AngularJS之一个元素上绑定多个指令作用域
| 前言 |
众所周知,我们在自定义指令时,会指定它的作用域,即scope设置项(默认值为false)。
且,scope设置项,可以有三种值,从而也就代表三种不同的作用域,下面我们再来一起回顾下:
|
指令之scope |
|
|
scope: false |
默认值,指令不会新建一个作用域,使用父级作用域。 |
|
scope: true |
指令会创建一个新的子作用域,原型继承于父级作用域。 |
|
scope: {…} |
指令会新建一个隔离作用域,不会原型继承父作用域。 |
好了,通过上面,我们很容易知道,在一个元素绑定一个指令,那么仅仅看这个指令的scope,就轻易知道了它的作用域。
但是,假如我们在一个元素上绑定多个指令呢?这个元素的作用域该如何表现呢?
这就是该篇博客核心----一个元素上绑定多个指令,元素的作用域何去何从。
下面,我们就一起来研究下吧。
另,在此之前,为了接下来的研究方便,我们先约定下,将指令scope的不同值,称为false指令,true指令以及isolated指令。
且需要注意的是,多个指令绑定在一个元素上时,只能有且仅有一个指令拥有template哦,不然会报错的。
Demo如下:
- <!--
- 多个指令绑定在一个元素上时,只能有一个template,不然会报错,如下
- -->
- <!DOCTYPE html>
- <head>
- <meta charset="utf-8"/>
- <script src="angular.js"></script>
- </head>
- <body ng-app="myApp">
- <div directive-one directive-tow></div>
- <script>
- var app = angular.module('myApp', []);
- app.directive('directiveOne', function(){
- return {
- restrict: 'A',
- scope: false,
- template:'<div>one</div>'
- };
- });
- app.directive('directiveTow', function(){
- return {
- restrict: 'A',
- template: '<div>another</div>'
- };
- });
- </script>
- </body>
- </html>
代码稍长,请自行打开
执行上述代码结果为:

该篇博客原文地址:http://www.cnblogs.com/giggle/p/5746523.html
| 多个false指令共存 |
首先,我们一起研究的是多个false指令共存情况。
什么意思呢?
即,在一个元素上绑定多个指令,且这些指令的scope值都为false,scope:false。
好了,我们写个demo看看。
- <!--
- false指令与false指令共存:表现形式为false
- 不创建作用域,共享父作用域
- -->
- <!DOCTYPE html>
- <head>
- <meta charset="utf-8"/>
- <script src="angular.js"></script>
- </head>
- <body ng-app="myApp">
- pare:<input type="text" ng-model="name"/>
- <div directive-one directive-tow></div>
- <script>
- var app = angular.module('myApp', []);
- app.directive('directiveOne', function(){
- return {
- restrict: 'A',
- scope: false,
- template:'dire:<input type="text" ng-model="name"/>',
- link: function(scope){
- console.log(scope);
- }
- };
- });
- app.directive('directiveTow', function(){
- return {
- restrict: 'A',
- scope: false,
- link: function(scope){
- console.log(scope);
- }
- };
- });
- </script>
- </body>
- </html>
代码稍长,请自行打开
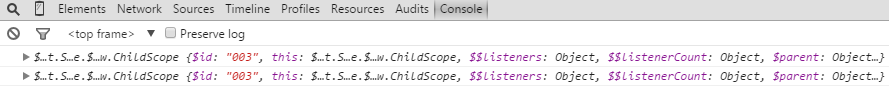
执行上述代码,结果如下:

打开chrome控制器,得下:

结论如下:
多个false指令共存时,表现形式如同单个指令的scope:false一样,即多个false指令共享父级作用域。
| 多个true指令共存 |
何为多个true指令共存?
即,在一个元素上绑定多个指令,且这些指令的scope值都为true,scope:true。
好了,我们写个demo看看。
- <!--
- true指令与true指令共存:表现形式为true
- 创建一个子作用域,大家一起共享
- -->
- <!DOCTYPE html>
- <head>
- <meta charset="utf-8"/>
- <script src="angular.js"></script>
- </head>
- <body ng-app="myApp">
- pare:<input type="text" ng-model="name"/>
- <div directive-one directive-tow></div>
- <script>
- var app = angular.module('myApp', []);
- app.directive('directiveOne', function(){
- return {
- restrict: 'A',
- scope: true,
- link: function(scope){
- console.log(scope);
- }
- };
- });
- app.directive('directiveTow', function(){
- return {
- restrict: 'A',
- scope: true,
- template:'dire:<input type="text" ng-model="name"/>',
- link: function(scope){
- console.log(scope);
- }
- };
- });
- </script>
- </body>
- </html>
代码稍长,请自行打开
执行上述代码,结果如下:

打开chrome控制器,得下:

结论如下:
多个true指令共存时,表现形式如同单个指令的scope:true一样,即多个true指令都共享新创建的子作用域,且子作用域继承自父作用域。
| 多个isolated指令共存 |
何为多个isolated指令共存?
即,在一个元素上绑定多个指令,且这些指令的scope值都为对象,scope:{…}。
好了,我们一起写个demo看看。
- <!--
- isolated指令与isolated指令共存:报错
- -->
- <!DOCTYPE html>
- <head>
- <meta charset="utf-8"/>
- <script src="angular.js"></script>
- </head>
- <body ng-app="myApp">
- pare:<input type="text" ng-model="name"/>
- <div directive-one directive-tow></div>
- <script>
- var app = angular.module('myApp', []);
- app.directive('directiveOne', function(){
- return {
- restrict: 'A',
- scope: {},
- template:'dire:<input type="text" ng-model="name"/>',
- link: function(scope){
- console.log(scope);
- }
- };
- });
- app.directive('directiveTow', function(){
- return {
- restrict: 'A',
- scope: {},
- link: function(scope){
- console.log(scope);
- }
- };
- });
- </script>
- </body>
- </html>
代码稍长,请自行打开
运行代码,报错:

结论如下:
多个isolated指令不能共存,否则报错。
| false指令与true指令共存 |
何为false指令与true指令共存呢?
即,在一个元素上绑定多个指令,且这些指令的scope值,要么是false,要么是true。
好了,我们一起写个demo看看。
- <!--
- false指令与true指令共存:(表现形式如true)
- 将共享新建的scope,即子作用域,并且该scope原型继承自父scope将共享新建的scope,即子作用域,并且该scope原型继承自父scope
- -->
- <!DOCTYPE html>
- <head>
- <meta charset="utf-8"/>
- <script src="angular.js"></script>
- </head>
- <body ng-app="myApp">
- pare:<input type="text" ng-model="name"/>
- <div directive-one directive-tow></div>
- <script>
- var app = angular.module('myApp', []);
- app.directive('directiveOne', function(){
- return {
- restrict: 'A',
- scope: false,
- template:'dire:<input type="text" ng-model="name"/>',
- link: function(scope){
- console.log(scope);
- }
- };
- });
- app.directive('directiveTow', function(){
- return {
- restrict: 'A',
- scope: true,
- link: function(scope){
- console.log(scope);
- }
- };
- });
- </script>
- </body>
- </html>
代码稍长,请自行打开
执行上述代码,结果如下:

打开chrome控制器,如下:

结论如下:
false指令与true指令共存时,表现形式如同单个指令的scope:true一样,即这些指令都共享新创建的子作用域,且子作用域继承自父作用域。
| false指令与isolated指令共存 |
何为false指令与true指令共存呢?
即,在一个元素上绑定多个指令,且这些指令的scope值,要么是false,要么是对象{…}。
好了,我们一起写个demo看看。
- <!--
- false指令与isolate指令共存:各管各的
- -->
- <!DOCTYPE html>
- <head>
- <meta charset="utf-8"/>
- <script src="angular.js"></script>
- </head>
- <body ng-app="myApp">
- pare:<input type="text" ng-model="name"/>
- <div directive-one directive-tow name="Monkey"></div>
- <script>
- var app = angular.module('myApp', []);
- app.directive('directiveOne', function(){
- return {
- restrict: 'A',
- scope: false,
- template:'dire:<input type="text" ng-model="name"/>',
- link: function(scope){
- console.log(scope);
- }
- };
- });
- app.directive('directiveTow', function(){
- return {
- restrict: 'A',
- scope: {
- name: '@'
- },
- link: function(scope){
- console.log(scope);
- }
- };
- });
- </script>
- </body>
- </html>
代码稍长,请自行打开
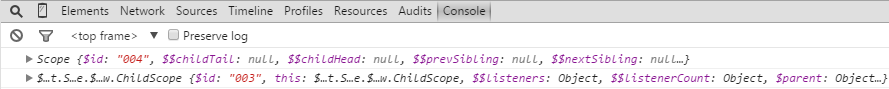
执行上述代码,结果如下:

打开chrome控制器,如下:

咦,怎么scope指令不一样呢?
通过上面动态操作图,可知指令的作用域是false的。但是,控制器的结果中却显示两个不同的scope。
那么,是不是与template有关呢?
因为,在一个元素上绑定多个指令,只能有一个指令可以设置template。
上述实验中,我们是在scope为false的指令中设置的template,那么我们再来写个demo,紧紧将scope为false的template内容,移到scope为对象的指令中。
如下:
- <!--
- false指令与isolate指令共存:各管各的
- -->
- <!DOCTYPE html>
- <head>
- <meta charset="utf-8"/>
- <script src="angular.js"></script>
- </head>
- <body ng-app="myApp">
- pare:<input type="text" ng-model="name"/>
- <div directive-one directive-tow name="Monkey"></div>
- <script>
- var app = angular.module('myApp', []);
- app.directive('directiveOne', function(){
- return {
- restrict: 'A',
- scope: false,
- link: function(scope){
- console.log(scope);
- }
- };
- });
- app.directive('directiveTow', function(){
- return {
- restrict: 'A',
- scope: {
- name: '@'
- },
- template:'dire:<input type="text" ng-model="name"/>',
- link: function(scope){
- console.log(scope);
- }
- };
- });
- </script>
- </body>
- </html>
代码稍长,请自行打开
执行上述代码,结果如下:

我靠,果然与template的设置有关呢。
结论如下:
false指令与isolated指令共存时,表现形式与template的设置有关:
1、如果template设置在false指令中,则表现为false指令
2、如果template设置在isolated指令中,则表现为isolated指令,即隔离作用域
注意:上述仅限于通过template呈现在页面中时,在编译链接阶段,他们是各管各的,即isolated指令的作用域是isolated,false指令的作用域是false,因为在上面的chrome控制器的截图,也能看见,它们的scope是不一样的。
| true指令与isolated指令共存 |
何为true指令与isolated指令共存呢?
即,在一个元素上绑定多个指令,且这些指令的scope值,要么是true,要么是对象{…}。
好了,我们一起写个demo看看。
- <!--
- true指令与isolate指令共存:各管各
- -->
- <!DOCTYPE html>
- <head>
- <meta charset="utf-8"/>
- <script src="angular.js"></script>
- </head>
- <body ng-app="myApp">
- pare:<input type="text" ng-model="name"/>
- <div directive-tow directive-one name="Monkey"></div>
- <script>
- var app = angular.module('myApp', []);
- app.directive('directiveOne', function(){
- return {
- restrict: 'A',
- scope: true,
- template:'dire:<input type="text" ng-model="name"/>',
- link: function(scope){
- console.log(scope);
- }
- };
- });
- app.directive('directiveTow', function(){
- return {
- restrict: 'A',
- scope: {
- name: '@'
- },
- link: function(scope){
- console.log(scope);
- }
- };
- });
- </script>
- </body>
- </html>
代码稍长,请自行打开
执行上述代码,结果如下:

打开chrome控制器,如下:

是八是,发现了点什么?怎么两个scope又是不一样的。哈哈哈,看来它们又是与template的绑定有关呢。
如下,我将template移动到isolated指令中。
- <!--
- true指令与isolate指令共存:各管各
- -->
- <!DOCTYPE html>
- <head>
- <meta charset="utf-8"/>
- <script src="angular.js"></script>
- </head>
- <body ng-app="myApp">
- pare:<input type="text" ng-model="name"/>
- <div directive-tow directive-one name="Monkey"></div>
- <script>
- var app = angular.module('myApp', []);
- app.directive('directiveOne', function(){
- return {
- restrict: 'A',
- scope: true,
- link: function(scope){
- console.log(scope);
- }
- };
- });
- app.directive('directiveTow', function(){
- return {
- restrict: 'A',
- scope: {
- name: '@'
- },
- template:'dire:<input type="text" ng-model="name"/>',
- link: function(scope){
- console.log(scope);
- }
- };
- });
- </script>
- </body>
- </html>
代码稍长,请自行打开
执行上述代码,结果如下:

So,结论如下:
true指令与isolated指令共存时,表现形式与template的设置有关:
1、如果template设置在true指令中,则表现为true指令
2、如果template设置在isolated指令中,则表现为isolated指令,即隔离作用域
注意:上述仅限于通过template呈现在页面中时,在编译链接阶段,他们是各管各的,即isolated指令的作用域是isolated,true指令的作用域是true,因为在上面的chrome控制器的截图,也能看见,它们的scope是不一样的。
| false指令、true指令以及isolated指令三者共存 |
何为三者共存?
即,在一个元素上绑定多个指令,且这些指令的scope值包括了false、true以及{…}。
好了,我们写个demo看看。
- <!--
- isolated指令与false指令、true指令共存:表现形式如下:
- 1、假设template绑定在false或者true指令上,表现为true
- 2、假设template绑定在isolated上,表现为isolated,前提是只有一个isolated,不然多个isolated会报错
- -->
- <!DOCTYPE html>
- <head>
- <meta charset="utf-8"/>
- <script src="angular.js"></script>
- </head>
- <body ng-app="myApp">
- pare:<input type="text" ng-model="name"/>
- <div directive-one directive-tow directive-three></div>
- <script>
- var app = angular.module('myApp', []);
- app.directive('directiveOne', function(){
- return {
- restrict: 'A',
- scope: true,
- link: function(scope){
- console.log(scope);
- }
- };
- });
- app.directive('directiveTow', function(){
- return {
- restrict: 'A',
- scope: false,
- link: function(scope){
- console.log(scope);
- }
- };
- });
- app.directive('directiveThree', function(){
- return {
- restrict: 'A',
- scope: {},
- template:'dire:<input type="text" ng-model="name"/>',
- link: function(scope){
- console.log(scope);
- }
- };
- });
- </script>
- </body>
- </html>
代码稍长,请自行打开
执行上述代码,结果如下:

打开chrome控制器,如下:

可以看见false指令和true指令时,它们都共享同一个作用域,而isolated指令单独一个作用域。
且,上述代码中,我们将template绑定到isolated指令中的,故而表现结果为isolated。
假设,我们将template绑定到false指令或者true指令中呢?
答案,就是如同false指令与true指令共存的情况(PS:这里就不demo啦,不信,就自己动手试试)。
另外,还需要注意的是,isolated指令只能为一个,不然会报错哦,我们在 "isolated指令与isolated指令" 中,已经探讨过啦。
So,结论如下:
当false指令、true指令以及isolated指令共存时,表现形式与template的设置有关:
1、假设template绑定在true或者false指令中,表现如同“false指令与true指令共存”情况;
2、假设template绑定在isolated指令中,表现为scope:{…}
注意:上述仅限于通过template呈现在页面中时,在编译链接阶段,他们是各管各的,即isolated指令的作用域是isolated,true指令和false指令来那个的作用域为新建子作用域且共享这个新作用域。
| 外絮--transclude |
当指令中设置了transclude:true,ng-transclude中作用域又会是怎么回事呢?
对于transclude,只需记住:利用ng-transclude嵌入的内容的同时,会创建一个属于自己的作用域,即子作用域,且继承自外部作用域,并非指令。
AngularJS之一个元素上绑定多个指令作用域的更多相关文章
- 【jquery】 在异步加载的元素上绑定事件
最近因为工作关系又重新回归到了jquery的怀抱,发现很多jquery的一些细节处理的部分都忘记了.这里记录一下最近在做项目时频繁遇到的一个问题:给异步加载的元素添加事件绑定. 问题发生的前提是项目前 ...
- on(events,[selector],[data],fn) 在选择元素上绑定一个或多个事件的事件处理函数
on(events,[selector],[data],fn) 概述 在选择元素上绑定一个或多个事件的事件处理函数.大理石平台精度等级 on()方法绑定事件处理程序到当前选定的jQuery对象中的元素 ...
- Jquery 在动态元素上绑定事件
弄了很久却没有弄出来,感觉没有错,但是动态元素上的事件根本就不响应,代码如下: <input type="button" id="btnyes" valu ...
- 【Chrome控制台】获取元素上绑定的事件信息以及监控事件
需求场景 在前端开发中,偶尔需要验证下某个元素上到底绑定了哪些事件,以及监控某个元素上的事件触发情况. 解决方案 普通操作 之前面对这种情况,一般采取的措施就是在各个事件里写console.info, ...
- Chrome调试 ---- 控制台获取元素上绑定的事件信息以及监控事件
需求场景 在前端开发中,偶尔需要验证下某个元素上到底绑定了哪些事件,以及监控某个元素上的事件触发情况. 解决方案 普通操作 之前面对这种情况,一般采取的措施就是在各个事件里写console.info, ...
- jQuery查看dom元素上绑定的事件列表
jQuery API提供了一种能够查看元素已绑定事件的列表,这个功能在进行功能调试的时候特别有用,尤其确定在代码执行过程中元素绑定的事件是否被更改. 1: jQuery( elem ).dat ...
- JavaScript移除绑定在元素上的匿名事件处理函数
前言: 面试的时候有点蒙,结束之后想想自己好像根本就误解了面试官的问题,因为我理解的这个问题本身就没有意义.但是当时已经有一些思路,但是在一个点上被卡住. 结束之后脑子瞬间灵光,想出了当时没有迈出的那 ...
- 动态生成元素动作绑定,jquery 1.9如何实现
1.7后增加了 live()1.9后被移除了 网上说可以用 on() 代替 可以实际在动态生成元素上绑定动作,没效果,求解绝方法(用低版本的jQuery这种方法,求别说..) 答: 之前有老兄回答过类 ...
- Visual Event :快速查看 DOM 上绑定的 JS 事件
http://web.jobbole.com/82503/ Javascript中的事件经常被认为如谜一般不可解.Javascript是一个事件驱动的语言,在这样的前提下前面的看法是很奇怪,但是说到它 ...
随机推荐
- 使用Python保存屏幕截图(不使用PIL)
起因 在极客学院讲授<使用Python编写远程控制程序>的课程中,涉及到查看被控制电脑屏幕截图的功能. 如果使用PIL,这个需求只需要三行代码: from PIL import Image ...
- 谈谈一些有趣的CSS题目(十二)-- 你该知道的字体 font-family
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- StringMVC 中如何做数据校验
步骤一:引入四个jar包 步骤二:注册类型转换器 <context:component-scan base-package="cn.happy.controller"> ...
- nodejs进阶(5)—接收请求参数
1. get请求参数接收 我们简单举一个需要接收参数的例子 如果有个查找功能,查找关键词需要从url里接收,http://localhost:8000/search?keyword=地球.通过前面的进 ...
- Angular源码分析之$compile
@(Angular) $compile,在Angular中即"编译"服务,它涉及到Angular应用的"编译"和"链接"两个阶段,根据从DO ...
- canvas与html5实现视频截图功能
这段时间一直在研究canvas,突发奇想想做一个可以截屏视频的功能,然后把图片拉去做表情包,哈哈哈哈哈哈~~ 制作方法: 1.在页面中加载视频 在使用canvas制作这个截图功能时,首先必须保证页面上 ...
- C#制作简易屏保
前言:前段时间,有个网友问我C#制作屏保的问题,我瞬间懵逼了(C#还可以制作屏保!).于是我去查阅相关资料,下面把C#如何制作屏保的过程及我学习过程的心得也记录下来,希望对需要的人能有帮助. 基本思路 ...
- 在Linux虚拟机下配置jdk的环境变量
1.到Oracle公司的官网里下载好jdk,网址 http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133 ...
- Win10命令提示符(cmd)怎么复制粘贴
在Win10系统里右键开始菜单,选择弹出菜单里的命令提示符,如下图所示: 然后复制要粘贴的文字,例如: echo hovertree.com 把上面的文字复制后,点击命令提示符窗口,然后在命令提示符窗 ...
- Ubuntu(Linux) + mono + xsp4 + nginx +asp.net MVC3 部署
折腾了一下,尝试用Linux,部署mvc3. 分别用过 centos 和 ubuntu ,用ubuntu是比较容易部署的. 操作步骤如下: 一.终端分别如下操作 sudo su ->输入密码 a ...
