Simple WPF: WPF实现一个MINIO等S3兼容对象存储上传文件的小工具
最新内容优先发布于个人博客:小虎技术分享站,随后逐步搬运到博客园。
创作不易,如果觉得有用请在Github上为博主点亮一颗小星星吧!
目的
之前在阿里云ECS 99元/年的活动实例上搭建了一个测试用的MINIO服务,以前都是直接当基础设施来使用的,这次准备自己学一下S3兼容API相关的对象存储开发,因此有了这个小工具。目前仅包含上传功能,后续计划开发一个类似图床的对象存储应用。
完整代码托管于Github:mrchipset/simple-wpf
包含的小知识点
- 通过AWSSDK使用S3 API
- 通过App.config对服务器的Endpoint和AccessKey进行设置
- 使用异步的方法响应按钮事件

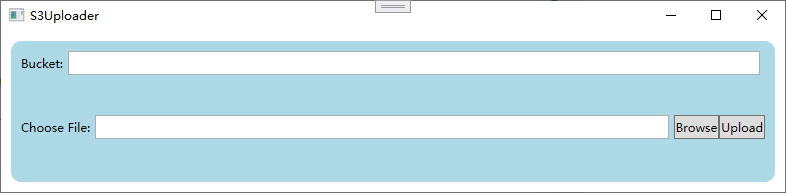
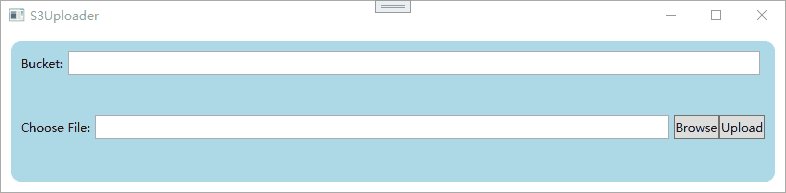
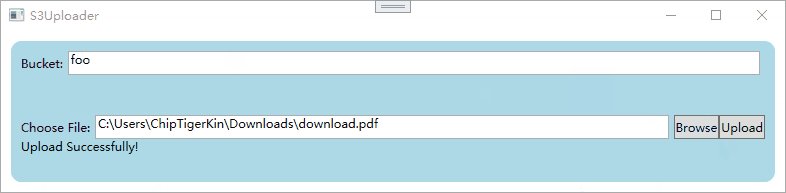
小工具的界面可以实现简单地选择文件上传到桶存储中。
实现过程
- 创建一个WPF项目,并完成如上图的布局
- 在项目中添加用户配置文件 App.config来保存服务调用的地址和访问密钥等信息
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<appSettings>
<add key="endpoint" value="YOUR_S3_ENDPOINT_URL"/>
<add key="accessKey" value="YOUR_ACCESS_KEY"/>
<add key="secretKey" value="YOUR_SECRET_KEY"/>
</appSettings>
</configuration>
编写一个方法,在程序启动的时候导入连接参数配置
private void loadConfiguration()
{
NameValueCollection appConfig = ConfigurationManager.AppSettings;
if (string.IsNullOrEmpty(appConfig["endpoint"]))
{
ConfigurationManager.AppSettings.Set("endpoint", "endpoint");
MessageBox.Show(this, "Endpoint is not set in the App.Config", "Error", MessageBoxButton.OK, MessageBoxImage.Error);
this.Close();
return;
}
if (string.IsNullOrEmpty(appConfig["accessKey"]))
{
MessageBox.Show(this, "AccessKey is not set in the App.Config", "Error", MessageBoxButton.OK, MessageBoxImage.Error);
this.Close();
return;
}
if (string.IsNullOrEmpty(appConfig["secretKey"]))
{
MessageBox.Show(this, "SecretKey is not set in the App.Config", "Error", MessageBoxButton.OK, MessageBoxImage.Error);
this.Close();
return;
}
_endpoint = appConfig["endpoint"];
_accessKey = appConfig["accessKey"];
_secretKey = appConfig["secretKey"];
}
- 为按钮添加响应处理函数
由于上传需要一定的时间来完成,因此我们用async关键字修饰上传按钮的点击事件处理函数,这样即时在上传过程中UI界面的操作也不会卡顿。函数原型如下,如果对C#的异步操作不是很熟悉的同学可以参考这篇博文:C# 使用基本的async/await实现异步
private async void uploadBtn_Click(object sender, RoutedEventArgs e)
{
StringBuilder sb = new StringBuilder();
sb.AppendLine($"Bucket: {Bucket}");
sb.AppendLine($"File: {UploadFile}");
statusTxtBlk.Text = sb.ToString();
var ret = await UploadFileAsync();
if (ret)
{
statusTxtBlk.Text = "Upload Successfully!";
}
}
- 编写上传函数
现在到了本文最关键的一步,编写S3 Object上传接口。其实S3的接口都替我们封装好了,只需要按照官方demo的流程进行调用即可。
先创建凭据对象和配置对象,然后创建客户端对象和上传请求,即可用客户端对象的上传方法进行上传。服务函数的完整代码如下:
private async Task<bool> UploadFileAsync()
{
var credentials = new BasicAWSCredentials(_accessKey, _secretKey);
var clientConfig = new AmazonS3Config
{
ForcePathStyle = true,
ServiceURL = _endpoint,
};
bool ret = true;
using (var client = new AmazonS3Client(credentials, clientConfig))
{
try
{
var putRequest = new PutObjectRequest
{
BucketName = _bucket,
FilePath = UploadFile
};
var response = await client.PutObjectAsync(putRequest);
}
catch(FileNotFoundException e)
{
ret = false;
this.Dispatcher.Invoke(new Action(() => this.statusTxtBlk.Text = e.Message));
}
catch (AmazonS3Exception e)
{
ret = false;
if (e.ErrorCode != null &&
(e.ErrorCode.Equals("InvalidAccessKeyId") ||
e.ErrorCode.Equals("InvalidSecurity")))
{
this.Dispatcher.Invoke(new Action(() => this.statusTxtBlk.Text = "Please check the provided AWS Credentials"));
} else
{
this.Dispatcher.Invoke(new Action(() => this.statusTxtBlk.Text = $"An error occurred with the message '{e.Message}' when writing an object"));
}
}
}
return ret;
}
注意
MINIO 在使用S3函数时必须要在AmazonS3Config 中设置ForcePathStyle 为True 。
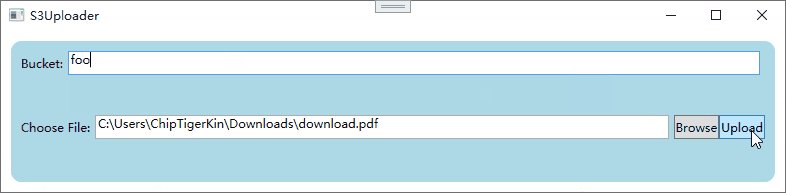
最终实现的效果

Simple WPF: WPF实现一个MINIO等S3兼容对象存储上传文件的小工具的更多相关文章
- 记一个使用Client Object Model上传文件的小例子
1. 新建一个C#的Console project. 2. 给project 添加reference: Microsoft.SharePoint.Client Microsoft.SharePoint ...
- WPF上传文件到服务器
利用WebClient 上传文件到服务器 创建一个空网站,创建一个UploadFile.aspx项, 服务器报500错误:检查文件保存路径是否存在,检查文件大小限制 protected void Pa ...
- Amazon S3 上传文件 SSL23_GET_SERVER_HELLO握手错误
题外话:今天偶尔来逛逛,发现我真是懒到家了.居然有半年前的留言我都没有来看过,真对不起留言的同学,希望他的问题已经解决了. 这两三天一直被亚马逊S3上传文件的问题困扰着,直到昨天晚上终于搞定了,工作群 ...
- Linux系统通过AWS命令行上传文件至S3
打开你的AWS控制台: 在IAM中创建一个新用户(比如test),创建时它会自动创建一个用户安全凭证,是由“访问密钥ID”和“私有访问密钥”组成的,请记住它并下载该凭证,后面会用到它: 选择你刚创建的 ...
- 为什么上传文件的表单里面要加一个属性enctype=multipart/form-data?
首先知道enctype这个属性管理的是表单的MIME编码.共有三个值可选:1.application/x-www-form-urlencoded2.multipart/form-data3.text/ ...
- 以一个上传文件的例子来说 DistributedFileSystem
public class UploadAndDown { public static void main(String[] args) { UploadAndDown uploadAndDown = ...
- 一个ajax实现表单上传文件的神器 formdata
通过传统的form表单提交的方式上传文件: $.ajax({ url : "http://localhost:8080/STS/rest/user", type : "P ...
- joomla安装插件报错:上传文件到服务器发生了一个错误。 过小的PHP文件上传尺寸
在安装joomla的AKeeba插件的时候报错如下:上传文件到服务器发生了一个错误. 过小的PHP文件上传尺寸.解决方法是修改php.ini文件,打开文件后搜索upload_max_filesize! ...
- 每天一个linux命令(26)--用SecureCRT来上传和下载文件
用SSH管理Linux 服务器时经常需要远程与本地之间交互文件,而直接使用 SecureCRT 自带的上传下载功能无疑是最方便的,SecureCRT下的文件传输协议有ASCII.Xmodem.Zmod ...
- Angular4 后台管理系统搭建(10) - 做一个通用的可跨域上传文件的组件
写的很慢,不知不觉这是第十篇了.但是我其他事情太多,只能抽空写下.现在angular4或angular2流行的上传方式是ng2-file-upload.它的功能很强大.但是我没有配置成可以跨域上传的. ...
随机推荐
- 【WebForms王者归来】在 ASP.NET Core 中运行 WebForms 业务代码,99%相似度!
1. 先说结论 我们为 ASP.NET Core 带来了全新的 WebForms 开发模式,可以让 20 年前的 WebForms 业务代码在最新的 ASP.NET Core 框架中运行,代码相似度9 ...
- [kernel] 带着问题看源码 —— 进程 ID 是如何分配的
前言 在<[apue] 进程控制那些事儿>一文中,曾提到进程 ID 并不是唯一的,在整个系统运行期间一个进程 ID 可能会出现好多次. > ./pid fork and exec c ...
- PyQt5自定义信号
一.简介 在 PyQt5 中,自定义信号是一个常见的任务,通常用于在对象之间传递信息或触发特定行为.自定义信号需要继承自 QtCore.pyqtSignal 并定义其参数类型. 二.操作步骤 1.导入 ...
- P1683 入门
传送锚点:https://www.luogu.com.cn/problem/P1683 题目描述 不是任何人都可以进入桃花岛的,黄药师最讨厌像郭靖一样呆头呆脑的人.所以,他在桃花岛的唯一入口处修了一条 ...
- FFmpeg下载编译、代码结构以及编译系统
从这里开始,就要踏上学习FFmpeg的旅程了,使用的FFmpeg版本5.0.1 1.ubuntu下,如何下载并编译FFmpeg源码 打开FFmpeg官网 Download FFmpeg,我们可以通过g ...
- python脚本将ascii码形式的文件转换为真正的二进制文件
1.通过tcpdump在越狱手机上面抓取所有包,包含环路包 将手机通过USB线连接电脑,并将其映射到本地端口,启动抓包 rvictl -s bb44203ca128c7b13bfc66fa34f6c1 ...
- k8s——集群环境问题合集
创建集群 k8s集群创建 集群环境问题合集 重置master节点 kubeadm reset -f # -f 强制重置 可选 重置node节点 # 当你的master节点重置后,node节点需要重新加 ...
- sort awk 文本处理命令
sort: 1.将文件的每一行作为一个单位,相互比较 2.默认升序 3.以字符来进行对比,从首字符开始往后,依次按ASCII码值排序 sort 显示文件内容 (类似cat) 选项: -u 去掉重复行 ...
- chrome edge CORS 允许跨域
edge: edge://flags/#block-insecure-private-network-requests chrome: 在谷歌浏览器地址栏输入"chrome://flags/ ...
- JavaScript模块化笔记
JavaScript模块化笔记 一个模块就是一堆被封装到一个文件当中的代码,并使用export暴露部分代码给其他的文件.模块专注于一小部分功能并与应用的其他部分松耦合,这是因为模块间没有全局变量或共享 ...
