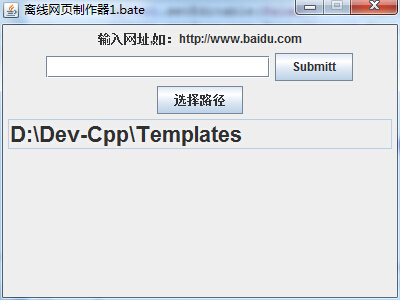
离线网页制作器(beta1.0)
package hhuarongdao;
/*
*使用方法: 先选择保存路径,然后输入相应的网址,
*然后会得到那个网页的离线版的 内容
* */
import java.awt.BorderLayout;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Font;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import java.net.MalformedURLException;
import java.net.URL;
import java.util.Scanner;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JFileChooser;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JOptionPane;
import javax.swing.JPanel;
import javax.swing.JTextField; public class stu {
public static void main(String args []){
setBjing mybe= new setBjing();
}
} class mywndow extends JFrame
{
mywndow(String title){
setTitle(title);
setBounds(200,100 ,400,300);
this.setResizable(false);
}
}
//设置一个背景
class setBjing implements ActionListener
{
URL url;
look it=new look();
Thread readurl;
Container com;
JButton button,button1 ;
JTextField text,mytext ;
setBjing(){
mywndow hehe =new mywndow("离线网页制作器1.bate");
com=hehe.getContentPane();
com.setLayout(new FlowLayout());
mytext =new JTextField(20);
mytext.setEditable(false); //设置成为不能
mytext.setFont(new Font("Arial",Font.BOLD,22));
button1 = new JButton("选择路径");
button1.addActionListener(this);
button = new JButton("Submitt");
button.addActionListener(this);
text = new JTextField(20);
text.addActionListener(this);
JLabel label = new JLabel("输入网址,如:http://www.baidu.com");
com.add(label);
com.add(text);
com.add(button);
com.add(button1);
com.add(mytext);
hehe.setVisible(true);
hehe.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//text.setText("输入网址,例如:http://www.baidu.com");
}
public void work(String ss){
try {
url = new URL(ss);
it.setURL(url);
readurl = new Thread(it);
readurl.start();
}
catch (Exception exp)
{
// TODO Auto-generated catch block
JOptionPane.showMessageDialog(text,exp,"离线网页制作器1.bate",JOptionPane.ERROR_MESSAGE);
}
}
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
if(e.getSource()==button){
String ss=text.getText().toString().trim();
work(ss);
text.setText(null);
}
else if(e.getSource()==button1){
JFileChooser chooser = new JFileChooser();
chooser.setCurrentDirectory(new File("D:/")); //默认路径为D盘
chooser.setFileSelectionMode(JFileChooser.DIRECTORIES_ONLY);//文件选择模式,只读
int index = chooser.showDialog(null, "确定");
if(index==chooser.APPROVE_OPTION){
it.setPath(chooser.getSelectedFile().getAbsolutePath());
mytext.setText(chooser.getSelectedFile().getAbsolutePath().toString());
//validate();
}
}
}
}
class look implements Runnable
{
URL url;
public File fwrite = new File("url.html");
void setPath(String road)
{
fwrite = new File(road+".html");
}
public void setURL(URL url){
this.url=url;
}
@Override
public void run() {
// TODO Auto-generated method stub
try{
OutputStream out = new FileOutputStream(fwrite,true);
InputStream in=url.openStream();
byte [] a=new byte [1024];
int n=-1;
while( (n=in.read(a))!=-1 ){
out.write(a, 0,n);
}
out.close();
JOptionPane.showMessageDialog(null,"保存成功!","离线网页制作器1.bate",JOptionPane.ERROR_MESSAGE);
}
catch(IOException e){
JOptionPane.showMessageDialog(null,"文件保存失败!","离线网页制作器1.bate",JOptionPane.ERROR_MESSAGE);
};
}
}


离线网页制作器(beta1.0)的更多相关文章
- 离线方式部署Ambari2.6.0.0
Hadoop生态圈-离线方式部署Ambari2.6.0.0 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 我现在所在的公司用的是CDH管理Hadoop集群,前端时间去面试时发现很多 ...
- Hawk 3. 网页采集器
1.基本入门 1. 原理(建议阅读) 网页采集器的功能是获取网页中的数据(废话).通常来说,目标可能是列表(如购物车列表),或是一个页面中的固定字段(如JD某商品的价格和介绍,在页面中只有一个).因此 ...
- 转载:手机网页制作的认识(有关meta标签)
下面是手机网页的一些认识: 一.<meta name="viewport" id="viewport" content="width=devic ...
- 用 python 实现一个多线程网页下载器
今天上来分享一下昨天实现的一个多线程网页下载器. 这是一个有着真实需求的实现,我的用途是拿它来通过 HTTP 方式向服务器提交游戏数据.把它放上来也是想大家帮忙挑刺,找找 bug,让它工作得更好. k ...
- .net C# 网页播放器 支持多种格式 媒体播放器 播放器 代码
.avi格式代码片断如下:<object id='video' width='400' height='200' border='0' classid='clsid:CFCDAA03-8BE4- ...
- 网页制作之html基础学习1-简介
学习网页制作主要分为三大块 1.HTML 超文本标记语言( 全称:Hyper Text Markup Language) 专门编辑静态网页 2.CSS 网页美化:是HTML控制的样式 ...
- 全平台网页播放器兼容H5与Flash还带播放列表
许久不发文了,2018年第一篇文章,写点干货--关于网页播放器的问题.嗯,实际上我是在52破解首发的,当做新人贴. 目前来说,网页播放器不少,随便找找都能找到一大堆,然而好用的就那么几个,比如ckpl ...
- 六: Image Viewer 离线镜像查看器
参考:http://hadoop.apache.org/docs/r2.6.3/hadoop-project-dist/hadoop-hdfs/HdfsImageViewer.html 离线镜像查 ...
- 第5章 网页下载器和urllib2模块
网页下载器:将互联网上URL对应的网页下载到本地的工具 通过网页下载器将互联网中的url网页,存储到本地或内存字符串 python有哪几种网页下载器? 1.urllib2 python官方基础模块 ...
随机推荐
- celery入门
认识 这里有几个概念,task.worker.broker.顾名思义,task 就是老板交给你的各种任务,worker 就是你手下干活的人员. 那什么是 Broker 呢? 老板给你下发任务时,你需要 ...
- Maven初学
先上几张霸气的图:
- JS——ajax login test
1.新建一个webproject,我用的是myeclipse10,建立如下的LoginServlet.java文件 2.编写java文件 import java.io.IOException; imp ...
- 手机页面中的meta标签
以前看书的时候,觉得meta标签就只有一个charset对于我来说是有用的.前段时间有个学弟让我写个手机版的网页,我才知道原来meta标签有那么多学问. meta指元素可提供有关页面的元信息(meta ...
- git学习笔记05-从远程库克隆
现在,假设我们从零开发,那么最好的方式是先创建远程库,然后,从远程库克隆. 首先,登陆GitHub,创建一个新的仓库,名字叫gitskills: 我们勾选Initialize this reposit ...
- T-SQL JOIN
a表name sex张三 男李四 女 b表name age李四 30王五 23 1 全外连接select a.name,a.sex,b.name,b.agefrom a full outer join ...
- yii CDbCriteria 类的总结
在编程中,我们通常会需要查询些东西,但是通过查询的时候,yii有个集成的类--- CDbCriteria():通过该类,我们可以更加便捷的调用数据. 参考网址:http://www.cnblogs.c ...
- 2013 Multi-University Training Contest 9
HDU-4687 Boke and Tsukkomi 题意:给定一个简单图,询问哪些边如果选择的话会使得最大的连边数减少. 解法:套用一般图的最大匹配算法(带花树)先算出最大匹配数,然后枚举一条边被选 ...
- Nginx基础知识之————多模块(非覆盖安装、RTMP在线人数实例安装测试)
说明:已经安装好的nginx,需要添加一个未被编译安装的模块,需要怎么弄呢? 具体:这里以安装第三方nginx-rtmp-module和nginx-accesskey-2.0.3模块为例,nginx的 ...
- Android Volley和Gson实现网络数据加载
Android Volley和Gson实现网络数据加载 先看接口 1 升级接口 http://s.meibeike.com/mcloud/ota/cloudService POST请求 参数列表如下 ...
