基于electron25+vite4创建多窗口|vue3+electron25新开模态窗体
在写这篇文章的时候,查看了下electron最新稳定版本由几天前24.4.0升级到了25了,不得不说electron团队迭代速度之快!

前几天有分享一篇electron24整合vite4全家桶技术构建桌面端vue3应用示例程序。
https://www.cnblogs.com/xiaoyan2017/p/17436076.html
这次继续接着上次项目,主要介绍electron25结合vue3技术实现创建多开窗口及窗口间主/渲染进程通信知识。

随着electron快速更新,结合vite的高效构建运行速度,现在新开一个独立窗口,打开速度极快。

electron官网主进程模块BrowserWindow用于创建一个新窗口的方法,提供了非常丰富的API操作用法。
https://www.electronjs.org/docs/latest/api/browser-window
// In the main process.
const { BrowserWindow } = require('electron') const win = new BrowserWindow({ width: 800, height: 600 }) // Load a remote URL
win.loadURL('https://github.com') // Or load a local HTML file
win.loadFile('index.html')
如果每次都new一个BrowserWindow窗口,显得有些笨拙且复杂。今天要分享的是封装BrowserWindow方法,只需传入配置参数,即可快速生成一个独立窗口。
createWin({
title: '关于About.vue',
route: '/about',
width: 600,
height: 400,
background: '#fafffa',
resize: true
})

新建一个windows/index.js文件。
/**
* 封装多窗口管理器
* @author YXY
*/ const { app, BrowserWindow, ipcMain } = require('electron')
const { join } = require('path') process.env.ROOT = join(__dirname, '../../') const isDevelopment = process.env.NODE_ENV == 'development'
// const winURL = isDevelopment ? 'http://localhost:3000/' : join(__dirname, 'dist/index.html')
const winURL = isDevelopment ? process.env.VITE_DEV_SERVER_URL : join(process.env.ROOT, 'dist/index.html') // 配置参数
const defaultConfig = {
id: null, // 窗口唯一id
background: '#fff', // 背景色
route: '', // 路由地址url
title: '', // 标题
data: null, // 传入数据参数
width: '', // 窗口宽度
height: '', // 窗口高度
minWidth: '', // 窗口最小宽度
minHeight: '', // 窗口最小高度
x: '', // 窗口相对于屏幕左侧坐标
y: '', // 窗口相对于屏幕顶端坐标
resize: true, // 是否支持缩放
maximize: false, // 最大化窗口
isMultiWin: false, // 是否支持多开窗口
isMainWin: false, // 是否主窗口
parent: '', // 父窗口(需传入父窗口id)
modal: false, // 模态窗口(模态窗口是浮于父窗口上,禁用父窗口)
alwaysOnTop: false // 置顶窗口
} class MultiWindows {
constructor() {
// 主窗口
this.mainWin = null
// 窗口组
this.winLs = {} // ...
} winOpts() {
return {
// 窗口图标
icon: join(process.env.ROOT, 'resource/shortcut.ico'),
backgroundColor: '#fff',
autoHideMenuBar: true,
titleBarStyle: 'hidden',
width: 1000,
height: 640,
resizable: true,
minimizable: true,
maximizable: true,
frame: false,
show: false,
webPreferences: {
contextIsolation: true, // 启用上下文隔离(为了安全性)(默认true)
// nodeIntegration: false, // 启用Node集成(默认false)
preload: join(process.env.ROOT, 'resource/preload.js'),
// devTools: true,
// webSecurity: false
}
}
} // 创建新窗口
createWin(options) {
const args = Object.assign({}, defaultConfig, options)
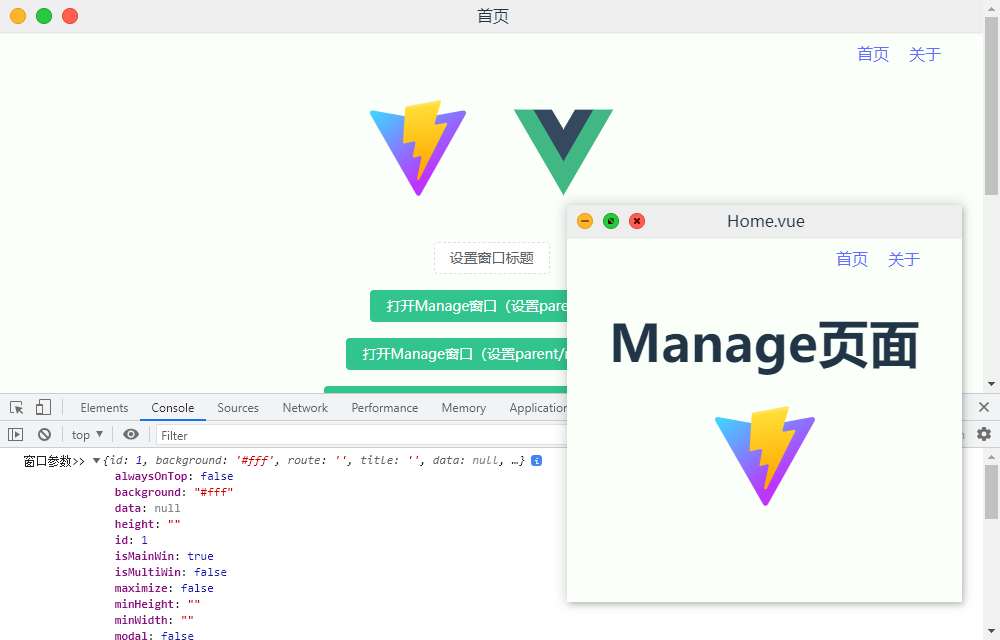
console.log(args) // 判断窗口是否存在
for(let i in this.winLs) {
if(this.getWin(i) && this.winLs[i].route === args.route && !this.winLs[i].isMultiWin) {
this.getWin(i).focus()
return
}
} let opt = this.winOpts()
if(args.parent) {
opt.parent = this.getWin(args.parent)
} if(typeof args.modal === 'boolean') opt.modal = args.modal
if(typeof args.resize === 'boolean') opt.resizable = args.resize
if(typeof args.alwaysOnTop === 'boolean') opt.alwaysOnTop = args.alwaysOnTop
if(args.background) opt.backgroundColor = args.background
if(args.width) opt.width = args.width
if(args.height) opt.height = args.height
if(args.minWidth) opt.minWidth = args.minWidth
if(args.minHeight) opt.minHeight = args.minHeight
if(args.x) opt.x = args.x
if(args.y) opt.y = args.y console.log(opt) // 创建窗口对象
let win = new BrowserWindow(opt)
// 是否最大化
if(args.maximize && args.resize) {
win.maximize()
}
this.winLs[win.id] = {
route: args.route, isMultiWin: args.isMultiWin
}
args.id = win.id // 加载页面
let $url
if(!args.route) {
if(process.env.VITE_DEV_SERVER_URL) {
// 打开开发者调试工具
// win.webContents.openDevTools() $url = process.env.VITE_DEV_SERVER_URL
}else {
$url = winURL
}
}else {
$url = `${winURL}#${args.route}`
}
win.loadURL($url)
/*if(process.env.VITE_DEV_SERVER_URL) {
win.loadURL($url)
}else {
win.loadFile($url)
}*/
win.webContents.openDevTools() win.once('ready-to-show', () => {
win.show()
}) win.on('close', () => win.setOpacity(0)) // 初始化渲染进程
win.webContents.on('did-finish-load', () => {
// win.webContents.send('win-loaded', '加载完成~!')
win.webContents.send('win-loaded', args)
})
} // 获取窗口
getWin(id) {
return BrowserWindow.fromId(Number(id))
} // 获取全部窗口
getAllWin() {
return BrowserWindow.getAllWindows()
} // 关闭全部窗口
closeAllWin() {
try {
for(let i in this.winLs) {
if(this.getWin(i)) {
this.getWin(i).close()
}else {
app.quit()
}
}
} catch (error) {
console.log(error)
}
} // 开启主进程监听
ipcMainListen() {
// 设置标题
ipcMain.on('set-title', (e, data) => {
const webContents = e.sender
const wins = BrowserWindow.fromWebContents(webContents)
wins.setTitle(data) // const wins = BrowserWindow.getFocusedWindow()
// wins.setTitle('啦啦啦')
})
// 是否最大化(方法一)
/*ipcMain.on('isMaximized', e => {
const win = BrowserWindow.getFocusedWindow()
e.sender.send('mainReplay', win.isMaximized())
})*/
// 是否最大化(方法二)
ipcMain.handle('isMaximized', (e) => {
const win = BrowserWindow.getFocusedWindow()
return win.isMaximized()
}) ipcMain.on('min', e => {
const win = BrowserWindow.getFocusedWindow()
win.minimize()
})
ipcMain.handle('max2min', e => {
const win = BrowserWindow.getFocusedWindow()
if(win.isMaximized()) {
win.unmaximize()
return false
}else {
win.maximize()
return true
}
})
ipcMain.on('close', (e, data) => {
// const wins = BrowserWindow.getFocusedWindow()
// wins.close()
this.closeAllWin()
}) // ...
}
} module.exports = MultiWindows
在主进程入口background.js文件引入封装窗口。
const { app, BrowserWindow, ipcMain } = require('electron')
const { join } = require('path')
const MultiWindows = require('./src/windows')
// 屏蔽安全警告
// ectron Security Warning (Insecure Content-Security-Policy)
process.env['ELECTRON_DISABLE_SECURITY_WARNINGS'] = 'true'
const createWindow = () => {
let window = new MultiWindows()
window.createWin({isMainWin: true})
window.ipcMainListen()
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
在主进程中做一个ipcMain监听,用来创建独立窗口。
ipcMain.on('win-create', (event, args) => this.createWin(args))

新建windows/action.js文件,处理渲染器进程到主进程的异步通信,可以发送同步或异步的消息到主进程,也可以接收主进程发送的消息。
/**
* 创建新窗口
* @param {object} args | {width: 640, height: 480, route: '/home'}
*/
export function createWin(args) {
window.electronAPI.send('win-create', args)
} /**
* 设置窗口
* @param {string} type | 'show'/'hide'/'close'/'min'/'max'/'max2min'/'restore'/'reload'
* @param {number} id
*/
export function setWin(type, id) {
window.electronAPI.send('win-' + type, id)
} /**
* 创建登录窗口
*/
export function loginWin() {
createWin({
isMainWin: true,
title: '登录',
route: '/login',
width: 550,
height: 320,
resize: false,
alwaysOnTop: true,
})
}
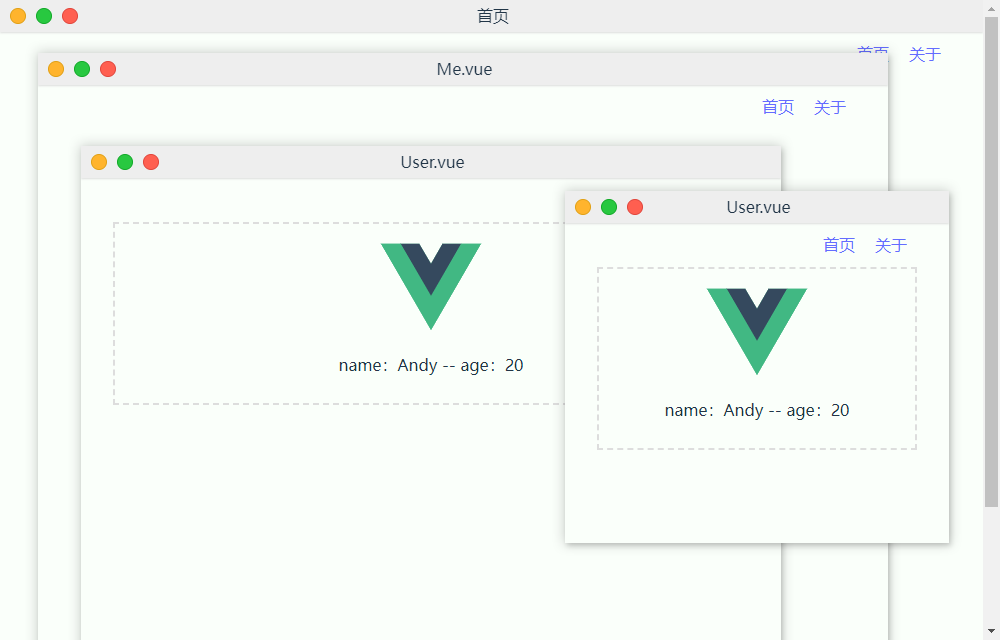
在vue页面中调用上面封装的方法。

<template>
<div class="home">
... <Button type="success" @click="openWin">打开Manage窗口(设置parent)</Button>
<Button type="success" @click="openWin1">打开Me窗口(设置resizable/isMultiWin)</Button>
<Button type="success" @click="openWin2">打开User窗口</Button>
</div>
</template> <script>
import { winCfg, createWin } from '@/windows/action' export default {
name: 'Home',
setup() {
const openWin = () => {
MessageBox.confirm('提示', '确定打开Manage页面吗? 【设置parent属性】', {
callback: action => {
if(action == 'confirm') {
createWin({
title: 'Manage.vue',
route: '/manage',
width: 600,
height: 400,
background: '#09f',
parent: winCfg.window.id,
// modal: true
})
}else if(action == 'cancel') {
Message.info('您已取消!')
}
}
})
} const openWin1 = () => {
// 左上角
// let posX = 0
// let posY = 0 // 右下角
let posX = window.screen.availWidth - 850
let posY = window.screen.availHeight - 600
MessageBox.confirm('提示', '确定打开Me页面吗?', {
callback: action => {
if(action == 'confirm') {
createWin({
title: 'Me.vue',
route: '/me?name=Andy',
width: 850,
height: 600,
x: posX,
y: posY,
background: 'yellow',
resize: false,
isMultiWin: true,
maximize: true
})
}else if(action == 'cancel') {
Message.info('您已取消!')
}
}
})
} const openWin2 = () => {
MessageBox.confirm('提示', '确定打开User页面吗?', {
callback: action => {
if(action == 'confirm') {
createWin({
title: 'User.vue',
route: '/user',
width: 700,
height: 550,
minWidth: 300,
minHeight: 300,
data: {
name: 'Andy',
age: 20
},
background: 'green',
isMultiWin: true
})
}else if(action == 'cancel') {
Message.info('您已取消!')
}
}
})
} // ... return {
openWin,
openWin1,
openWin2, // ...
}
}
}
</script>
设置 frame: false 创建无边框窗口。

设置 -webkit-app-region: drag 来实现自定义拖拽区域。设置后的按钮操作无法响应其它事件,只需设置 -webkit-app-region: no-drag 即可实现响应事件。


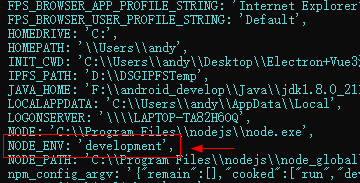
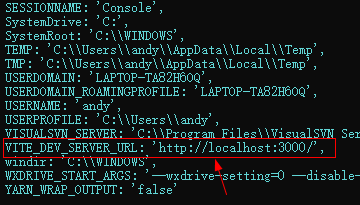
electron+vite提供的一些环境变量。
process.env.NODE_ENV
process.env.VITE_DEV_SERVER_URL
在开发环境,加载vite url,生产环境,则加载vite build出来的html。
Ok,综上就是electron25+vite4结合构建跨端应用的一些分享,希望对大家有所帮助哈~~

基于electron25+vite4创建多窗口|vue3+electron25新开模态窗体的更多相关文章
- 搭建QQ聊天通信的程序:(1)基于 networkcomms.net 创建一个WPF聊天客户端服务器应用程序 (1)
搭建QQ聊天通信的程序:(1)基于 networkcomms.net 创建一个WPF聊天客户端服务器应用程序 原文地址(英文):http://www.networkcomms.net/creating ...
- (4opencv)如何基于GOCW,创建一个实时视频程序
直接使用提供的代码框架进行修改,是最快得到效果的方法:但是这样的灵活性较差,而且真正的程序员从来都不会停滞在这一步:我们需要的是"将框架解析到最小化.理清楚每个构建之间的关系",只 ...
- C# 从零开始写 SharpDx 应用 控制台创建 Sharpdx 窗口
原文:C# 从零开始写 SharpDx 应用 控制台创建 Sharpdx 窗口 版权声明:博客已迁移到 http://lindexi.gitee.io 欢迎访问.如果当前博客图片看不到,请到 http ...
- Duiib 创建不规则窗口(转载)
方法一: 转载:http://blog.csdn.net/chenlycly/article/details/46447297 转载:http://blog.csdn.net/harvic880925 ...
- win32手动创建windows窗口的,小记
摘抄自文档,其中的函数需要以后花时间看 向 WinMain 添加功能 首先,在 WinMain 函数内部创建 WNDCLASSEX 类型的窗口类结构. 此结构包含有关窗口的信息,如应用程序图标.窗口的 ...
- 转-JS子窗口创建父窗口操作父窗口
Javascript弹出子窗口 可以通过多种方式实现,下面介绍几种方法 (1) 通过window对象的open()方法,open()方法将会产生一个新的window窗口对象 其用法为: window ...
- iOS 学习笔记 九 (2015.04.02)IOS8中使用UIAlertController创建警告窗口
1.IOS8中使用UIAlertController创建警告窗口 #pragma mark - 只能在IOS8中使用的,警告窗口- (void)showOkayCancelAlert{ NSSt ...
- Particles.js基于Canvas画布创建粒子原子颗粒效果
文章目录 使用方法 自定义参数 相关链接 Particles.js是一款基于HTML5 Canvas画布的轻量级粒子动画插件,可以设置粒子的形状.旋转.分布.颜色等属性,还可以动态添加粒子,效果非常炫 ...
- opener 属性是一个可读可写的属性,可返回对创建该窗口的 Window 对象的引用
opener 属性是一个可读可写的属性,可返回对创建该窗口的 Window 对象的引用
- IE 中创建 子窗口 传值 与接收值 【window.showModalDialog】
父窗口 创建一个窗口 var backinfo = window.showModalDialog('UserSelect.aspx', '', 'dialogHeight=600px; dialogW ...
随机推荐
- 恰好经过k条边的最短路
需要用到离散数学中关于关系矩阵的运算的知识 一个表示一个图中任意两点间经过2条边最短路的关系矩阵的平方表示的是任意两点间经过4条边的最短路的关系矩阵 原因在于当我们选定中间点时,路径的前半部分和后半部 ...
- .Net 6.0定义全局当前身份缓存对象
背景: 当前身份缓存对象顾名思义就是:当前登录的用户身份对象,那它解决了什么问题呢?其实在我们日常开发过程中经常能用的到几乎是必备的,就比如我给某个表插入数据时需要创建人或者一些权限的访问,都得用到当 ...
- 为什么HashMap查找比List快很多?
做两数之和这道题目时,引发了一个思考: 为什么两者运行时间相差如此之大???好残忍,我List比你HashMap到底差在哪**** 于是我一顿查资料.... 战犯哈希算法登场 哈希算法会根据你要存入的 ...
- OPP前三次作业总结
OPP前三次作业总结 目录 前言: 第一次OOP训练: 7-7 有重复的数据 设计与分析: 具体代码 踩坑心得 改进建议 7-8 从一个字符串中移除包含在另一个字符串中的字符 设计与分析: 具体代码 ...
- 人工智能机器学习底层原理剖析,人造神经元,您一定能看懂,通俗解释把AI“黑话”转化为“白话文”
按照固有思维方式,人们总以为人工智能是一个莫测高深的行业,这个行业的人都是高智商人群,无论是写文章还是和人讲话,总是讳莫如深,接着就是蹦出一些"高级"词汇,什么"神经网络 ...
- NoSQL之 Redis配置与优化
目录 一.缓存概念 1.1 系统缓存 1.1.1buffer与cache 1.2 缓存保存位置及分层结构 1.2.1 DNS缓存 1.2.2 应用层缓存 1.2.3数据层缓存 1.2.4 硬件缓存 二 ...
- FileReader之获取文本文件内容为字符串
FileReader之获取文本文件内容为字符串 FileReader官网描述: FileReader 对象允许 Web 应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 Fil ...
- Unity3D中的Attribute详解(六)
本文将重点对Unity剩下常用的Attribute进行讲解,其他不常用的Attribute各位可以自行去官方文档查阅. 首先是UnityEngine命名空间下的. ColorUsage,这个主要作用于 ...
- [JavaScript]使页面内目标关键字高亮
1 源码 function keywordHighlighten(querySelector, key, bgColor){//文本关键字高亮 var doms = document.querySel ...
- [Java EE]Spring Boot 与 Spring Cloud的关系/过去-现在-未来
1 微服务架构 定义 微服务 (Microservices) 是一种软件架构风格, 它是以专注于单一责任与功能的小型功能区块 (Small Building Blocks) 为基础, 利用模块化的方式 ...
