降维(三)LLE与其他降维技术
LLE
局部线性嵌入,Locally Linear Embedding(LLE)是另一个功能强大的非线性降维(nonlinear dimensional reduction,NLDR)技术。它是一个流形学习技术,并不基于投影。简单地说,LLE工作的方式是:首先衡量每个训练实例与它最近的邻居们(closest neighbors,c.n.)的线性相关程度,然后在这些局部关系可以得到最好地保存的情况下,寻找一个低维的表示训练集的方式。这个方法在展开弯曲的流形时非常有用,特别是数据集中没有太多的噪点时。
下面的代码使用sk-learn的LocallyLinearEmbedding类将一个瑞士卷展开:
from sklearn.manifold import LocallyLinearEmbedding lle = LocallyLinearEmbedding(n_components=2, n_neighbors=10)
X_reduced = lle.fit_transform(X)
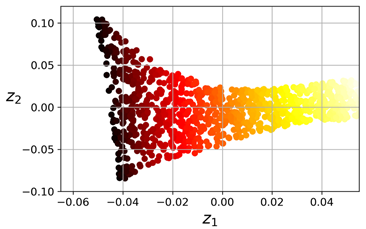
生成的2D数据集结果如下图所示:

我们可以看到,瑞士卷被完全地展开了,并且实例之间的距离非常好地在局部保持了。不过,在更大的规模层面上,距离并没有保持好:左边部分的瑞士卷是伸展的,而右边的部分是紧缩的。尽管如此,LLE在流形建模中仍表现的非常好。
LLE的具体工作方式为:对于每条训练实例x(i),算法识别它的k个最邻近邻居(在上面的代码中k=10),然后尝试用它的这些邻居以一个线性函数的方式重构x(i)。更具体地说,它会找到一组权重wi,j使得x(i)与∑wi,jx(j)(其中j 初始为1,累加到第m)之间的平方距离尽可能的小,如果x(j)并不是x(i)的最近k个邻居之一,则假设wi,j = 0。所以LLE的第一步是下面的带约束优化问题,这里W是权重矩阵,包含所有的权重wi,j。第二个约束是对每个训练实例x(i)的权重们一个简单的标准化约束:

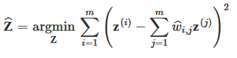
在这个步骤完成后,权重矩阵Wˆ(包含权重wˆi,j)便对训练实例之间的局部线性关系进行了编码。第二个步骤就是将训练实例映射到一个d维的空间中(d < n),同时尽可能地保留这些局部关系。如果z(i)是x(i)在这个d维空间里的像(image),则我们会想要z(i)与∑wˆi,jz(j) (其中j初始为1,累加到第m)之间的平方距离尽可能的小。这个想法便产生了下一个带约束的优化问题(如下公式所示)。它与第一个步骤非常像,但是并不是固定实例然后找到最优的权重,而是做相反的事情:保持权重固定,在低维空间中找到实例的image的最优位置。需要主要的是,这里Z是包含了所有z(i)的矩阵。

sk-learn的LLE实现,它的计算复杂度,找到k个最近邻居的复杂度是O(m log(m)n log(k)),优化权重的复杂度是O(mnk3),以及构造低维空间表示的复杂度是O(dm2)。可惜的是,在最后一个公式中m2的会让这个算法对超大数据集的扩展十分糟糕。
其他降维技术
还有很多种其他的降维技术,其中部分有在sk-learn中提供,下面是最热门的几个:
- 随机投影
- 如它名称所示,使用一个随机的线性投影,将数据投影到一个低维空间中。这个听起来很奇怪,不过结果证明,这种随机投影实际上几乎可以很好的保留距离。它的降维质量取决于数据的条目以及目标label的维度,而却不是初始的维度。可以查看sklearn.random_projection 包获取更多信息
- 多维缩放(Multidimensional Scaling,MDS)
- 在尽量保持实例之间距离的情况下减少维度
- Isomap
- 通过将每个实例与它的最近邻居连接起来,而创建一个图。然后在尽量保持实例之间测地距离(geodesic distances)的情况下减少维度
- t-分布式随机邻居嵌入(t-Distributed Stochastic Neighbor Embedding(t-SNE)
- 在保持相似实例接近而非相似实例远离的情况下减少维度。它大部分用于数据可视化,特别是在可视化高维空间中的实例簇(clusters of instances)时(例如,将MNIST图片在2D上进行可视化)。
- 线性判别分析(Linear Discriminant Analysi,LDA)
- 它是一个分类算法,不过在训练时,它会学习最能分辨不同类别的判别轴(discriminative axes),然后这些轴可以被用于定义一个超平面,数据之后便可以投影到这个超平面上。这个方法的好处是投影会保持不同类别尽可能的远离,所以LDA是一个很好的降维技术,它可以用于在执行另外的分类算法(如SVM)前进行降维。
下图展示了其中几种技术:

降维(三)LLE与其他降维技术的更多相关文章
- 【机器学习基础】无监督学习(2)——降维之LLE和TSNE
在上一节介绍了一种最常见的降维方法PCA,本节介绍另一种降维方法LLE,本来打算对于其他降维算法一并进行一个简介,不过既然看到这里了,就对这些算法做一个相对详细的学习吧. 0.流形学习简介 在前面PC ...
- Java进阶(三)多线程开发关键技术
原创文章,同步发自作者个人博客,转载请务必以超链接形式在文章开头处注明出处http://www.jasongj.com/java/multi_thread/. sleep和wait到底什么区别 其实这 ...
- 三种LVS负载均衡技术的优缺点----负载均衡调度算法
三种LVS负载均衡技术的优缺点归纳以下表: VS/NATVS/TUNVS/DR 服务器操作系统任意支持隧道多数(支持Non-arp) 服务器网络私有网络局域网/广域网局域网 服务器数目(100M网络) ...
- 三篇文章了解 TiDB 技术内幕 —— 谈调度
任何一个复杂的系统,用户感知到的都只是冰山一角,数据库也不例外. 前两篇文章介绍了 TiKV.TiDB 的基本概念以及一些核心功能的实现原理,这两个组件一个负责 KV 存储,一个负责 SQL 引擎,都 ...
- 三篇文章了解 TiDB 技术内幕——说计算
在这我们将关系模型简单理解为 Table 和 SQL 语句,那么问题变为如何在 KV 结构上保存 Table 以及如何在 KV 结构上运行 SQL 语句. 假设我们有这样一个表的定义: CREATE ...
- 三篇文章了解 TiDB 技术内幕 - 说存储(转)
引言 数据库.操作系统和编译器并称为三大系统,可以说是整个计算机软件的基石.其中数据库更靠近应用层,是很多业务的支撑.这一领域经过了几十年的发展,不断的有新的进展. 很多人用过数据库,但是很少有人实现 ...
- ML: 降维算法-LLE
局部线性嵌入 (Locally linear embedding)是一种非线性降维算法,它能够使降维后的数据较好地保持原有 流形结构 .LLE可以说是流形学习方法最经典的工作之一.很多后续的流形学习. ...
- 【ASP.NET Identity系列教程(三)】Identity高级技术
注:本文是[ASP.NET Identity系列教程]的第三篇.本系列教程详细.完整.深入地介绍了微软的ASP.NET Identity技术,描述了如何运用ASP.NET Identity实现应用程序 ...
- 面向侧面的程序设计AOP-------《三》.Net平台AOP技术概览
本文转载自张逸:晴窗笔记 .Net平台与Java平台相比,由于它至今在服务端仍不具备与unix系统的兼容性,也不具备类似于Java平台下J2EE这样的企业级容器,使得.Net平台在大型的企业级应用上, ...
- 持久化API(JPA)系列(三)实体Bean的开发技术-建立与数据库的连接
在EJB 2.x中.EJB有3种类型的Bean.各自是会话Bean(Session Bean).消息驱动Bean(Message-Driven Bean)和实体Bean(Entity Bean). 随 ...
随机推荐
- 02 Orcad设计环境讲解与工程创建
02 Orcad设计环境讲解与工程创建 学习目标: 1) 掌握Orcad软件绘制元件库以及原理图的方法: 2) 掌握Allegro软件绘制PCB库以及PCB的方法: 3) 掌握Orca ...
- [ABC345D] Tiling 位运算の极致运用
[ABC345D] Tiling 原题解地址:Editorial by Kiri8128 神写法. 将 \(H \times W\) 的网格展开为 \(H \times (W + 1)\) 的序列, ...
- 前端使用 Konva 实现可视化设计器(8)- 预览框
请大家动动小手,给我一个免费的 Star 吧~ 大家如果发现了明显的 Bug,可以提 Issue 哟~ 这一章我们实现一个预览框,实时.可交互定位的. github源码 gitee源码 示例地址 预览 ...
- 【Linux】XFS文件系统
XFS WIKI介绍 XFS is a high-performance 64-bit journaling file system created by Silicon Graphics, Inc ...
- Ruby on Rails Active Record数据库常用操作
目录 创建 批量插入 判断是否存在 Ruby on Rails 日期查询方法 文档地址: https://freed.gitee.io/rails-guides/active_record_query ...
- 🔥fastposter v2.19.0 一款很哇塞的海报生成器
fastposter v2.19.0 一款很哇塞的海报生成器 fastposter 是一款快速开发海报的工具,已经服务众多电商.分销系统.电商海报.电商主图.行业海报等海报生成和制作场景. 什么是 f ...
- three.js教程3-模型对象、材质material
1.Object3D的position和scale是三维向量Vector3 因此模型的位置和缩放等变化,也是使用Vector3的属性和方法实现,查询文档Vector3. 三维向量Vector3有xyz ...
- linux文件的三个时间,修改文件时间为任意时间
目录 一.文件的三个时间 二.修改文件的三种时间为任意时间 一.文件的三个时间 当我们在linux中创建了文件或文件夹,文件/文件夹就有了时间属性,而且linux中的文件具有三个时间,可以通过stat ...
- 创建一个flutter项目
启动Android Studio,点击[Start a new Flutter project] 如果没有这项选项,请先安装Flutter插件 具体安装方法,可参考 flutter开发环境的搭建 ...
- 微信小程序,wx.getUserProfile接口将被收回,新的头像获取方式永久保存
微信文档:https://developers.weixin.qq.com/miniprogram/dev/framework/ 新的获取头像方式:https://developers.weixin. ...
