QT数据可视化框架编程实战之三维曲面图QML组件 使用高度图生成三维曲面图 补天云QT技术培训专家
QT数据可视化框架编程实战之三维曲面图 使用高度图生成三维曲面图 补天云QT技术培训专家
简介
本文将介绍如何使用QT数据可视化框架中的QT三维曲面图QML组件,通过一幅高度图的图片来生成三维曲面图。QT数据可视化框架提供了三维曲面图这种可视化类型。使用QT三维曲面图类型时,可以通过加载一幅高度图的图片作为数据源,自动生成对应的三维曲面图。
文章目录
正文
QT三维曲面图组件的数据类型
QT三维曲面图组件C++类型Q3DSurface
This class enables developers to render 3D surface plots and to view them by rotating the scene freely. The visual properties of the surface such as draw mode and shading can be controlled via QSurface3DSeries.
QT三维曲面图序列类型QSurface3DSeries
QSurface3DSeries序列类型和Q3DSurface曲面图类型搭配使用。这个类型使用的数据代理类是QSurfaceDataProxy类型。
SurfaceDataProxy。这个代理类型有两个派生类型:
QItemModelSurfaceDataProxy (QT条目模型曲面数据代理,即是QT模型视图代理中的模型数据作为数据源)
QHeightMapSurfaceDataProxy (QT高度图曲面数据代理,即是使用高度图图片作为数据源)
具有以下几种具体标记:
QSurface3DSeries::DrawWireframe (画线框)
Only the grid is drawn.
QSurface3DSeries::DrawSurface (画曲面)
Only the surface is drawn.
QSurface3DSeries::DrawSurfaceAndWireframe (画线框和曲面)
DrawWireframe | DrawSurface
Both the surface and grid are drawn.
QT三维曲面图组件QML类型Surface3D
这个QML类型使得我们可以在QML应用程序中使用QT三维曲面图组件。
QT三维曲面序列类型Surface3DSeries
Surface3DSeries这个QML类型用于在QML应用中表示曲面序列。与之对应的数据代理类型是SurfaceDataProxy。这个代理类型有两个派生类型:
ItemModelSurfaceDataProxy (QT条目模型曲面数据代理,即是QT模型视图代理中的模型数据作为数据源)
HeightMapSurfaceDataProxy (QT高度图曲面数据代理,即是使用高度图图片作为数据源)
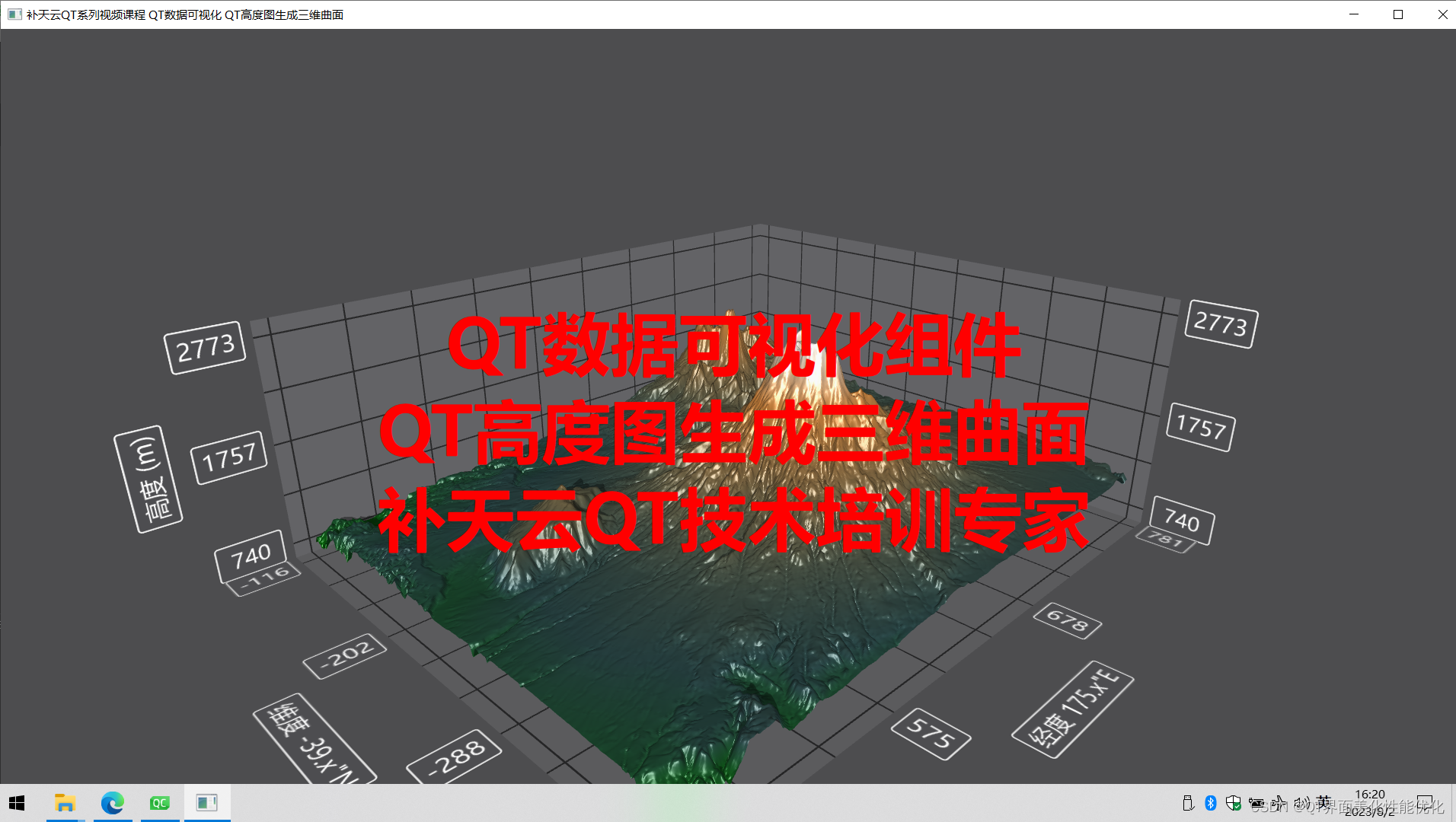
QT三维曲面图应用实例运行效果
实例所使用的高度图图片:

实例运行效果如下所示:

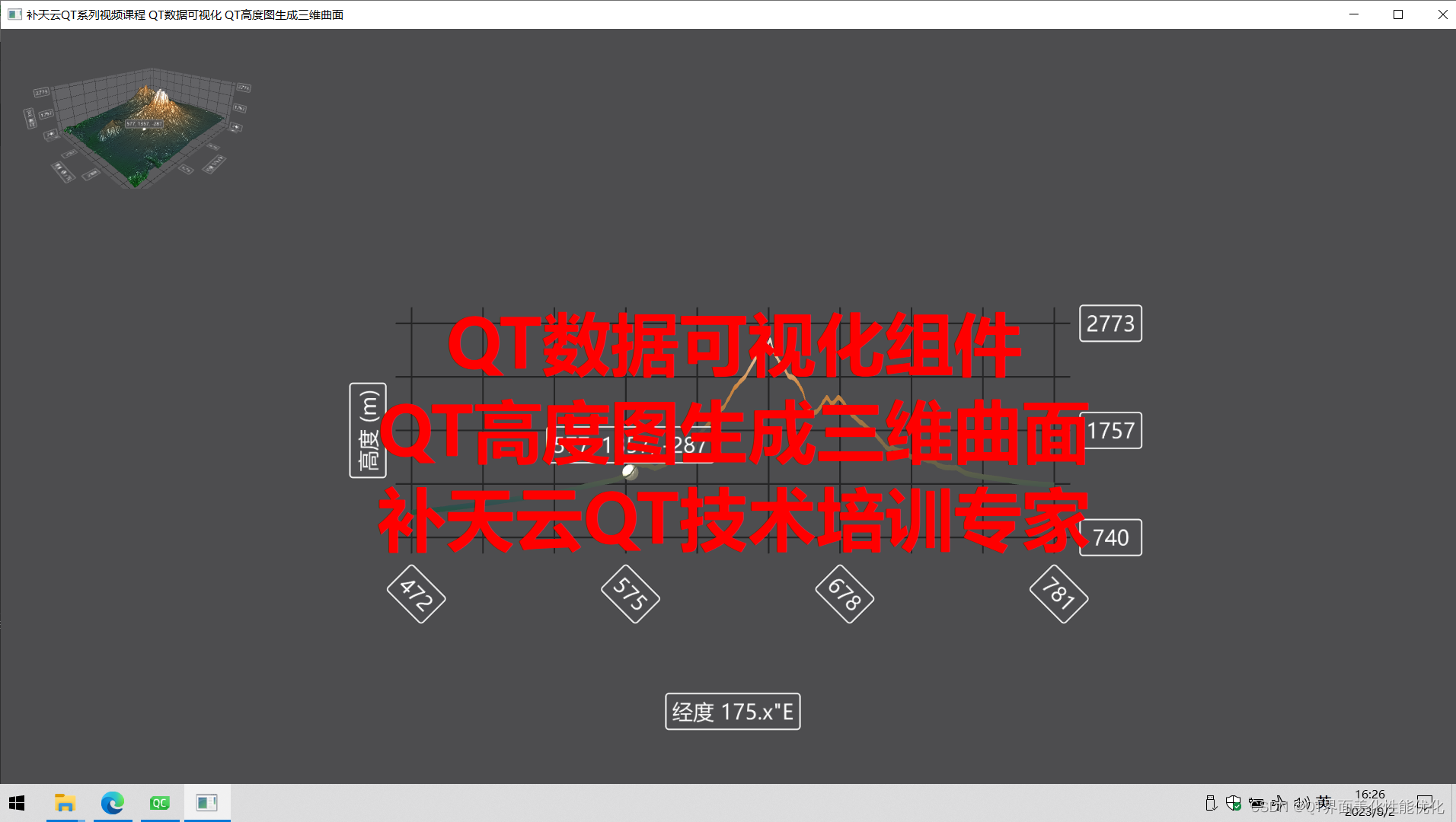
点击三维图面图之后的效果:

运行效果视频演示
本文描述的应用程序运行效果视频演示如下所示:
P86 QT数据可视化框架 QT使用高度图生成三维曲面图 补天云QT技术培训专家
本文对应的演示视频链接如下所示:
QT数据可视化框架 QT使用高度图生成三维曲面图 补天云QT技术培训专家
QT三维曲面图应用实例源码
QT三维曲面图应用实例源码如下所示:
//主窗口
Window {
id: root
width: 1900
height: 1000
visible: true
title: qsTr("补天云QT系列视频课程 QT数据可视化 QT高度图生成三维曲面")
//渐变色
ColorGradient {
id: surfaceGradient
ColorGradientStop { position: 0.0; color: "darkgreen"}
ColorGradientStop { position: 0.15; color: "darkslategray" }
ColorGradientStop { position: 0.7; color: "peru" }
ColorGradientStop { position: 1.0; color: "white" }
}
//三维曲面
Surface3D {
id: surfacePlot
width: root.width
height: root.height
aspectRatio: 3.0
theme: Theme3D {
type: Theme3D.ThemeStoneMoss
font.pointSize: 36
colorStyle: Theme3D.ColorStyleRangeGradient
baseGradients: [surfaceGradient]
}
shadowQuality: AbstractGraph3D.ShadowQualityMedium
selectionMode: AbstractGraph3D.SelectionSlice | AbstractGraph3D.SelectionItemAndRow
scene.activeCamera.cameraPreset: Camera3D.CameraPresetIsometricLeft
axisX.segmentCount: 3
axisX.subSegmentCount: 3
axisX.labelFormat: "%i"
axisZ.segmentCount: 3
axisZ.subSegmentCount: 3
axisZ.labelFormat: "%i"
axisY.segmentCount: 2
axisY.subSegmentCount: 2
axisY.labelFormat: "%i"
axisY.title: "高度 (m)"
axisX.title: "经度 175.x\"E"
axisZ.title: "维度 -39.x\"N"
axisY.titleVisible: true
axisX.titleVisible: true
axisZ.titleVisible: true
//三维曲面序列
Surface3DSeries {
id: heightSeries
flatShadingEnabled: false
drawMode: Surface3DSeries.DrawSurface
HeightMapSurfaceDataProxy {
//三维曲面使用的高度图
heightMapFile: "://ButianyunHeightMap/heightmap.png"
autoScaleY: true
minYValue: 740
maxYValue: 2787
minZValue: -374 // ~ -39.374411"N
maxZValue: -116 // ~ -39.115971"N
minXValue: 472 // ~ 175.471767"E
maxXValue: 781 // ~ 175.780758"E
}
}
}
Text {
anchors.centerIn: parent
font.bold: true
font.pixelSize: 72
color: "red"
text: "QT数据可视化组件\nQT高度图生成三维曲面\n补天云QT技术培训专家"
horizontalAlignment: Qt.AlignHCenter
}
}
总结
本文介绍了如何使用QT数据可视化框架中的QT三维曲面图QML组件,通过一幅高度图的图片来生成三维曲面图。本文还展示了QML程序生成的三维曲面图,以及对应的QML源码。
如果您认为这篇文章对您有所帮助,请您一定立即点赞+喜欢+收藏,本文作者将能从您的点赞+喜欢+收藏中获取到创作新的好文章的动力。如果您认为作者写的文章还有一些参考价值,您也可以关注这篇文章的作者。
QT数据可视化框架编程实战之三维曲面图QML组件 使用高度图生成三维曲面图 补天云QT技术培训专家的更多相关文章
- D3js初探及数据可视化案例设计实战
摘要:本文以本人目前所做项目为基础,从设计的角度探讨数据可视化的设计的方法.过程和结果,起抛砖引玉之效.在技术方案上,我们采用通用web架构和d3js作为主要技术手段:考虑到项目需求,这里所做的可视化 ...
- 大数据学习day20-----spark03-----RDD编程实战案例(1 计算订单分类成交金额,2 将订单信息关联分类信息,并将这些数据存入Hbase中,3 使用Spark读取日志文件,根据Ip地址,查询地址对应的位置信息
1 RDD编程实战案例一 数据样例 字段说明: 其中cid中1代表手机,2代表家具,3代表服装 1.1 计算订单分类成交金额 需求:在给定的订单数据,根据订单的分类ID进行聚合,然后管理订单分类名称, ...
- Qt数据可视化(散点图、折线图、柱状图、盒须图、饼状图、雷达图)开发实例
目录 散点图 折线图 柱状图 水平柱状图 水平堆叠图 水平百分比柱状图 盒须图 饼状图 雷达图 Qt散点图.折线图.柱状图.盒须图.饼状图.雷达图开发实例. 在开发过程中我们会使用多各种各样的图 ...
- 数据可视化之powerBI入门(二)体验PowerBI:零基础分分钟生成一份交互报表
https://zhuanlan.zhihu.com/p/64144595 体验PowerBI:零基础分分钟生成一份交互报表 首先我们准备一份数据,Excel格式 数据是从2006年到2015年10年 ...
- Linux 上的数据可视化工具
Linux 上的数据可视化工具 5 种开放源码图形化工具简介 Linux® 上用来实现数据的图形可视化的应用程序有很多,从简单的 2-D 绘图到 3-D 制图,再到科学图形编程和图形模拟.幸运的是,这 ...
- 前端数据可视化echarts.js使用指南
一.开篇 首先这里要感谢一下我的公司,因为公司需求上面的新颖(奇葩)的需求,让我有幸可以学习到一些好玩有趣的前端技术,前端技术中好玩而且比较实用的我想应该要数前端的数据可视化这一方面,目前市面上的数据 ...
- 使用bokeh-scala进行数据可视化
目录 前言 bokeh简介及胡扯 bokeh-scala基本代码 我的封装 总结 一.前言 最近在使用spark集群以及geotrellis框架(相关文章见http://www.cnbl ...
- Echarts数据可视化全解注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- 前端数据可视化echarts.js
一.echarts.js的优势与总体情况 echarts.js作为国内的IT三巨头之一的百度的推出一款相对较为成功的开源项目,总体上来说有这样的一些优点 1.容易使用 echarts.js的官方文档比 ...
- Echarts数据可视化series-scatter散点图,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
随机推荐
- Nuxt.js 路由管理:useRouter 方法与路由中间件应用
title: Nuxt.js 路由管理:useRouter 方法与路由中间件应用 date: 2024/7/28 updated: 2024/7/28 author: cmdragon excerpt ...
- Codeforces Round 947 (Div. 1 + Div. 2) A~H
Codeforces Round 947 (Div. 1 + Div. 2) A 模拟. B 最小的 \(a\) 肯定作为 \(i\).对于不被 \(i\) 整除的,最小的那个作为 \(j\),判断是 ...
- 70%的人都答错了的面试题,vue3的ref是如何实现响应式的?
前言 最近在我的vue源码交流群有位面试官分享了一道他的面试题:vue3的ref是如何实现响应式的?下面有不少小伙伴回答的是Proxy,其实这些小伙伴只回答对了一半. 当ref接收的是一个对象时确实是 ...
- 【IDEA】创建Maven工程
当前工程,点new - project 选Maven,不需要点选什么骨架创建,骨架创建要下载大量依赖,生成时间太长, 空Maven的目的是让我们自己了解这个项目结构,需要什么依赖再加什么依赖 框线内的 ...
- 【H5】15 表单 其四 数据发送
一旦在客户端上验证了表单数据,就可以提交表单了. 并且,由于我们在上一篇文章中介绍了验证,因此我们准备提交! 本文着眼于用户提交表单时会发生什么-数据将流向何处,以及到达表单后如何处理? 我们还将研究 ...
- pytorch的模型推理:TensorRT的使用
相关教程视频: TRTorch真香,一键启用TensorRT 注意,这里只做入门视频的学习Demo,并没有实际应用的用处. 图片来源:https://www.bilibili.com/video/BV ...
- 【转载】 SLI导致双显卡被TensorFlow同时占用问题(Windows下) ---------- (windows环境下如何为tensorflow安装多个独立的消费级显卡)
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/qq_21368481/article/d ...
- Redis源码安装(Linux环境)
下载源码: wget https://download.redis.io/redis-stable.tar.gz 解压: tar -xzvf redis-stable.tar.gz 编译&安装 ...
- (持续更新)国内计算机领域相关的SCI和EI期刊,以及好中的SCI和EI期刊(不限国内外)
好中的: SCI刊: EI刊: EI会议: 参考: CCF发布计算领域高质量科技期刊分级目录 国内的: SCI-Expanded 1. <Journal of Computer Scie ...
- 强化学习分布式经验回放框架(experience replay)reverb的安装
框架reverb的相关介绍: https://www.cnblogs.com/devilmaycry812839668/p/16260799.html ======================== ...
