优化Web中的性能
优化Web中的性能
简介
web的优化就是一场阻止http请求最终访问到数据库的战争。
优化的方式就是加缓存,在各个节点加缓存。
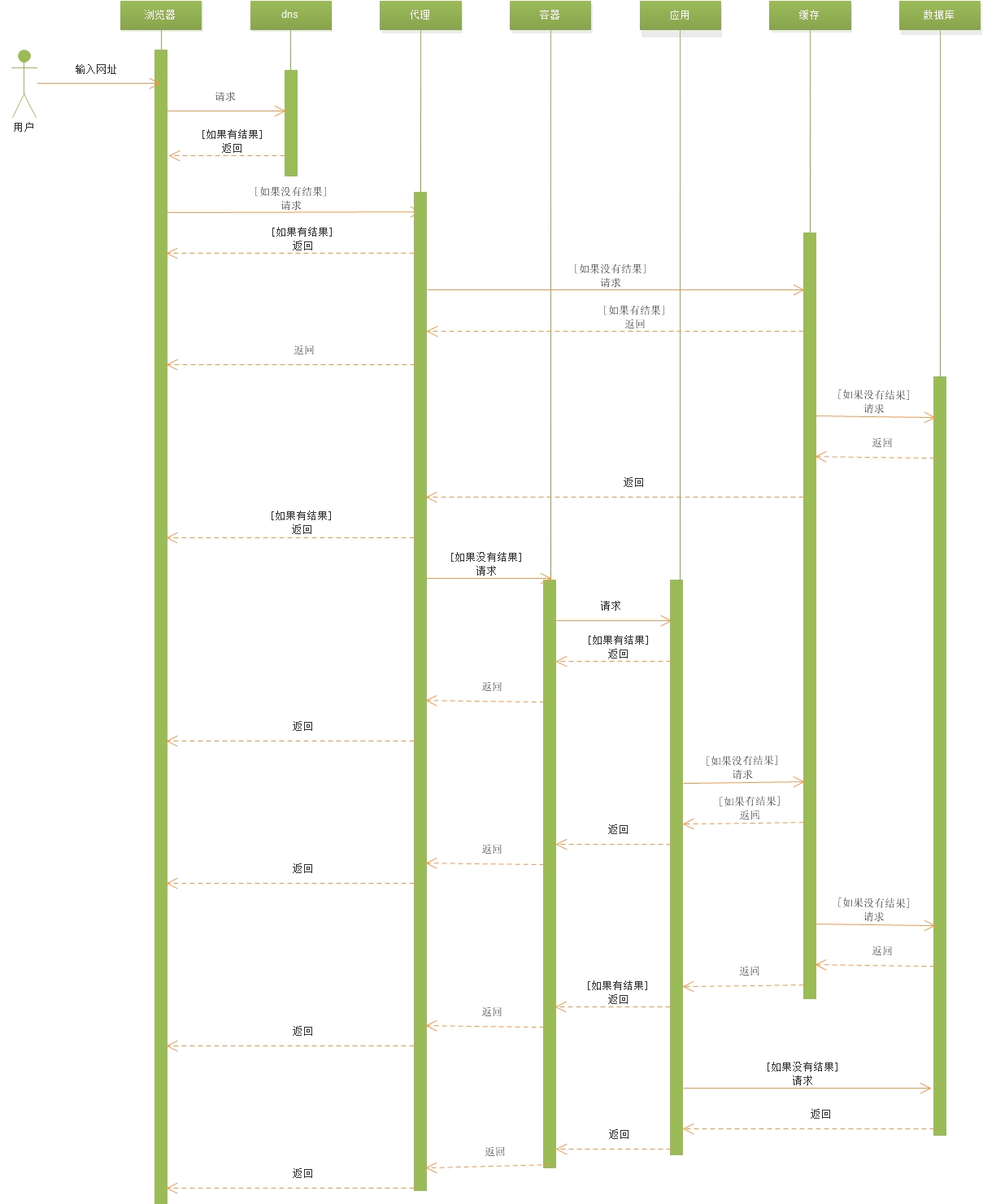
web请求的流程及节点
熟悉流程及节点,才能定位性能的问题。而且优化的顺序一般也是按请求的流程逐一优化。这里的流程只是做个概要,并不代表全面。
整个流程是以最快的方式让用户看到结果

定位的方法
思路是:把看不见的http,具体化、可视化。
定位是优化的前提。没有准确的定位就无法有效的解决问题。
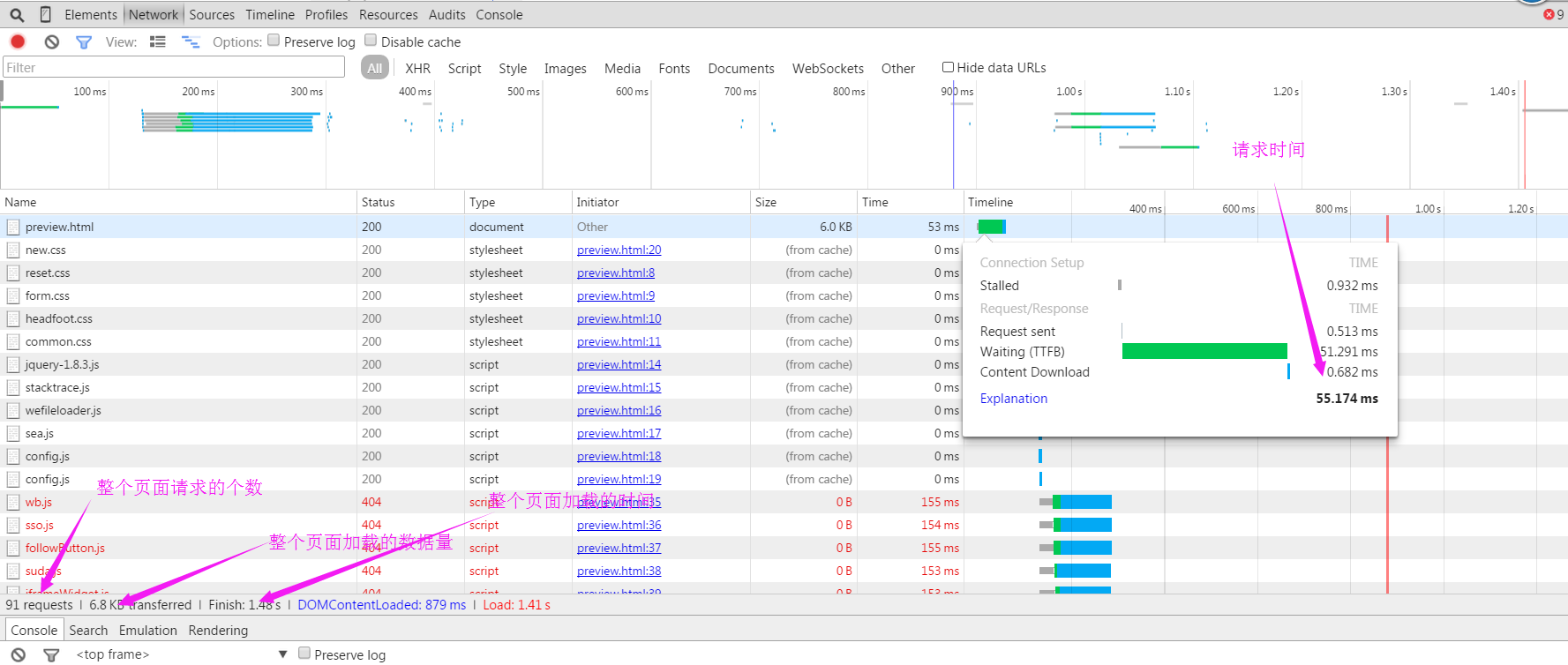
浏览器
- 看整个请求的时间
- 看整个页面加载的时间
- 看页面加载的数据大小
- 看页面请求数
例如:

定位结果
- 是后台请求慢
- 是前端加载慢(document,js,image,request数等)
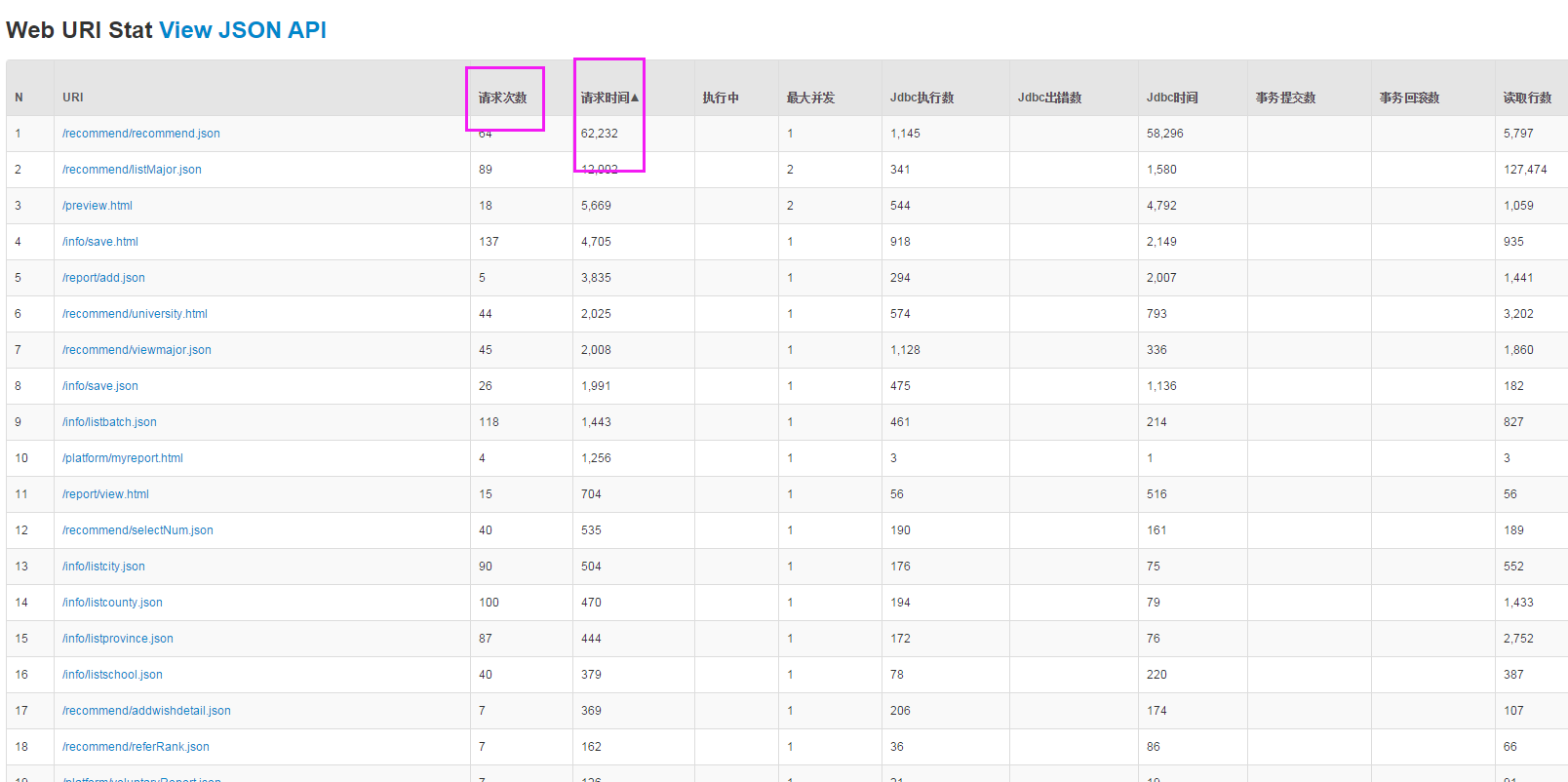
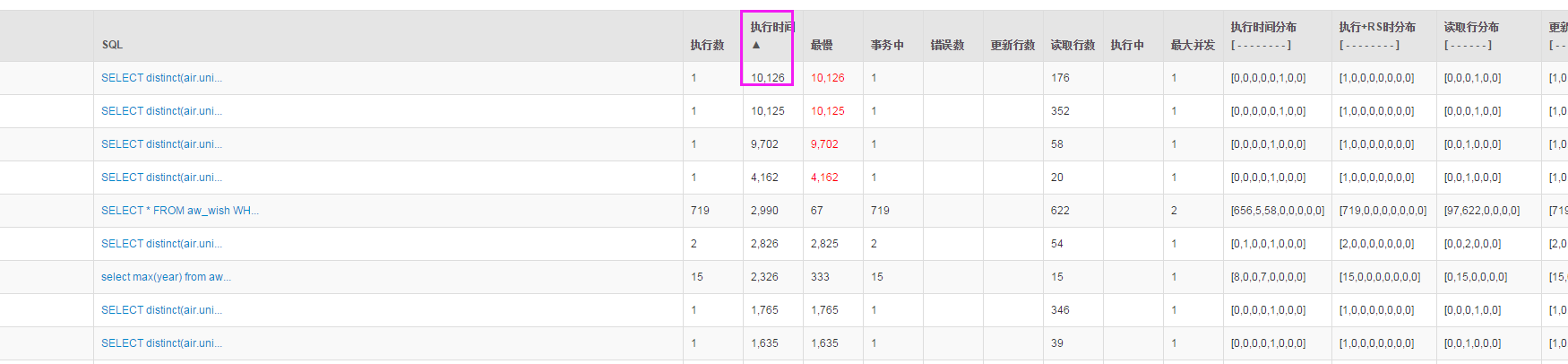
服务器监控
- 看整个请求的时间
- 看sql的时间(这个在数据库通过慢日志也可以)
例如:


定位结果
- 哪些url是慢的
- 哪些url是最常用的
- 哪些sql是慢的
代码的监控
- 通过System.out.print或者打断点来定位
给每个方式添加一个aop,监控期执行时间
例如:long begin = System.currentTimeMillis();
//执行的方法或者代码
long end = System.currentTimeMillis();
System.out.print("一共执行时间:"+(end-begin));
定位结果
- 哪一个方法或者哪一段代码性能慢
数据库的监控
- 慢日志
定位结果
- 哪些sql是慢的。
解决方案
思路:针对于http请求的节点按顺序解决。暂时不考虑从分布式和群集的解决方案入手优化。
优化代理
- 加gzip(减少http的请求数据量)
- 加静态资源的缓存
- nginx缓存集成url级别的缓存
- 动静分离
优化web容器
- 优化迸发协议
优化应用
- 添加缓存
- 减少IO(减少循环的io,通过批量获取,然后在代码级别去处理,优化算法,把树状的复杂度变为平级复杂度)
优化数据库
- 添加索引
- 加冗余数据
- 修改表结构设计(这个很重要,有的时候是因为表设计不合理导致的,可以通过调整设计来解决)
- 添加缓存
其他说明
优化的方面不仅限于上面的方法。有些也没有一一赘述。比如说:加内存也是优化的不错解决方案。还有操作系统级别,io读写,网络请求等问题。
原链接http://www.cnblogs.com/ansn001/p/5301134.html
优化Web中的性能的更多相关文章
- Web中的性能优化
优化Web中的性能 简介 web的优化就是一场阻止http请求最终访问到数据库的战争.优化的方式就是加缓存,在各个节点加缓存. web请求的流程及节点 熟悉流程及节点,才能定位性能的问题.而且优化的顺 ...
- 利用jsPerf优化Web应用的性能
在前端开发的过程中,掌握好浏览器的特性进行有针对性的性能调优是一项基本工作,jsperf.com是一个用来发布基于HTML的针对性能比较的测试用例的网站,你可以在jsPerf上在线填写和运行测试用例, ...
- 如何合理优化WEB前端 高效提升WEB前端性能
对前端开发工程师来说,前端性能优化的重要性是不言而喻的,最为大家所知的是YSLOW的23条优化规则,在我的理解中,性能优化不纯粹是指用户访问网站的速度,也包括开发的效率,这里我总结下我理解中的WEB前 ...
- H5 缓存机制浅析 移动端 Web 加载性能优化
腾讯Bugly特约作者:贺辉超 1 H5 缓存机制介绍 H5,即 HTML5,是新一代的 HTML 标准,加入很多新的特性.离线存储(也可称为缓存机制)是其中一个非常重要的特性.H5 引入的离线存储, ...
- Web标准中用于改善Web应用程序性能的各种方法总结
提起Web应用程序中的性能改善,广大开发者们可能会想到JavaScript与DOM访问等基于各种既存技术的性能改善方法.最近,各种性能改善方法被汇总成为一个Web标准. 本文对Web标准中所包含的各种 ...
- 使用ThinkPHP开发中MySQL性能优化的最佳21条经验
使用ThinkPHP开发中MySQL性能优化的最佳21条经验讲解,目前,数据库的操作越来越成为整个应用的性能瓶颈了,这点对于Web应用尤其明显.关于数据库的性能,这并不只是DBA才需要担心的事,而这更 ...
- 移动 H5(PC Web)前端性能优化指南
原文地址https://zhuanlan.zhihu.com/p/25176904?utm_source=wechat_session&utm_medium=social&utm_me ...
- 十条服务器端优化Web性能的技巧
服务器 远程桌面连接工具 提高web应用的性能从来没有比现在更重要过.网络经济的比重一直在增长;全球经济超过5%的价值是在因特网上产生的(数据参见下面的资料).这个时刻在线的超连接世界意味着用户对其 ...
- 十条服务器端优化Web性能的技巧总结
原文地址:http://www.jb51.net/yunying/452723.html 提高 web 应用的性能从来没有比现在更重要过.网络经济的比重一直在增长:全球经济超过 5% 的价值是在因特网 ...
随机推荐
- 搭建http服务
一.本地测试 访问的地址为:localhost或者127.0.0.1
- Java Web ——http协议响应报文
HTTP 响应报文 HTTP 响应报文由状态行.响应头部.空行 和 响应包体 4 个部分组成,如下图所示: 下面对响应报文格式进行简单的分析: 状态行:状态行由 HTTP 协议版本字段.状态码和状态码 ...
- QuartusII Design partion and logic lock
Design partion Design partion常用于“增益变量(QIC)”,通过Design Partition对子模块进行“逻辑分区”,在Design Partition Window中 ...
- .net MVC中异常日志
在日常工作中,我们有些项目可能进入了维护期,但是项目可能存在一些潜伏较深的bug导致我们在测试阶段并未发现,那么错误日志记录为我们的项目维护起着重要的作用.记录系统日志的方法如下 1.在系统根目录建立 ...
- Sicily 1031: Campus (最短路)
这是一道典型的最短路问题,直接用Dijkstra算法便可求解,主要是需要考虑输入的点是不是在已给出的地图中,具体看代码 #include<bits/stdc++.h> #define MA ...
- phpcurl类
1.需求 了解curl的基本get和post用法 2.例子 <?php class Curl{ private $timeout=30; public function set_timeout( ...
- Qt-为应用程序添加logo
在Qt Creator中新建Qt Resource File,名字为logo.qrc 1.选择Add Prefix得到/new/prefix1 2.然后Add Files,将文件添加进去,如CA-DC ...
- Qtp常见问题
(1)Qtp不能识别对象 插件加载错误 IE内未加载BHOManager加载项
- 【webGL】插件的使用的,实现一个鼠标动画的盒子
准备工作: 1.stat.js stat.js是Three.js的作者Mr. Doob的另一个有用的JavaScript库.很多情况下,我们希望知道实时的FPS信息,从而更好地监测动画效果.这时候,s ...
- javascript export excel
<input type="button" onclick="tableToExcel('tablename', 'name')" value=" ...
