重写学习 localStorage 与 sessionStorage
localStorage 与 sessionStorage
localStorage 与 sessionStorage 很多小伙伴对它们俩都很熟悉了;
最熟悉的莫过下面这2条
1,localStorage 存储的数据没有时间限制,理论上永久有效;除非手动清除。
sessionStorage 存储的数据在关闭当前页面后失效;
2,有存储大小限制,两者存储大约5MB,但实际大小可能会因浏览器而异。
但是下面的这2条小伙伴不一定知道。
2,localStorage可以被storage监听到,但是sessionStorage不能监听到。
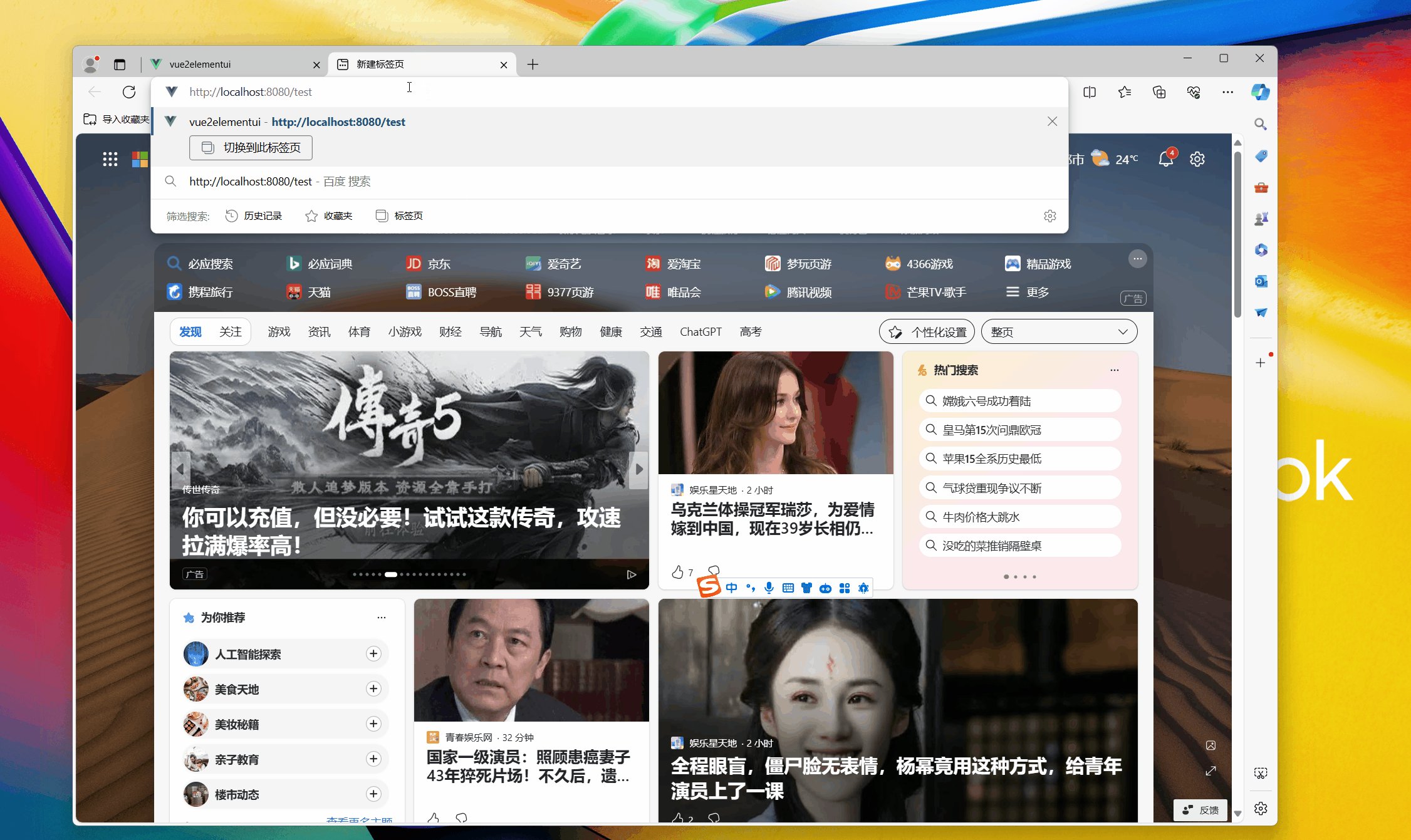
3,在地址复制url到另外一个窗口,localStorage的数据会被复制一份,
但是sessionStorage中的数据不会被复制;
下面我们一起来看下
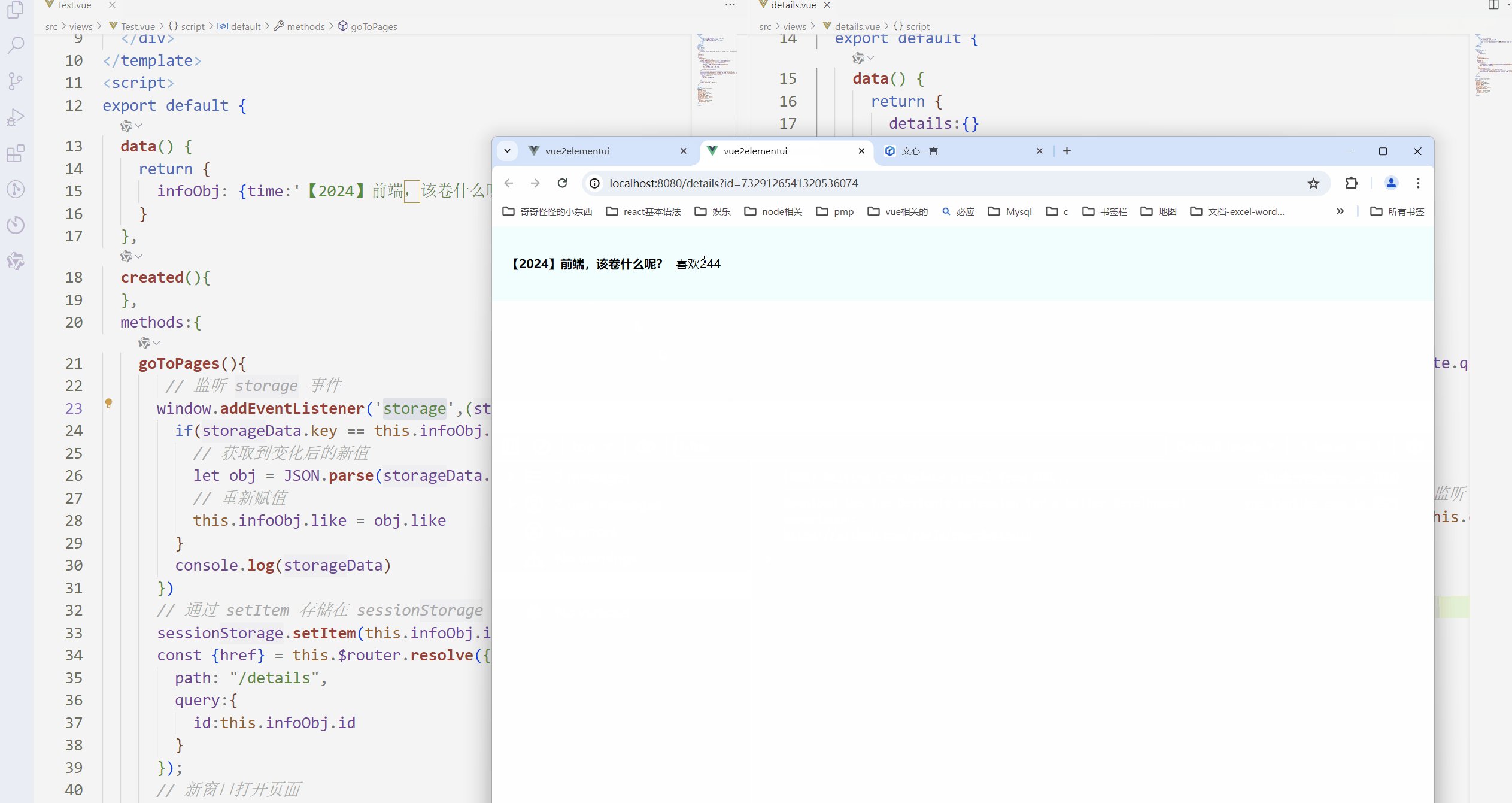
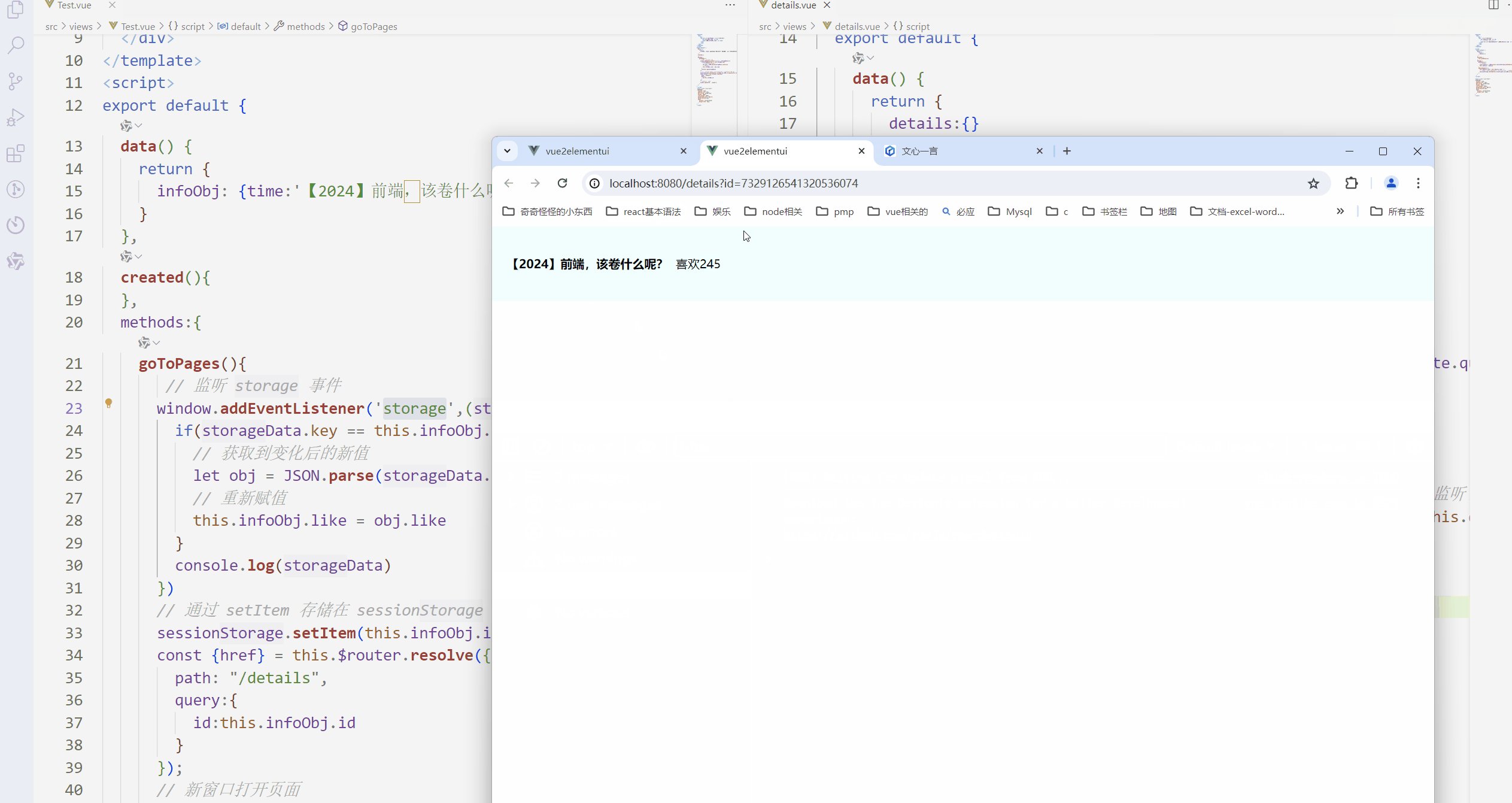
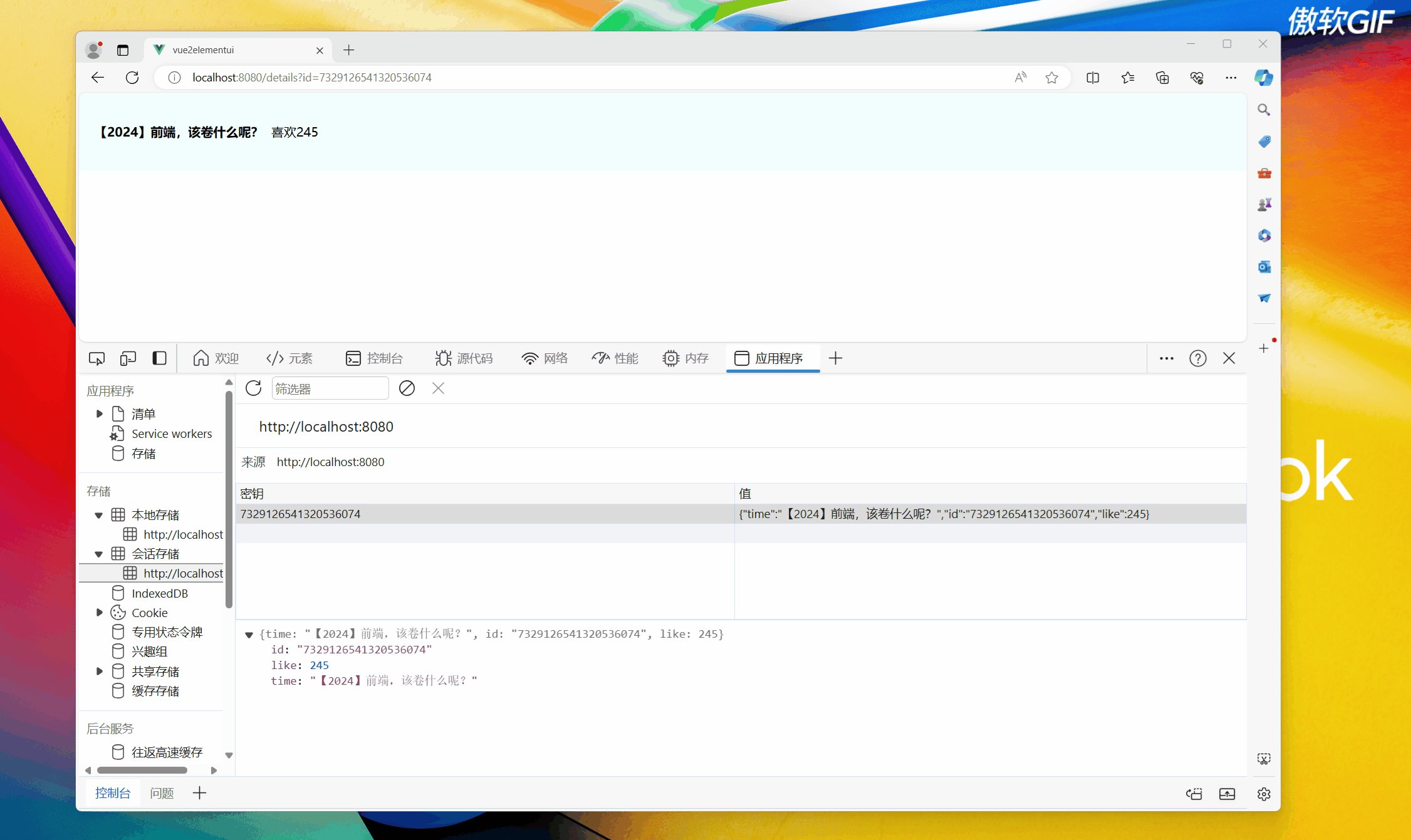
localStorage 可以监听到数据变化
就是浏览器打开了一个页面A,点击A页面会在浏览中打开一个新创建的页面B;
点击B页面的推荐功能,A页面的推荐数据也会实时跟新。
简单的思路
我们的相关是vue技术栈;
我们需要在A页面监听 localStorage 的变化
监听
window.addEventListener('storage',(storageData)=>{
console.log(storageData)
})
storageData这个参数中有newValue,和oldValue;以及key
newValue:新值;oldValue:旧值
key是我们存储的key,通过key可以判断是否是我们监听的那个对象
我们获取到新值后只需要重新赋值即可;
在B页面中,如果用户点击了推荐;
我们就需要把新值存储到localStorage中
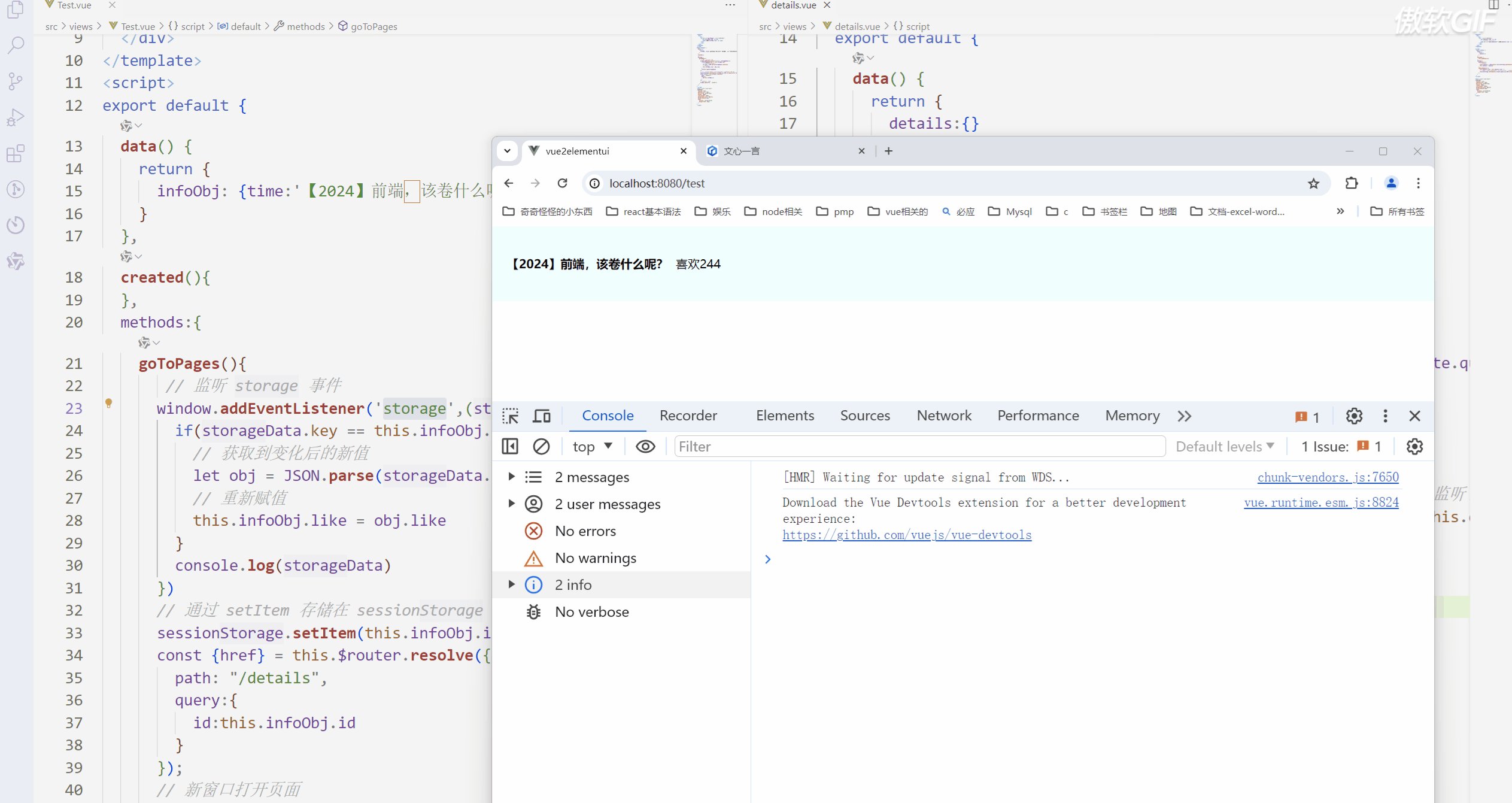
监听 localStorage数据的变化
A页面代码
<template>
<div>
<div >
<div @click="goToPages" class="item-box">
<h4>{{infoObj.time }}</h4>
<span>喜欢{{infoObj.like }}</span>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
infoObj: {time:'【2024】前端,该卷什么呢?', id:'7329126541320536074', like:244},
}
},
created(){
},
methods:{
goToPages(){
// 监听 storage 事件
window.addEventListener('storage',(storageData)=>{
if(storageData.key == this.infoObj.id){
// 获取到变化后的新值
let obj = JSON.parse(storageData.newValue)
// 重新赋值
this.infoObj.like = obj.like
}
console.log(storageData)
})
// 通过 setItem 存储在 localStorage 中,接受2个参数 key 和 value
localStorage.setItem(this.infoObj.id,JSON.stringify(this.infoObj))
const {href} = this.$router.resolve({
path: "/details",
query:{
id:this.infoObj.id
}
});
// 新窗口打开页面
window.open(href, '_blank');
}
},
}
</script>
<style scoped lang="scss">
.item-box{
display: flex;
padding-left: 20px;
box-sizing: border-box;
height: 100px;
line-height: 100px;
background-color: azure;
margin-bottom:10px;
span{
display: inline-block;
margin-left: 10px;
}
}
</style>
B页面代码
<template>
<div>
<div >
<div class="item-box">
<h4>{{details.time }}</h4>
<!-- 只能触发一次 once-->
<span @click.once="addLikeHandler">喜欢{{details.like }}</span>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
details:{}
}
},
mounted() {
this.getDetails()
},
methods:{
getDetails(){
// 获取数据
const details = JSON.parse( localStorage.getItem(this.$route.query.id))
this.details = details
},
addLikeHandler(){
this.details.like = this.details.like + 1
// 用户点击喜欢后,重新存储在 localStorage 中,这样A页面就可以监听了
localStorage.setItem(this.$route.query.id,JSON.stringify(this.details))
},
}
}
</script>

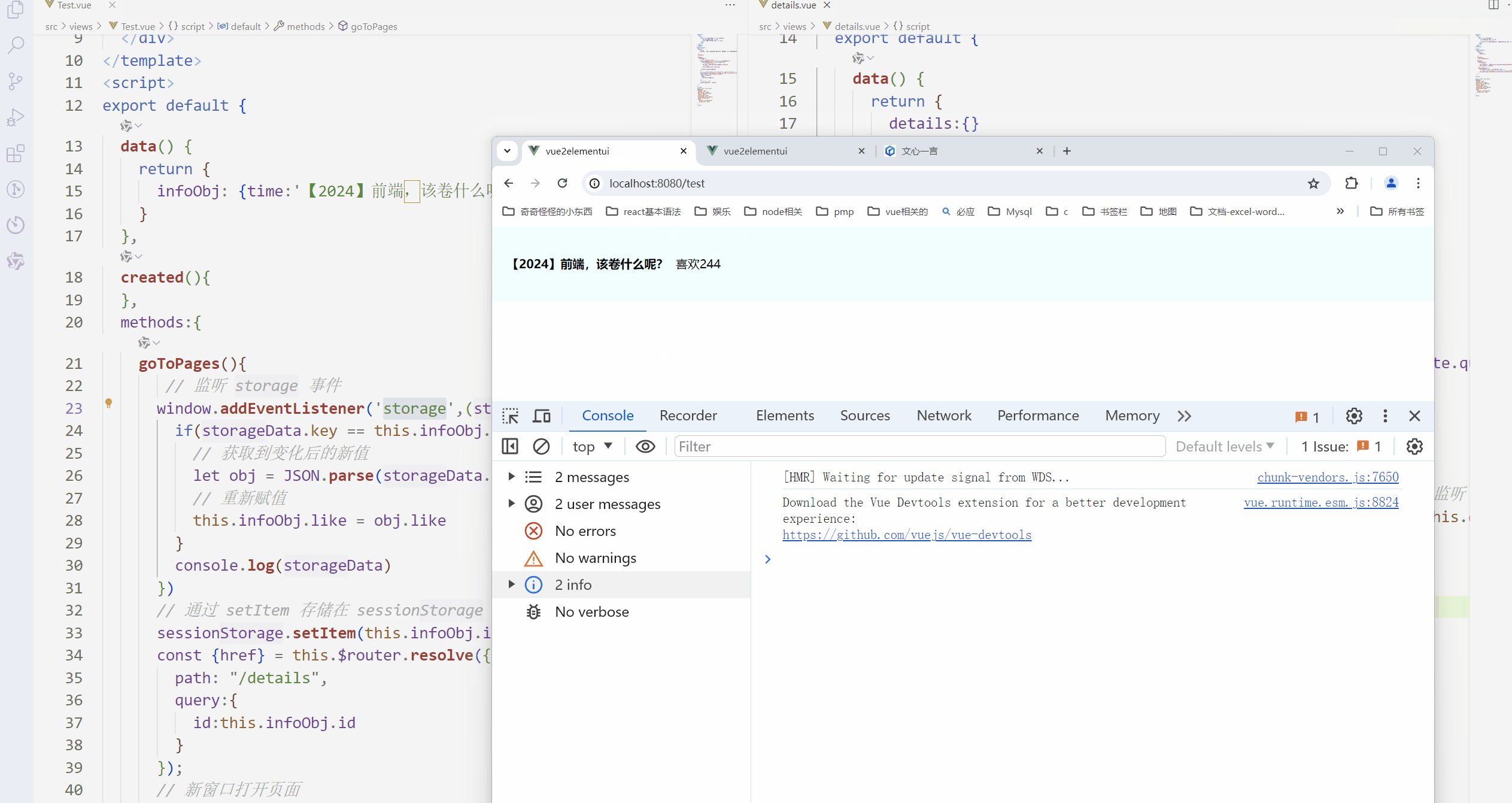
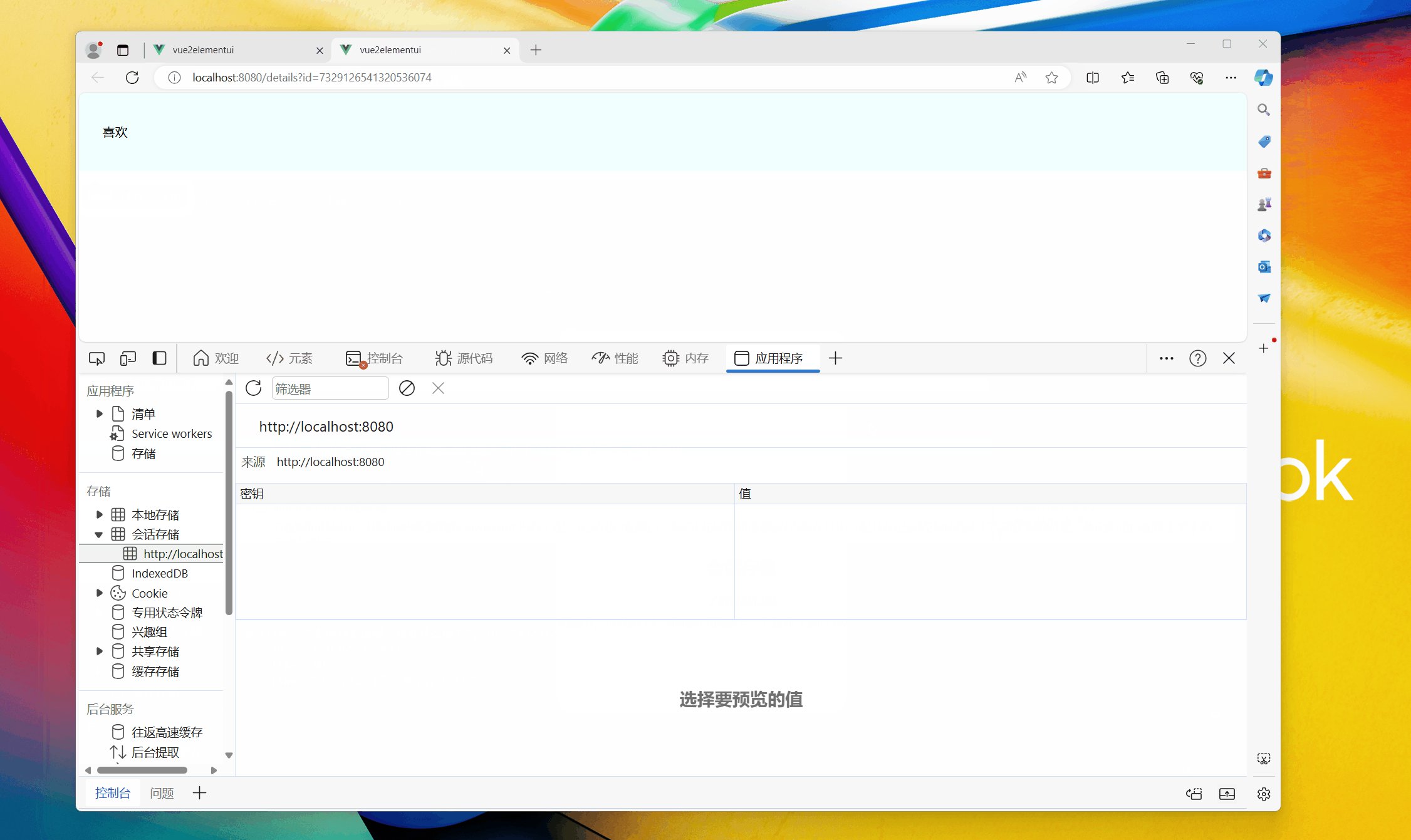
监听storage无法知晓sessionStorage数据的变化
上面的代码我们只需要将localStorage改成sessionStorage即可,
我们看下页面效果;发现监听storage无法知晓sessionStorage数据是否发生变化;
无论打开是否有_blank这属性;都是无法监听sessionStorage数据变化的。
再次提醒:监听storage无法知晓sessionStorage数据的变化

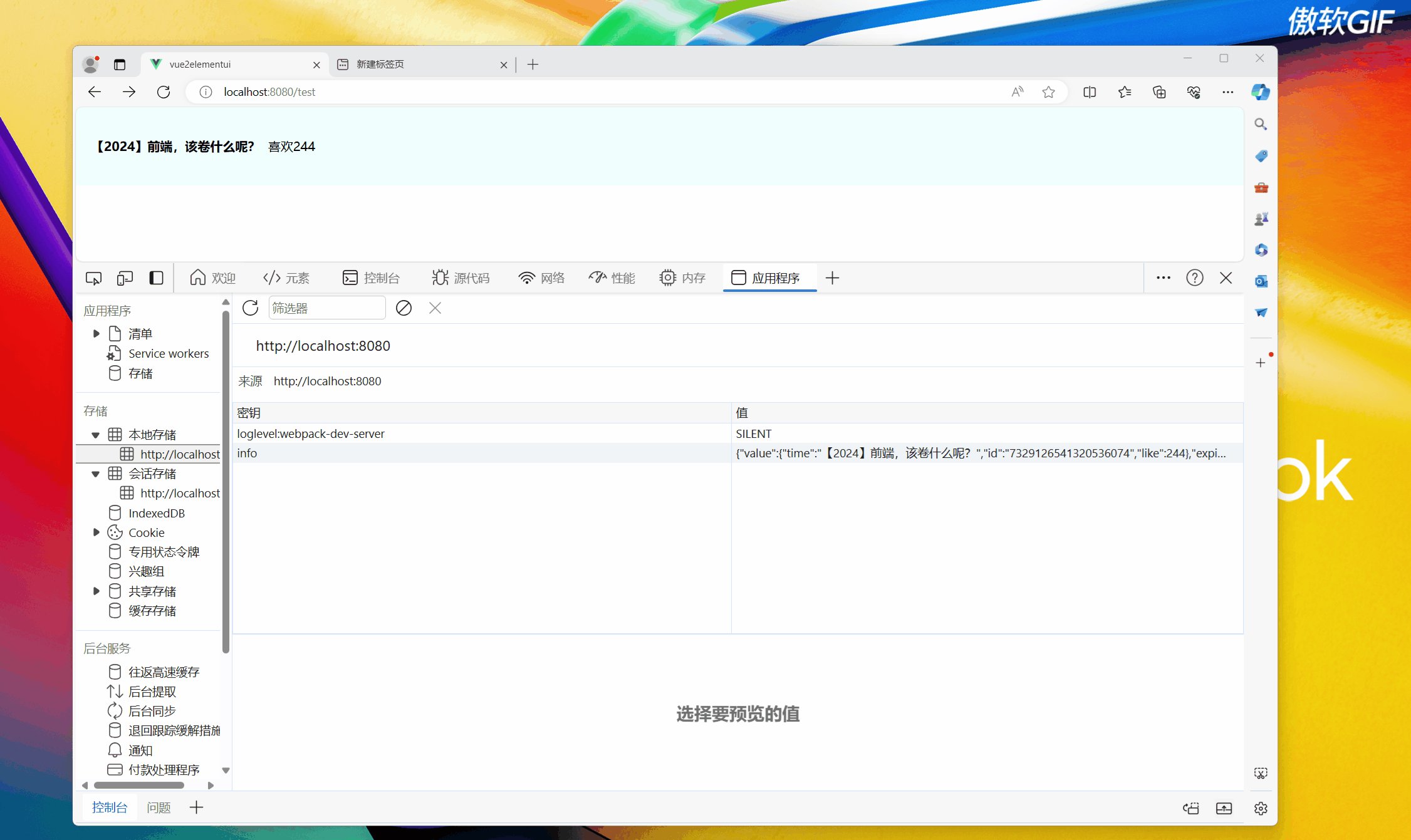
在地址复制url到另外一个窗口,localStorage和sessionStorage表现如何?
在地址复制url到另外一个窗口,
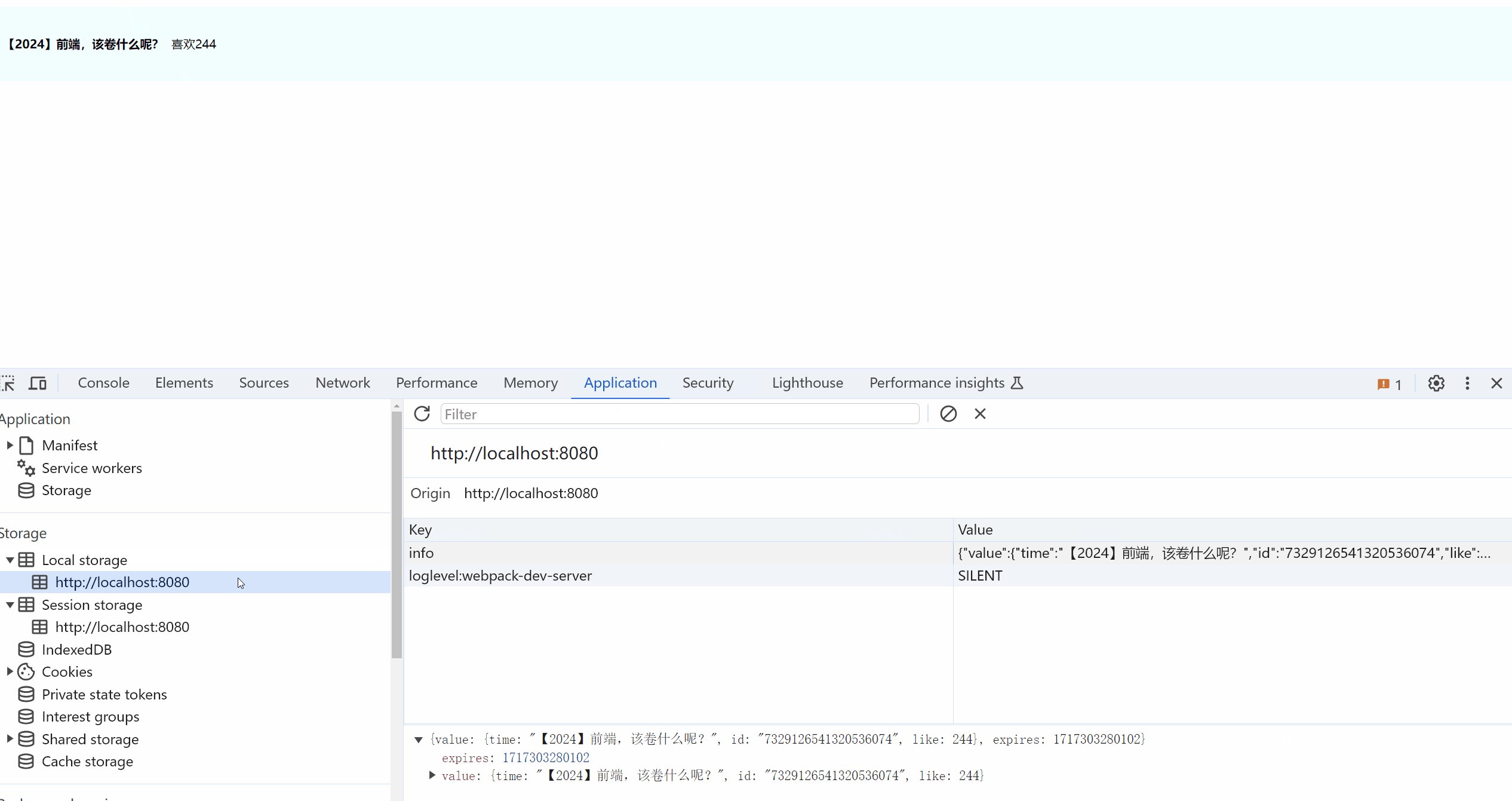
localStorage的数据会被复制一份。
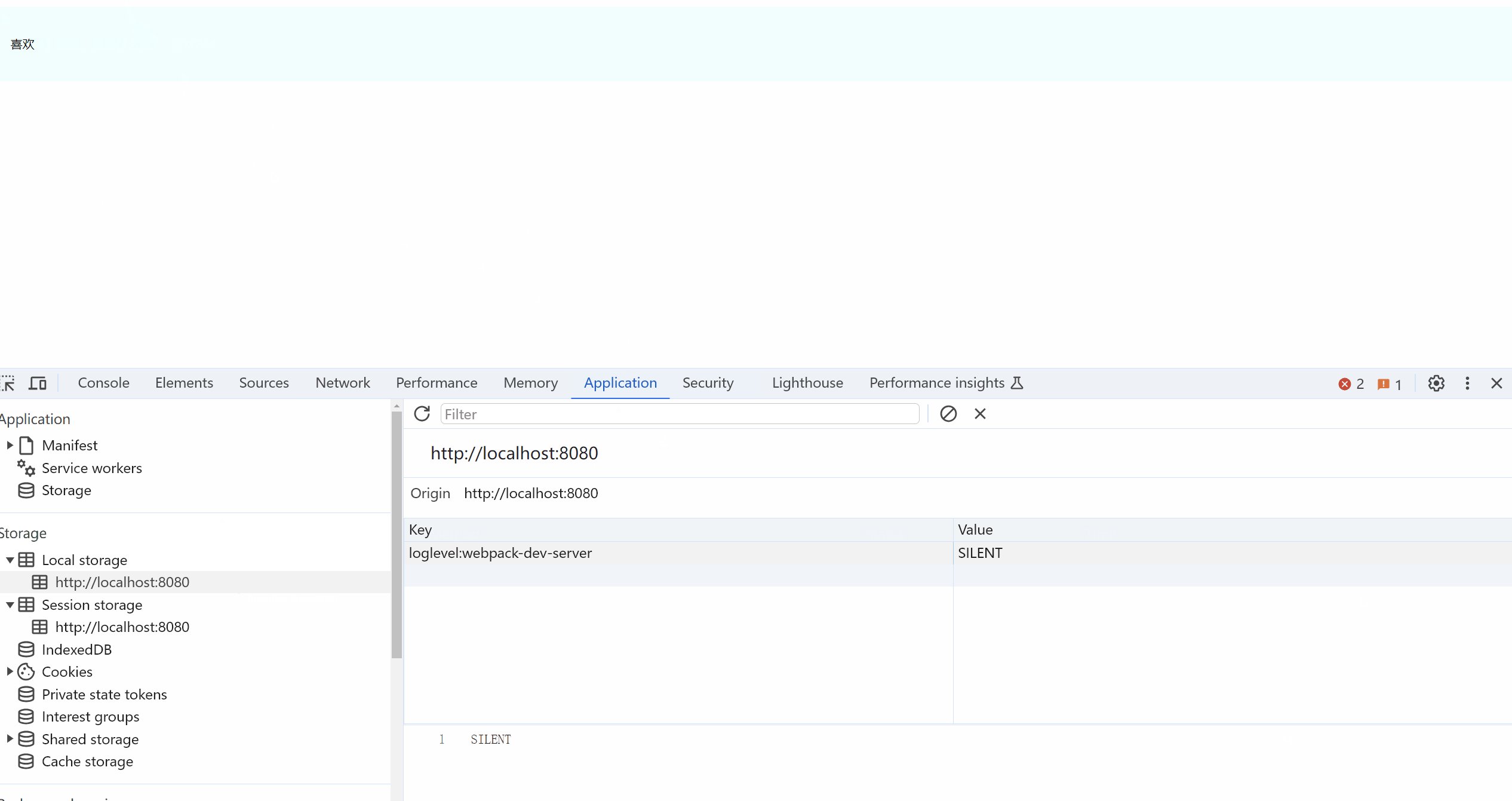
但是sessionStorage中的数据不会被复制;
sessionStorage -数据不会被复制

localStorage-数据会被复制

window.open()的方式打开窗口,localStorage 和 sessionStorage表现如何?
localStorage的数据会被复制一份。
但是sessionStorage中的数据也会被复制;
无论是否是 window.open(href)还是window.open(href, '_blank')
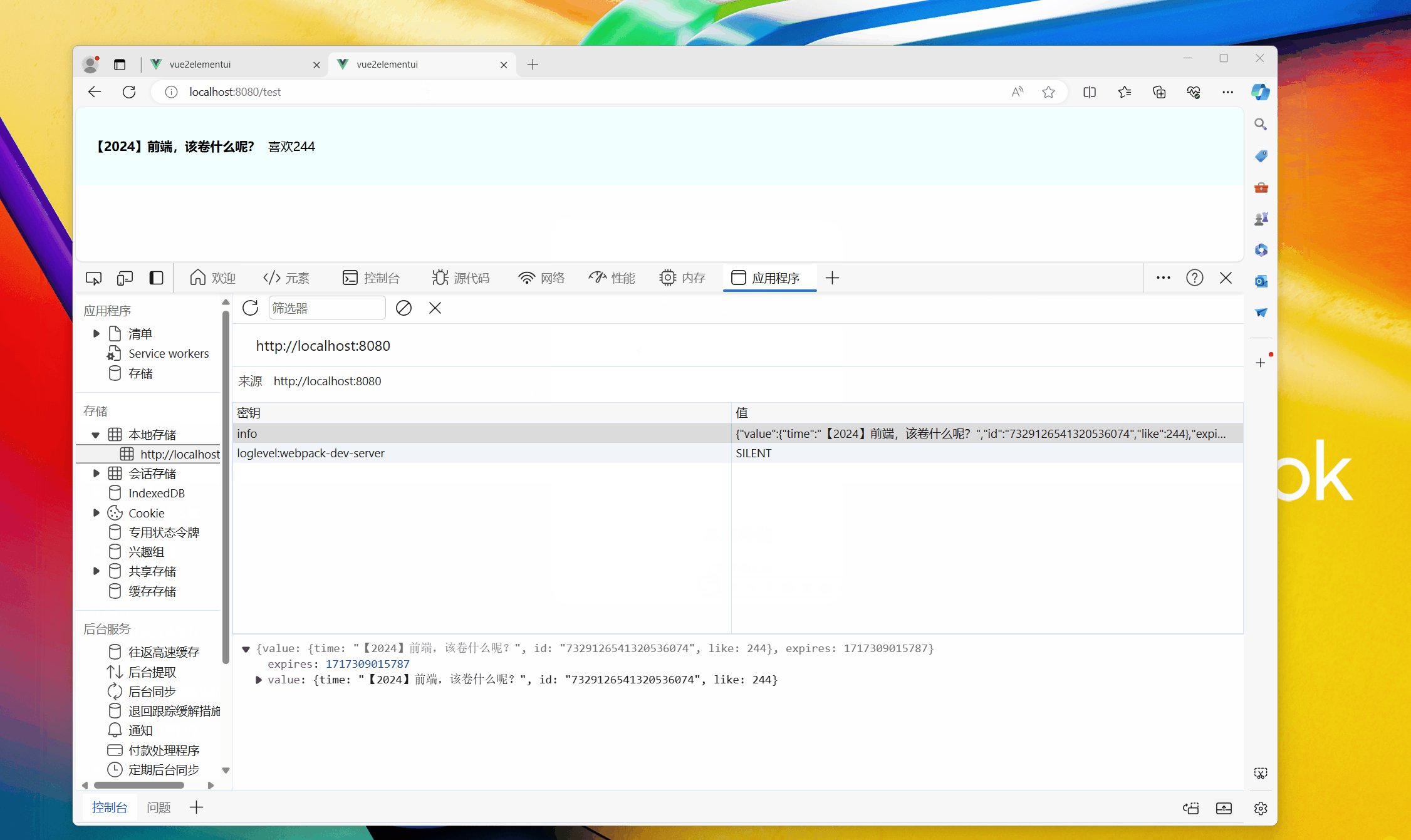
localStorage设置过期时间
为啥要写这个,因为很多面试官都喜欢问。
设置过期的时间的基本思路是:在存储的时候,设置一个有效期的时间戳;
通过new Date().getTime() + 我们的有效时间
在读取的时候,
如果当前时间戳大于存储时设置的时间戳,说明已经过期;
需要移除当前这条Storage数据,返回 null;
如果当前时间戳小于存储时设置的时间戳;没有过期,正常返回;
class Storage {
/**
* key表示设置的key值,value存储的时候,time有效期单位分钟
*/
setItem(key, value, minuteTime){
let expires = 0
if(minuteTime){
// 计算存储时的有效时间需要转化为毫秒
expires = new Date().getTime() + minuteTime * 1000 * 60
}
let storageData = JSON.stringify({value, expires})
localStorage.setItem(key, storageData) // 存储数据
}
getItem(key){
const item = localStorage.getItem(key)
const getData = JSON.parse(item)
if(!getData){
return null
}
// 说明已经过期了
if(getData.expires < new Date().getTime()){
// 移除 Storage
this.removeItem(key)
return null
}
return getData.value
}
// 移除 Storage
removeItem(key){
localStorage.removeItem(key)
}
}
export const storage = new Storage()
使用的时候
import {storage} from './storage.js'
// 设置storage有效时间
storage.setItem('info',this.infoObj, 1)
// 读取storage数据
const details = storage.getItem('info')

尾声
如果阅读后,有所收获;
可以给我点个推荐吗? 也可以打赏我
感谢了!
重写学习 localStorage 与 sessionStorage的更多相关文章
- (转)HTML5开发学习(2):本地存储之localStorage 、sessionStorage、globalStorage
原文:http://www.cnblogs.com/xumingxiang/archive/2012/03/25/2416386.html HTML5开发学习(2):本地存储之localStorage ...
- HTML5 学习笔记(三)——本地存储(LocalStorage、SessionStorage、Web SQL Database)
一.HTML4客户端存储 B/S架构的应用大量的信息存储在服务器端,客户端通过请求响应的方式从服务器获得数据,这样集中存储也会给服务器带来相应的压力,有些数据可以直接存储在客户端,传统的Web技术中会 ...
- HTML5 学习总结(三)——本地存储(localStorage、sessionStorage、WebSqlDataBase、IndexedDB)
HTML5问世以后,前端加入了一个重要的功能,便是本地存储,本地存储可分为4类: Local Storage:总的存储量有所限制,并不能提供真正的检索API,数据的生命期比窗口或浏览器的生命期长,数据 ...
- localStorage,sessionStorage的方法重写
本文是针对于localStorage,sessionStorage对于object,string,number,bollean类型的存取方法 我们知道,在布尔类型的值localStorage保存到本地 ...
- Cookie、Session、localStorage、sessionStorage区别和用法
Cookie 在学习一个新知识点前,我们应该明白自己的学习目标,要带着疑问去学习,该小节须要了解 Cookies 什么是cookie,cookie的作用 cookie的工作机制,即cookie是运作流 ...
- 6.cookie、session,localStorage、sessionStorage
必须在服务器下运行 cookie/session 存东西 cookie 时间 过期时间 4k 服务器把一部分数据保存在客户端(浏览器) session 回话 时间 服务器存取用户信息 5M local ...
- 前端cookie、localStorage、sessionStorage缓存技术总结
转载自:https://www.cnblogs.com/belove8013/p/8134067.html 1.Cookie JavaScript是运行在客户端的脚本,因此一般是不能够设置Sessio ...
- web前端使用localstorage、sessionstorage、cookie增删获方法
今天主要的学习内容是cookie与本地储存的知识, 在HTML5中,本地存储是一个window的属性,包括localStorage和sessionStorage,从名字应该可以很清楚的辨认二者的区别, ...
- localStorage、sessionStorage和cookie的区别
本地客户端(浏览器)查看三者信息: HTML4的本地存储:cookie 浏览器的缓存机制提供了可以将用户数据存储在客户端上的方式,可以利用cookie,session等根服务端进行数据交互. 一.co ...
- vuex知识笔记,及与localStorage和sessionStorage的区别
菜单快捷导航 Vuex是什么东东,有什么应用场景?localStorage和sessionStorage能否替代它? Vuex知识点State.Getter.Mutaion.Action Vuex模块 ...
随机推荐
- Vue3.0里为什么要用 Proxy API 替代 defineProperty API
一.Object.defineProperty 定义:Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象 为什么能实现响应式 ...
- 当 AI 邂逅绘画艺术,能迸发出怎样的火花?
简介: 2021年初,OpenAI 团队发布了能够根据文本描述生成图像的 DALL-E 模型.由于其强大的跨模态图像生成能力,引起自然语言和视觉圈技术爱好者的强烈追捧.仅仅一年多的时间,多模态图像生成 ...
- MySQL统计信息不准导致的性能问题
简介: 统计信息不准导致错误的执行计划,引发性能问题 表的统计信息错误导致优化器选择错误的执行计划. 一个客户的性能优化案例: 没有修改数据库实例的任何配置参数以及业务代码没有变更的情况下,一条 sq ...
- 智能logo免费体验|如何让餐饮logo在点评网站上一眼出众?
简介:一个新的餐饮店铺,还没有人知晓,Logo就是这个重要的"门面",所传递的信息让人快速识别,就能产生记忆点,愿意进一步了解,从而为店铺带来流量和收益.如何让你的餐饮店铺log ...
- 当 TiDB 与 Flink 相结合:高效、易用的实时数仓
简介: 利用实时数仓,企业可以实现实时 OLAP 分析.实时数据看板.实时业务监控.实时数据接口服务等用途.但想到实时数仓,很多人的第一印象就是架构复杂,难以操作与维护.而得益于新版 Flink 对 ...
- 时序数据库永远的难关 — 时间线膨胀(高基数 Cardinality)问题的解决方案
简介: 本文主要讨论 influxdb 在遇到写入的数据出现高基数 Cardinality 问题时,一些可行的解决方案. 作者 | 徐建伟 (竹影) 前序 随着移动端发展走向饱和,现在整个 IT 行 ...
- [FAQ] curl SSL_connect: SSL_ERROR_SYSCALL / wget Unable to establish SSL connection
当客户端访问 https 网站时遇到这些错误提示,通常问题出在服务器,而不是客户端. 因为你换一个 https 网站进行请求,可以验证这一点. 通过浏览器访问正常,大多数浏览器通过重试较低的 TLS ...
- Golang 与 JS 的字符串截取大同小异
Golang 和 JS 的字符串截取都可以利用索引定位的方式. Golang: str := "abcdef" sub := str[1: 2] JS: const str = ' ...
- webapp监听手机物理返回键,返回上一页面或者关闭app
网上抄的做笔记: 1.项目下建文件夹commonFunction->physicBackListener.js 2.这个js文件内复制代码: document.addEventListener( ...
- C#使用MX Component实现三菱PLC软元件数据采集的完整步骤(仿真)
前言 本文介绍了如何使用三菱提供的MX Component插件实现对三菱PLC软元件数据的读写,记录了使用计算机仿真,模拟PLC,直至完成测试的详细流程,并重点介绍了在这个过程中的易错点,供参考. 用 ...
