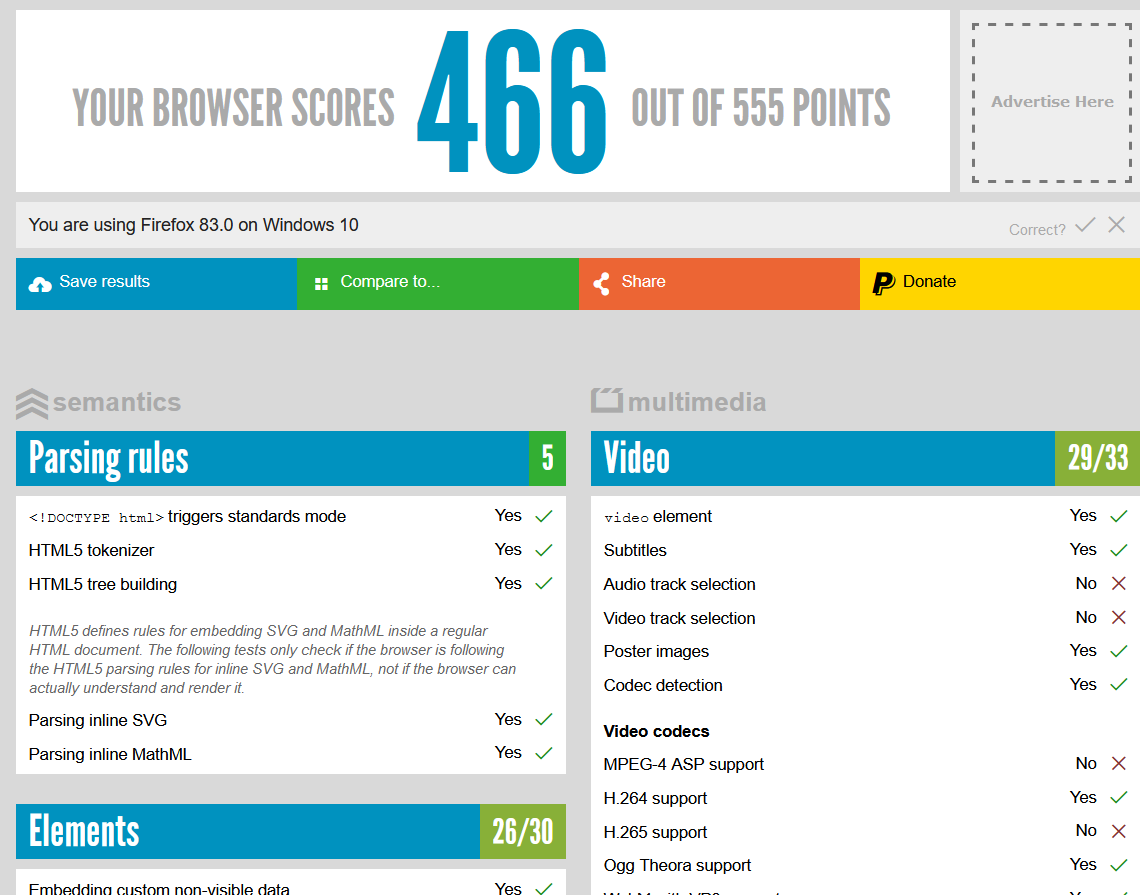
查看浏览器对html5的支持情况

function CheckAudio(){
var myAudio=document.createElement("audio");
if(myAudio.canPlayType){
if(""!=myAudio.canPlayType("audio/mpeg")){
document.write("你的浏览器支持mp3格式<br/>");
}
if(""!=myAudio.canPlayType('audio/ogg;codecs="vorbis"')){
document.write("你的浏览器支持ogg编码<br/>")
}
if(""!=myAudio.canPlayType('audio/mp4;codecs="mp4a.40.5"')){
document.write("你的浏览器支持aac编码。<br/>");
}
}
else{
document.write("你的浏览器不不支持检测的音频格式");
}
}
function checkVideo(){
var myVideo=document.createElement("video");
if(myVideo.canPlayType){
if(""!=myVideo.canPlayType('video/mp4;codecs="avc1.64001E"')){
document.write("你的浏览器支持h264格式<br/>");
}
if(""!=myVideo.canPlayType('video/ogg;codecs="vp8"')){
document.write("你的浏览器支持vp8格式<br/>");
}
if(""!=myVideo.canPlayType('video/ogg;codecs="theora"')){
document.write("你的浏览器支持theora格式<br/>");
}
}else{
document.write("你的浏览器不支持要检测的视频格式");
}
}
查看浏览器对html5的支持情况的更多相关文章
- 浏览器对localstorage的支持情况以及localstorage在saas系统中的应用实践思考
首先,还是要说,任何一种新特性的引入,通常有着其特有的场景和解决的目标需求,localstorage也一样.在我们的应用场景中,主要在金融业务服务的saas系统.其中涉及很多更改频率很多的元数据的客户 ...
- 微信内置浏览器对于html5的支持
微信内置浏览器对于html5的支持 来源: 作者: 热度:102 日期:14-06-10, 09:10 AM 我在做针对微信的HTML5应用, 目前遇到的几个问题是 一. 安卓版微信直接调用系统浏览器 ...
- 内地视频网站对各种浏览器HTML5的支持情况
实在闲得蛋疼 2017/10/1
- 使用javascript判断浏览器对css3的支持情况【译】
Quick Tip: Detect CSS3 Support in Browsers with JavaScript Jeffrey Way on Nov 15th 2010 步骤 1 首先我们要确 ...
- QtWebkit2.2.0 HTML5.0支持情况
Canvas: 支持element, 2d context以及文本 解析规则:支持 HTML5 tokenizer/tree building, SVG in text/html, MathML ...
- IE 浏览器各个版本 JavaScript 支持情况一览表
语言元素 语言元素 突发.IE6 标准.IE7 标准 IE8 标准 IE 9 标准 IE 10 标准 边缘 Windows 应用商店应用程序 __proto__ 属性 (Object) (JavaSc ...
- 浏览器对HTML5特性检測工具Modernizr
近期在做公司移动端运营的项目,需求中多处地方都会涉及动画. 相信非常多前端开发都会有这样的感触,对CSS3中的动画属性非常熟悉,可是因为对动画运动过程的理解不深入,经常仅仅能望而止步.CSS3中动画这 ...
- HTML5 API 浏览器支持情况检测
HTML5发展到现在,虽说没有大规模的普及,但在我们日常生活中,也很容易见到了,HTML5的游戏.网站.应用也是层出不穷.而作为前端人员,也应该多了解这些API为以后应用打基础,下面我将给大家介绍 H ...
- html5对各浏览器的支持情况
考虑到HTML5标准的制定原则:新特性基于HTML.CSS.DOM 以及 JavaScript:减少对外部插件的需求(比如Flash):独立于设备等,我们选取了HTML 5的几项主要特性来评价浏览器系 ...
- 关于HTML5音频——audio标签和Web Audio API各平台浏览器的支持情况
对比audio标签 和 Web Audio API 各平台浏览器的支持情况: audio element Web Audio API desktop browsers Chrome 14 Yes ...
随机推荐
- 14款DevOps/SRE工具,助力提升运维效率
简介 随着平台工程的兴起,DevOps 和 SRE 不断发展,带来了新一代工具,旨在提高软件开发和运维的效率.可扩展性和可靠性. 在本篇文章中,我们将深入探讨一些最具发展前景的工具,它们正在塑造持续集 ...
- L1 L2正则化
范数 0范数 \(L_0\)范数表示为向量中非0元素的个数 \[L_0-||x||_0 = x_i, (x_i \not= 0) \] 1范数 向量中元素绝对值的和,也就是\(x\)与0之间的曼哈顿距 ...
- mysql 锁机制(一)
前言 介绍mysql 锁的机制. 正文 锁类型 读锁,是一种共享锁,s锁,允许一个事务是读取一行,阻止其他事务获取相同的数据集的排他锁. 注:排它锁的意思就是说只能加相同的锁,不能加不同的锁,比如都加 ...
- IaC:实现持续交付和 DevOps 自动化的关键
基础架构即代码(IaC)和 CI/CD 流水线最初似乎并不匹配.因为它们代表了两种不同的流程.IaC 主要关注基础设施的配置和开发,而 CI/CD 则围绕软件开发.测试和部署. 然而,将 IaC 集成 ...
- node统计指定文件夹内代码行数
1. 来源 想对于自己接触前端日常学习与思考的代码行数进行一个统计,看自己大约敲了多少代码 2.代码 const fs = require('fs') const path = require('pa ...
- 2.css的导入方式
三种导入方式: 1.行内样式:在标签元素中,编写一个style属性,编写样式即可.有多个以分号隔开 <h2 style="color: green">标题</h2 ...
- 力扣283(java)-移动零(简单)
题目: 给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序. 请注意 ,必须在不复制数组的情况下原地对数组进行操作. 示例 1: 输入: nums = [0, ...
- 基于IoT全链路实时质量-魔洛哥
简介: 通过基于IoT的全链路实时质量,业务使用狄仁杰进行全链路埋点后,可一键接入魔洛哥平台,实现终端问题的实时感知和链路分析,以及智能终端系统业务场景的全链路实时质量.整体方案接入成本低(分钟级别接 ...
- Dataphin核心功能(四):安全——基于数据权限分类分级和敏感数据保护,保障企业数据安全
简介:<数据安全法>的发布,对企业的数据安全使用和管理提出了更高的要求.Dataphin提供基于数据分级分类和数据脱敏的敏感数据识别和保护能力,助力企业建立合规的数据安全体系,保障企业数据 ...
- 【产品动态】一文详细解读智能数据构建产品Dataphin的“规划”功能
简介: 数据中台是传统的数据仓库的一种升级, 是数据采集.建设.管理与使用的一整套体系,Dataphin是一个构建数据中台的强大工具, 核心优势是在数据的建设与管理上引入了阿里巴巴多年来数据中台建设 ...
