超酷! Atlas给黑白视频“上色”
摘要:随着人工智能技术发展,AI已经能够为黑白的老视频 “上色”,重现昔日的情景,让黑白图像变得栩栩如生。
怎么样,是不是看起来题目跟昨天的博客名称差不多?昨天是图片,今天是视频。从道理上说,将视频中的图像一一抓取,上色,合起来就是视频了。。。(我猜原理就是这样的)
所以,让我们把18.04的quick-start的demo折腾完吧。这次是根据 https://gitee.com/lovingascend/quick_start/blob/master/Atlas200DK_separate_MD/video_sample.md ,将视频给上色了。
闲话少说,我们按照说明来,使用”开发环境交叉编译第三方库,再将第三方库导入运行环境,提供运行调用“的方法。
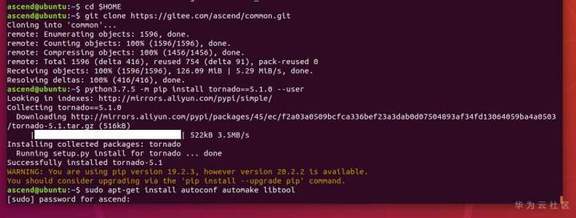
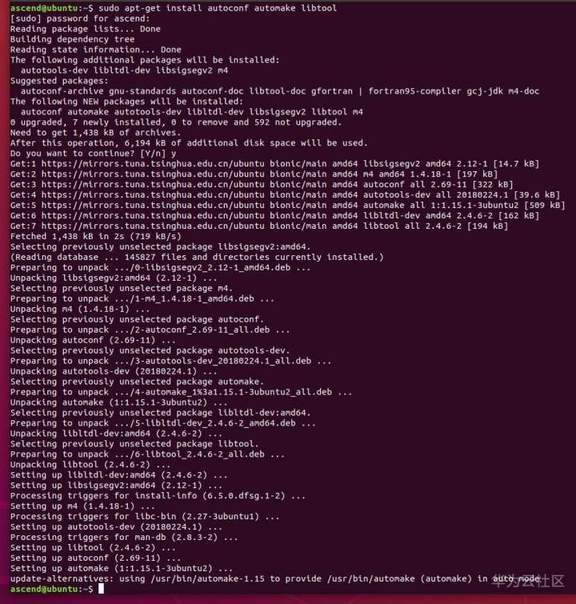
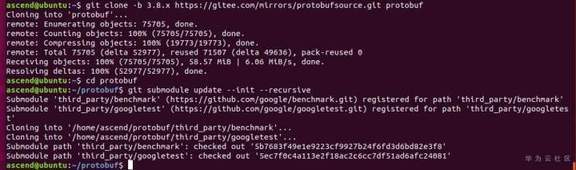
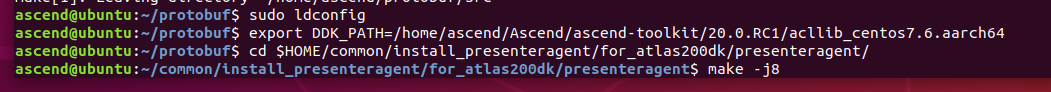
先在虚拟机环境装presentagent:




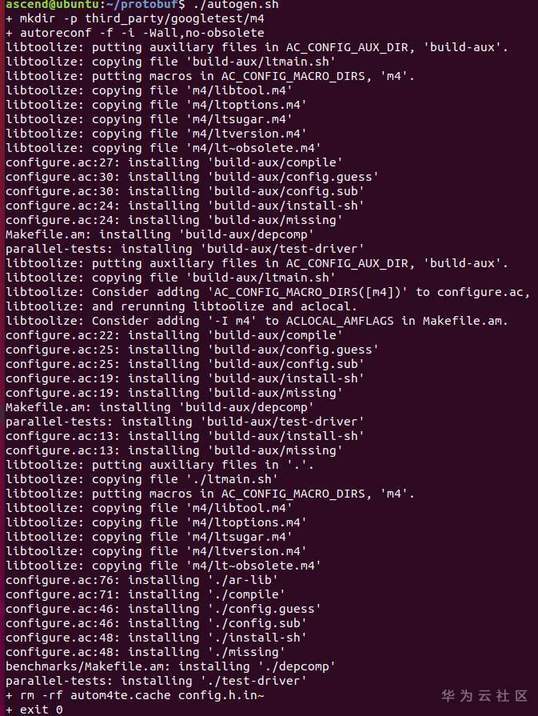
然后依次照做:
bash configure
make -j8(编译的时间会有点长。。。)

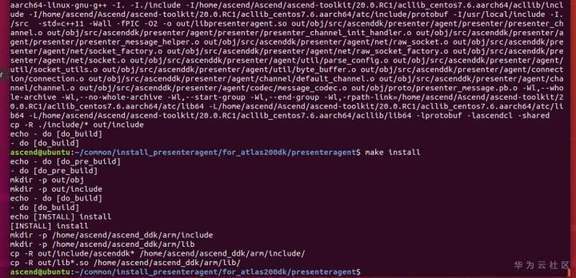
sudo make install

下面编译arm版本的so,为迁移到开发板做准备:
make distclean
./configure --build=x86_64-linux-gnu --host=aarch64-linux-gnu --with-protoc=protoc
make -j8(耐心地等编译结束。。。)

sudo make install



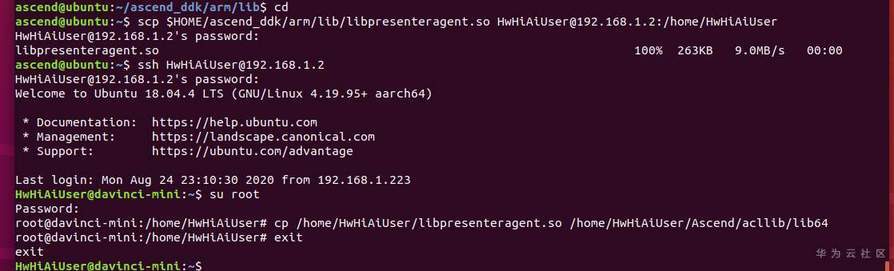
下面到运行环境同步刚才编译好的第三方库:
注意这里手册有个bug:(scp需要加上一层arm目录),否则会找不到文件:scp $HOME/ascend_ddk/arm/lib/libpresenteragent.so HwHiAiUser@192.168.1.2:/home/HwHiAiUser
然后登录开发板,再拷贝so文件:

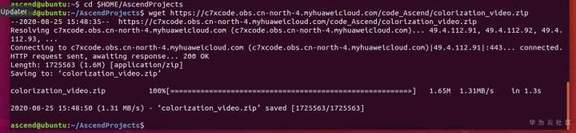
我们再做最后的一步,获取视频项目:
回到虚拟机的开发环境:

unzip colorization_video.zip 解压
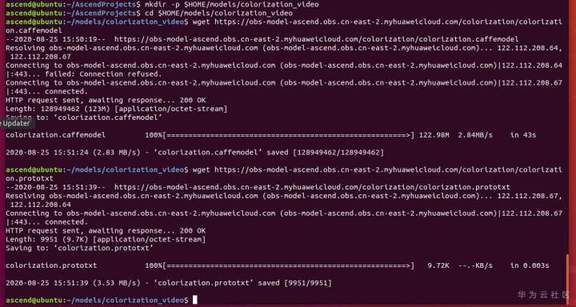
建好目录,下载模型和权重文件:(好像跟上次是一样的)

回到MindStudio.关闭原来的工程并打开新下载的工程:

下面的步骤跟上次图片上色的那个基本是一致的:转换模型,加载模型到项目中,编译,运行。。。
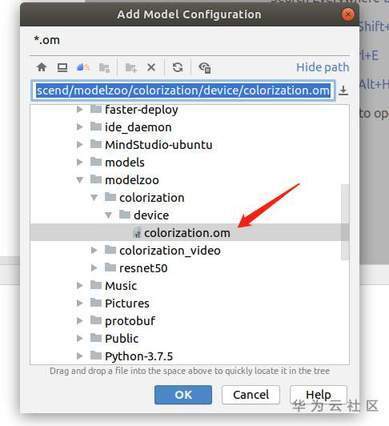
个人感觉模型转换可以省略,因为图片上色的时候已经做过了。这次仅仅选择了加载。

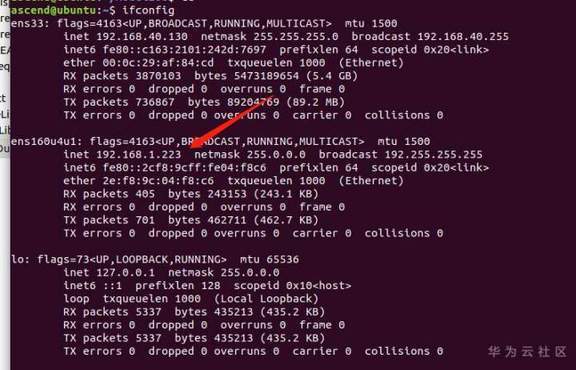
检查下虚拟网卡的地址 192.168.1.223

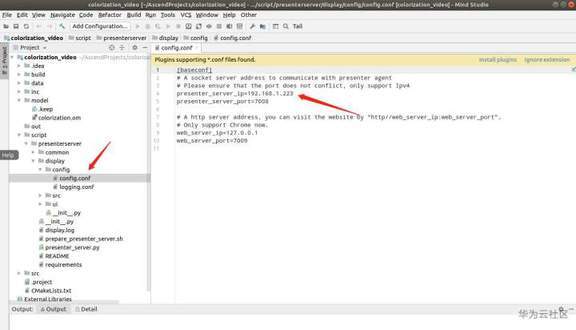
以及 script/presentserver/display/config/config.conf中的presenter_server_ip 是否对应:

没问题。
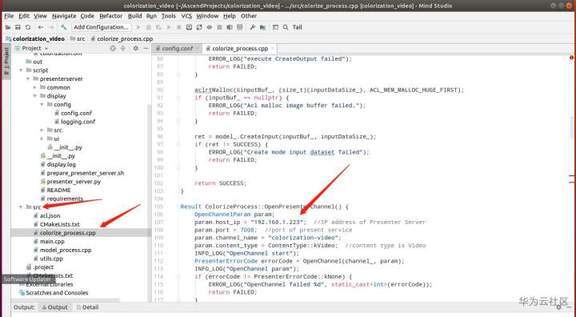
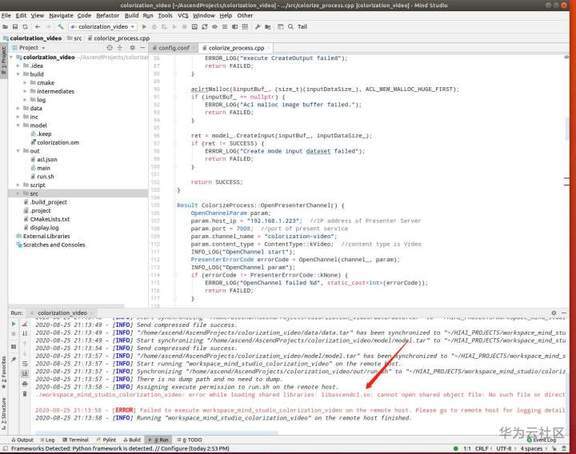
再检查 src/colorize_process.cpp 106行地址是否跟前面对应:

也没问题。
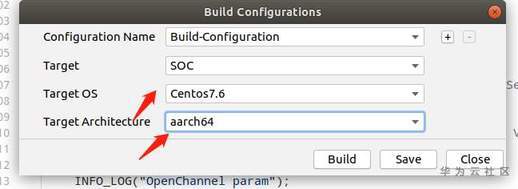
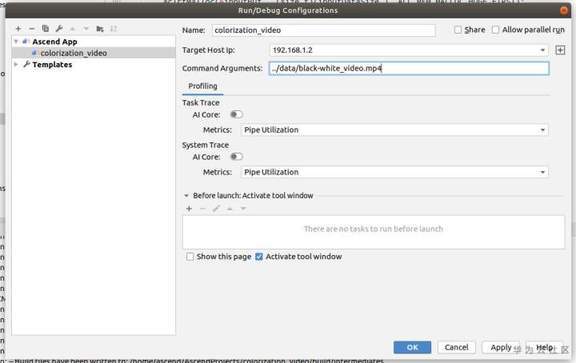
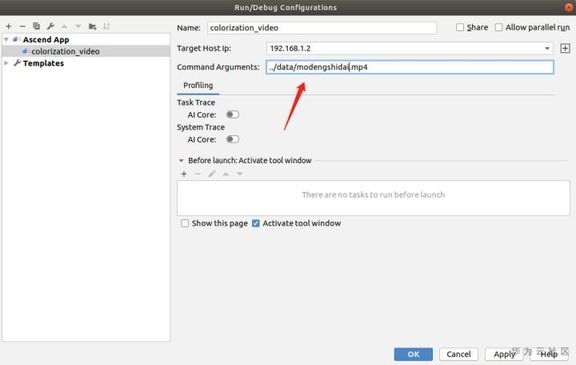
修改编译参数(每次手册都说要该centos7.6,其实这倒是缺省的。倒是Target Architecture每次都要改成aarch64.手册每次都不说。只好笔者帮你说了。。。

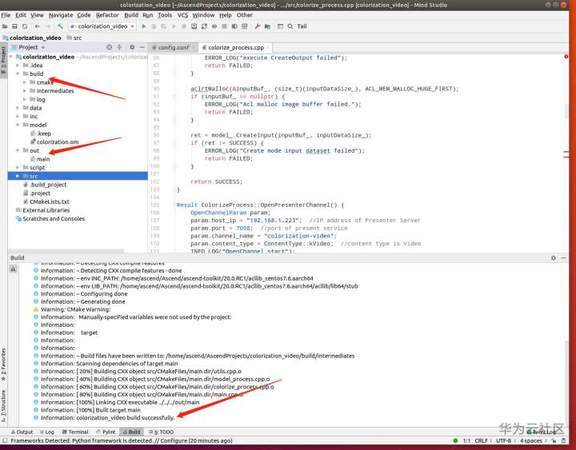
点击Build。。。会生成build和out文件夹:

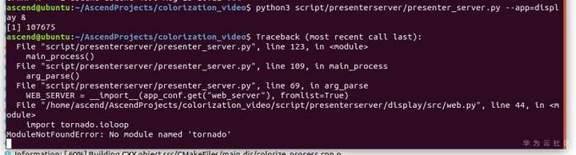
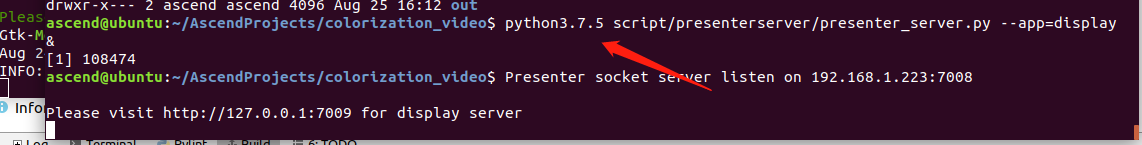
启动colorization-video应用的Presenter Server主程序:

居然报错了!!
看来这里还不能完全按照手册来,因为前面虽然都是按照手册装的,但是系统内分布了多个python版本,有apt-get安装的python3,也有用源码编译的python3.7.5.那么既然前面用的都是3.7.5.,那么这里的命令就应该改为:
python3.7.5 script/presenterserver/presenter_server.py --app=display & (手工加粗加红)

可以切换到 MindStudio Run一下了:先配置:

apply, ok后,再运行:

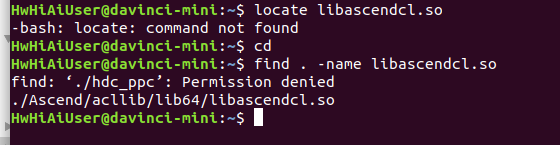
好像缺个动态库 libascendcl.so
经 @Jokey 大大的指点,
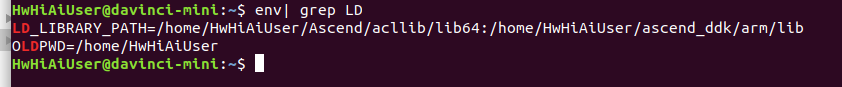
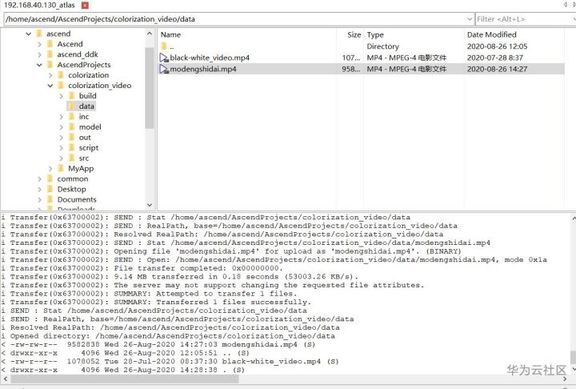
去开发板后台检查文件:

有这个文件,而且LD_LIBRARY_PATH也指向了这个so所在的目录:

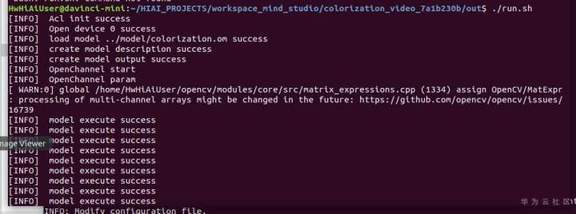
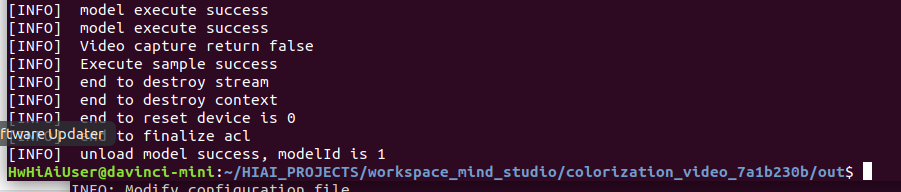
另外,到开发板的工程out目录下,手工执行,好像是可以执行完毕的:


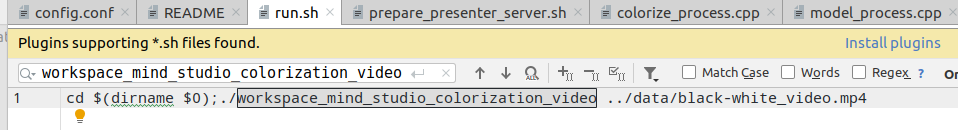
本来想修改下run.sh,在前面增加LD_LIBRARY_PATH变量。

结果发现,每次修改,都会被run程序将后台还原成一行的run.sh
这个就需要专家来回答了。暂时不管。。。(以后管。。。)
那我们看看在运行的时候,presenter_server怎么样?
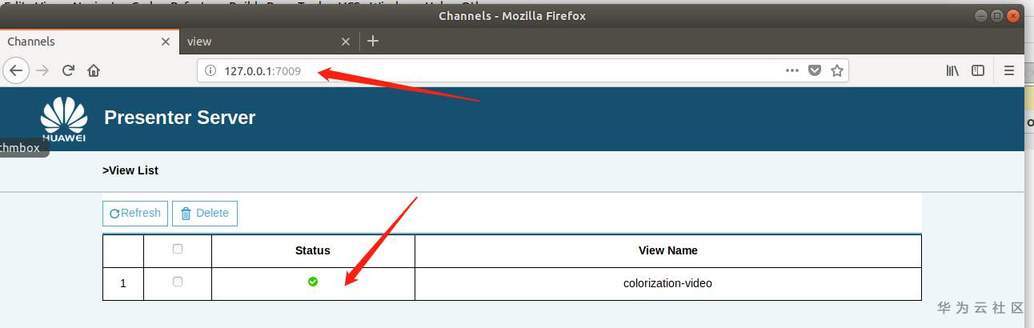
在虚拟机打开浏览器:http://127.0.0.1:7009

可以看到有一路视频,点击view的名称,会弹出view的窗口,在run.sh执行的过程中,这里会有变化,截几个屏:


从视频效果来看,应该还是较为流畅的。fps=14.
我把原始视频和上色后的视频都传上来了。有兴趣的童鞋可以看下效果。剩下那个运行的问题,就等着专家来解决了。。。
另外,笔者去腾讯视频拍了一段 卓别林《摩登时代》的1分钟视频(参见附件),将其传入开发板的data目录:

然后run的参数再改成这个mp4的名称:

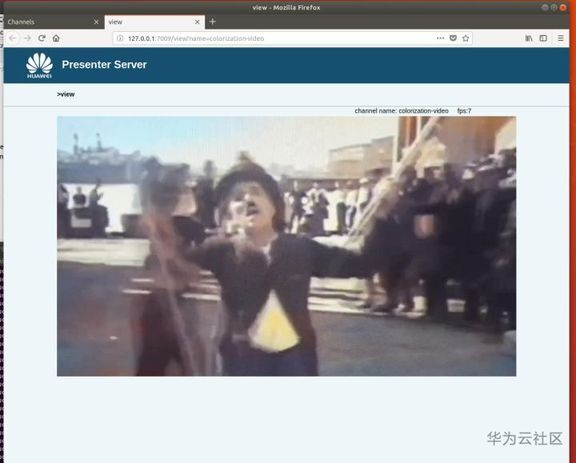
最后看到的效果如下:


转换好的视频(只录了一点点,因为太慢了影响我的感受,就没录完。。。)也上传到附件。
从转换的结果可以看出,fps=8.感觉有点慢。可能是200DK的推理能力还没这么快,也许300i可以快一点。。。
附上历史折腾清单:
华为Atlas 200DK初体验——写在昇腾新品发布的第二天 https://bbs.huaweicloud.com/blogs/193847
Atlas 200DK系统折腾纪实:(1)论图片及18.04.1的诞生 https://bbs.huaweicloud.com/blogs/194291
Atlas 200DK系统折腾纪实:(2)视频的诞生 https://bbs.huaweicloud.com/blogs/194641
Atlas 200DK系统折腾纪实:(3)强大的yolo3物体检测——你想看的内容已被系统提取 https://bbs.huaweicloud.com/blogs/194816
Atlas 200DK系统折腾纪实:(4)18.04.1的软件安装及双系统切换验证 https://bbs.huaweicloud.com/blogs/195227
Atlas 200DK系统折腾纪实:(5)Atlas让黑白照片原彩重现 https://bbs.huaweicloud.com/blogs/195391
(全文完,谢谢阅读,本文中的问题看看下次能不能解决。。)
超酷! Atlas给黑白视频“上色”的更多相关文章
- android实现超酷的腾讯视频首页和垂直水平网格瀑布流一揽子效果
代码地址如下:http://www.demodashi.com/demo/13381.html 先来一波demo截图 实现ListView.GridView.瀑布流 1.导入RecyclerView的 ...
- C#完成超酷的图像效果 (附demo)
如果您觉得C#制作的艺术字比较好玩, 但是还觉得没看够,不过瘾,那么我今天就让您一饱眼福, 看看C#如何制作的效果超酷的图像. (注: 我之前曾写过类似的文章, 但没有原理说明, 代码注释不够详细, ...
- 分享9款最新超酷HTML5/CSS3应用插件
新的一周开始了,小编继续要为大家分享实用超酷的HTML5应用,今天分享的这9款最新HTML5/CSS3应用你一定会很喜欢,一起来看看. 1.HTML5 Canvas模拟衣服撕扯动画 超级逼真 今天又要 ...
- 超酷的实时颜色数据跟踪javascript类库 - Tracking.js
来源:GBin1.com 今天介绍这款超棒的Javascript类库是 - Tracking.js,它能够独立不依赖第三方类库帮助开发人员动态跟踪摄像头输出相关数据. 这些数据包括了颜色或者是人, 这 ...
- jQuery超酷下拉插件6种效果演示
原始的下拉框很丑啦, 给大家一款jQuery超酷下拉插件6种效果 效果预览 下载地址 实例代码 <div class="container"> <section ...
- 超酷HTML5 Canvas图表应用Chart.js自定义提示折线图
超酷HTML5 Canvas图表应用Chart.js自定义提示折线图 效果预览 实例代码 <div class="htmleaf-container"> <div ...
- 10个你必须掌握的超酷VI命令技巧
摘要:大部分Linux开发者对vi命令相当熟悉,可是遗憾的是,大部分开发者都只能掌握一些最常用的Linux vi命令,下面介绍的10个vi命令虽然很多不为人知,但是在实际应用中又能让你大大提高效率. ...
- 使用Javascript来创建一个响应式的超酷360度全景图片查看幻灯效果
360度的全景图片效果常常可以用到给客户做产品展示,今天这里我们推荐一个非常不错的来自Robert Pataki的360全景幻灯实现教程,这里教程中将使用javascript来打造一个超酷的全景幻灯实 ...
- 基于Bootstrap的超酷jQuery开关按钮插件
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAJgAAAA2CAIAAAC0tsfoAAAB/0lEQVR4nO3bQWrCQBTGcc/mbVz0DD
- 8款超酷的HTML5 3D图片动画源码
1.HTML5移动端图片左右切换动画 今天要给大家分享一款很不错的图片左右切换焦点图动画,并且支持移动端触摸滑动.功能上,这款HTML5图片播放器支持鼠标滑动.手机端触摸滑动以及自动播放.外观上,这款 ...
随机推荐
- Util应用框架Web Api开发快速入门
本文是使用Util应用框架开发 Web Api 项目快速入门教程. 前面已经详细介绍了环境搭建,如果你还未准备好,请参考前文. 开发流程概述 创建代码生成专用数据库. Util应用框架需要专门用来生成 ...
- FreeSWITCH的moh使用笔记
操作系统 :CentOS 7.6_x64 FreeSWITCH版本 :1.10.9 之前写过FreeSWITCH安装的文章,今天整理下moh使用过程中遇到的问题及解决方案,并提供moh音频下载途径.F ...
- python 自动创建Hype-V虚拟机脚本
安装模块 pip install pywinrm 脚本如下 #!/usr/bin/env python3 # coding=utf-8 # author:LJX # describe:一键创建hype ...
- java学习内容-1
java学习内容-1 (一)jdk的使用 (二)定义标识符的规则 (三)java常用类 1.String类 2.Math类 3.Integer和Double类 4.输出 5.Scanner类 例子 ( ...
- go语言写http踩得坑
1.在运行http时,报错:panic: listen tcp: address xxxx: missing port in address, 初始 代码如下 func HelloWordHander ...
- JUC并发编程学习笔记(十二)Stream流式计算
Stream流式计算 什么是Stream流式计算 大数据:存储+计算 集合.MySql这些的本质都是存储东西的: 计算都应该交给流来操作! 一个案例说明:函数式接口.lambda表达式.链式编程.St ...
- 互联网那些技术 | 扒一扒互联网Markdown的那些事儿
最近感觉到 Markdown 似乎已成为各大社区的编辑器标配所支持的格式,侧面看来其设计之初的目标 " to be used as a format for writing for the ...
- 关于MM32F001无法debug的问题
以下问题仅来自于个人的调试发现和猜测, 并不代表芯片有任何问题. 实际上我也仅仅是试用了一下. 主要发现芯片总是被锁住(FLASH被写保护?),具体如下: (1) 内存溢出时芯片被写保护, 导致再次d ...
- Pandas 分组聚合操作详解
Pandas 是 Python 中用于数据分析的重要工具,它提供了丰富的数据操作方法.在数据分析过程中,经常需要对数据进行分组聚合操作.本文将介绍 Pandas 中的数据分组方法以及不同的聚合操作,并 ...
- Oracle ADG容灾端部署Rman备份的一些实践经验
随着数据库中数据量的不断增加.业务的复杂性提高.各种政策颁布的系统容灾等级要求,数据库备份的工作及备份文件的有效性及备份文件的管理变得愈发重要.在Oracle数据库中提供了强大的备份和恢复工具,其中R ...
