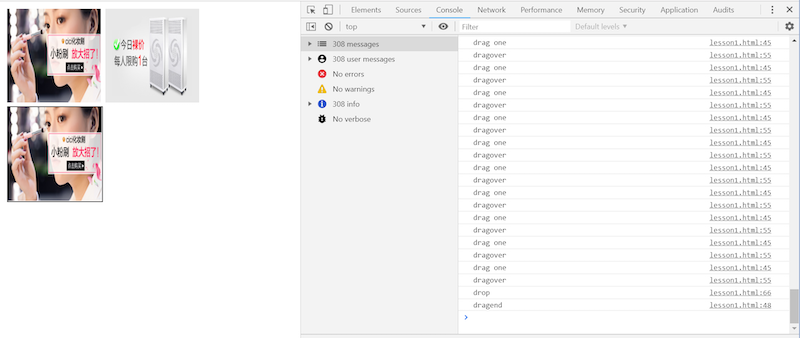
拖拽到释放去 释放后的效果:
下面是这个操作的代码
<div class="box">
<img id="one" draggable="true" src="./img/1.jpg" alt="">
<img id="two" draggable="true" src="./img/2.jpg" alt="">
<div class="drop"></div>
</div>
<script>
var box = document.getElementByclassName('box')[0];
var drop = document.getElementsByClassName('drop')[0];
box.ondragstart = function (e) {
console.log('dragstart');
e.dataTransfer.setData('id',e.target.id);
}
box.ondrag = function (e) {
console.log('drag',e.target.id);
}
box.ondragend = function (e) {
console.log('dragend')
}
drop.ondragenter = function (e) {
console.log('dragenter');
e.preventDefault();
}
drop.ondragover = function (e) {
console.log('dragover');
e.preventDefault();
drop.innerHTML = '';
}
drop.ondragleave = function (e) {
console.log('dragleave');
e.preventDefault();
}
drop.ondrop = function (e) {
console.log('drop');
var imgId = e.dataTransfer.getData('id');
var img = document.getElementById(imgId).cloneNode(true);
drop.appendChild(img);
}
</script>
<style>
.demo * {
float: left;
width: 100px;
height: 100px;
border: 1px solid #000;
}
img {
width: 100px;
height: 100px;
display: inline-block;
}
.drop {
width: 100px;
height: 100px;
border: 1px solid #000;
}
</style>
HTML5拖拽/拖放(drag & drop)详解的更多相关文章
- HTML5原生拖拽/拖放⎡Drag & Drop⎦详解
前言 拖放(drap && drop)在我们平时的工作中,经常遇到.它表示:抓取对象以后拖放到另一个位置.目前,它是HTML5标准的一部分.我从几个方面学习并实践这个功能. 拖放的流程 ...
- HTML5原生拖拽/拖放(drag & drop)详解
前言 拖放(drap && drop)在我们平时的工作中,经常遇到.它表示:抓取对象以后拖放到另一个位置.目前,它是HTML5标准的一部分.我从几个方面学习并实践这个功能. 拖放的流程 ...
- (原创)[C#] 一步一步自定义拖拽(Drag&Drop)时的鼠标效果:(一)基本原理及基本实现
一.前言 拖拽(Drag&Drop),属于是极其常用的基础功能. 无论是在系统上.应用上.还是在网页上,拖拽随处可见.同时拖拽时的鼠标效果也很漂亮,像这样: 这样: 还有这样: 等等等等. 这 ...
- HTML5拖拽功能drag
1.创建拖拽对象 给需要拖拽的元素设置draggable属性,它有三个值: true:元素可以被拖拽:false:元素不能被拖拽:auto: 浏览器自己判断元素是否能被拖拽. 2.处理拖拽事件当我们拖 ...
- 每天一个JavaScript实例-html5拖拽
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- HTML5拖拽功能中 dataTransfer对象详解
有了HTML5,老板再也不用担心我们的上传了,再加上有拖拽上传是不是很酷.百度一下,有关HTML5拖拽上传的文章和实例不少,都缺不了一个至关重要的东东DataTransfer.但是详细介绍的不多,尤其 ...
- html5拖拽总结
拖拽(Drag 和 drop)是 HTML5 标准的组成部分.拖拽是一种常见的特性,即抓取对象以后拖到另一个位置. Internet Explorer 9.Firefox.Opera 12.Chrom ...
- Html5拖拽复制
拖拽是一种常见的特性,即抓取对象以后拖到另一个位置. 在 HTML5 中,拖拽是标准的一部分,任何元素都能够拖拽. Html5拖拽非常常见的一个功能,但是大部分拖拽的案例都是一个剪切的过程, 项目中需 ...
- html5拖拽
html5拖拽一 <!DOCTYPE html> <html> <head lang="en"> <meta charset=" ...
随机推荐
- MQ 消息队列的比较
目前业界有很多MQ产品,我们作如下对比: RabbitMQ 是使用Erlang编写的一个开源的消息队列,本身支持很多的协议:AMQP,XMPP, SMTP, STOMP,也正是如此,使的它变的非常重量 ...
- springcloud(五)-Ribbon
前言 先发句牢骚,最近太TM忙了,一直没时间静下心来继续写微服务架构!EMMMMMM..... 经过前文的讲解,我们已经实现了微服务的注册与发现.启动各个微服务时,Eureka Client会把自己的 ...
- (转)漫谈JVM
漫谈JVM 原文:https://liuzhengyang.github.io/2016/10/05/gossip-jvm/ 背景介绍 JVM已经是Java开发的必备技能了,JVM相当于Java的操作 ...
- Java:对象的强、软、弱和虚引用的区别
1.对象的强.软.弱和虚引用 在JDK 1.2以前的版本中,若一个对象不被任何变量引用,那么程序就无法再使用这个对象.也就是说,只有对象处于可触及(reachable)状态,程序才能使用它.从JDK ...
- 【Qt开发】常用控件--QSpinBox和QDoubleSpinBox
QSpinBox和QDoubleSpinBox 是UI设计常用的控件. QSpinBox可用于显示和输入整数,并可以在显示框中添加前缀或后缀. QDoubleSpinBox可用于显示和输入小数,并可以 ...
- JavaScript数据结构-3.List
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- linux mint 18.2 install postgresql
https://www.postgresql.org/download/linux/ubuntu/ 1 check Xenial16.04 2 创建文件 /etc/apt/sources.list ...
- Linux下Tomcat8.0.44配置使用Apr
听说Apr可以提高tomcat很多的性能,配置具体如下 1.安装apr 1.5.2 [root@ecs-3c46 ]# cd /usr/local/src [root@ecs-3c46 src]# w ...
- 关于chrome下的bug
最近看了大神的一篇文章,于是尝试了一下里面说的bug以及修复 1.Chrome下absolute绝对定位元素部分display属性值不渲染bug 首先还原一下bug.. ff下的下效果 点击按钮后的效 ...
- C# OracleHelper
using System; using System.Configuration; using System.Data; using System.Collections; using Oracle. ...
