html中间块居中宽度自适应
说来,这个其实不是个多难的事情,但是,若没有经验或者没有了解过html原数在浏览器中显示的顺序,可能还真是个问题,不知如何调整。
先说明下,在确定了左右两边显示的块的宽度后,再让中间块的宽度自适应,这里就有一个前提,必须是中间块最后显示。
css:
.left{ float:left; width:170px; background:#00f; }
.right{ float:right; width:170px; background:#0f0;}
.center{ background:#333; margin:0 170px;}
假如,是按照left, center, right的顺序进行html元素的描述。那么当显示right的时候,就可能出问题。下面就可能不是你想要的结果:
<body>
<div class="left">left</div>
<div class="center">center</div>
<div class="right">right</div>
</body>
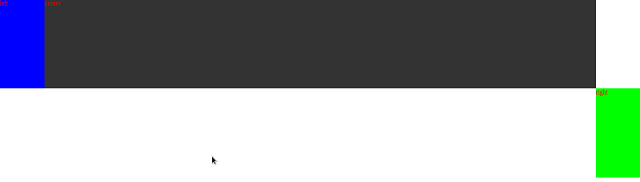
因为它的展示效果如下:

需要将html的元素顺序做下调整,先左右,再中间。如下:
<body>
<div class="left">left</div>
<div class="right">right</div>
<div class="center">center</div>
</body>
很有用的tips,对于调整页面的布局还是很有用的!
html中间块居中宽度自适应的更多相关文章
- absolute之后居中宽度自适应
position:absolute;之后居中宽度自适应,不用再设定宽度了 css代码如下: .promptBox{display:none;border:1px solid #ccc;paddin ...
- BFC之宽度自适应布局篇
说到自适应布局,我们曾在“抛砖引玉之宽度自适应布局”一文中学习过.当时的核心思想主要是利用float+margin的形式.利用块状元素的流体特性,然后计算出float元素的宽度,并赋予到块状元素的相应 ...
- 转:CSS布局奇淫技巧之-宽度自适应
css这个东西,说难不难,说容易也不容易.我觉得最重要的还是经验的积累,正所谓的不积硅步,无以至千里.这一系列文章讲述几种css特殊布局的实现,也当作为自己做个备忘吧. 首先讲的是三列布局,左右两列宽 ...
- 固定表头,单元格td宽度自适应,多内容出现-横向纵向滚动条数据表格的<前世今生>
固定表头,单元格td宽度自适应,多内容出现-横向纵向滚动条数据表格的<前世今生> 先上图例 & 无论多少数据--都完美! 背景:由于我司行业方向,需要很多数据报表,则t ...
- 【笔记】css 实现宽度自适应屏幕 高度自适应宽度
如果说宽高自适应屏幕尺寸那么大家可能会想到 div{ width: 100%; height: 100% } 但是如果我要自适应屏幕尺寸的同时还要变成正方形呢?(高度和宽度相等而高度不能写死) 那就要 ...
- Css中实现一个盒子固定宽度,另一个盒子宽度自适应的方法
Css中实现一个盒子固定宽度,另一个盒子宽度自适应的方法 网上方法很多,个人认为以下两种思想是最为常用的. 一种是让第一个盒子脱离文档流,第二个盒子离左边有一定距离. 第二种方法是使用flex布局,不 ...
- css实现div两列布局——左侧宽度固定,右侧宽度自适应(两种方法)
原文:css实现div两列布局--左侧宽度固定,右侧宽度自适应(两种方法) 1.应用场景 左侧一个导航栏宽度固定,右侧内容根据用户浏览器窗口宽度进行自适应 2.思路 首先把这个问题分步解决,需要攻克以 ...
- CSS学习笔记(6)--浮动,三列布局,高度宽度自适应
百度ife任务三,要求中间宽度自适应,高度取三列最高者. 开始用position的relative和absolute,但是relative不能自适应宽,absolute不能加float浮动,撑不起来外 ...
- css布局宽度自适应
随着各种终端的不断涌现,网页中的元素适应不同的分辨率变得特别重要,根据经验,涉及到宽度自适应的一共有四种情况: 左端固定,右边自适应:右端固定,左边自适应:两端固定,中间自适应:中间固定,两端自适应. ...
随机推荐
- 301、404、200、304、500等HTTP状态,代表什么意思?
一些常见的状态码为: 200 - 服务器成功返回网页 404 - 请求的网页不存在 503 - 服务器超时 下面提供 HTTP 状态码的完整列表.点击链接可了解详情.您也可以访问 HTTP 状态码上的 ...
- Android异步处理一:使用Thread+Handler实现非UI线程更新UI界面
Android应用的开发过程中需要把繁重的任务(IO,网络连接等)放到其他线程中异步执行,达到不阻塞UI的效果. 下面将由浅入深介绍Android进行异步处理的实现方法和系统底层的实现原理. 本文介绍 ...
- Pike的安装(Ubuntu环境)
本机环境: Ubuntu 14.04 安装:sudo apt-get install pike7.8-dev 或者: sudo apt-get install pike7.8 官网下载源码 获取git ...
- 关于python的一些笔记
Python源文件默认以UTF-8编码.在这种编码下,世界上大多数语言的字符可以在字符串,标识符和注释中同时使用 — 尽管标准库中的标识符只使用ASCII字符,它是可移植代码应该遵循的一个惯例.为了能 ...
- 怎样知道linux是否安装了mysql
1. 使用 [root@localhost Desktop]# rpm -qa |grep mysql (-qa查询已经安装的软件) mysql-libs-5.1.71-1.el6.x86_64 结果 ...
- QEMU Guest Agent
QEMU Guest Agent It is a daemon program running inside the domain which is supposed to help manageme ...
- Why did Jimmy Wales invest in Quora? Is he afraid that it will take over Wikipedia?
QUESTION: Why did Jimmy Wales invest in Quora? Is he afraid that it will take over Wikipedia? Answer ...
- 关于 System.IO.FileAttributes 的 Reparse Points
关于Reparse Points找到下面的解释,要是能有更进一步的解释说明就更好了 Reparse Points其实是一个用户自定义的数据集合,它可以包含在一个文件或目录中.这种格式的数据能够被特定的 ...
- ui学习笔记---第十五天数据库
数据库的使用 常见的数据库有MySQL SQL Server SQLite Oralce等 在iOS开发中通常使用SQLite数据库,这是一个轻量级的数据库,可以在火 ...
- java的getClass()函数
Java反射学习 所谓反射,可以理解为在运行时期获取对象类型信息的操作.传统的编程方法要求程序员在编译阶段决定使用的类型,但是在反射的帮助下,编程人员可以动态获取这些信息,从而编写更加具有可移植性的代 ...
