一个发光的搜索边框(纯CSS3)
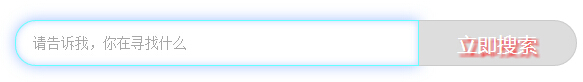
 这是效果图,边框会不停的闪,兼容各种浏览器
这是效果图,边框会不停的闪,兼容各种浏览器
HTML代码:
<body>
<div class="container">
<form method="post" action="#">
<div class="input-group">
<input type="text" placeholder="请告诉我,你在寻找什么" >
<span class="input-group-btn">
<button class="btn" type="submit">立即搜索</button>
</span>
</div>
</form>
</div>
</body>
CSS代码:
@charset "utf-8";
/* CSS Document */ body{padding:; margin:; font-size:16px;}
input{ border:; outline:;} /* 设置外部容器样式 开始 使用媒体查询以兼容各种设备*/
.container{ width:100%; }
@media(min-width:800px) and (max-width:1280px){.container{ width:65%;}}
@media(min-width:1281px){.container{ width:45%;}}
/* 设置外部容器样式 结束 */ /*设置表单组中输入框的样式*/
.input-group{ width:90%; margin:5%; }
.input-group input { height:3em; line-height:3em; width:66%; border:1px solid #cccccc; border-top-left-radius:1.5em;/*设置左上角的边框*/
border-bottom-left-radius:1.5em;/*控制左下边的边框*/padding-left:1.2em; font-size:14px;}
@media(min-width:800px) and (max-width:1280px){.input-group input{ height:3em; line-height:3em; font-size:22px;}} /* 设置按钮样式的内边距 */
.btn{width:27%; float:right;} /* 设置表单组中按钮的样式 */
.input-group .input-group-btn .btn{
height:2.9em;
border:1px solid #cccccc;
border-top-right-radius:1.5em;
border-bottom-right-radius:1.5em;
border-left:none;
color:white;
/*text-shadow:0 0 2px #fff, 0 0 4px #fff, 0 0 60px #fff, 0 0 8px #ff00de, 0 0 10px #ff00de, 0 0 12px #ff00de, 0 0 14px #ff00de, 0 0 16px #ff00de;*/
font-family: "微软雅黑"; text-align:center; color:#fff; text-shadow:3px 3px 3px red;
font-size:16px;
}
@media(min-width:800px) and (max-width:1280px){.input-group .input-group-btn .btn{ height:2.7em; line-height:2.7em; font-size:26px;}}
@media(min-width:1281px){.input-group .input-group-btn .btn{height:2.3em; line-height:2.3em; font-size:20px; }} /*设置表单组元素统一向左浮动 即让输入框和按钮和在一起*/
.input-group input,.input-group button{float:left;} /* 定义动画帧 开始 */
@-webkit-keyframes glow {
0% {
border-color: #cccccc;
box-shadow: 0 0 5px rgba(102,153,255,.2), inset 0 0 5px rgba(102,153,255,.1);
}
100% {
border-color: #66FFFF;
box-shadow: 0 0 20px rgba(102,153,255,.6), inset 0 0 10px rgba(102,153,255,.4);
}
} @-moz-keyframes glow {
0% {
border-color: #cccccc;
box-shadow: 0 0 5px rgba(102,153,255,.2), inset 0 0 5px rgba(102,153,255,.1);
}
100% {
border-color: #66FFFF;
box-shadow: 0 0 20px rgba(102,153,255,.6), inset 0 0 10px rgba(102,153,255,.4);
}
} @-o-keyframes glow {
0% {
border-color: #cccccc;
box-shadow: 0 0 5px rgba(102,153,255,.2), inset 0 0 5px rgba(102,153,255,.1);
}
100% {
border-color: #66FFFF;
box-shadow: 0 0 20px rgba(102,153,255,.6), inset 0 0 10px rgba(102,153,255,.4);
}
} @-ms-keyframes glow {
0% {
border-color: #cccccc;
box-shadow: 0 0 5px rgba(102,153,255,.2), inset 0 0 5px rgba(102,153,255,.1);
}
100% {
border-color: #66FFFF;
box-shadow: 0 0 20px rgba(102,153,255,.6), inset 0 0 10px rgba(102,153,255,.4);
}
} @keyframes glow {
0% {
border-color: #cccccc;
box-shadow: 0 0 5px rgba(102,153,255,.2), inset 0 0 5px rgba(102,153,255,.1);
}
100% {
border-color: #66FFFF;
box-shadow: 0 0 20px rgba(102,153,255,.6), inset 0 0 10px rgba(102,153,255,.4);
}
}
/* 定义动画帧 结束 */ /*当表单组中组件获得焦点的时候,执行动画*/
.input-group input:focus,
.input-group .input-group-btn .btn:focus{
outline:none;
/*参数依次是:动画名称,完成整个动画所需的时间,规定动画的速度曲线(这里时以低速结束动画),动画播放的次数(值可以是数值,这里时无限),完成一个周期后是否能逆向播放动画*/
-webkit-animation: glow 800ms ease-out infinite alternate;
-moz-animation: glow 800ms ease-out infinite alternate;
-o-animation: glow 800ms ease-out infinite alternate;
-ms-animation: glow 800ms ease-out infinite alternate;
animation: glow 800ms ease-out infinite alternate;
}
一个发光的搜索边框(纯CSS3)的更多相关文章
- 纯CSS3实现自定义涂鸦风格的边框
今天我们要来分享一款基于纯CSS3的自定义边框应用,看上去它像一个Tooltip控件,因为下边框有一个小三角,就像很多地方的引用文本框一样.另外这款CSS3边框是涂鸦风格的,看起来很有个性.用CSS3 ...
- 3.纯 CSS 创作一个容器厚条纹边框特效
原文地址:3.纯 CSS 创作一个容器厚条纹边框特效 没有啥好点子呀,不爽 HTML代码: <div class="box"> <div class=" ...
- 一款纯css3实现的发光屏幕旋转特效
今天给大家带来一款纯css3实现的发光屏幕旋转特效.该屏幕由纯css3实现带发光旋转特效,效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class="s ...
- 8个纯CSS3制作的动画应用及源码
对于一个复杂的图形或者动画来说,之前我们的处理方式是图片叠加或者利用CSS+JavaScript的方法,然而随着CSS3标准的不断成熟,我们甚至完全可以利用CSS3来绘制一些图片和制作丰富的动画特效. ...
- 纯CSS3写的10个不同的酷炫图片遮罩层效果【转】
这个是纯CSS3实现的的10个不同的酷炫图片遮罩层效果,可以欣赏一下 在线预览 下载地址 实例代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 ...
- 纯CSS3写的10个不同的酷炫图片遮罩层效果
这个是纯CSS3实现的的10个不同的酷炫图片遮罩层效果,可以欣赏一下 在线预览 下载地址 实例代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1 ...
- 8个超炫酷的纯CSS3动画及源码分享
在现代网页中,我们已经越来越习惯使用大量的CSS3元素,而现在的浏览器也基本都支持CSS3,所以很多时候我们不妨思考一下是否可以用纯CSS3制作一些有趣或者实用的网页.本文要分享8个超炫酷的纯CSS3 ...
- 【Web前沿技术】纯 CSS3 打造的10个精美加载进度条动画
之前向大家介绍8款优秀的 jQuery 加载动画和进度条插件,今天这篇文章向大家推荐10个纯 CSS3 代码实现精美加载进度条动画效果的方案.加载动画和进度条在网站和 Web 应用中的使用非常流行,特 ...
- 纯CSS3实现打火机火焰动画
HTML5已经越来越流行起来了,尤其是移动互联网的发展,更是带动了HTML5的迅猛发展,我们也是时候学习HTML5了,以防到时候落伍.今天给大家介绍10款效果惊艳的HTML5应用,方便大家学习,也将应 ...
随机推荐
- Silverlight编程模型
Silverlight支持Javascript API编程模型和托管API编程模型这两种编程模型,它们的基本作用都是用于XAML界面文件中的XAML对象,基于托管API编程的XAML应用程序是通过x: ...
- HDOJ 1518 Square
Square Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Sub ...
- no module named firefly.master.master
因为没有安装firefly python setup.py install
- CSS3中的网格
在这篇文章中,我们将来看一些CSS3新属性,从而用HTML和CSS处理网格的时候更容易.但首先让我们讨论一点HTML和CSS网格的历史,了解清楚为什么以前很困难. 网格简史 曾几何时,我们的布局是一团 ...
- JSP-declareAndOutput
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" errorPag ...
- SGU 105
There is sequence 1, 12, 123, 1234, ..., 12345678910, ... . Given first N elements of that sequence. ...
- HDU 1828 / POJ 1177 Picture (线段树扫描线,求矩阵并的周长,经典题)
做这道题之前,建议先做POJ 1151 Atlantis,经典的扫描线求矩阵的面积并 参考连接: http://www.cnblogs.com/scau20110726/archive/2013/0 ...
- POJ 3114 Countries in War(强联通分量+Tarjan)
题目链接 题意 : 给你两个城市让你求最短距离,如果两个城市位于同一强连通分量中那距离为0. 思路 :强连通分量缩点之后,求最短路.以前写过,总感觉记忆不深,这次自己敲完再写了一遍. #include ...
- HDU 5596/BestCoder Round #66 (div.2) GTW likes math 签到
GTW likes math Memory Limit: 131072/131072 K (Java/Others) 问题描述 某一天,GTW听了数学特级教师金龙鱼的课之后,开始做数学<从自主 ...
- lintcode:移动零
题目 给一个数组 nums 写一个函数将 0 移动到数组的最后面,非零元素保持原数组的顺序 注意事项 1.必须在原数组上操作2.最小化操作数 样例 给出 nums = [0, 1, 0, 3, 1 ...
