HTML – W3Schools 学习笔记
有用链接:
HTML Attribute Reference (查看所有 Attributes)
HTML Paragraphs
<p> 里面 double/multiple space 最终会变成 1 space, 如果要 multiple 就用 space 的 encode value
比如要写出连续 5 个 space 的话
<p>hello world</p>
<p> 里面 \n 最终会被无视掉, 最终会无视掉, 要 new line 使用 <br> 或者使用 <pre> 元素.
HTML Text Formatting
常用到的:

<b> Bold
<i> Italic
<ins> Underline
<del> Strikethrough
<mark> highlight 
<sup> power 是 
<strong> 是 important word 
不常用到的:

HTML Quotation and Citation Elements
<blockquote> long 引用, 前面会自带留白

<q> short 引用, 会自带 "

<abbr> Abbreviation, 通常配上 title 做 tooltip

<cite> for work title, 一个作品的 title, 比如一幅画, 诗, 歌曲等. 它会用 italy 呈现

<address> 用于写联系方式, 它会用 italy 呈现


HTML Colors
rgb(0, 0, 0) 是黑
rgb(255, 255, 255) 是白
rgb(255, 0, 0) 是红
rgb(180,180,180) 是灰色 (当 3 个值一样的时候, 它就是黑和白之前的各种灰度)
rgba 最后一个 a 叫 Alpha channel, 也就是调 opacity 用的, 值是 0.0 - 1.0 之前
#rrggbb (HEX) 和 rgb 是同一个概念, 只是它是用 16 进制表达, 2 者是可以互相 convert 的
Number(255).toString(16)
#000000 是黑
#ffffff 是白
#ff0000 是红
HTML Links
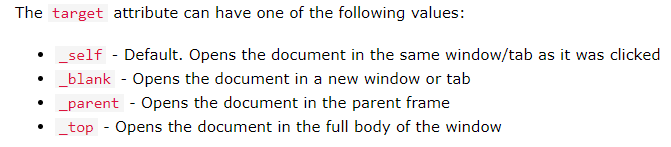
target="_blank" 是开多一个 tab, _self 是跳转 (默认)
_parent 和 _top 是在 iframe 中才会用到.

href 也可以带去打电话和发 email

打电话是 href="tel:+60167737700"
href="#id" 可以跳到指定的 element
HTML Images
width="100" 意思是 100px,
element.width 拿到的是 number, 如果是 100%, 那么会拿到 computed 后的 number.
用 style="width:100px" element.width 也是可以拿到 computed 后的 number
HTML Image Maps
Image map 是在图片之上做一个可点击区域. 那么我们就可以让用户点击图片内不同的内容做出一些反应.

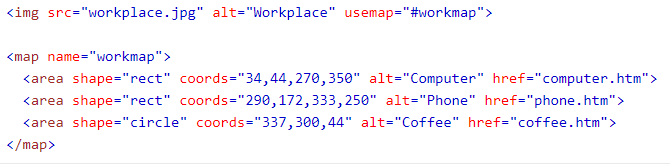
大概长这样

shape 是你要画的形状.
rect 是 rectangle 四角形, 34,44 是左上角的 X,Y, 270,350 是右下角的 X,Y. 它和我们常用的 crop 图方式不同哦, crop 图通常是左上角 X,Y 加上 Width, Height
circle 是圈, 337, 300 是中心点, 44 是半径 radius
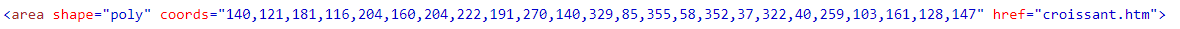
poly 是连线


area 也可以绑定 click, hover 等等事件哦.
目前看上去它是不支持 responsive 的, 不过我们也可以通过 formula convert 一下 coordinate 应该就可以解决了吧.
HTML Tables
结构
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>Derrick Yam</td>
<td>11</td>
</tr>
<tr>
<td>Mark</td>
<td>15</td>
</tr>
</tbody>
<tr></tr>
<tfoot>
<tr>
<td></td>
<td>26</td>
</tr>
</tfoot>
</table>
默认 style th 是 bold, text aligh center
td stand for table data
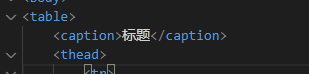
<caption> table 标题

colspan 把 2 个 td merge to 1 个
<tr>
<td colspan="2">Derrick Yam</td>
<!-- <td>11</td> -->
</tr>
有一种在左边的 header, 常用于 key-value display
<table>
<tr>
<th>Name</th> <!--th 哦-->
<td>Jill Smith</td>
</tr>
<tr>
<th>Phone</th>
<td>555-77854</td>
</tr>
</table>
table 的 width 是智能的, 如果设置了其中的几个, 那么剩下的就会分享剩余的空间.
table cell 之前的 gap default 是 2px, 可以通过 border-spacing 来调

HTML Table Colgroup
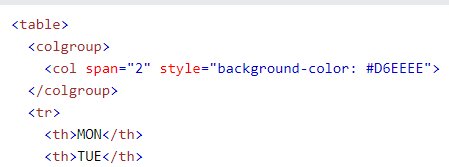
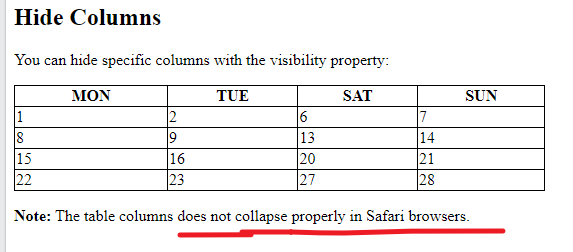
在 table 顶部 (caption 之下) 添加 <colgroup> 可以用于表示那一些 column 需要 style

这个方案有很多限制, 所以不推荐使用.
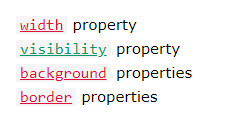
只支持下面这些 style

在 Safari 支持也不太好

HTML Lists
Youtube – HTML & CSS for Beginners Part 17: How to Create and Style HTML Lists
<ul><li> 是 unordered list, 默认 style 是点

<ol><li> 是 ordered list, 默认 style 是 1,2,3

还有一个 <dl><dt><dd> dl 是 description list, dt 是 term, dd 是 describe


<ul style="list-style-type:square;">
可以通过 list-style-type 把原本的点变成方形等等, 默认值是 disc
<ol type="a">, <ol type="i">
也可以通过 type 把 1,2,3, 变成 a,b,c 和 i,ii,iii
<ol start="50">
还可以配置起始数
List 是可以嵌套的哦

<ul style="list-style-position: inside">
控制 bullet 在 ul 外面还是里面, text-algin: center 就明显看出区别了.
控制 bullet 和字的间距 参考: stackoverflow – CSS: Control space between bullet and <li>
HTML Block and Inline Elements
block element always start from new line, 它会占据整行的宽, 左右不会有其它 element.
inline 是 flow 的概念, element 会在旁边
block elements:

inline elements

inline element 内部不可以含有 block element.
<div> 常用做 block element 的 container
<span> 常用作 text 的 container
HTML Iframes
<a target="iframe name"> 可以改变 iframe 的 src
HTML File Paths
Starts with https 的叫 absolute path 绝对路径
Not starts with https 的叫 relative path 相对路径
<img src="picture.jpg"> sibling, search picture.jpg from same folder of this page 和 ./picture.jpg 是一样的
<img src="data:images/picture.jpg"> child, search images folder from same folder of this page then search from images folder for picture.jpg
<img src="/images/picture.jpg"> root, search images folder from root folder of this page then search from images folder for picture.jpg
<img src="../picture.jpg"> parent, search picture.jpg from parent folder of this page, 如果是 ../../ 就是 parent 的 parent 咯.
HTML – W3Schools 学习笔记的更多相关文章
- Web Service学习笔记(webservice、soap、wsdl、jws详细分析)
Web Service概述 Web Service的定义 W3C组织对其的定义如下,它是一个软件系统,为了支持跨网络的机器间相互操作交互而设计.Web Service服务通常被定义为一组模块化的API ...
- Web Service学习笔记
Web Service概述 Web Service的定义 W3C组织对其的定义如下,它是一个软件系统,为了支持跨网络的机器间相互操作交互而设计.Web Service服务通常被定义为一组模块化的API ...
- Web Service学习笔记(webservice、soap、wsdl、jws详细分析) (转)
Web Service概述 Web Service的定义 W3C组织对其的定义如下,它是一个软件系统,为了支持跨网络的机器间相互操作交互而设计.Web Service服务通常被定义为一组模块化的API ...
- 学习笔记之Bokeh
Welcome to Bokeh — Bokeh 0.12.16 documentation https://bokeh.pydata.org/en/latest/ Bokeh is an inter ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- PHP-自定义模板-学习笔记
1. 开始 这几天,看了李炎恢老师的<PHP第二季度视频>中的“章节7:创建TPL自定义模板”,做一个学习笔记,通过绘制架构图.UML类图和思维导图,来对加深理解. 2. 整体架构图 ...
- PHP-会员登录与注册例子解析-学习笔记
1.开始 最近开始学习李炎恢老师的<PHP第二季度视频>中的“章节5:使用OOP注册会员”,做一个学习笔记,通过绘制基本页面流程和UML类图,来对加深理解. 2.基本页面流程 3.通过UM ...
- 2014年暑假c#学习笔记目录
2014年暑假c#学习笔记 一.C#编程基础 1. c#编程基础之枚举 2. c#编程基础之函数可变参数 3. c#编程基础之字符串基础 4. c#编程基础之字符串函数 5.c#编程基础之ref.ou ...
- JAVA GUI编程学习笔记目录
2014年暑假JAVA GUI编程学习笔记目录 1.JAVA之GUI编程概述 2.JAVA之GUI编程布局 3.JAVA之GUI编程Frame窗口 4.JAVA之GUI编程事件监听机制 5.JAVA之 ...
- seaJs学习笔记2 – seaJs组建库的使用
原文地址:seaJs学习笔记2 – seaJs组建库的使用 我觉得学习新东西并不是会使用它就够了的,会使用仅仅代表你看懂了,理解了,二不代表你深入了,彻悟了它的精髓. 所以不断的学习将是源源不断. 最 ...
随机推荐
- Vscode 一次选中多行 光标一次定位多行
1 . 鼠标点击开始位置(定位到行首时,鼠标就点击第一行的行首:定位到行尾时,鼠标就点击第一行的行尾:) 2. 按住shift+alt 点击结束的位置(定位到行首时,鼠标就点击最后一行的行首:定位到 ...
- ASP.NET Core 3.x 三种【输入验证】方式
验证要做三件事 定义验证规则 按验证规则进行检查 报告验证的错误. 在把错误报告给API消费者的时候,报告里并不包含到底是服务端还是API消费者引起的错误,这是状态码的工作.而通常响应的Body里面会 ...
- Django 用户认证系统使用总结
Django用户认证系统使用总结 by:授客 QQ:1033553122 测试环境 Win7 Django 1.11 使用Django认证系统 本文按默认配置讲解Django认证系统的用法.如果默 ...
- JVM系列(一) -浅谈虚拟机的成长史
一.摘要 众所周知,Java 经过多年的发展,已经从一门单纯的计算机编程语言,发展成了一套成熟的软件解决方案.从互联网到企业平台,Java 是目前使用最广泛的编程语言. 以下这段内容是来自 Java ...
- 【VMware VCF】VMware Cloud Foundation Part 03:准备 Excel 参数表。
VMware Cloud Foundation 使用 VMware Cloud Builder 工具完成自动化以及标准化的部署,除了要准备必须的用于部署管理域并运行管理相关组件的 ESXi 主机以外, ...
- 【Windows】Win10 20H2版本 管理员身份问题
问题描述: 从之前的1909版本升级过来的,在一开始就是管理员身份,升级之后还是管理员身份没错 但是打开一些软件又会开始提示是否安全,还有C盘访问权限警告. 解决办法: 参考方案地址 http://w ...
- 【Docker】01 概述
什么是Docker? 一个开源的应用容器引擎 由Go语言开发而成,遵循Apache2.0开源协议 允许开发者打包自己的应用或者依赖包组件到一个轻量级可移植的容器中 Docker容器采用沙箱机制,相互之 ...
- douyin 今日头条 巨量登录滑块和douyin详情滑块分析
声明(lianxi a15018601872) 本文章中所有内容仅供学习交流使用,不用于其他任何目的,抓包内容.敏感网址.数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均 ...
- 外形最漂亮的人形机器人——通用机器人Apollo,设计为可以在任何任务和环境中与人类进行协作
视频地址: https://www.bilibili.com/video/BV11F4m1M7ph/
- 如何在anaconda环境中安装cuda.h和cuda_runtime.h
在前面的文章(几年前的文章)中我们介绍了在anaconda中安装cuda.cudnn后,有介绍了如何在anaconda中安装nvcc.nccl等NVIDIA的各种编译器和库,本文介绍如何在anacon ...
