解决input中输入中文过程中会触发input事件的问题
问题描述:
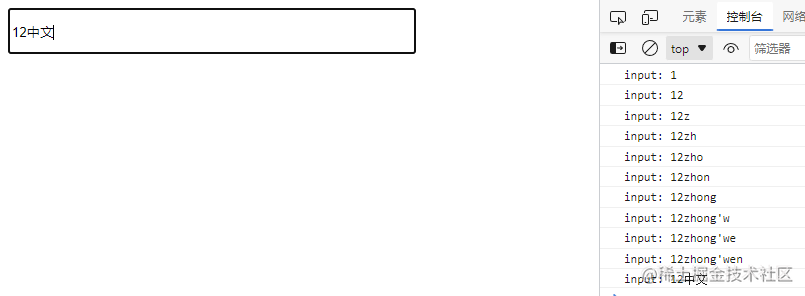
监听文本输入框的input事件,在拼写汉字时会触发input事件,如下图:

需求:
选词完成后触发input事件,只触发一次。
解决办法:
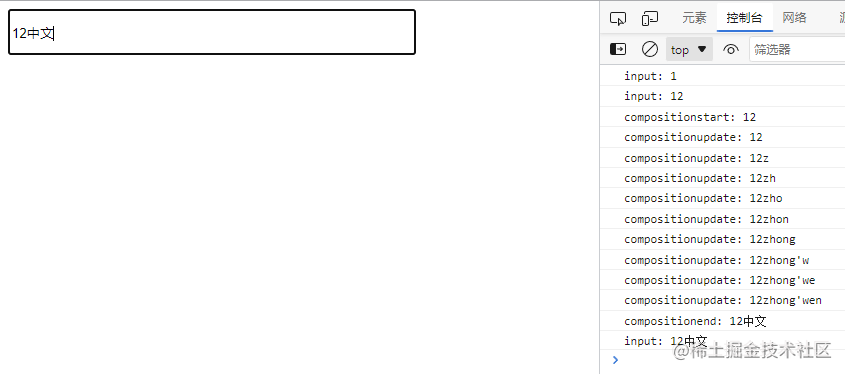
通过查阅资料得知在输入中文(包括语音识别时)会先后触发compositionstart、compositionupdate、compositionend事件。
触发compositionstart时,文本框会填入 “虚拟文本”(待确认文本),同时触发input事件;在触发compositionend时,就是填入实际内容后(已确认文本)。
mdn中composition相关事件的描述
compositionstart:文本合成系统如 input method editor(即输入法编辑器)开始新的输入合成时会触发 compositionstart 事件。
compositionend: 当文本段落的组成完成或取消时,compositionend 事件将被触发 (具有特殊字符的触发,需要一系列键和其他输入,如语音识别或移动中的字词建议)。
个人理解:
- compositionstart 在输入一段需要确认的文本如拼音->汉字/语音时会触发
- compositionend 在拼音选词完成/语音输入完毕时会触发
思路如下:
- 声明一个标记flag=false
- 在compositionstart两个事件中将flag设置为true
- 在compositionend两个事件中将flag设置为false(由于该事件晚于input事件,所有需要在该事件中执行一遍input事件所作的工作)
- 在input事件中通过flag的值来判断当前输入的状态
完整代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Input</title>
</head>
<body>
<input id="text" type="text" style="width: 400px;height: 40px;">
</body>
<script>
let flag = false
const textEle = document.querySelector("#text");
const search = (val)=>{
console.log(val)
}
textEle.addEventListener('input', ev=>{
if(!flag){
search(ev.target.value)
}
})
textEle.addEventListener('compositionstart', (ev)=>{
flag = true;
console.log('start:', ev.target.value)
})
textEle.addEventListener('compositionupdate', (ev)=>{
console.log('update:', ev.target.value)
})
textEle.addEventListener('compositionend', (ev)=>{
flag = false;
console.log('end:', ev.target.value)
})
</script>
</html>
输出截图

解决input中输入中文过程中会触发input事件的问题的更多相关文章
- 如何在MySQL中输入中文
解决MySQL中的Incorrect string value MySQL中输入中文:在MySQL建标的时候,直接往表中的varchar(255)中输入中文的话是会报错的,大概是因为数据库的默认编码是 ...
- eclipse中输入中文为繁体
http://blog.163.com/guomaolin_gavin/blog/static/199618307201218104452930/ eclipse中输入中文为繁体! 2012-02-0 ...
- Android studio 模拟器中输入中文
Android studio 模拟器中输入中文 学习了:https://blog.csdn.net/feidie436/article/details/78318752?locationNum=10& ...
- Hive通过查询语句向表中插入数据过程中发现的坑
前言 近期在学习使用Hive(版本号0.13.1)的过程中,发现了一些坑,它们也许是Hive提倡的比关系数据库更加自由的体现(同一时候引来一些问题).也许是一些bug.总而言之,这些都须要使用Hive ...
- C#中如何截取Windows消息来触发自定义事件
原文 C#中如何截取Windows消息来触发自定义事件 在c#windows开发中,我们常常会遇到拦截windows消息,来触发某个特定任务的问题. 由于目前使用c#的开发人员非常多,而且大多数c#程 ...
- input输入框file类型第二次不触发onchange事件的解决办法,简单有效
在网上看了很多办法,现在将网上大部分说法总结如下: 网上说法: 原因:选择一次后onchange事件没有绑定到input标签上: 解决办法:拷贝一份input标签的副本,每次选择后对原input ...
- 【原创】jmeter3.0在beanshell中输入中文乱码以及字体大小的更改
我使用的是最新的jmeter3.0版本,新建一个beanshell sampler,在里面输入中文,发现显示的是乱码,而且字体非常小,看着吃力,调研了一下,可以在bin/jmeter.properti ...
- 在IOS 模拟器中 输入中文
模拟器默认的配置种没有“小地球”,只能输入英文.加入中文方法如下: 找到模拟器的Settings--->General-->Keyboard-->International KeyB ...
- 解决oninput在输入中文时,会获取拼音的问题
(1)起因:在今天做项目测试的时候发现的问题,在用微软自带的输入法的时候,输入中文,文本框会获得拼音 如图所示: (2)解决办法:经过一段时间的百度查找,最后通过这篇文章找到了解决的方法,这里给出网址 ...
- PhpStorm 2016.3 For Mac 重大里程碑更新 -- 终于解决了不能输入中文标点符号的重大bug
PhpStorm 2016.3 For Mac 重大里程碑更新 1.[终于解决了]不能输入中文标点符号的重大bug,如 逗号“,”.“.”: 2.可以在一个窗体中,同时打开多个项目: 3.其他... ...
随机推荐
- opengauss-jdbc问题整理
opengauss-jdbc问题整理(更新中) 问题 1 jdbc 批量执行 insert 语句时返回结果不符合 Spring jpa 预期 问题描述: jdbc 执行查询时,可以使用prepares ...
- ArkUI,更高效的框架设计
原文:https://mp.weixin.qq.com/s/uSIzuBby7Z92drNDmejKXw,点击链接查看更多技术内容. 上期文章我们讲到了ArkUI的三大特性,同时提到了Ark ...
- Spring Cloud 核心组件之Spring Cloud Zuul:API网关服务
Spring Cloud Zuul:API网关服务 SpringCloud学习教程 SpringCloud API网关 Spring Cloud Zuul 是Spring Cloud Netflix ...
- k8s 深入篇———— 编排[八]
前言 简单整理一下编排. 正文 一个deployment 例子: apiVersion: apps/v1 kind: Deployment metadata: name: nginx-deployme ...
- UML 哲学之道——领域模型[四]
前言 简单整理一下领域模型. 正文 领域模型是对领域内的概念类或现实中的对象的可视化表示 领域模型也称概念模型.领域对象模型和分析对象模型 领域模型是可以在业务建模科目中创建的制品之一 领域模型是up ...
- c# 优化代码的一些规则——用委托表示回调[五]
前言 委托为什么可以作为回调? 因为委托可以作为方法的参数. 正文 通过委托,是一种定义类型安全回调. 记得第一个接触委托的时候,是老师讲的,后来真正用的是完成学期项目,一个winform,委托作为事 ...
- aop 阶段性概况
前言 对aop进行一个阶段性的总结. 正文 首先什么是aop呢? 那么首先看aop的解决什么样的问题. public class Program { public static void Main(s ...
- vue使用 elementUI中el-upload的遇到的问题总结
使用场景,使用el-upload上传文件,选择文件后不立即上传到服务器上,点击提交按钮时与其他form表单数据一起提交,类似的需求,相信有很多小伙伴遇到,可能也会遇到跟我一起的问题,在这里记录一下 & ...
- 使用 Docker Compose 安装 APISIX
1.基本概念 APISIX 是 Apache 下的一款云原生的 API 网关,支持全生命周期的 API 管理,在应用中可以作为所有 API 调用的统一入口. APISIX 有一些基础概念如下: Ups ...
- 力扣219(java&python)-存在重复元素 II(简单)
题目: 给你一个整数数组 nums 和一个整数 k ,判断数组中是否存在两个 不同的索引 i 和 j ,满足 nums[i] == nums[j] 且 abs(i - j) <= k .如果存在 ...
