『手撕Vue-CLI』处理不同指令

前言
在上一篇『手撕Vue-CLI』添加自定义指令中,已经实现了自定义指令的添加,但是指令还是比较简单的,只是简单的打印一句话,那么在实际运用场景中,可能会有更多的需求,比如可能需要在指令中传递参数,或者需要在指令中进行一些复杂的操作,那么这个时候我们就需要对指令进行处理了。
创建指令处理文件
在上一篇『手撕Vue-CLI』添加自定义指令中,添加了一个 create 指令与 add 指令, 先来处理一下 create 指令,为了更好的处理指令,我单独为每一个指令创建了一个文件,这样更加清晰。
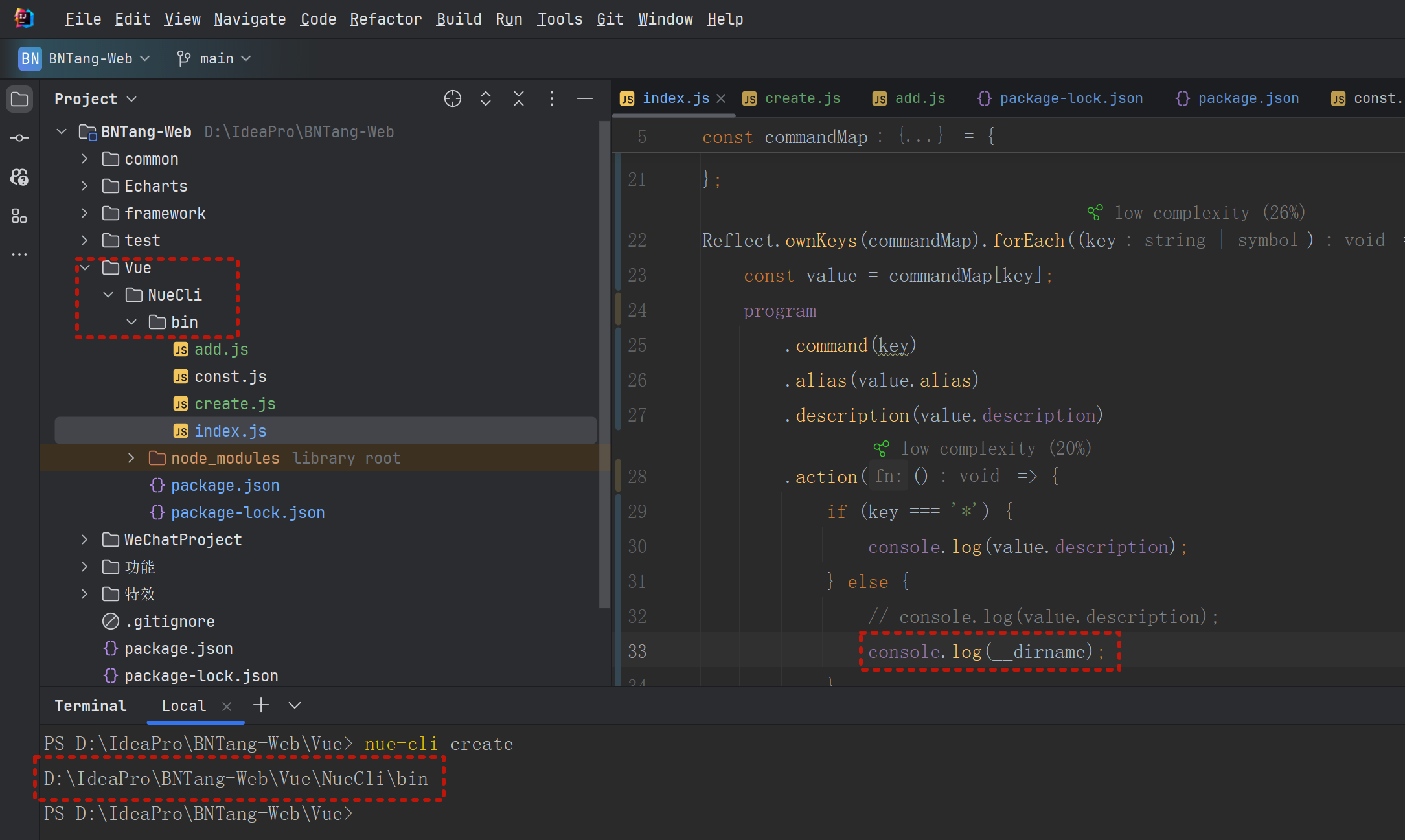
在 bin 目录下创建一个 create.js 文件,用于处理 create 指令,create.js 文件内容如下:
module.exports = () => {
console.log('create');
}
在 bin 目录下创建一个 add.js 文件,用于处理 add 指令,add.js 文件内容如下:
module.exports = () => {
console.log('add');
}
修改指令处理文件
接下来需要修改 bin/index.js 文件,之前是在 action 回调中根据 key 来判断指令,然后处理指令,之前只是简简单单的打印出来指令所对应的 description,现在需要根据指令来引入对应的处理文件,然后执行对应的处理函数。
这里会遇到几个问题,首先是如何引入对应的处理文件,其次是如何执行对应的处理函数。
首先来解决如何引入对应的处理文件,这里可以使用 require 函数来引入对应的处理文件,然后使用 module.exports 来导出处理函数这一步已经在处理函数文件中已经编写好了,这样就可以在 index.js 中引入对应的处理文件,然后执行对应的处理函数。
上面我提到了使用 require 来引入对应的处理文件这里有存在一个问题路径问题,这里可以用 __dirname 获取当前文件所在的目录:

然后配合 path 模块来拼接路径,这样就可以解决路径问题了,在 path 中有一个 resolve 这个函数可以接受多个参数,每个参数都会被视为路径的一部分,并且会从右到左依次进行解析。最终返回的是这些路径片段拼接后的绝对路径。
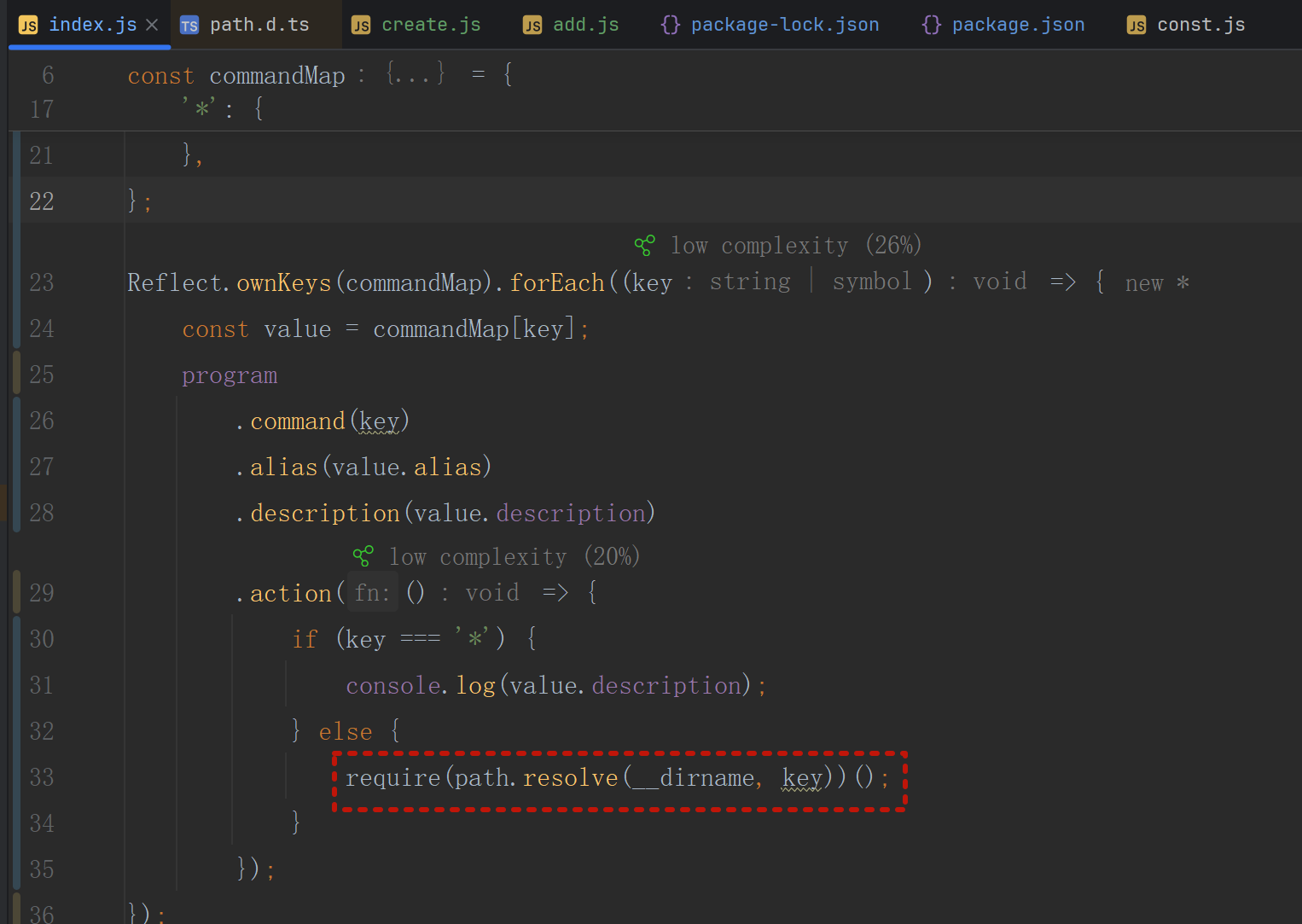
随后我们的代码就可以改写成如下:
require(path.resolve(__dirname, key))();
首先利用 _dirname 获取当前文件所在的目录,然后使用 path.resolve 将 __dirname 与 key 拼接成一个绝对路径,key 就是指令名称,然后使用 require 引入对应的处理文件,最后执行对应的处理函数。
我们的处理文件是通过 module.exports 导出的,所以可以直接调用引入的文件,然后执行对应的处理函数。

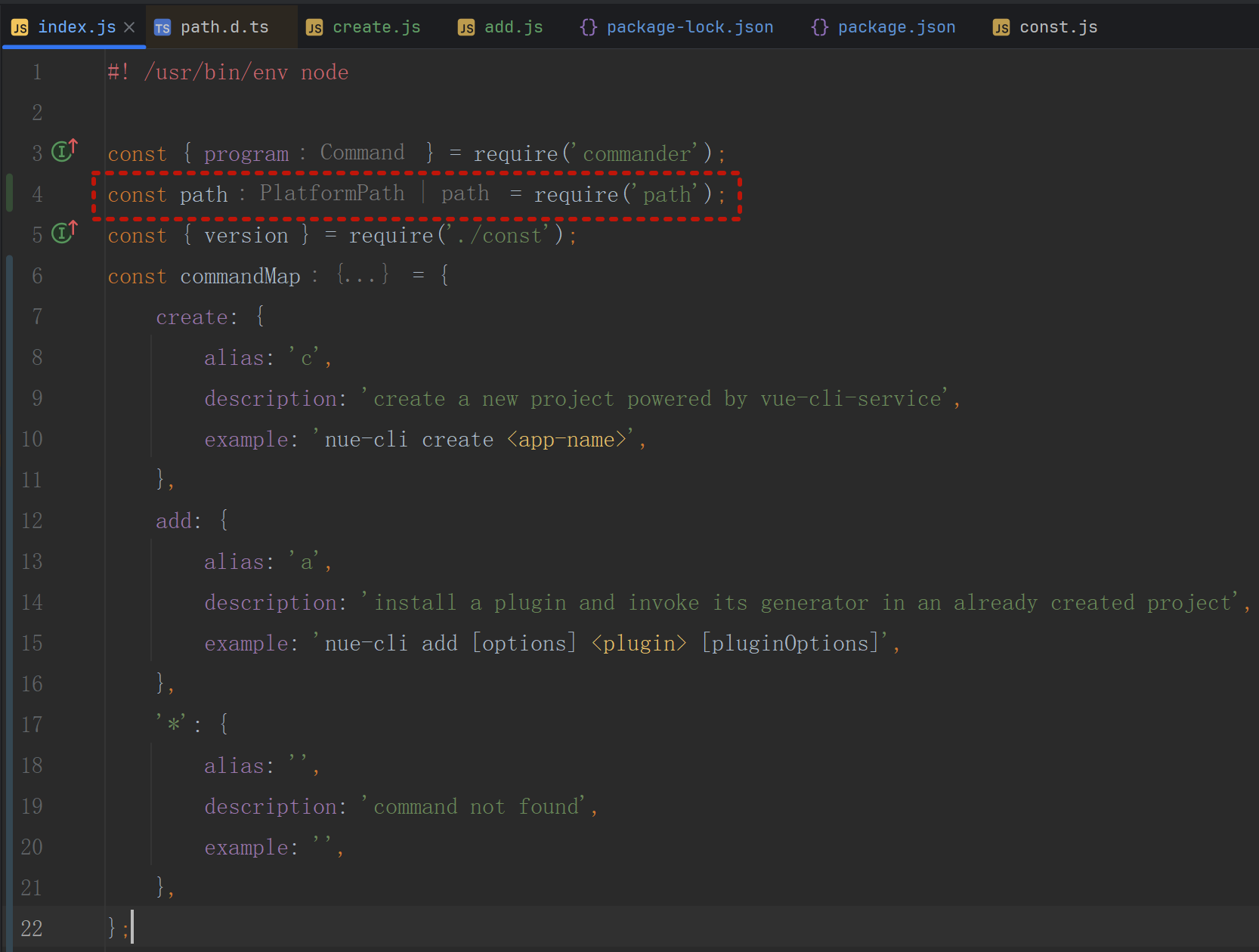
其它的代码没动,还有就是我这里使用到了 path 模块,所以需要在 index.js 文件中引入 path 模块:
const path = require('path');

__dirname 在我之前的 Node.js 系列文章中有提到过,这里就不再赘述了,如果不了解的可以去看一下之前的文章。
看到这,我们是不是已经有能力去处理不同的指令了,但是还有问题需要解决,那就是如何传递参数。
传递参数
在实际这些指令的时候,指令后面可能会跟一些参数,比如 create 指令后面可能会跟一个项目名称,add 指令后面可能会跟一个组件名称,那么这个时候我们就需要传递参数了。
在 Node.js 中,可以通过 process.argv 来获取命令行参数,process.argv 是一个包含命令行参数的数组,第一个元素是 Node.js 的可执行文件路径,第二个元素是当前执行的 JavaScript 文件路径,从第三个元素开始,依次是命令行传入的参数。
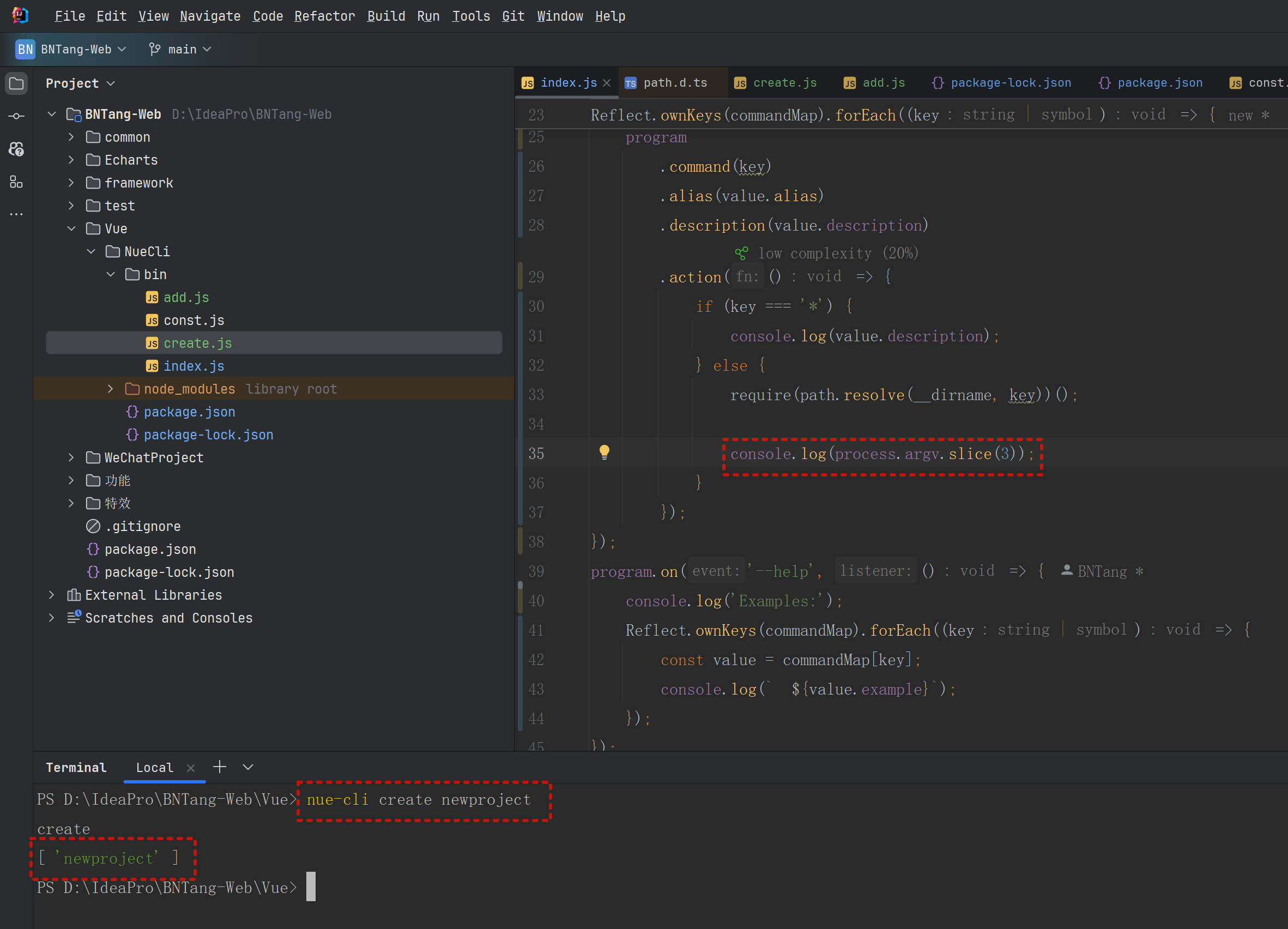
所以从这就可以得出,可以通过 process.argv 来获取到指令后面的参数,然后传递给对应的处理函数,在上面说了从第三个元素开始,依次是命令行传入的参数,所以我们可以通过 process.argv.slice(3) 来获取到指令后面的参数。
先来打印一下看看:

很 ok,结果正是我想要的,那么接下来就可以将这些参数传递给对应的处理函数了。
改写一下 index.js 文件:
require(path.resolve(__dirname, key))(...process.argv.slice(3));
就改一行代码,将 require(path.resolve(__dirname, key))() 改成 require(path.resolve(__dirname, key))(...process.argv.slice(3));,利用 ... 来展开数组,将数组中的元素传递给函数。
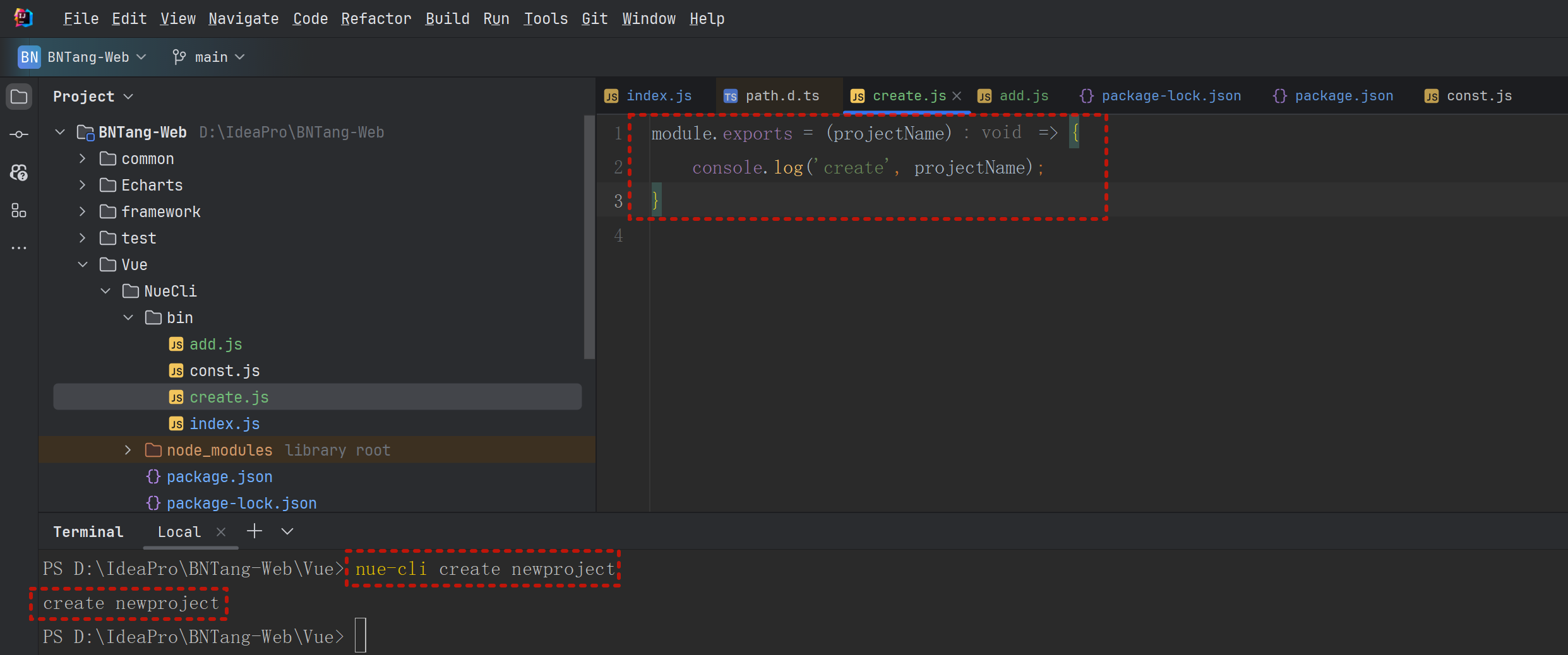
接下来要改的就是在处理函数中接收参数了,比如在 create.js 中接收参数,create 只需要一个参数就是项目名称,所以只需要一个参数,那么可以这样改写:
module.exports = (projectName) => {
console.log('create', projectName);
}
在 add.js 中接收参数,add 需要两个参数:
module.exports = (a, b) => {
console.log('add', a, b);
}
这样就可以在处理函数中接收参数了,然后在处理函数中就可以根据参数来进行一些操作了。
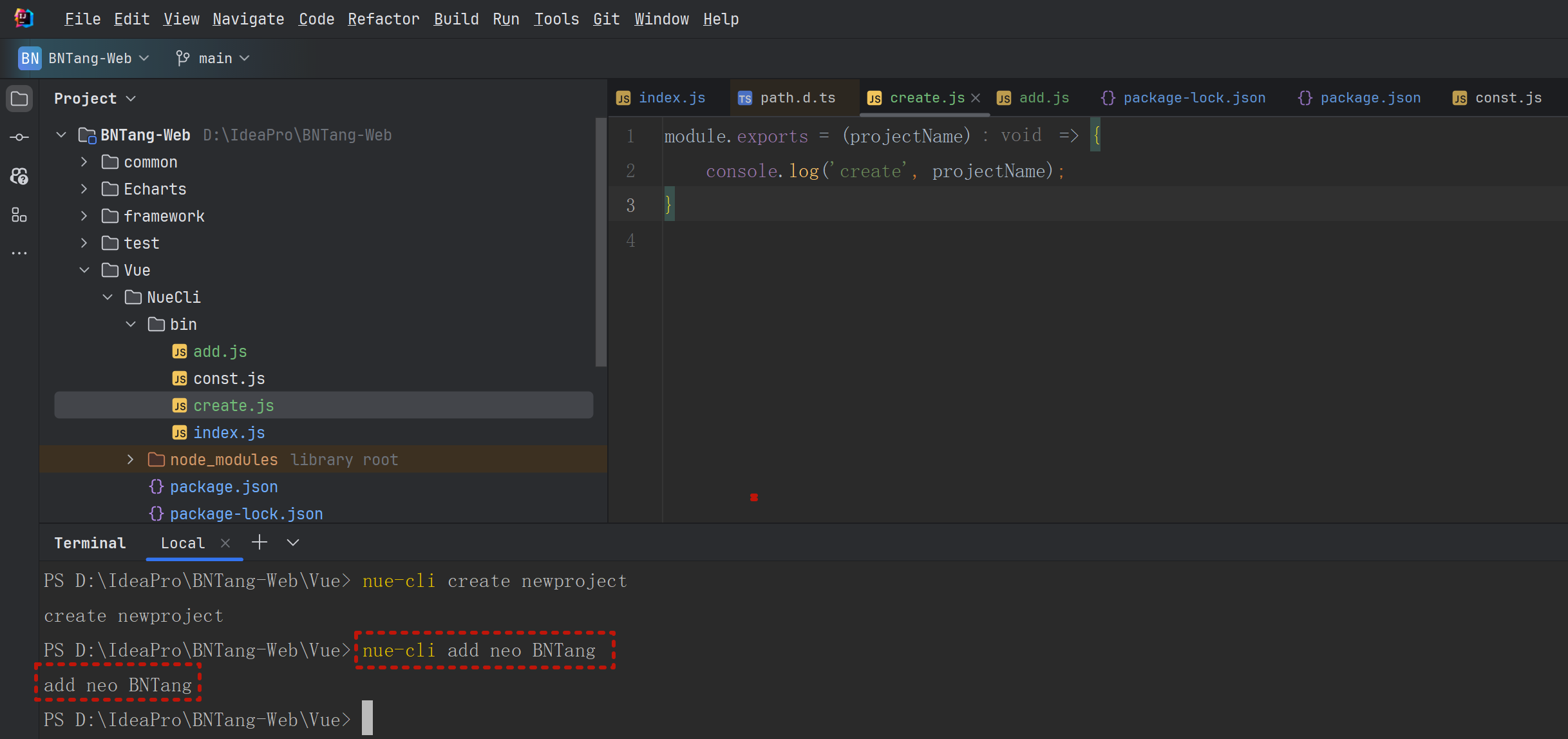
最后来测试一下:


『手撕Vue-CLI』处理不同指令的更多相关文章
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- Vue CLI 是如何实现的 -- 终端命令行工具篇
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供了终端命令行工具.零配置脚手架.插件体系.图形化管理界面等.本文暂且只分析项目初始化部分,也就是终端命令行工具的实现. 0. 用法 ...
- MuPlayer『百度音乐播放内核』
MuPlayer『百度音乐播放内核』 —— 跨平台.轻量级的音频播放解决方案. 多端(PC & WebApp)通用,统一的API调用方式 HTML5 Audio与Flash内核的平滑切换(支持 ...
- 【阿里云产品公测】以开发者角度看ACE服务『ACE应用构建指南』
作者:阿里云用户mr_wid ,z)NKt# @I6A9do 如果感觉该评测对您有所帮助, 欢迎投票给本文: UO<claV RsfTUb)< 投票标题: 28.[阿里云 ...
- 『HTML5梦幻之旅』-缤纷多姿的烟花效果
天花无数月中开,五采祥云绕绛台.堕地忽惊星彩散,飞空旋作雨声来.怒撞玉斗翻晴雪,勇踏金轮起疾雷.更漏已深人渐散,闹竿挑得彩灯回. ——明·瞿佑·<烟火戏> 记得每年过春节的那段时间,除了欣 ...
- Netty实现高性能IOT服务器(Groza)之手撕MQTT协议篇上
前言 诞生及优势 MQTT由Andy Stanford-Clark(IBM)和Arlen Nipper(Eurotech,现为Cirrus Link)于1999年开发,用于监测穿越沙漠的石油管道.目标 ...
- vue cli 3.x 项目部署到 github pages
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. ...
- @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件
目录 @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件 运行 使用 配置 svg-sprite-loader 调用当前环境下的颜色 props @vue/cl ...
- vue cli使用融云实现聊天
公司有个项目要实现一个聊天功能,需求如下图,略显随意 公司最终选择融云这个吊炸天的即时通信,文档详细的一匹,刚开始看文档感觉很详细实现起来也不麻烦,有很多开源的demo可以在线演示和下载 不过我们的项 ...
- Vue CLI 3.0脚手架如何在本地配置mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
随机推荐
- skywalking源码流程
我们已经知道skywalking的入口就是premain方法: public static void premain(String agentArgs, Instrumentation instrum ...
- OOM异常类型总结
OOM是什么?英文全称为 OutOfMemoryError(内存溢出错误).当程序发生OOM时,如何去定位导致异常的代码还是挺麻烦的. 要检查OOM发生的原因,首先需要了解各种OOM情况下会报的异常信 ...
- HarmonyOS多媒体框架介绍
原文:https://mp.weixin.qq.com/s/_2LHv7s7X4IJMCPU8hcCeg,点击链接查看更多技术内容. 随着科技进步,我们的生活发生了翻天覆地的变化.过去几年音视频技 ...
- Lattice下载器高速编程器HW-USBN-2B fpga仿真器ispdown烧录器
1.概述 HW-USBN-2B 编程烧录Lattice所有芯片,速度非常快.支持Lattice FPGA芯片在线稳定仿真.烧录.加密,支持Lattice CPLD烧录.支持外部配置FLASH.PROM ...
- Web前端 -- NPM包管理器
初始化: #建立一个空文件夹,在命令提示符进入该文件夹 执行命令初始化 npm init #按照提示输入相关信息,如果是用默认值则直接回车即可. #name: 项目名称 #version: 项目版本号 ...
- 阿里云2020上云采购季,你的ECS买好了吗?
阿里云2020上云采购季,超级品类日,天天有爆款. 今日爆款推荐:云服务器. 重磅推荐两款,限时抢购. 新品共享型s6: 企业级共享型n4: 想看更多云产品,来阿里云采购季: https://www. ...
- 急速上线 Serverless 钉钉机器人“防疫精灵”
新型冠状病毒疫情肆虐的春节,大家都过得人心惶惶,作为被关在家的程序狗,总觉得要做点什么.于是阿里云 IoT 事业部的几个同学就开始了防疫精灵的开发之路. 从点子到防疫宝,只花了一个下午时间:从防疫宝到 ...
- 当 TiDB 与 Flink 相结合:高效、易用的实时数仓
简介: 利用实时数仓,企业可以实现实时 OLAP 分析.实时数据看板.实时业务监控.实时数据接口服务等用途.但想到实时数仓,很多人的第一印象就是架构复杂,难以操作与维护.而得益于新版 Flink 对 ...
- 如何落地云原生DevOps?
简介: 什么是云原生DevOps?在阿里内部有怎样的实践?企业又该如何落地?阿里云云效专家团队提出了下一代精益产品开发方法体系--ALPD,提供了系统的云原生DevOps落地的方法支撑,帮助企业渐进式 ...
- 云上安全保护伞--SLS威胁情报集成实战
简介: 威胁情报是某种基于证据的知识,包括上下文.机制.标示.含义和能够执行的建议. 什么是威胁情报 根据Gartner对威胁情报的定义,威胁情报是某种基于证据的知识,包括上下文.机制.标示.含义和能 ...
