Huffman树的编码译码
上个学期做的课程设计,关于Huffman树的编码译码。
要求:
输入Huffman树各个叶结点的字符和权值,建立Huffman树并执行编码操作
输入一行仅由01组成的电文字符串,根据建立的Huffman树进行译码操作,程序最后输出译码后的结果
Huffman.h定义了树的结点信息,各种操作。GCC编译通过。
#ifndef HUFFMAN_H_INCLUDED
#define HUFFMAN_H_INCLUDED
#include <iostream>
#include <stdlib.h>
#include <string> #define leafNumber 20
#define totalNumber 39
#define maxValue 100
using namespace std; //权值类型, 这里定义为int
typedef int WType; //树的结点类型, 这里定义为char, 表示字符
typedef char TElemType; //Huffman树结点信息定义
typedef struct HuffmanNode{
TElemType data;
WType weight;
int left_child;
int right_child;
int parent;
string code; //每个结点的编码, 定义为 string 类
}; //Huffman树结构定义
typedef struct HuffmanTree{
HuffmanNode elem[totalNumber];
int currentNumber;
}; /*
*构建Huffman树
*/
void createHuffmanTree( HuffmanTree &HT, WType w[], int n ) {
int i, j, p1, p2, min1, min2;
for( i = ; i < n; i++ ) HT.elem[i].weight = w[i];
for( i = ; i < * n - ; i++ )
HT.elem[i].parent = HT.elem[i].left_child = HT.elem[i].right_child = -;
for( i = n; i < * n - ; i++ ) {
min1 = min2 = maxValue;
for( j = ; j < i; j++ ) {
if( HT.elem[j].parent == - )
if( HT.elem[j].weight < min1 ) {
p2 = p1;
min2 = min1;
p1 = j;
min1 = HT.elem[j].weight;
}
else if( HT.elem[j].weight < min2 ) {
p2 = j;
min2 = HT.elem[j].weight;
}
}
HT.elem[i].left_child = p1;
HT.elem[i].right_child = p2;
HT.elem[i].weight = HT.elem[p1].weight + HT.elem[p2].weight;
HT.elem[p1].parent = HT.elem[p2].parent = i;
}
HT.currentNumber = * n - ;
} /*
*对Huffman树每个结点进行编码
*/
void Coding( HuffmanTree &HT, int n ) { //当前节点下标
int current = ;
//父节点下标
int parent = ;
for( int i = * n - ; i >= ; i-- ) { current = i;
parent = HT.elem[current].parent;
/*
if( parent == -1 ) HT.elem[current].code[0] = '0';
else {
if( HT.elem[parent].left_child == current ) {
strcat( HT.elem[current].code, HT.elem[parent].code );
strcat( HT.elem[current].code, "0" );
}
if( HT.elem[parent].right_child == current ) {
strcat( HT.elem[current].code, HT.elem[parent].code );
strcat( HT.elem[current].code, "1" );
}
}
*/ while (parent != -)
{
if (HT.elem[parent].left_child == current) HT.elem[i].code += "";
else HT.elem[i].code += ""; current = parent;
parent = HT.elem[current].parent;
} //HT.elem[current].code += "0";
reverse( HT.elem[i].code.begin(), HT.elem[i].code.end() ); } } /*
*译码
*/
void decode( HuffmanTree &HT, int n ) {
cout << "输入电文: ";
char ch[];
gets( ch ); int i = ;
int parent;
int root = * n - ;
int index = root;
int count = ;
int len = strlen( ch );
while( ch[i] != '#' ) {
if( ch[i] == '' ) {
index = HT.elem[index].left_child;
//cout << "经过0" << endl;
//cout << index << endl;
//count++;
}
else if( ch[i] == '' ) {
index = HT.elem[index].right_child;
//cout << "经过1" << endl;
//cout << index << endl;
//count++;
}
if( HT.elem[index].left_child == - && HT.elem[index].right_child == - ) {
cout << HT.elem[index].data;
index = root;
//i += count;
//count = 0;
//cout << index << endl;
}
i++;
}
}
/*
*遍历
*/
void PreOrder( HuffmanTree &HT, int n ) {
for( int i = ; i < n; i++ ) {
cout << "字符: " << HT.elem[i].data << ", " << "权值: " << HT.elem[i].weight << " Huffman编码: " << HT.elem[i].code << endl;
}
}; #endif // HUFFMAN_H_INCLUDED
#include "Huffman.h"
int main() {
HuffmanTree HT;
HT.elem[].data = 'A';
HT.elem[].data = 'B';
HT.elem[].data = 'C';
HT.elem[].data = 'D';
HT.elem[].data = 'E';
WType weight[] = { , , , , };
//WType weight[] = { 5,7,2,13 };
createHuffmanTree( HT, weight, );
Coding( HT, );
PreOrder( HT, ); cout << endl << endl;
for( int i = ; i < ; i++ )
cout << "Node " << i << " Code: " << HT.elem[i].code << endl; cout << endl << endl;
for( int i = ; i < ; i++ ) {
cout << "Node " << i << ": " << "weight = " << HT.elem[i].weight << ", parent = " << HT.elem[i].parent << ", left_child = " << HT.elem[i].left_child
<< ", right_child = " << HT.elem[i].right_child << endl;
}
decode( HT, );
return ;
}
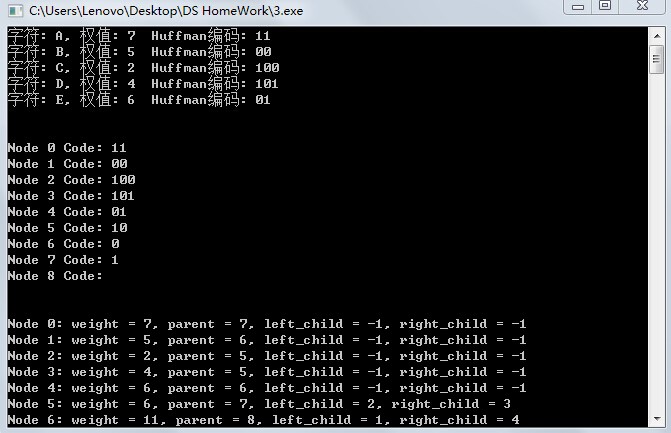
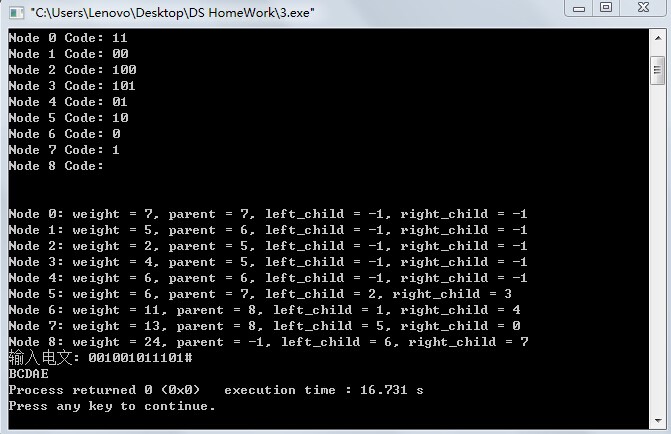
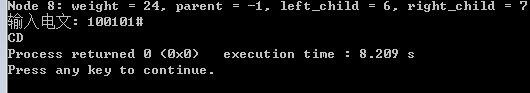
运行截图:



Huffman树的编码译码的更多相关文章
- Huffman树与编码
带权路径最小的二叉树称为最优二叉树或Huffman(哈夫曼树). Huffman树的构造 将节点的权值存入数组中,由数组开始构造Huffman树.初始化指针数组,指针指向含有权值的孤立节点. b = ...
- Huffman树与编码的简单实现
好久没写代码了,这个是一个朋友问的要C实现,由于不会C,就用JAVA写了个简单的.注释掉的代码属性按照原来朋友发的题里带的参数,发现没什么用就给注释掉了. package other; import ...
- Huffman树进行编码和译码
//编码#include<iostream> #include<cstdio> #include<cstring> #include<cstdlib> ...
- Huffman树及其编码(STL array实现)
这篇随笔主要是Huffman编码,构建哈夫曼树有各种各样的实现方法,如优先队列,数组构成的树等,但本质都是堆. 这里我用数组来存储数据,以堆的思想来构建一个哈弗曼树,并存入vector中,进而实现哈夫 ...
- Huffman树及其编解码
Huffman树--编解码 介绍: Huffman树可以根据输入的字符串中某个字符出现的次数来给某个字符设定一个权值,然后可以根据权值的大小给一个给定的字符串编码,或者对一串编码进行解码,可以用于 ...
- 构造数列Huffman树总耗费_蓝桥杯
快排! /** 问题描述 Huffman树在编码中有着广泛的应用.在这里,我们只关心Huffman树的构造过程. 给出一列数{pi}={p0, p1, …, pn-1},用这列数构造Huffman树的 ...
- Java蓝桥杯练习题——Huffman树
Huffman树在编码中有着广泛的应用.在这里,我们只关心Huffman树的构造过程. 给出一列数{pi}={p0, p1, -, pn-1},用这列数构造Huffman树的过程如下: 找到{pi}中 ...
- Huffman树的构造及编码与译码的实现
哈夫曼树介绍 哈夫曼树又称最优二叉树,是一种带权路径长度最短的二叉树.所谓树的带权路径长度,就是树中所有的叶结点的权值乘上其到根结点的路径长度(若根结点为0层,叶结点到根结点的路径长度为叶结点的层数) ...
- Huffman编码(Huffman树)
[0]README 0.1) 本文总结于 数据结构与算法分析, 源代码均为原创, 旨在 理解 "Huffman编码(Huffman树)" 的idea 并用源代码加以实现: 0.2) ...
随机推荐
- MPush开源消息推送系统:简洁、安全、支持集群
引言由于之前自己团队需要一个消息推送系统来替换JPUSH,一直找了很久基本没有真正可用的开源系统所有就直接造了个轮子,造轮子的时候就奔着开源做打算的,只是后来创业项目失败一直没时间整理这一套代码,最近 ...
- conpot_usage简要说明
conpot是一个ICS(工业控制系统)蜜罐, 旨在收集攻击者针对工业控制系统的攻击方法和动机. 这篇文章主要用来说明conpot的用户定制相关的一些配置. (英文原文详见: https://gith ...
- 【转】Java的接口和抽象类的区别
1. 抽象类和接口的区别 所谓抽象类是用来表征我们在对问题领域进行分析.设计中得出的抽象概念,是对一系列看上去不同,但是本质上相同的具体概念的抽象:所谓接口,相当于电源插座,可插入构件相当于 ...
- MSP430F149学习之路——按键与LED
代码 /*********************************** 程序功能:用按键控制LED状态 缺点:按键按下后无法改变LED灯的状态,可以利用板上的复位键^~^ ********** ...
- django+celery+redis环境搭建
初次尝试搭建django+celery+redis环境,记录下来,慢慢学习~ 1.安装apache 下载httpd-2.0.63.tar.gz,解压tar zxvf httpd-2.0.63.tar. ...
- Accessing the Deep Web: A Survey
http://www.inf.ufsc.br/~ronaldo/deepWeb/querying/Chang-dwsurvey-cacm07.pdf
- oracle11g空表不能导出记录
select 'alter table '||table_name||' allocate extent(size 64k);' from tabs t where not exists (selec ...
- 【转】怎样提高VR渲染速度
怎样提高VR渲染速度分析!<经验之谈>!!!VR的基本渲染方法掌握起来并不难,但是最迫切需要解决的问题是VR的出图速度问题.动则需要数小时的渲染时间真的是很难以接受,我们从三个影响速度的参 ...
- WP8__实现ListBox横向滑动及子项绑定图片等控件
<!--实现绑定的图片等信息 ListBox水平滚动--> <Grid> <Grid.Resources> <Style x:Key="horizo ...
- 移动端rem自适应布局关键代码
function resi() { var html = document.querySelector("html"); var wW = document.body.client ...
