Bootstrap入门五:表格
table样式:
.table:表格基本样式,很少的padding,灰色的细水平分隔线。
.table-striped:斑马纹样式,隔行换色。
.table-bordered:为表格和其中的每个单元格增加边框。
.table-hover:鼠标悬停,鼠标经过数据行时,该行背景色与斑马纹背景效果相同。
.table-condensed:紧凑型表格,padding减半。
<table class="table table-striped table-bordered table-hover">
......
</table>
tr或td样式:通过这些状态类可以为行或单元格设置颜色。
.active:鼠标悬停在行或单元格上时所设置的颜色
.success:标识成功或积极的动作
.danger:标识危险或潜在的带来负面影响的动作
.warning:标识警告或需要用户注意
.info:标识普通的提示信息或动作
<table class="table table-bordered table-hover">
<tr><th>样式表</th><th>说明</th></tr>
<tr class="success"><td>.....
</table>
响应式表格
将任何 .table 元素包裹在 .table-responsive 元素内,即可创建响应式表格,其会在小屏幕设备上(小于768px)水平滚动。当屏幕大于 768px 宽度时,水平滚动条消失。
<div class="table-responsive">
<table class="table">
...
</table>
</div>
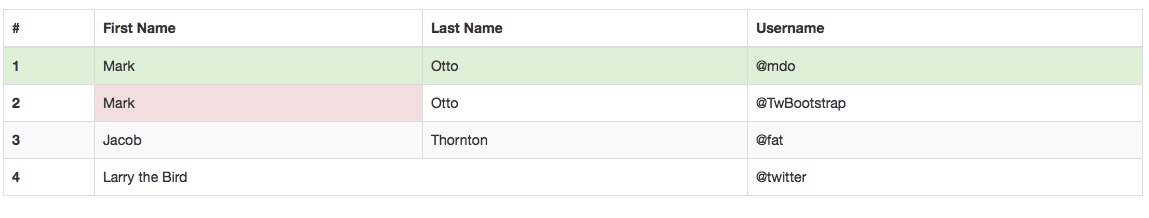
<div class="table-responsive">
<table class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr class="success">
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td class="danger">Mark</td>
<td>Otto</td>
<td>@TwBootstrap</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">4</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</div>
 

Bootstrap入门五:表格的更多相关文章
- Bootstrap <基础五>表格
Bootstrap 提供了一个清晰的创建表格的布局.下表列出了 Bootstrap 支持的一些表格元素: 标签 描述 <table> 为表格添加基础样式. <thead> 表格 ...
- Bootstrap入门(十五)组件9:面板组件
Bootstrap入门(十五)组件9:面板组件 虽然不总是必须,但是某些时候你可能需要将某些 DOM 内容放到一个盒子里.对于这种情况,可以试试面板组件. 1.基本实例 2.带标题的面板 3.情景效果 ...
- Bootstrap入门(二十五)JS插件2:过渡效果
Bootstrap入门(二十五)JS插件2:过渡效果 对于简单的过渡效果,只需将 transition.js 和其它 JS 文件一起引入即可.如果你使用的是编译(或压缩)版的bootstrap.js ...
- Bootstrap入门(五)表单
Bootstrap入门(五)表单 先引入本地的CSS文件 <link href="css/bootstrap.min.css" rel="stylesheet ...
- Bootstrap入门(四)表格
Bootstrap入门(四)表格 <table>标签 首先,引入bootstrap的css文件,然后表格内容放在一个class为table的<table>标签中(class=& ...
- Bootstrap入门(2)表格
Bootstrap入门(四)表格 <table>标签 首先,引入bootstrap的css文件,然后表格内容放在一个class为table的<table>标签中(class=& ...
- BootStrap入门教程 (一)
BootStrap入门教程 (一) 2011年,twitter的"一小撮"工程师为了提高他们内部的分析和管理能力,用业余时间为他们的产品构建了一套易用.优雅.灵活.可扩展的前端 ...
- bootstrap 入门
bootstrap 入门 <!DOCTYPE html> <html> <head lang="en"> <meta charset=&q ...
- 【Bootstrap】 bootstrap-table表格组件
[Bootstrap-table] 顾名思义,这个组件专注于bootstrap风格的表格的设计,并且提供了很多表格的基础和进阶的功能,给我们开发前端的表格省下很多力气. 本文主要参考这位博主的系列文章 ...
随机推荐
- js动态改变图片热区坐标,手机端图片热区自适应
<img id='banner1' src="images/banner.jpg" usemap="#banner" border="0&quo ...
- Android代码写View
1.Java Code package com.fish.helloworld; import android.app.Activity; import android.content.Context ...
- 一款简单射击游戏IOS源码
源码描述: 一款基于cocos2d的简单设计游戏,并且也是一款基于cocos2d的简单射击游戏(含苹果IAD广告), 游戏操作很简单,哪个数字大就点击射击哪个.里面有苹果iad广告,功能简单完整,适合 ...
- Android异常一、异步任务导致的窗口句柄泄漏问题(转)
05-05 10:36:41.009: E/WindowManager(4243): Activity com.tao.MyActivity has leaked window com.android ...
- SqlServer存储过程学习笔记(增删改查)
* IDENT_CURRENT 返回为任何会话和任何作用域中的特定表最后生成的标识值. CREATE PROCEDURE [dbo].[PR_NewsAffiche_AddNewsEntity] ( ...
- synchronized的重入
/** * synchronized的重入 * */ public class SyncDubbo1 { public synchronized void method1(){ System.out. ...
- ip的正则表达式 完美版
IP地址的长度为32位2进制,分为4段,每段8位,用十进制数字表示,每段数字范围为0~255,段与段之间用英文句点“.”隔开.例如:IP地址为10.0.0.100. 分析IP地址的每组数特点:百位,十 ...
- 百度搜索API v3版本与soap
技术文档请参考http://dev2.baidu.com/docs.do?product=2#page=File,和http://dev2.baidu.com/docs.do?product=2#pa ...
- C#串口操作类,包括串口读写操作
串口进行操作的类,其中包括写和读操作,类可设置串口参数.设置接收函数.打开串口资源.关闭串口资源,操作完成后,一定要关闭串口.接收串口数据事件.接收数据出错事件.获取当前全部串口.把字节型转换成十六进 ...
- spring与mysql整合数据源的配置
需要解决两点,数据源的配置交给spring完成,事务管理交个spring来管理. <context:property-placeholder location="classpath:c ...
