简化部署流程:Rainbond让Jeepay支付系统部署更轻松
在如今的开发环境中,部署一套像 Jeepay 这样的 Java 支付系统往往需要开发者面对繁琐的配置、依赖环境管理以及服务的高可用性保障,手动部署和运维变得异常艰巨和费时。然而,借助 Rainbond 这样的云原生 PaaS 平台,这一过程变得前所未有的简单。通过 Rainbond 的“点点点”式应用管理和自动化运维功能,开发者可以轻松完成 Jeepay 系统的部署,极大减少了传统的部署难度和复杂性,让你更专注于业务的快速迭代和创新。
本文将详细介绍如何通过 Rainbond 平台一步步部署 Jeepay 系统,无需复杂的配置,只需简单操作即可完成,帮助开发者快速构建一个稳定、安全的支付系统。
关于 Jeepay
Jeepay是一套适合互联网企业使用的开源支付系统,支持多渠道服务商和普通商户模式。已对接微信支付,支付宝,云闪付官方接口,支持聚合码支付。Jeepay使用Spring Boot和Ant Design Vue开发,集成Spring Security实现权限管理功能,是一套非常实用的web开发框架。
项目特性
- 支持多渠道对接,支付网关自动路由
- 已对接
微信服务商和普通商户接口,支持V2和V3接口 - 已对接
支付宝服务商和普通商户接口,支持RSA和RSA2签名 - 已对接
云闪付服务商接口,可选择多家支付机构 - 提供http形式接口,提供各语言的
sdk实现,方便对接 - 接口请求和响应数据采用签名机制,保证交易安全可靠
- 系统安全,支持
分布式部署,高并发 - 管理端包括
运营平台和商户系统 - 管理平台操作界面简洁、易用
- 支付平台到商户系统的订单通知使用MQ实现,保证了高可用,消息可达
- 支付渠道的接口参数配置界面自动化生成
- 使用
spring security实现权限管理 - 前后端分离架构,方便二次开发
- 由原
XxPay团队开发,有着多年支付系统开发经验
使用 Rainbond 开源应用商店部署 Jeepay
首先需要在你的服务器上部署 Rainbond,只需一条命令即可完成部署,更多部署方式请参阅 Rainbond 部署文档。
curl -o install.sh https://get.rainbond.com && bash ./install.sh
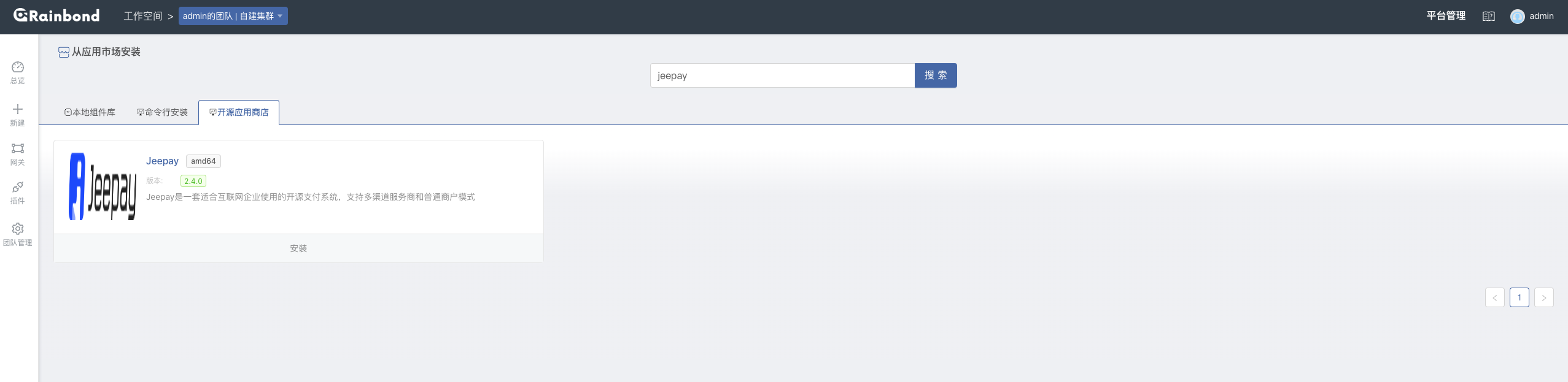
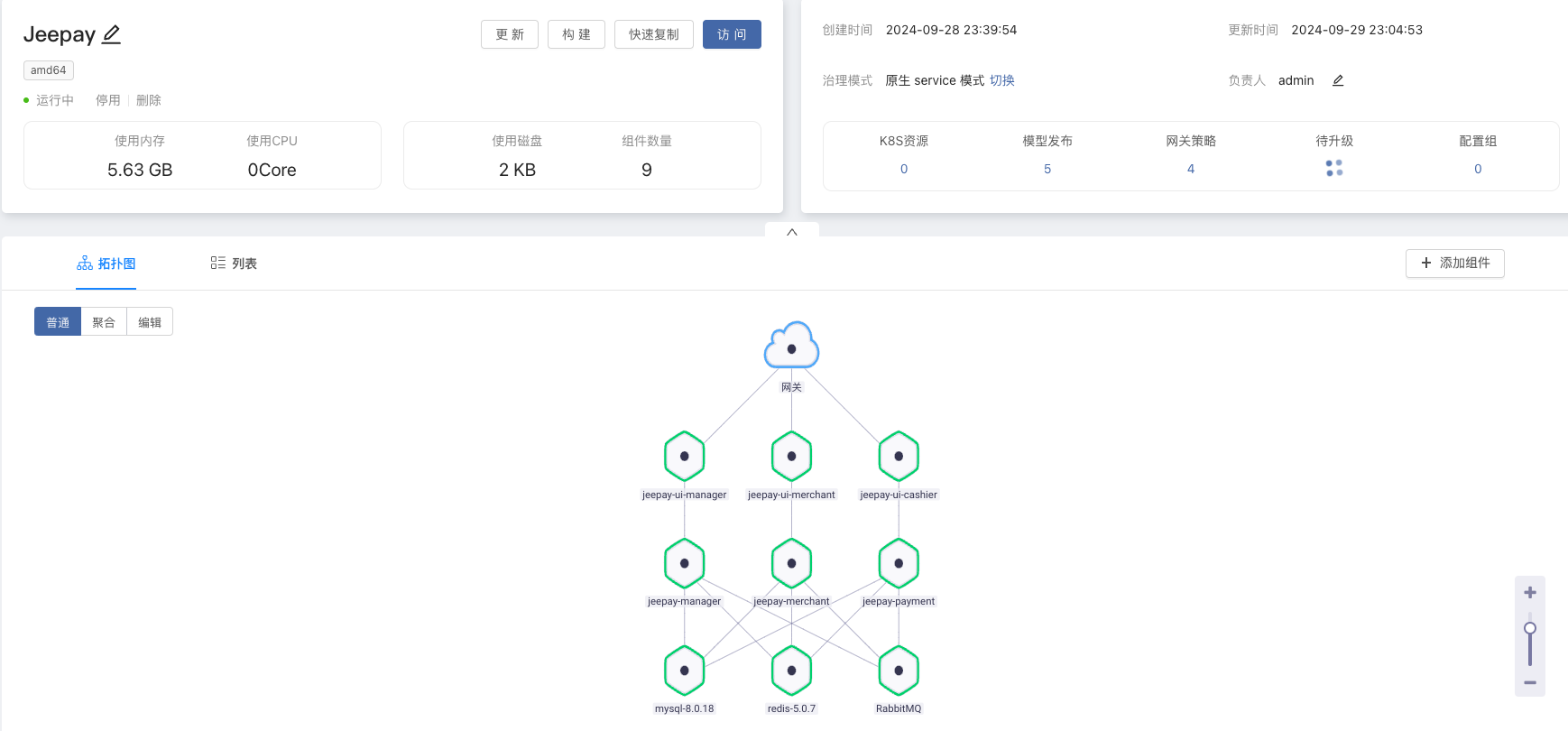
部署完成后,进入 Rainbond 平台,选择通过应用市场部署,在开源应用商店中搜索Jeepay 并进行一键安装。

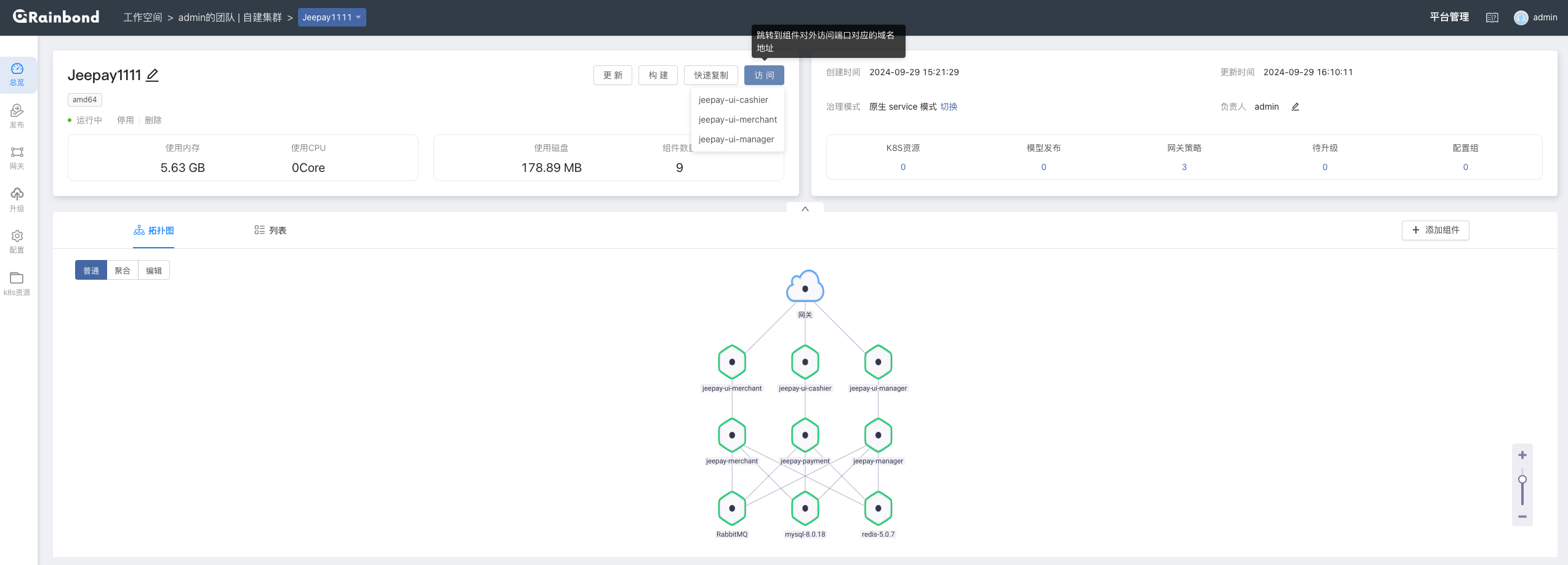
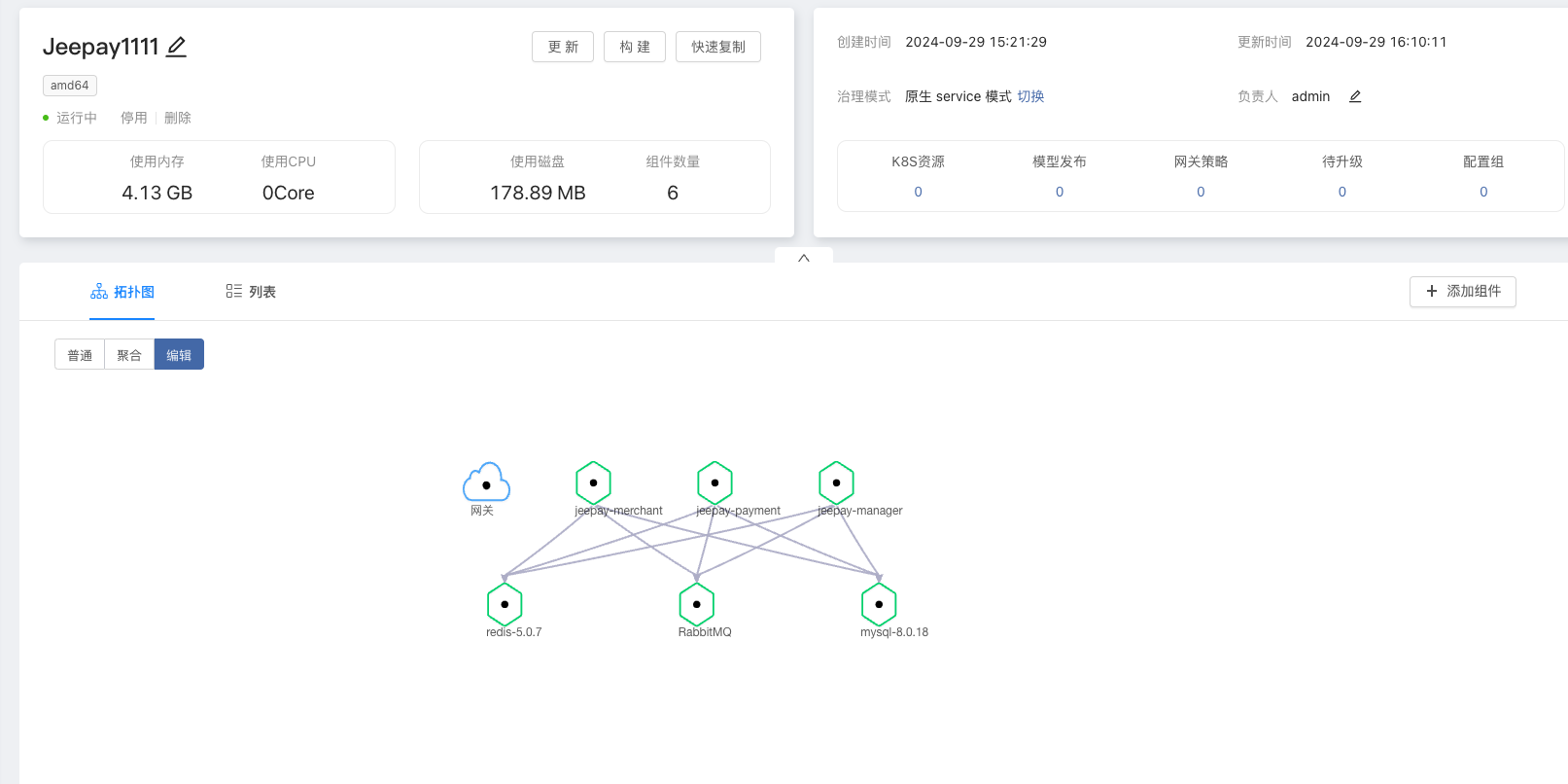
等待拓扑图中的组件颜色变为绿色,即可点击访问按钮访问 Jeepay。
- Jeepay-ui-manager 是 Jeepay 运营平台,默认账号密码:
jeepay/jeepay123 - Jeepay-ui-merchant 是 Jeepay 商户系统,默认账号密码:账号在运营平台创建/密码为
jeepay666

使用 Rainbond 源码部署 Jeepay
本章节介绍如何在 Rainbond 上通过源代码部署 Jeepay。
中间件部署
| 软件名称 | 版本 | 说明 |
|---|---|---|
| Redis | 3.2.8 | 分布式缓存,高版本也支持 |
| MySQL | 5.7 | 不低于5.7,支持8.0高版本 |
| MQ | ActiveMQ 或 RabbitMQ 或 RocketMQ | 消息中间件 |
中间件准备:
- Redis: 通过 Rainbond 应用商店搜索并部署,随意一个版本都可以。
- MySQL: 通过Rainbond 应用商店搜索并部署,部署 8.0 以上的版本,部署后打开 MySQL 组件的对外端口,通过本地工具连接,初始化 Jeepay SQL。
- MQ: 这里选择部署 RabbitMQ,有两种方式可选:
- 根据 Jeepay 提供的 Dockerfile 构建 RabbitMQ 并配置。
- 通过 Rainbond 应用商店把整套 Jeepay 部署下来,删除其他只保留 RabbitMQ(同样来自 Jeepay提供的Dockerfile构建)
部署 Jeepay 后端服务
在部署之前需要修改 pom.xml 文件启动 RabbitMQ,jeepay-components/jeepay-components-mq/pom.xml
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-amqp</artifactId>
- <scope>provided</scope>
+ <!-- <scope>provided</scope> -->
</dependency>
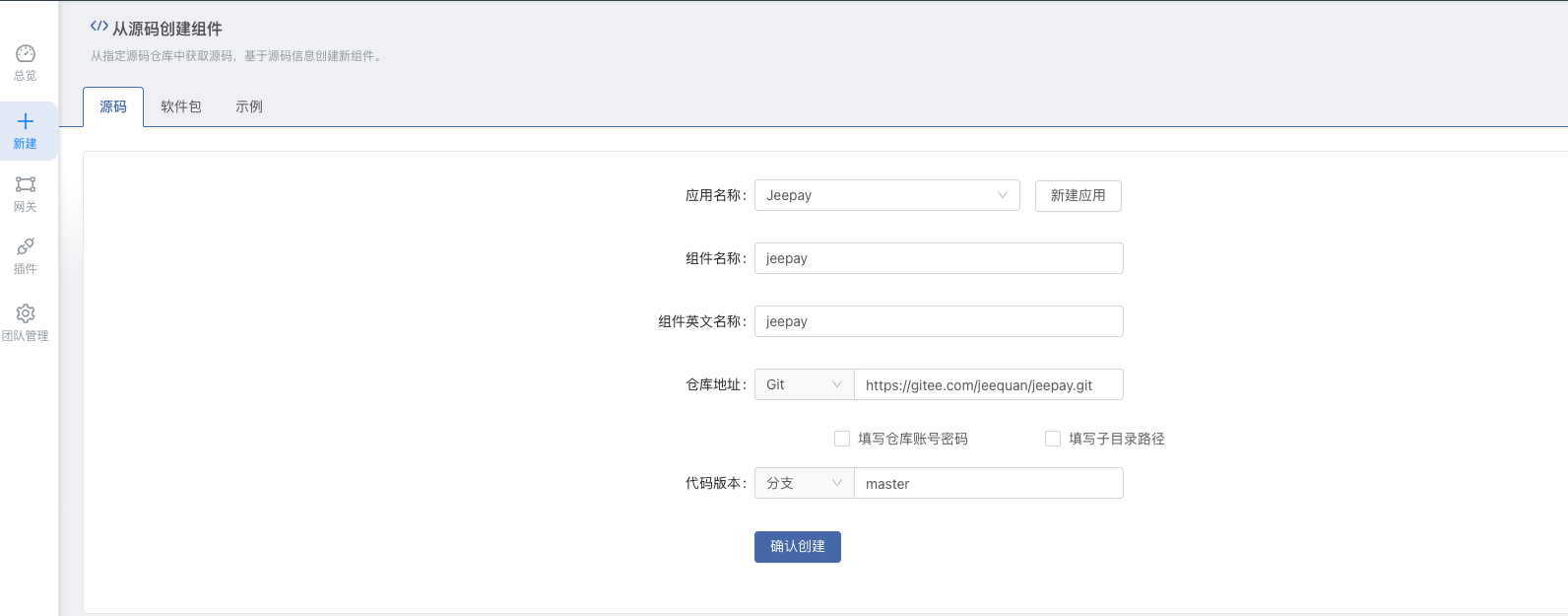
- 修改完成后,选择基于源码构建组件,填写 Git 相关信息

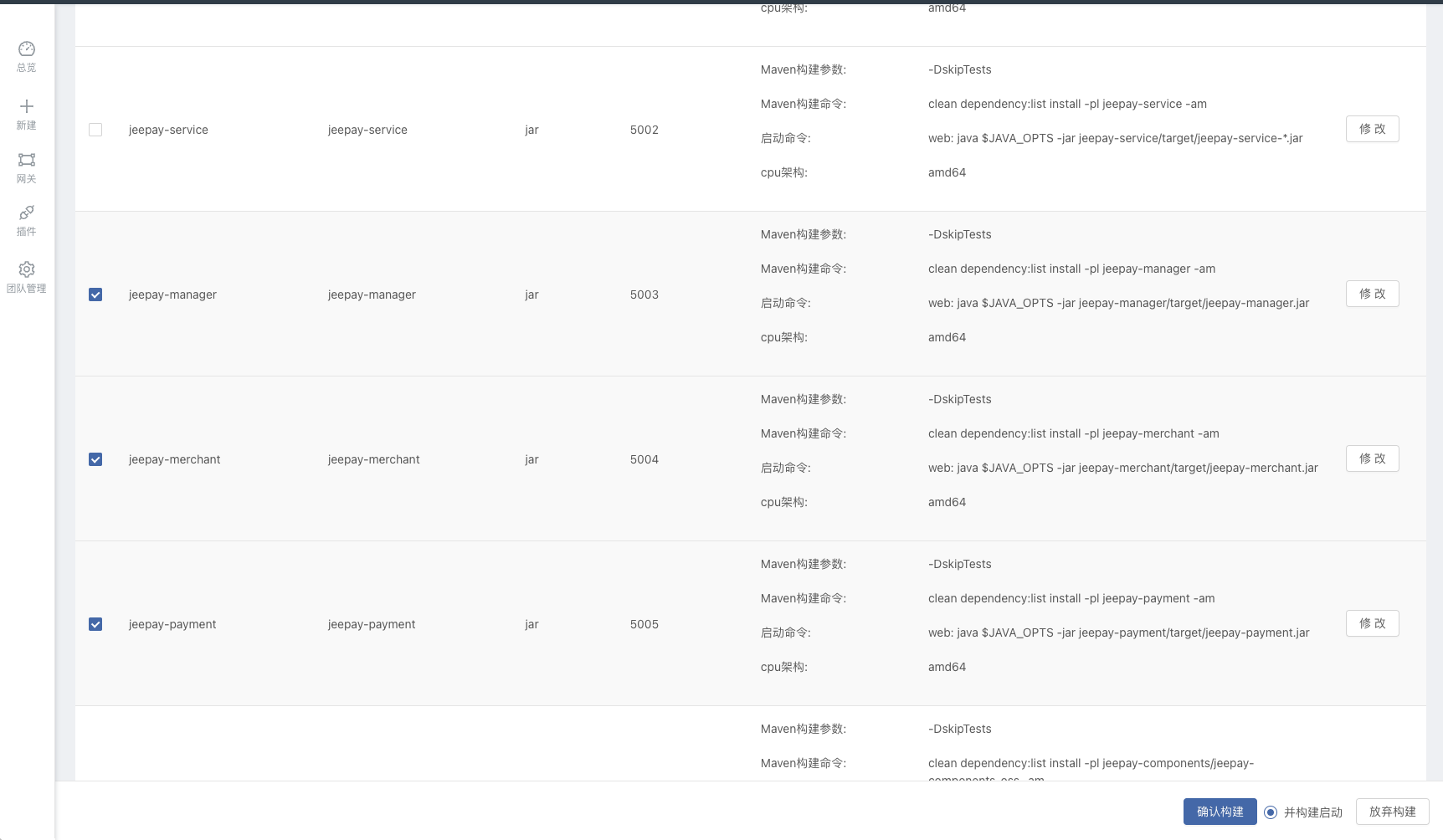
- 检测完成后进入多模块构建,选择可启动的模块并创建

- 切换到编辑模式,将后端服务都连接到中间件。

- 修改后端服务配置文件,根据 Jeepay 提供模版进行修改,只需修改对应连接中间件的信息即可。这里采用环境变量的方式,是因为在 Rainbond 上组件A依赖了组件B后,组件B的环境变量会被注入到组件A中,那么组件A就可以很灵活的连接后端服务。
# https://gitee.com/jeequan/jeepay/tree/master/conf
spring:
datasource:
+ url: jdbc:mysql://${DB_HOST}:3306/${MYSQL_DATABASE}?zeroDateTimeBehavior=convertToNull&useUnicode=true&characterEncoding=utf-8&autoReconnect=true&useSSL=false&allowPublicKeyRetrieval=true
username: root
+ password: ${MYSQL_ROOT_PASSWORD}
redis:
+ host: ${REDIS_HOST}
port: 6379
database: 2 #1库:运营平台 #2库:商户系统 #3库:支付网关
timeout: 1000
password:
rabbitmq:
+ addresses: ${RABBITMQ_HOST}:5672
username: admin
password: admin
dynamic: true
virtual-host: jeepay
mq:
+ vender: rabbitMQ
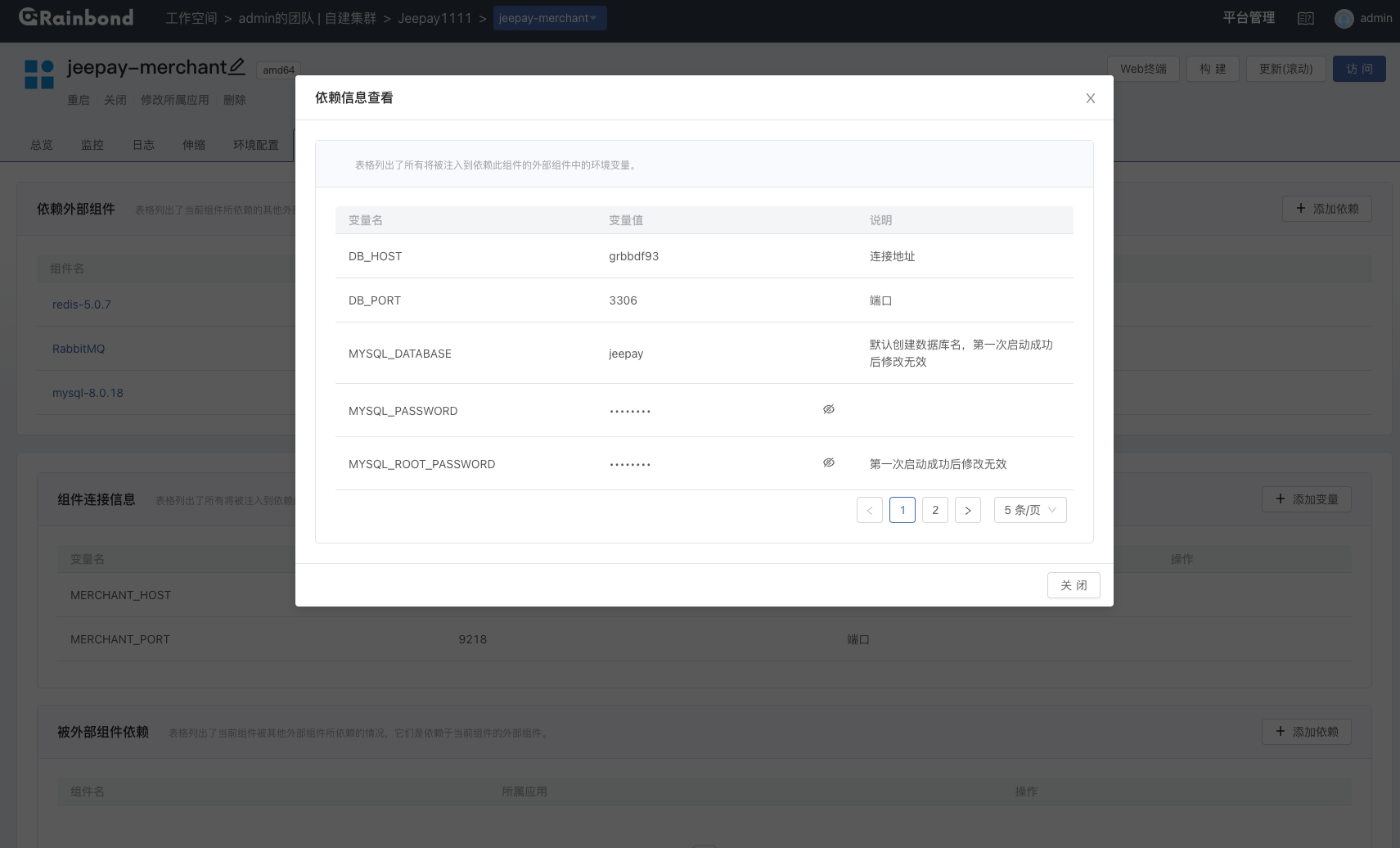
环境变量可在组件的依赖信息中查看。

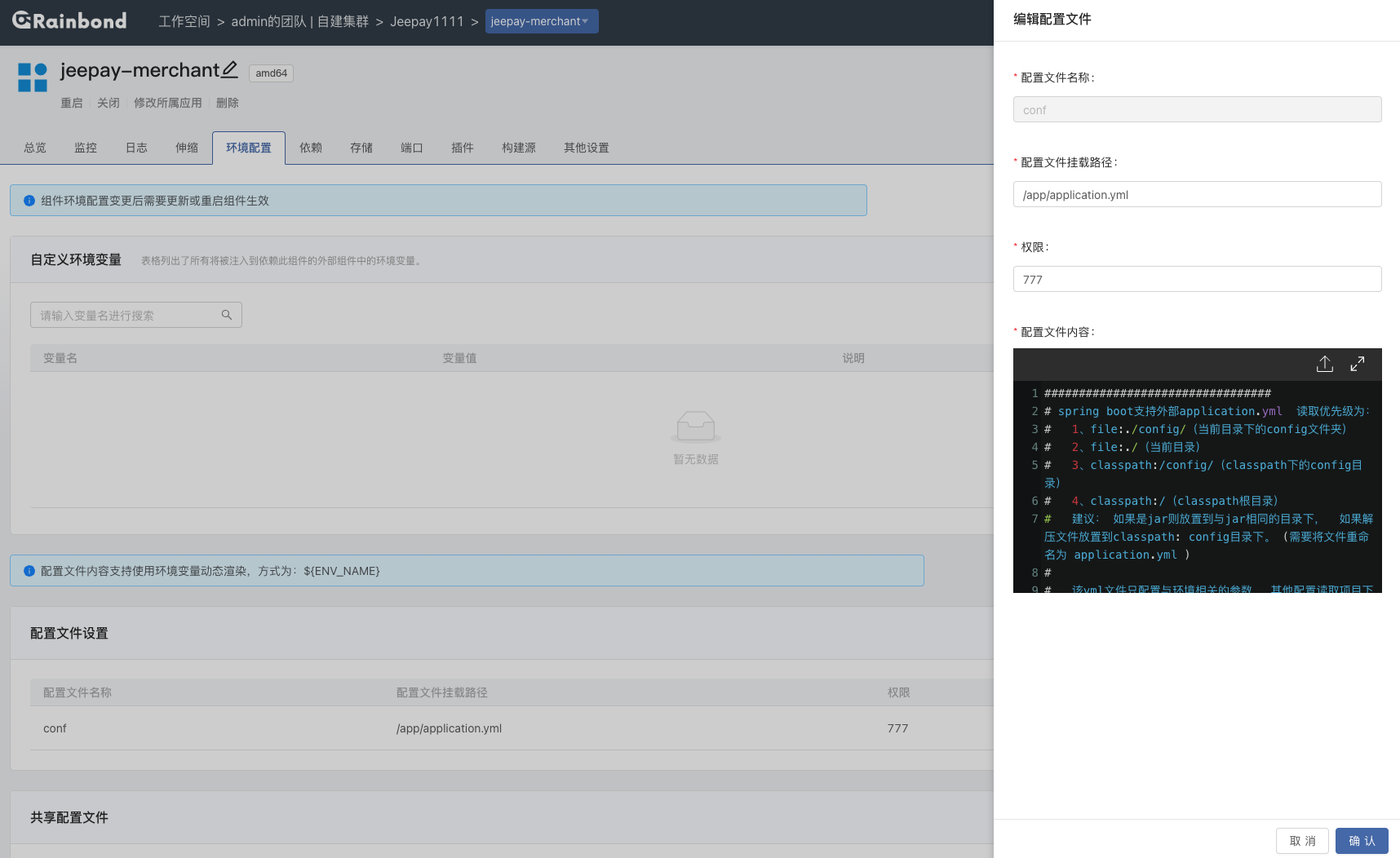
- 为各个组件挂载配置文件,在组件的环境配置下进行挂载,每个服务挂载它对应的配置文件即可。挂载路径都保持一致
/app/application.yml

部署 Jeepay 前端服务
前端服务目录结构
jeepay-ui
├── jeepay-ui-cashier -- 聚合收银台项目
├── jeepay-ui-manager -- 运营平台web管理端
└── jeepay-ui-merchant -- 商户系统web管理端
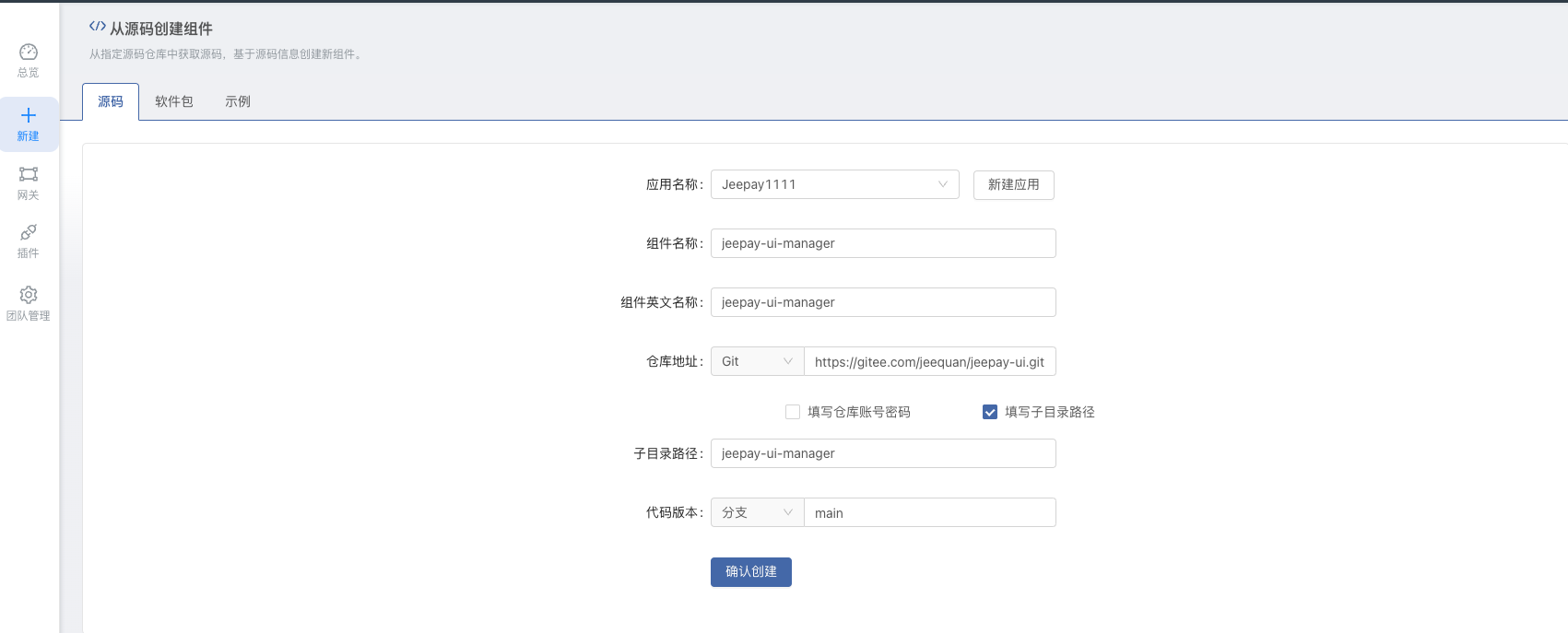
- 通过源码部署 jeepay-ui-manager 前端项目,填写相关 Git 信息以及子目录

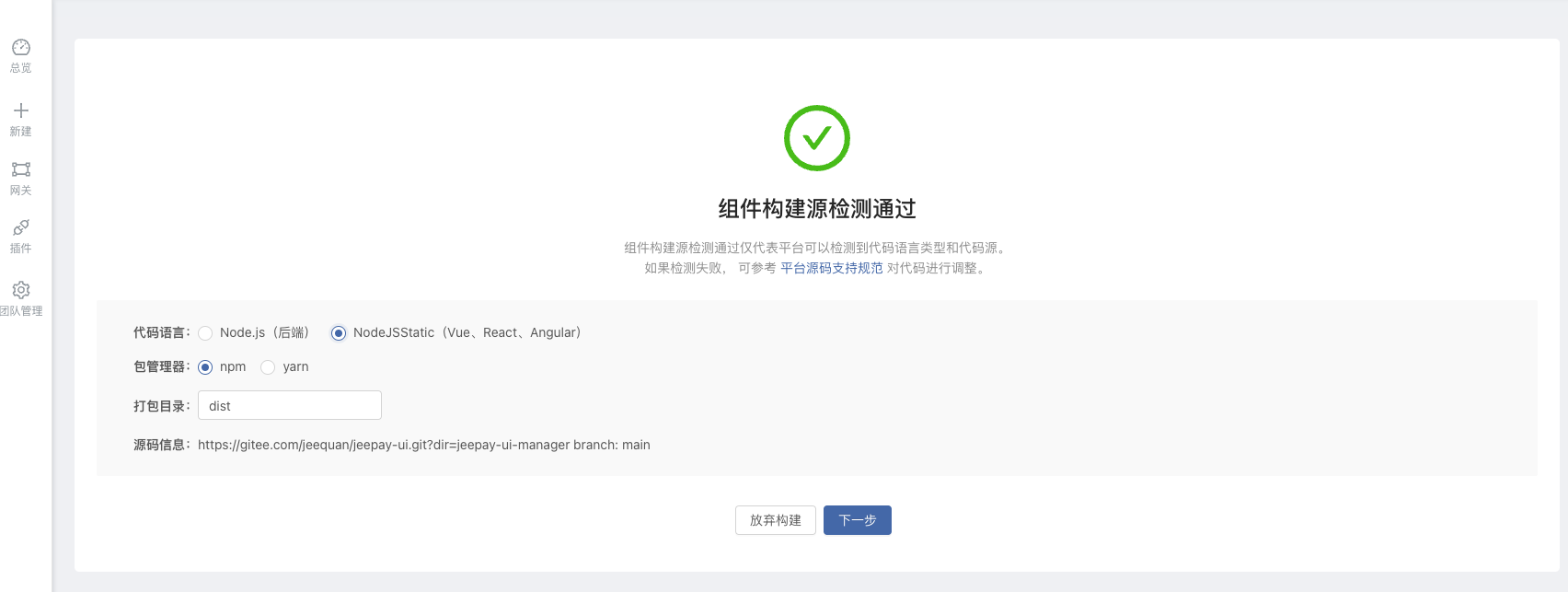
- 检测完成后选择
NodeJSStatic语言,如下

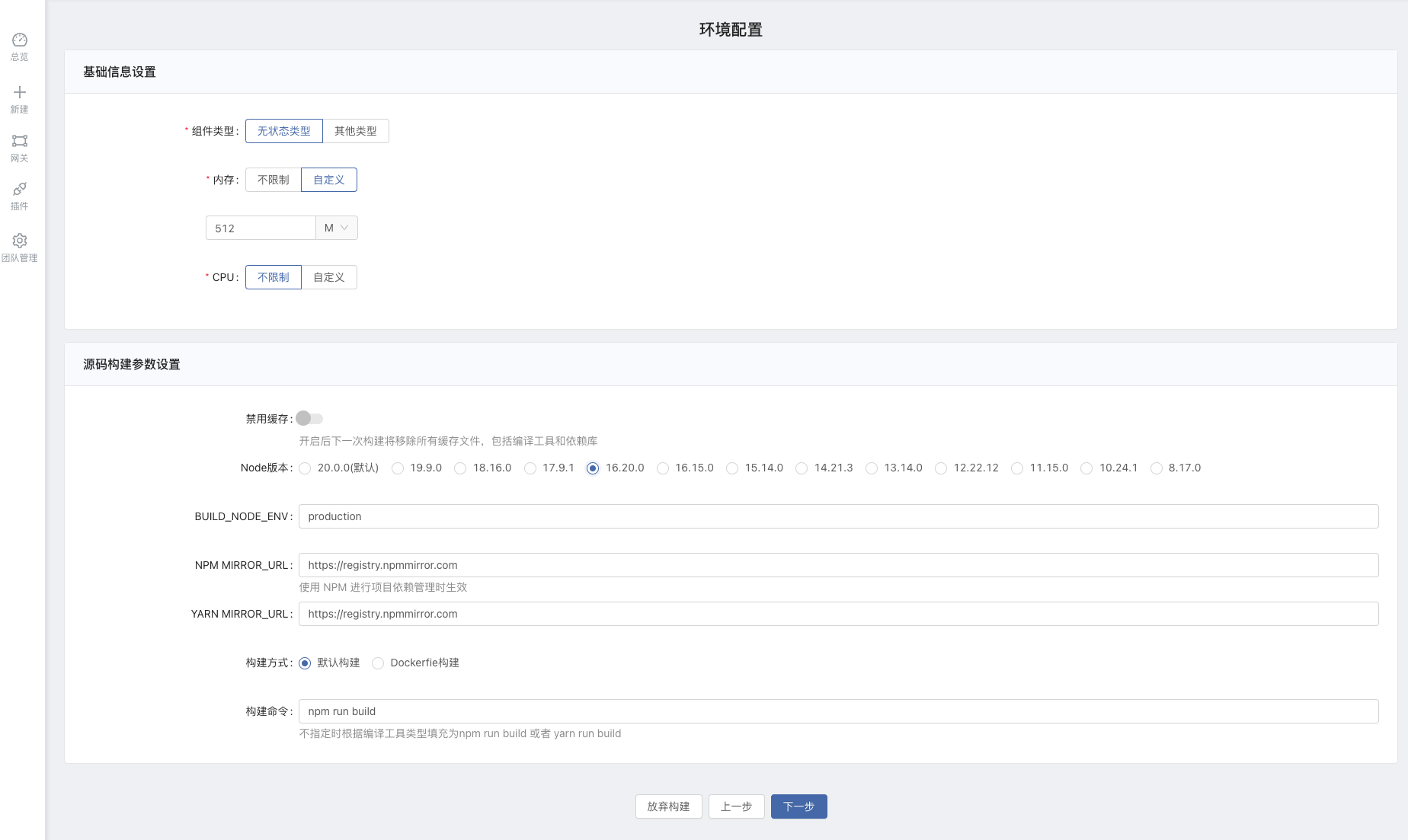
- Node版本选择
16.20.0其他不变。

- 等待构建完成。
jeepay-ui-merchant、jeepay-ui-cashier重复上述操作,只修改子目录路径即可。 - 建立前端到后端服务的依赖关系。

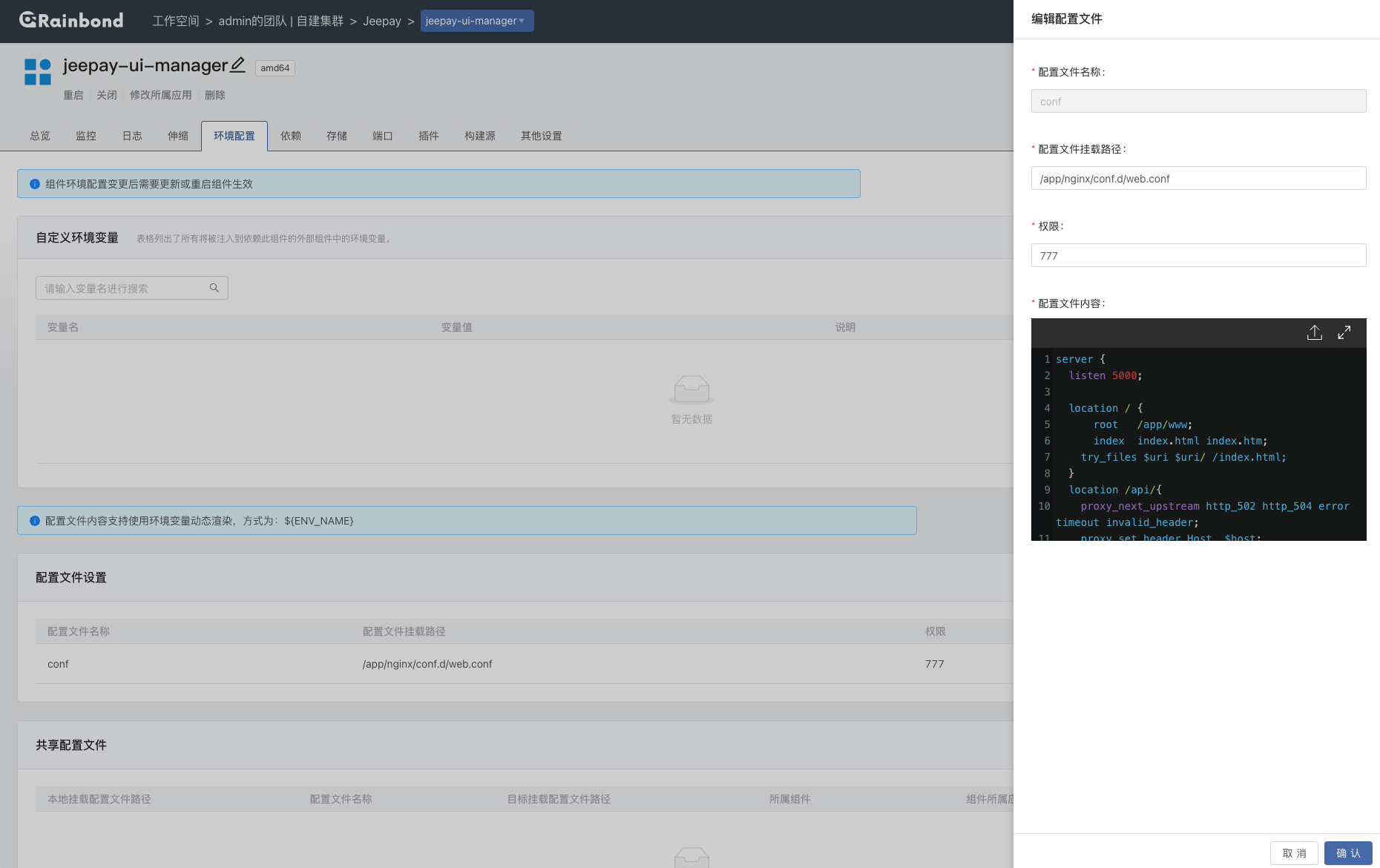
- 添加前端 Nginx 配置文件,3个前端服务都需要挂载配置文件,只是内容不同。

以下配置文件只需修改 proxy_pass 的地址,同样也可以像上述一样采用环境变量或者填写实际的后端服务的对内地址和端口。
# jeepay-ui-manager
server {
listen 5000;
location / {
root /app/www;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /api/{
proxy_next_upstream http_502 http_504 error timeout invalid_header;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://${MANAGER_HOST}:9217;
# 启用支持websocket连接
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}
# jeepay-ui-merchant
server {
listen 5000;
location / {
root /app/www;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /api/{
proxy_next_upstream http_502 http_504 error timeout invalid_header;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://${MERCHANT_HOST}:9218;
# 启用支持websocket连接
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}
# jeepay-ui-cashier
server {
listen 5000;
location / {
root /app/www;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /api/{
proxy_next_upstream http_502 http_504 error timeout invalid_header;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://${PAYMENT_HOST}:9218;
# 启用支持websocket连接
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}
添加配置文件后更新组件。
到这就部署完成了,可以通过各个前端的对外地址进行访问,如遇问题可参考 Jeepay 文档进行排查。
最后
通过上述步骤,我们已经成功在 Rainbond 平台上部署了 Jeepay 支付系统。借助 Rainbond,我们可以非常简单的部署应用和开发应用,使我们无需关心部署相关,只需关注代码即可。如果是第一次接触 Rainbond 的小伙伴上来就通过源码去部署 Jeepay 可能相对会懵懂一些,预计节后会录制一个通过源代码部署 Jeepay 的视频,大家可关注Rainbond B站账号动态。
简化部署流程:Rainbond让Jeepay支付系统部署更轻松的更多相关文章
- OpenStack Swift集群部署流程与简单使用
之前介绍了<OpenStack Swift All In One安装部署流程与简单使用>,那么接下来就说一说Swift集群部署吧. 1. 简介 本文档详细描述了使用两台PC部署一个小型Sw ...
- JIRA系统部署推进上线流程
JIRA介绍: JIRA是集项目计划.任务分配.需求管理.问题跟踪于一体的商业软件.JIRA创建的问题类型包括New Feature.Bug.Task和Improvement四种(可以自己定义),所以 ...
- Java生鲜电商平台-商家支付系统与对账系统架构实战
Java生鲜电商平台-商家支付系统与对账系统架构实战 说明:关于生鲜电商平台,支付系统是连接消费者.商家(或平台)和金融机构的桥梁,管理支付数据,调用第三方支付平台接口,记录支付信息(对应订单号,支付 ...
- Openshift部署流程介绍
背景 Openshift是一个开源容器云平台,是一个基于主流的容器技术Docker和Kubernetes构建的云平台.Openshift底层以Docker作为容器引擎驱动,以Kubernetes 作为 ...
- SpringBoot2.1电商通用(微信+支付宝)支付系统实战
『课程目录』: ├─第10章 全模块电商系统之商品模块 │ 10-1_商品列表-上.mp4 │ 10-2_商品列表-中.mp4 │ 10-3_商品列表-下.mp4 │ ...
- Atitit 在线支付系统功能设计原理与解决方案 与目录
Atitit 在线支付系统功能设计原理与解决方案 与目录 1.1. 支付系统1 1.2. 独立的支付子体系..微服务架构..1 1.3. 参考书籍1 支付战争 [The PayPal Wars:Bat ...
- 部署Zipkin分布式性能追踪日志系统的操作记录
Zipkin是Twitter的一个开源项目,是一个致力于收集Twitter所有服务的监控数据的分布式跟踪系统,它提供了收集数据,和查询数据两大接口服务. 部署Zipkin环境的操作记录:部署Zipki ...
- OpenStack Keystone安装部署流程
之前介绍了OpenStack Swift的安装部署,采用的都是tempauth认证模式,今天就来介绍一个新的组件,名为Keystone. 1. 简介 本文将详细描述Keystone的安装部署流程,并给 ...
- Kent Beck揭秘Facebook开发部署流程
http://www.infoq.com/cn/news/2013/10/facebook-development-deployment Facebook是世界上最大的社交网站,有超过10亿用户每月至 ...
- 国内首款开源的互联网支付系统roncoo-pay
roncoo-pay是国内首款开源的互联网支付系统,其核心目标是汇聚所有主流支付渠道,打造一款轻量.便捷.易用,且集支付.资金对账.资金清结算于一体的支付系统,满足互联网业务系统的收款和业务资金管理需 ...
随机推荐
- 手把手教你本地运行Meta最新大模型:Llama3.1,可是它说自己是ChatGPT?
就在昨晚,Meta发布了可以与OpenAI掰手腕的最新开源大模型:Llama 3.1. 该模型共有三个版本: 8B 70B 405B 对于这次发布,Meta已经在超过150个涵盖广泛语言范围的基准数据 ...
- 关于netty 一些使用细节
netty 的客户端通常是websoket 但是为了演示也可以用netty做客户端, Channel:可以被理解为数据传输的通道. Pipeline:可以被视为一个由多个工序组成的流水线,负责将数 ...
- 支付宝退款和结果查询接口简单实现(.Net 7.0)
〇.前言 支付宝对 .Net 的支持还是比较充分的,在每个接口文档中都有关于 C# 语言的示例,这样就大大降低了对接的难度,很容易上手. 官方接口文档地址:退款-alipay.trade.refund ...
- RPC接口测试(六)RPC协议解析(重要!重要!重要!)
RPC协议解析 RPC(Remote Procedure Call Protocol)远程过程调用协议,它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议.简言之,RPC使得程 ...
- 一键导入抓包数据生成HTTP请求
Jmeter一键导入抓包数据生成HTTP请求.路径:工具->Import from cURL 在弹框里粘贴cURL,点击"Create Test Plan"会自动生成HTTP ...
- Jmeter函数助手7-timeShift
timeShift函数用于获取移动时间变化后的指定格式时间. Format string for DateTimeFormatter (optional) (default unix timestam ...
- 【C3】05 层叠与继承
本文旨在让你理解CSS的一些最基本的概念 --层叠.优先级和继承-- 这些概念决定着如何将CSS应用到HTML中,以及如何解决冲突. 尽管与课程的其他部分相比,完成这节课可能看起来没有那么直接的相关性 ...
- conda报错、anconda报错:requests.exceptions.JSONDecodeError: Expecting value: line 1 column 1 (char 0)
anconda报错,报错信息: requests.exceptions.JSONDecodeError: Expecting value: line 1 column 1 (char 0) 不能使用c ...
- docker容器下安装nccl失败,报错:Failed to init nccl communicator for group,init nccl communicator for group nccl_world_group
相关内容参考: https://www.cnblogs.com/devilmaycry812839668/p/15022320.html =============================== ...
- vue&element项目实战
1.背景 百度脑图链接:http://naotu.baidu.com/file/26ee2d8db38ad67e9905ae065bb0445e?token=e538157034f38f0d 1.1. ...
