VuePress + Github Pages 搭建文档博客
说明
最近想把常用的一些干货知识点都集中起来,方便发布和查找。相当于创建一个自己的知识库,我就叫它Java技术文档。虽然博客写文档也挺方便,但是在于文档的集中阅读和管理方面还是不够简洁和快速。此处就以Vue官方文档举例,它就是用的自家技术vuepress创建的。
关于vuepress
关于github pages
Github Pages其实等于jekyll engine + static web server, 方法1其实是利用jekyll搭建blog, 这两个功能都用到了。
实现效果


实现步骤
本地搭建
- 创建并进入目录
// 文件名自定义
mkdir vuepress-starter && cd vuepress-starter
- 使用你喜欢的包管理器进行初始化
yarn init # npm init
- 将 VuePress 安装为本地依赖
yarn add -D vuepress # npm install -D vuepress
4.创建你的第一篇文档,VuePress 会以 docs 为文档根目录,所以这个 README.md 相当于主页:
mkdir docs && echo '# Hello VuePress' > docs/README.md
5.在 package.json 中添加一些 scripts
{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
}
- 在本地启动服务器
yarn docs:dev # npm run docs:dev
VuePress 会在 http://localhost:8080 (opens new window) 启动一个热重载的开发服务器。
使用现有主题模板搭建
这里我选择的是开箱即用的主题:vuepress-theme-vdoing
这个主题基本上实现了常用的文档功能,例如:目录、搜索、分类、标签等自定义功能。只需要将里面的内容换成自己的就行,随便定制很方便。
使用步骤如下:
# clone the project
git clone https://github.com/xugaoyi/vuepress-theme-vdoing.git
# enter the project directory
cd vuepress-theme-vdoing
# install dependency
npm install # or yarn install
# develop
npm run dev # or yarn dev
利用github pages部署
既然本地我们已经可以搭建了,下面就可以将我们的本地代码打包上传了。
创建github仓库
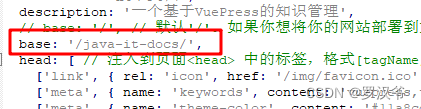
由于要利用github去实现在线部署,所以需要创建一个仓库,这里假设为java-it-docs,对应,我们需要在 config.js 添加一个 base 路径配置:/java-it-docs/

添加打包脚本
在项目根目录创建deploy.sh脚本文件,内容如下:
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
npm run docs:build
# 进入生成的文件夹
cd docs/.vuepress/dist
git init
git add -A
git commit -m 'deploy'
# 如果发布到 https://<USERNAME>.github.io/<REPO>
git push -f git@github.com:mudfish/java-it-docs.git master:gh-pages
cd -
打包push
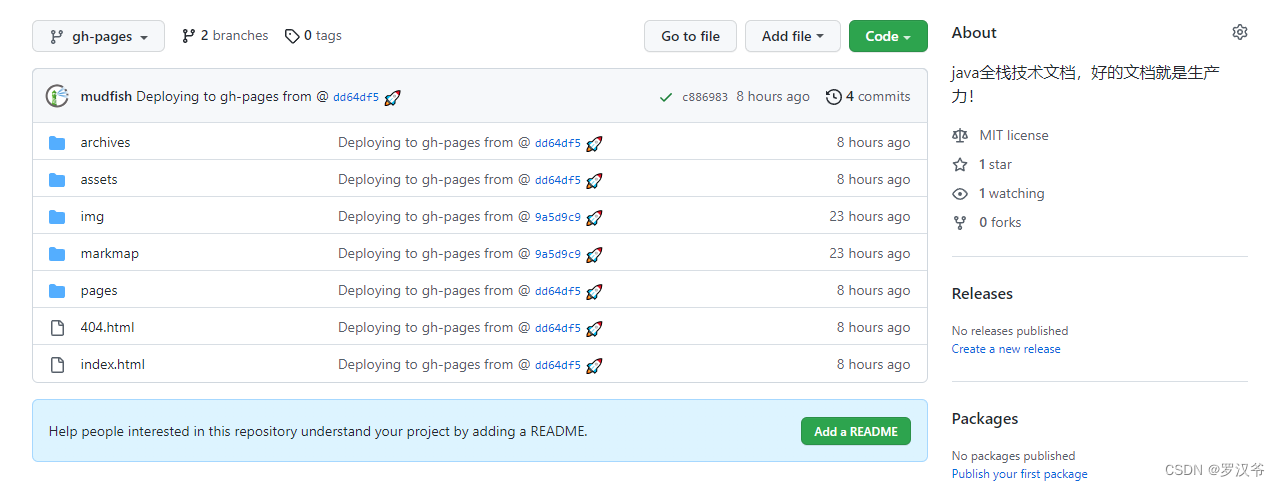
然后命令行切换到java-it-docs 目录下,执行 sh deploy.sh,就会开始构建,然后提交到远程仓库,注意这里提交到了 gh-pages 分支,我们查看下对应仓库分支的代码:

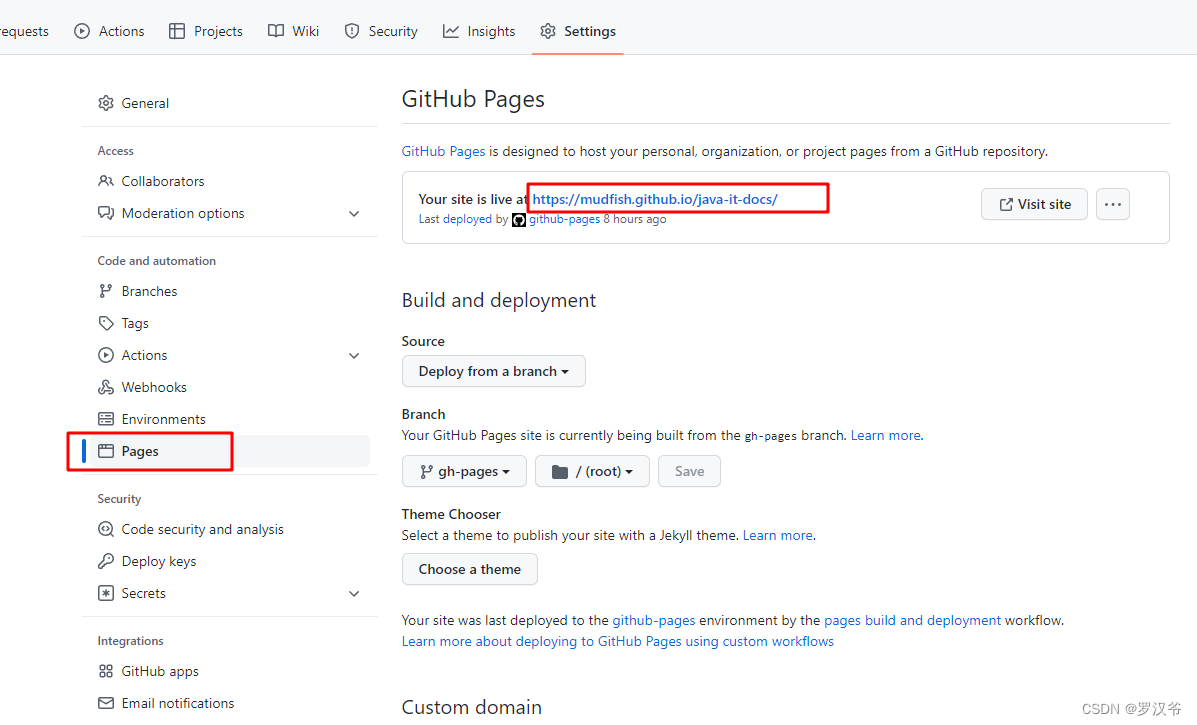
我们可以在仓库的 Settings -> Pages 中看到最后的地址:

接下来就是访问这个地址就行了:

参考文档
https://github.com/mqyqingfeng/Blog/issues/235
VuePress + Github Pages 搭建文档博客的更多相关文章
- Hexo + Github Pages搭建的个人博客
这个不算是新手的搭建流程,如果你恰巧看见这篇文章,希望你已经安装好node.git等软件,因为第一步的环境搭建准备并没有详写,默认都会了.希望能解决你的问题. 步骤: 一. 搭建环境准备 二.安装he ...
- 使用Hexo + Github Pages搭建个人独立博客
使用Hexo + Github Pages搭建个人独立博客 https://linghucong.js.org/2016/04/15/2016-04-15-hexo-github-pages-blog ...
- 1小时搞定vuepress快速制作vue文档/博客+免费部署预览
先来一下演示效果.和vue的官方文档几乎是一致的,页面内容都可自定义. 此教程部署后的效果预览. 在你跟着教程搭建好项目之后,你会收获: 快速搭建一个文档/博客,后期只需要修改markdown内容和导 ...
- 如何使用 GitHub Pages 维护自己的博客
目录 前置知识 实际操作 声明 本文地址:如何使用 GitHub Pages 维护自己的博客 前置知识 首先,你应该知道如何用 Hexo 在本地搭建一个博客系统,具体见 Hexo. 其次,我们如果想使 ...
- 让搭建在 Github Pages 上的 Hexo 博客可以被 Google 搜索到
title: 让搭建在Github Pages上的Hexo博客可以被Google搜索到 date: 2019-05-30 23:35:44 tags: 配置 --- 准备工作 搭建好的博客 npm & ...
- github+hexo搭建自己的博客网站(六)进阶配置(搜索引擎收录,优化你的url)
详细的可以查看hexo博客的演示:https://saucxs.github.io/ 绑定了域名: http://www.chengxinsong.cn hexo+github博客网站源码(可以clo ...
- 使用GitHub+hexo搭建个人独立博客
前言 使用github pages服务搭建博客的好处有: 全是静态文件,访问速度快: 免费方便,不用花一分钱就可以搭建一个自由的个人博客,不需要服务器不需要后台: 可以随意绑定自己的域名,不仔细看的话 ...
- 用mkdocs在gitee码云上建立一个简单的文档博客
利用mkdocs建立简单的文档博客 一.概述 MkDocs 是一个用于创建项目文档的 快速, 简单 , 完美华丽 的静态站点生成器. 文档源码使用 Markdown 来撰写, 用一个 YAML 文件作 ...
- github+hexo搭建自己的博客网站(七)注意事项(避免read.me,CNAME文件的覆盖,手动改github page的域名)
详细的可以查看hexo博客的演示:https://saucxs.github.io/ 绑定域名可以查看:http://www.chengxinsong.cn 可以查看在github上生成的静态文件(如 ...
- 使用Github Pages和Hexo构建博客
Github Pages可以创建免费的静态站点,支持自带主题.支持自制页面等,并且可以使用Jekyll或者Hexo等静态博客框架进行管理. 独立博客是博客园等博客平台之外的一个良好补充,相比使用虚拟主 ...
随机推荐
- [转帖]Grafana+influxdb+ntopng简易网络流量分析展示系统
Grafana逼格高,所以用它展示ntopng的数据 >_< 一,ntopng 根据官网资料 https://www.ntop.org/ntop/ntopng-influxdb-and-g ...
- [转帖]mysql - 使用文件中的 mysql 加载数据格式化 csv 日期列
https://www.coder.work/article/2481907#:~:text=LOAD%20DATA%20INFILE%20%27%2Finvoices%2Finvoice138130 ...
- [转帖]jmeter之发送jdbc请求--06篇
1.setup线程组中新建一个JDBC Connection Configuration配置元件 2.设置配置信息 Database URL:jdbc:mysql://127.0.0.1:3306/v ...
- [转帖]GC日志分析工具——GCViewer案例
原创 石页粑粑 来自zxsk的码农 2020-09-28 06:18 一.GCViewer介绍 业界较为流行分析GC日志的两个工具--GCViewer.GCEasy.GCEasy部分功能还是要收费的, ...
- [转帖]线上Java 高CPU占用、高内存占用排查思路
一.前言 处理过线上问题的同学基本上都会遇到系统突然运行缓慢,CPU 100%,以及Full GC次数过多的问题.当然,这些问题的最终导致的直观现象就是系统运行缓慢,并且有大量的报警.本文主要针对系统 ...
- vscode中快速声明数据类型
如何快速声明数据类型 上面这张图 let obj1= reactive({ listArr: [], backArr: [{name:'张三',age:10, info:'本科'}], age: 10 ...
- 【k哥爬虫普法】Python程序员爬取视频资源13万部,一分钱没挣,获刑2年!
我国目前并未出台专门针对网络爬虫技术的法律规范,但在司法实践中,相关判决已屡见不鲜,K 哥特设了"K哥爬虫普法"专栏,本栏目通过对真实案例的分析,旨在提高广大爬虫工程师的法律意识, ...
- 【JS 逆向百例】元素ID定位加密位置,某麻将数据逆向
声明 本文章中所有内容仅供学习交流,抓包内容.敏感网址.数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除! 逆向目标 目标:某在线麻将 ...
- hadoop实践01---hdfs分布式集群搭建与启动
一.hdfs集群组成结构
- Fabric-sdk-go操作Chaincode
因为工作的需要,最近了解了下如何通过sdk来操作Chaincode,本文是sdk使用时的一些操作总结. 在fabric网络启动过程中,一般分为"启动网络 -> 创建通道 -> 加 ...
