js 数据类型 typeof的测试
var t1 = ,
t2 = '',
t3 = null,
t4 = NaN,
t5 = undefined,
t6 = function() {},
t7 = true,
t8 = window,
t9 = document,
t10 = new Date(),
t11 = [],
t12 = {};
document.write(t1 + ' : ' + typeof t1 + '<br>' +
t2 + ' : ' + typeof t2 + '<br>' +
t3 + ' : ' + typeof t3 + '<br>' +
t4 + ' : ' + typeof t4 + '<br>' +
t5 + ' : ' + typeof t5 + '<br>' +
t6 + ' : ' + typeof t6 + '<br>' +
t7 + ' : ' + typeof t7 + '<br>' +
t8 + ' : ' + typeof t8 + '<br>' +
t9 + ' : ' + typeof t9 + '<br>' +
t10 + ' : ' + typeof t10 + '<br>' +
t11 + ' : ' + typeof t11 + '<br>' +
t12 + ' : ' + typeof t12 + '<br>');
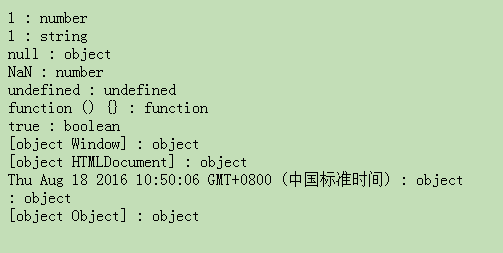
这是输出结果:

js 数据类型 typeof的测试的更多相关文章
- JS数据类型&&typeof&&其他
1. 5种基本数据类型: 1. String 2. Number 3. Boolean 4. Undefined 5. Null 2. 1种复杂数据类型:Object 3. 检测变量的数据类型:typ ...
- Js的typeof和Js的基本数据类型
本文将从以下几个方面介绍Js的typeof和Js的基本数据类型: ** Js的typeof的用法 ** Js的基本数据类型 ** 使用基本类型使用typeof的返回结果 ** Js的typeof的用法 ...
- 由js apply与call方法想到的js数据类型(原始类型和引用类型)
原文地址:由js apply与call方法想到的js数据类型(原始类型和引用类型) js的call方法与apply方法的区别在于第二个参数的不同,他们都有2个参数,第一个为对象(即需要用对象a继承b, ...
- vue—你必须知道的 js数据类型 前端学习 CSS 居中 事件委托和this 让js调试更简单—console AMD && CMD 模式识别课程笔记(一) web攻击 web安全之XSS JSONP && CORS css 定位 react小结
vue—你必须知道的 目录 更多总结 猛戳这里 属性与方法 语法 计算属性 特殊属性 vue 样式绑定 vue事件处理器 表单控件绑定 父子组件通信 过渡效果 vue经验总结 javascript ...
- 总结的JS数据类型判定(非常全面)
用typeof 来检测数据类型 Javascript自带两套类型:基本数据类型(undefined,string,null,boolean,function,object)和对象类型. 但是如果尝试用 ...
- JavaScript学习10 JS数据类型、强制类型转换和对象属性
JavaScript学习10 JS数据类型.强制类型转换和对象属性 JavaScript数据类型 JavaScript中有五种原始数据类型:Undefined.Null.Boolean.Number以 ...
- JS数据类型的理解(猜测)
Js 数据类型 对于这个主题,首先来看几个问题,如果你对这几个问题很清楚的话,那就请直接跳过吧,不用接着往下看了,如果不清楚,建议你还是看看. 1)如果判断函数?function 和object的联系 ...
- web开发与设计--js数据类型,js运营商
1. js数据类型划分:号码值类型,布尔,串 由typeof能够看到什么类型的数据被详述. 举例: <span style="font-family:Microsoft YaHei;f ...
- [妙味JS基础]第四课:JS数据类型、类型转换
知识点总结 JS数据类型:number数字(NaN).string字符串.boolean布尔值.函数类型.object对象(obj.[].{}.null).undefined未定义 typeof 用来 ...
随机推荐
- Linux MySQL源码安装缺少ncurses-devel包
在Red Hat Enterprise Linux Server release 5.7 上用源码安装MySQL-5.6.23时,遇到了" remove CMakeCache.txt and ...
- 服务器运行环境(LNMP)安装说明
服务器运行环境(LNMP)安装说明 因为公司需要一套流程标准,所以写了如下步骤. 先下载文件environment.tar,将文件上传到服务器. 使用命令解压文件,tar xvf environmen ...
- Android使用HttpURLConnection通过POST方式发送java序列化对象
使用HttpURLConnection类不仅可以向WebService发送字符串,还可以发送序列化的java对象,实现Android手机和服务器之间的数据交互. Android端代码: public ...
- WPF 依赖属性
依赖属性,简单的说,在WPF控件应用过程中,界面上直接可以引用的属性 如:<Button Content="aaa"></Button> Content称为 ...
- 012.对netmap API的解读
一.简要说明: 1.netmap API主要为两个头文件netmap.h 和netmap_user.h ,当解压下载好的netmap程序后,在./netmap/sys/net/目录下,本文主要对这两个 ...
- logback配置详解4-实例配置
莫个银行项目中实际引用的logback实例,提供大家参考!!!! [html] view plaincopy <?xml version="1.0" encoding=&qu ...
- ubuntu su sudo sudo–i 区别
sudo : 暂时切换到超级用户模式以执行超级用户权限,提示输入密码时该密码为当前用户的密码,而不是超级账户的密码.不过有时间限制,Ubuntu默认为一次时长15分钟. su : 切换到某某用户模式, ...
- grub2挂在iso镜像“ /dev/disk/by-label/XXXX error: boot device didn't show up after 30 seconds”问题
两种解决办法: 方法A: mkdir /cdrom mount -t vfat /dev/sda1 /cdrom modprobe loop losetup /dev/loop6 /cdrom/boo ...
- Comparison of SQL Server Compact, SQLite, SQL Server Express and LocalDB
Information about LocalDB comes from here and SQL Server 2014 Books Online. LocalDB is the full SQL ...
- 用U盘安装Ubuntu系统
用U盘安装Ubuntu,需制作一个Ubuntu的U盘安装盘,最为方便和可靠的制作方法是在Linux系统下使用dd命令,具体如下, sudo dd if=ubuntu-14.04.4-server-am ...
