UE4 c++重构简单死亡之眼的效果
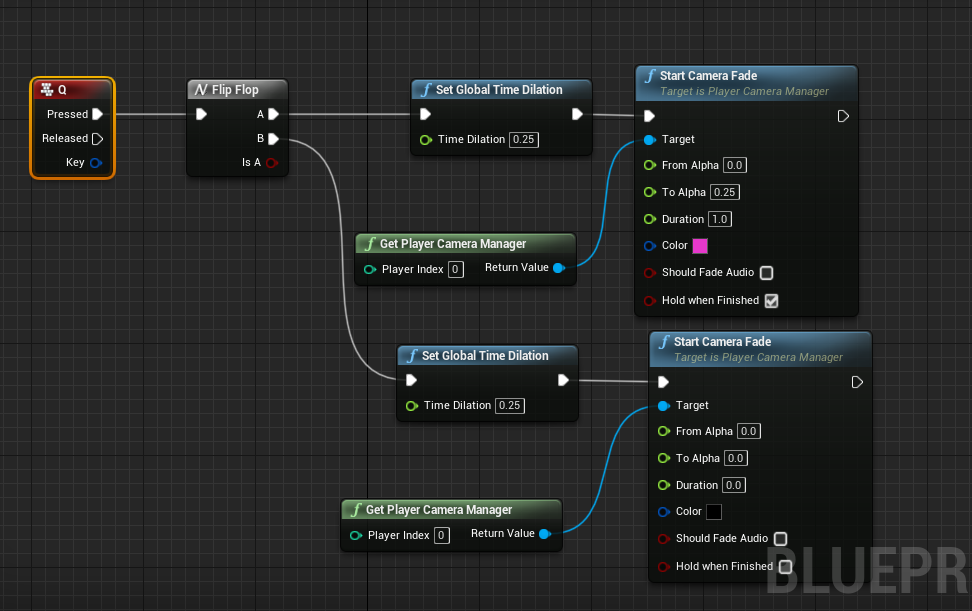
虚幻社区中有蓝图教学视频

使用C++重构,主要用到UGameplayStatics类中的SetGlobalTimerDilation方法,以及角色的相机管理器的调用,之后通过StartCameraFade方法实现显示效果
UE4中的时间膨胀
参考
全局方法:SetGlobalTimerDilation(GetWorld(),Timer);
对单个对象的时间膨胀:this->CustomTimeDilation = Timer;
Timer的选择主要有4个层级
- 0:super lenta
- 0.25: lenta
- 1: normal
- 2: rapida
获取相机管理器
UE4为相机管理器专门建立了一个类APlayerCameraManager,我们需要利用UGameplayStatics::GetPlayerCameraManager获取当前角色的相机。需要传入UObject和index。
实现颜色变化效果
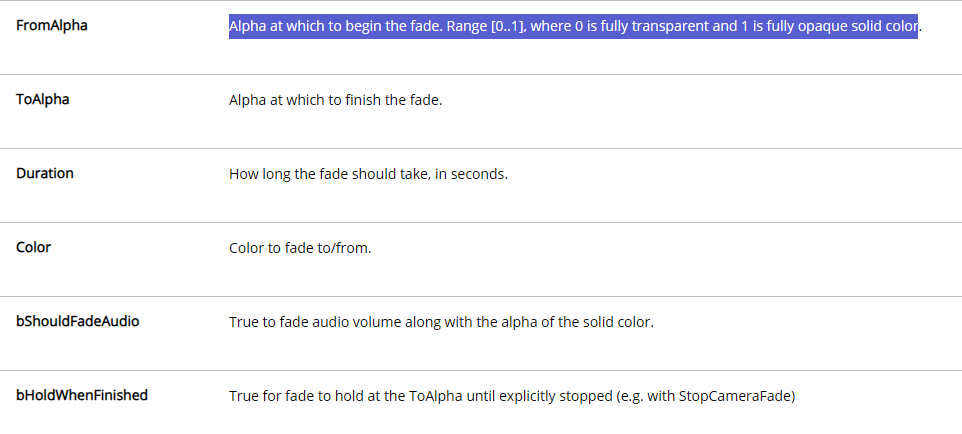
相当于给摄像机加一个滤镜,所以利用上一步获取的摄像机对象调用StartCameraFade()方法
void APlayerCameraManager::StartCameraFade(float FromAlpha, float ToAlpha, float InFadeTime, FLinearColor InFadeColor, bool bInFadeAudio, bool bInHoldWhenFinished)

实现FlipFlop效果
参考
首先定义一个布尔变量,然后每次调用函数,改变这个布尔变量的值。
bool bFlipFlop = false;
void FlipFlop()
{
bFlipFlop = !bFlipFlop;
}
完整c++代码
//.h文件
UPROPERTY(VisibleAnywhere, BlueprintReadOnly)
bool bFlipFlop;
/** 实现慢动作播放*/
void DeathEyes();
//.cpp文件
bFlipFlop = false;//构造函数中
//void ASimpleDeathEyesCharacter::SetupPlayerInputComponent(class UInputComponent* PlayerInputComponent)
PlayerInputComponent->BindAction("DE", IE_Pressed, this, &ASimpleDeathEyesCharacter::DeathEyes);
void ASimpleDeathEyesCharacter::DeathEyes()
{
bFlipFlop = !bFlipFlop;
if (bFlipFlop)
{
UGameplayStatics::SetGlobalTimeDilation(GetWorld(), 0.25f);
APlayerCameraManager* TargetCamera = UGameplayStatics::GetPlayerCameraManager(this, 0);
FColor MyColor1 = FColor(255, 192, 203, 255);
TargetCamera->StartCameraFade(0.0f, 0.25f, 1.0f, MyColor1, false, true);
}
else
{
UGameplayStatics::SetGlobalTimeDilation(GetWorld(), 1.0f);
APlayerCameraManager* TargetCamera = UGameplayStatics::GetPlayerCameraManager(this, 0);
FColor MyColor2 = FColor(0, 0, 0, 255);
TargetCamera->StartCameraFade(0.0f, 0.0f, 0.0f, MyColor2, false, false);
}
}
UE4 c++重构简单死亡之眼的效果的更多相关文章
- Page Scroll Effects - 简单的页面滚动效果
Codyhouse 收集了一组页面滚动效果,就是目前大家很常见的用户在浏览网页的时候.一些效果虽然极端,但如果你的目标是创建一个身临其境的用户体验,他们是非常有用的.所有的动画都使用 Velocity ...
- 利用JS实现简单的瀑布流效果
哈哈, 我又来啦, 在这一段时间里, 我简单的学习了一下javascript(JS), 虽然不是很懂啦, 但是我也简单的尝试着做了点小东西, 就比如现在流行的瀑布流效果, 经过我的努力终于成功的完成了 ...
- jQuery 简单滑动轮播图效果
一般页面简单轮播图效果用jQuery制作更加简单.我们来看看以下效果是如何来进行制作的. 其html结构下所示: <div id="box"> < ...
- 拖拽系列一、JavaScript实现简单的拖拽效果
前端拖拽相关应用汇总 在现实生活中就像男孩子牵着(拖着)女朋友的手穿过马路:从马路的一端走到另一端这种场景很常见: 而在前端开发中拖拽效果也算是前端开发中应用最常见.最普遍的特效:其拖拽涉及知 ...
- JavaScript实现最简单的拖拽效果
一.一些无关痛痒的唠叨 拖拽还是挺不错的一个页面效果,我个人认为,其生命力在于可以让用户自己做一些操作,所谓自定义.例如: ①浏览器标签顺序的拖拽切换 现在基本上所有的选项卡式的浏览器都有顺序拖拽切换 ...
- jquery监听事件on写法以及简单的拖拽效果
引子——关于jquery的某些写法 我先不对监听事件做解释,我们先来看下jquery的一些写法吧!我们最常用的是jquery的css()方法,相信大家都会用! 假如用css设置一个属性,我们写法如下: ...
- 【UE4 设计模式】简单工厂模式 Simple Factory Pattern
概述 描述 又称为静态工厂方法 一般使用静态方法,根据参数的不同创建不同类的实例 套路 创建抽象产品类 : 创建具体产品类,继承抽象产品类: 创建工厂类,通过静态方法根据传入不同参数从而创建不同具体产 ...
- UE4简单实现描边高亮效果
材质文件下载地址: 链接:https://pan.baidu.com/s/10HUmXR_YNMOTF-Cg4ybuUg 提取码:m1my 1. 将材质文件放到Content目录中 2. 在项目中添加 ...
- UE4 距离场简单分析
距离上一篇博客已经有点久了,中间忙的飞起,忽然发现很久没写了,这样不好,写一篇和工作无关的吧. 一直想搞清UE4距离场的原理,网上有几乎找不到任何有关UE4距离场实现的内容,加上上篇末说要写一个完全的 ...
- vue中引入mintui、vux重构简单的APP项目
最近在学习vue时也了解到一些常用的UI组件,有用于PC的和用于移动端的.用于PC的有:Element(饿了么).iView等:用于移动端APP的有Vux.Mint UI(饿了么).Vant(有赞团队 ...
随机推荐
- Vue+SpringBoot+ElementUI实战学生管理系统-8.班级管理模块
1.章节介绍 前一篇介绍了专业管理模块,这一篇编写班级管理模块,需要的朋友可以拿去自己定制.:) 2.获取源码 源码是捐赠方式获取,详细请QQ联系我 :)! 3.实现效果 班级列表 修改班级 4.模块 ...
- SpringBoot+MybatisPlus实现关联表查询
1.说明 最近写代码用到了mybatisPlus涉及到关联表查询.需求是这样的: 我有一个专业表major其中有个字段是所属院系dept_id,我需要通过这个dept_id关联院系表departmen ...
- win32 - 将原始音频样本转换为wav文件
需要先从麦克风中采样,代码样本可以参考官方示例: WASAPI Capture Shared Event Driven 官方示例采样10s, 我们需要在WriteWaveFile函数下添加生成原始音频 ...
- 参数替换xargs
由于很多命令不支持管道|来传递参数,xargs用于产生某个命令的参数,xargs可以读入stdin的数据,并且以空格符或回车符将stdin的数据分隔为参数 示例: 创建10个用户 echo user{ ...
- Flutter学习
常用网址 免费下载 !<AliFlutter 体系化建设和实践> Flutter 开发文档 Flutter实战 Dart 编程语言概览 pub仓库 main函数使用了(=>)符号, ...
- Fasfdfs搭建
目录 介绍 参考 tracker-server: storage-server: group: meta data: 部署 FastDfs服务架构图 本地部署服务 安装 libfastcommon 和 ...
- 【Azure Batch】在中国区批处理服务(Mooncake Batch Account)上实验自动池(Auto Pool)的创建/删除
问题描述 在Azure Batch的介绍文档中,提出了自动池的概念, 它可以在任务完成后,自动删除Pool资源,详细介绍:https://docs.azure.cn/zh-cn/batch/nodes ...
- 鸿蒙 Harmony 的跨端技术方案
这两年要说技术上最火的关键字,我想肯定离不开"鸿蒙"两个字. 不管是技术社区还是身边的开发者多多少少都在关注鸿蒙的发展趋势,特别是 HarmonyOS NEXT 版本将进入独立生态 ...
- Java与sql中的字符串表示
在 Java 中,双引号 "" 用于表示字符串字面量,而单引号 '' 用于表示字符字面量.这意味着在 Java 中,您可以使用双引号来包围包含任意数量字符的字符串,包括零个字符(空 ...
- MySql变量说明
1 #变量 2 /* 3 系统变量: 4 全局变量 5 会话变量 6 7 自定义变量: 8 用户变量 9 局部变量 10 11 */ 12 #一.系统变量 13 /* 14 说明:变量由系统定义,不是 ...
