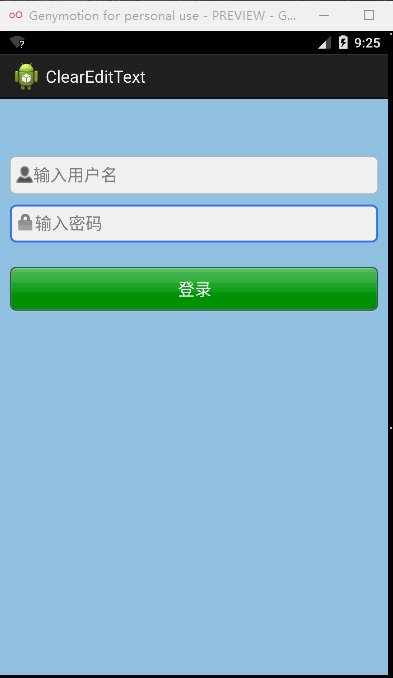
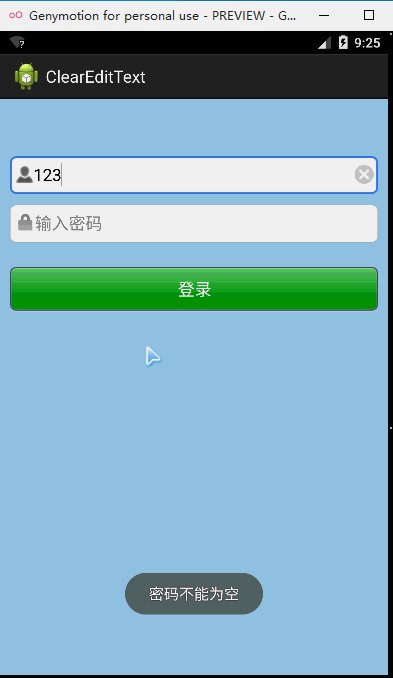
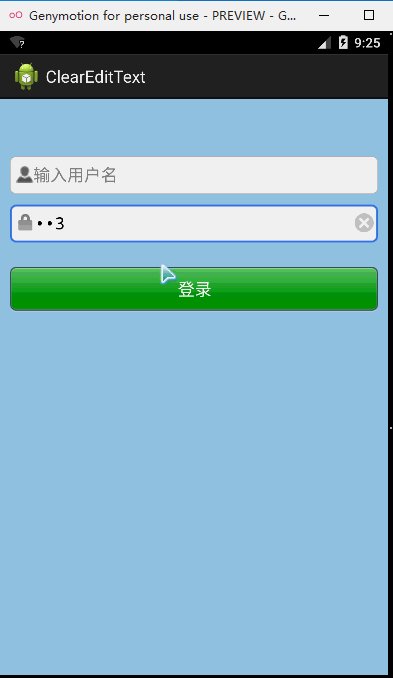
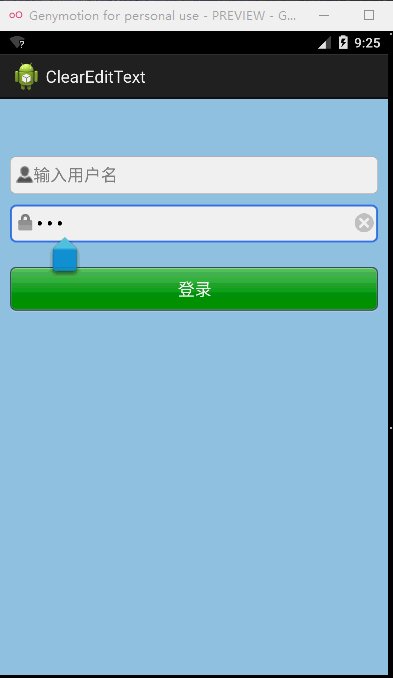
有趣的EditView为空时的抖动效果(用户名和密码)--第三方开源--ClearEditText

ClearEditText在github上的链接地址是:https://github.com/zhangphil/ClearEditText
用法十分简单,在布局中使用ClearEditText,在JAVA中setShakeAnimation()即可。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#95CAE4"> <com.example.clearedittext.ClearEditText
android:id="@+id/username"
android:layout_marginTop="60dp"
android:layout_width="fill_parent"
android:background="@drawable/login_edittext_bg"
android:drawableLeft="@drawable/icon_user"
android:layout_marginLeft="10dip"
android:layout_marginRight="10dip"
android:singleLine="true"
android:drawableRight="@drawable/delete_selector"
android:hint="输入用户名"
android:layout_height="wrap_content" > </com.example.clearedittext.ClearEditText> <com.example.clearedittext.ClearEditText
android:id="@+id/password"
android:layout_marginLeft="10dip"
android:layout_marginRight="10dip"
android:layout_marginTop="10dip"
android:drawableLeft="@drawable/account_icon"
android:hint="输入密码"
android:singleLine="true"
android:password="true"
android:drawableRight="@drawable/delete_selector"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/username"
android:background="@drawable/login_edittext_bg" >
</com.example.clearedittext.ClearEditText> <Button
android:id="@+id/login"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dip"
android:layout_marginRight="10dip"
android:background="@drawable/login_button_bg"
android:textSize="18sp"
android:textColor="@android:color/white"
android:layout_below="@+id/password"
android:layout_marginTop="25dp"
android:text="登录" /> </RelativeLayout>
package com.example.clearedittext; import android.content.Context;
import android.graphics.drawable.Drawable;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnFocusChangeListener;
import android.view.animation.Animation;
import android.view.animation.CycleInterpolator;
import android.view.animation.TranslateAnimation;
import android.widget.EditText; public class ClearEditText extends EditText implements
OnFocusChangeListener, TextWatcher {
/**
* 删除按钮的引用
*/
private Drawable mClearDrawable;
/**
* 控件是否有焦点
*/
private boolean hasFoucs; public ClearEditText(Context context) {
this(context, null);
} public ClearEditText(Context context, AttributeSet attrs) {
//这里构造方法也很重要,不加这个很多属性不能再XML里面定义
this(context, attrs, android.R.attr.editTextStyle);
} public ClearEditText(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
} private void init() {
//获取EditText的DrawableRight,假如没有设置我们就使用默认的图片,右边位置图片
mClearDrawable = getCompoundDrawables()[2];
if (mClearDrawable == null) {
// throw new NullPointerException("You can add drawableRight attribute in XML");
mClearDrawable = getResources().getDrawable(R.drawable.delete_selector);
} mClearDrawable.setBounds(0, 0, mClearDrawable.getIntrinsicWidth(), mClearDrawable.getIntrinsicHeight());
//默认设置隐藏图标
setClearIconVisible(false);
//设置焦点改变的监听
setOnFocusChangeListener(this);
//设置输入框里面内容发生改变的监听
addTextChangedListener(this);
} /**
* 因为我们不能直接给EditText设置点击事件,所以我们用记住我们按下的位置来模拟点击事件
* 当我们按下的位置 在 EditText的宽度 - 图标到控件右边的间距 - 图标的宽度 和
* EditText的宽度 - 图标到控件右边的间距之间我们就算点击了图标,竖直方向就没有考虑
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_UP) {
if (getCompoundDrawables()[2] != null) { boolean touchable = event.getX() > (getWidth() - getTotalPaddingRight())
&& (event.getX() < ((getWidth() - getPaddingRight()))); if (touchable) {
this.setText("");
}
}
} return super.onTouchEvent(event);
} /**
* 当ClearEditText焦点发生变化的时候,判断里面字符串长度设置清除图标的显示与隐藏
*/
@Override
public void onFocusChange(View v, boolean hasFocus) {
this.hasFoucs = hasFocus;
if (hasFocus) {
setClearIconVisible(getText().length() > 0);
} else {
setClearIconVisible(false);
}
} /**
* 设置清除图标的显示与隐藏,调用setCompoundDrawables为EditText绘制上去
* @param visible
*/
protected void setClearIconVisible(boolean visible) {
Drawable right = visible ? mClearDrawable : null;
setCompoundDrawables(getCompoundDrawables()[0],
getCompoundDrawables()[1], right, getCompoundDrawables()[3]);
} /**
* 当输入框里面内容发生变化的时候回调的方法
*/
@Override
public void onTextChanged(CharSequence s, int start, int count,
int after) {
if(hasFoucs){
setClearIconVisible(s.length() > 0);
}
} @Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) { } @Override
public void afterTextChanged(Editable s) { } /**
* 设置晃动动画
*/
public void setShakeAnimation(){
this.setAnimation(shakeAnimation(5));
} /**
* 晃动动画
* @param counts 1秒钟晃动多少下
* @return
*/
public static Animation shakeAnimation(int counts){
Animation translateAnimation = new TranslateAnimation(0, 10, 0, 0);
translateAnimation.setInterpolator(new CycleInterpolator(counts));
translateAnimation.setDuration(1000);
return translateAnimation;
} }
有趣的EditView为空时的抖动效果(用户名和密码)--第三方开源--ClearEditText的更多相关文章
- git——解决每次拉取、提交代码时都需要输入用户名和密码
在开发中我们经常需要通过 git 对代码进行拉取和提交,频繁地输入用户名和密码会带来很大的麻烦,下面就介绍一下解决git每次拉取.提交代码时都需要输入用户名和密码的方法. 很简单,只要两步骤就能实现: ...
- IIS访问PHP文件时,弹出用户名和密码提示框的解决方法
找了一圈,以下的方法解决了IIS访问PHP弹用户名和密码提示框问题. 解决方法:给PHP安装目录everyone读取权限 这样不知道会不会出现安全问题,请大家谨慎.
- VB6.0中,DTPicker日期、时间控件不允许为空时,采用文本框与日期、时间控件相互替换赋值(解决方案)
VB6.0中,日期.时间控件不允许为空时,采用文本框与日期.时间控件相互替换赋值,或许是一个不错的选择. 实现效果如下图: 文本框txtStopTime1 时间框DTStopTime1(DTPicke ...
- [WPF]ComboBox.Items为空时,点击不显示下拉列表
ComboBox.Items为空时,点击后会显示空下拉列表: ComboBox点击显示下拉列表,大概原理为: ComboBox存在ToggleButton控件,默认ToggleButton.IsChe ...
- esayUi中datagrid中json串为空时,显示上一次数据的解决方法
function initSearchProject(startDate,finishDate,flag) { $("#finishDate").val(finish ...
- easyUI draggable插件使用不当,导致拖动div内部文本框无法输入;设置echarts数据为空时就显示空白,不要动画和文字
先上一个Demo <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://ww ...
- IE9或以上的浏览器flash值为空时,导致domready不触发
在前些时间开发中遇到一个问题当flash值<param name="movie" value=""/>为空时,IE版本>=9不会触发domre ...
- 如何让listview列表为空时显示提示
先在布局文件中声明一个TextView,再设置listview.setEmptyView(TextView).这样当listview中的数据为空时就会列表的位置就会显示textviw中的提示.
- Repeater为空时显示“暂无数据”,很方便实用方法
Repeater为空时显示“暂无数据”,很方便实用方法 <FooterTemplate> <asp:Label ID="lblEmptyZP" Text=&q ...
随机推荐
- 在AE中通过指定中心点和半径画圆
/// <summary>/// 通过指定的中心点.半径画圆/// </summary>/// <param name="pLayer">要画的 ...
- 用浏览器打开本地html 直接到首页 的解决方法
方法1:直接把本地文件拖到浏览器就可以打开
- oracle行列转换函数的使用
oracle 10g wmsys.wm_concat行列转换函数的使用: 首先让我们来看看这个神奇的函数wm_concat(列名),该函数可以把列值以","号分隔起来,并显示成一行 ...
- js控制TR的显示隐藏
在很多现实的场景中,有的文本框我们希望在选择“是”的按钮之后才出现,这就需要js控制TR的隐藏和显示,如何控制,本文为大家揭晓 下文分享的一段代码:选择是的按钮就显示身高和体重的文本框的代码.注意:r ...
- 翻译:深入 AngularUI Router
原文地址:http://www.ng-newsletter.com/posts/angular-ui-router.html ui-router: https://angular-ui.github. ...
- 【转】一个URL编码和解码的C++类
下面的代码实现了一个用于C++中转码的类strCoding.里面有UTF8.UNICODE.GB2312编码的互相转换. .H文件: #pragma once #include <iostrea ...
- C#(Visual Studio) AssemblyInfo
AssemblyInfo .NET Project的Properties文件夹下会自动生成一个AssemblyInfo.cs的文件,该文件包含的信息和项目->右键->属性->Appl ...
- ICDM 2007
Language-Independent Set Expansion of Named Entities Using the Web. Chao Wang, Venu Satuluri, Sriniv ...
- Nodejs笔记(二)
Nodejs事件 Node.js 所有的异步I/O 操作在完成时都会发送一个事件到事件队列. Node.js里面的许多对象都会分发事件:一个net.Server对象会在每次有新连接时分发一个事件, 一 ...
- iosiOS 地图 自定义以及添加锚点
- (void)clickLongPress:(UILongPressGestureRecognizer *)longPress { CGPoint point = [longPress locati ...
