《最新出炉》系列入门篇-Python+Playwright自动化测试-54- 上传文件(input控件) - 上篇
1.简介
在实际工作中,我们进行web自动化的时候,文件上传是很常见的操作,例如上传用户头像,上传身份证信息等。所以宏哥打算按上传文件的分类对其进行一下讲解和分享。
2.上传文件的API(input控件)
Playwright是一个现代化的自动化测试工具,它支持多种浏览器和操作系统,可以帮助开发人员和测试人员轻松地构建和运行可靠的端到端测试。除了测试功能之外,Playwright还提供了一些实用工具和API,其中包括文件上传和下载的功能。这些功能可以帮助用户模拟用户上传或下载文件的场景,并验证这些操作是否按预期执行。在本文中,我们将探讨如何在Playwright中实现文件上传,并提供一些示例代码和最佳实践。
比如:平台上面的上传功能,会提供一个模板(如excel,csv),此时,我们就需要下载这个模板,修改完成后,再上传,作为测试人员,我们需要验证它是否已下载到本地。
上传文件介绍官方API的文档地址:Locator | Playwright Python
2.1上传文件语法
page.set_input_files(selector,files)
# selector表示要我们定位的元素
# fils表示我们要上传的文件地址
2.2上传文件demo
我们来看下上传文件的HTML源代码:
<input type="file" id="file" name="file">
首先input是file类型的,我们才可以用set_input_files操作上传文件
针对上边上传文件,我们写一下python代码:
page.set_input_files('#file','实际的文件地址')
3.上传文件分类
首先,我们要区分出上传按钮的种类,大体上可以分为两种,一种是input框,另外一种就比较复杂,通过js、flash等实现,标签非input。
上传文件有两种场景:input控制上传和非input控件上传。大多数情况都是input控件上传文件,只有非常少数的使用自定义的非input上传文件。今天宏哥这一篇文章就用来介绍input控件上传文件。
4.input控件上传文件
4.1什么是input控件上传文件
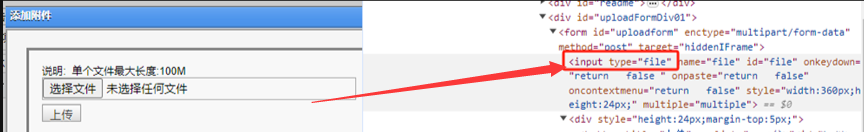
在web系统中,文件上传功能有的是标准的上传文件功能(input控件上传),什么是标准的文件上传功能,我们来看下图的文件上传功能,如下图所示:

在上图中,选择文件按钮对应的html源码中标签为input,type=‘file’,这种元素就是标准的上传功能,这种标准功能上传文件是非常简单的,使用palywright中的set_input_files()方法即可。
查看上传文件的页面元素标签,如果为input表明是通过input控件上传文件。我们可以直接采用直接使用set_input_files()方法上传文件,这个比较简单。
使用过程就是先定位到选择文件按钮,然后调用set_input_files()方法,传入上传文件路径就可以将文件添加到选择文件旁边的输入框中,点击上传按钮就可以实现文件上传了。
示例代码:
page.set_input_files('#file','实际的文件地址')
5.项目实战
宏哥找了好久没有找到,宏哥就参照网上的input上传修改给一个小demo,进行自动化测试给大家演示一下,主要是知道思路和测试流程就行,其他的也是一样的,无非是需要你登录后,然后再上传文件。
思路
1.定位到选择文件的输入框
2.找到这个输入框元素后使用sendKeys()的方法将你所需上传文件的绝对路径名输入进去,就达到了选择文件的目的。
5.1demo页面的HTML代码
1.html代码:upload_file.html。如下:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>upload_file</title>
<script type="text/javascript" async="" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet" />
<style type="text/css">
#result{
width: 1000px;
height:300px;
border:1px solid #eee;
}
#result img{
width: 200px;
}
input{
width: 70px;
margin-top: 10px;
}
@-moz-document url-prefix() { input { width:65px; } }/*单独对火狐进行设置*/
</style>
<script type="text/javascript"> var form = new FormData();//通过HTML表单创建FormData对象
var url = '127.0.0.1:8080/'
function selectFile(){
var files = document.getElementById('pic').files;
console.log(files[0]);
if(files.length == 0){
return;
}
var file = files[0];
//把上传的图片显示出来
var reader = new FileReader();
// 将文件以Data URL形式进行读入页面
console.log(reader);
reader.readAsBinaryString(file);
reader.onload = function(f){
var result = document.getElementById("result");
var src = "data:" + file.type + ";base64," + window.btoa(this.result);
result.innerHTML = '<img src ="'+src+'"/>';
}
console.log('file',file);
///////////////////
form.append('file',file);
console.log(form.get('file'));
}
</script>
</head>
<body>
<div class="row-fluid">
<div class="span6 well">
<h3>upload_file</h3>
<div id = "result"></div>
<input id="pic" type="file" name = 'pic' accept = "image/*" onchange = "selectFile()" />
</div>
</div>
</body>
<script src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script>
</html>
5.2代码设计

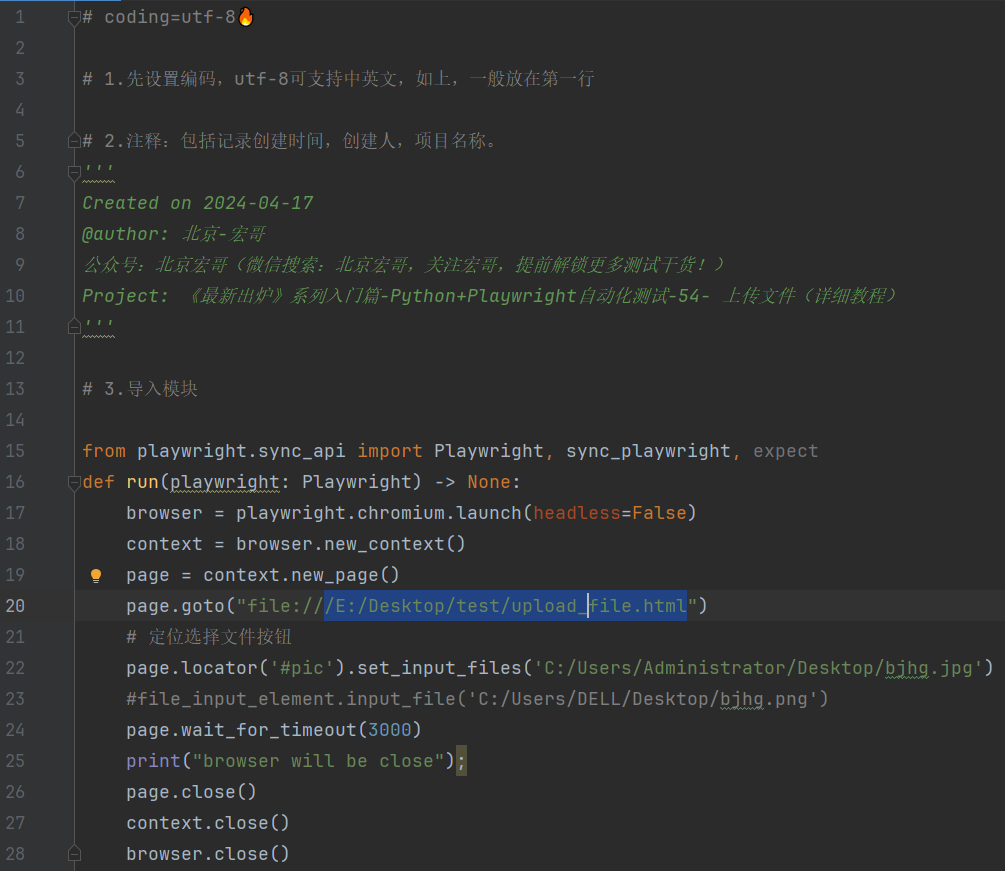
5.3参考代码
# coding=utf-8 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2024-04-17
@author: 北京-宏哥
公众号:北京宏哥(微信搜索:北京宏哥,关注宏哥,提前解锁更多测试干货!)
Project: 《最新出炉》系列入门篇-Python+Playwright自动化测试-54- 上传文件(详细教程)
''' # 3.导入模块 from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("file:///E:/Desktop/test/upload_file.html")
# 定位选择文件按钮
page.locator('#pic').set_input_files('C:/Users/Administrator/Desktop/bjhg.jpg')
#file_input_element.input_file('C:/Users/DELL/Desktop/bjhg.png')
page.wait_for_timeout(3000)
print("browser will be close");
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)
5.4运行代码
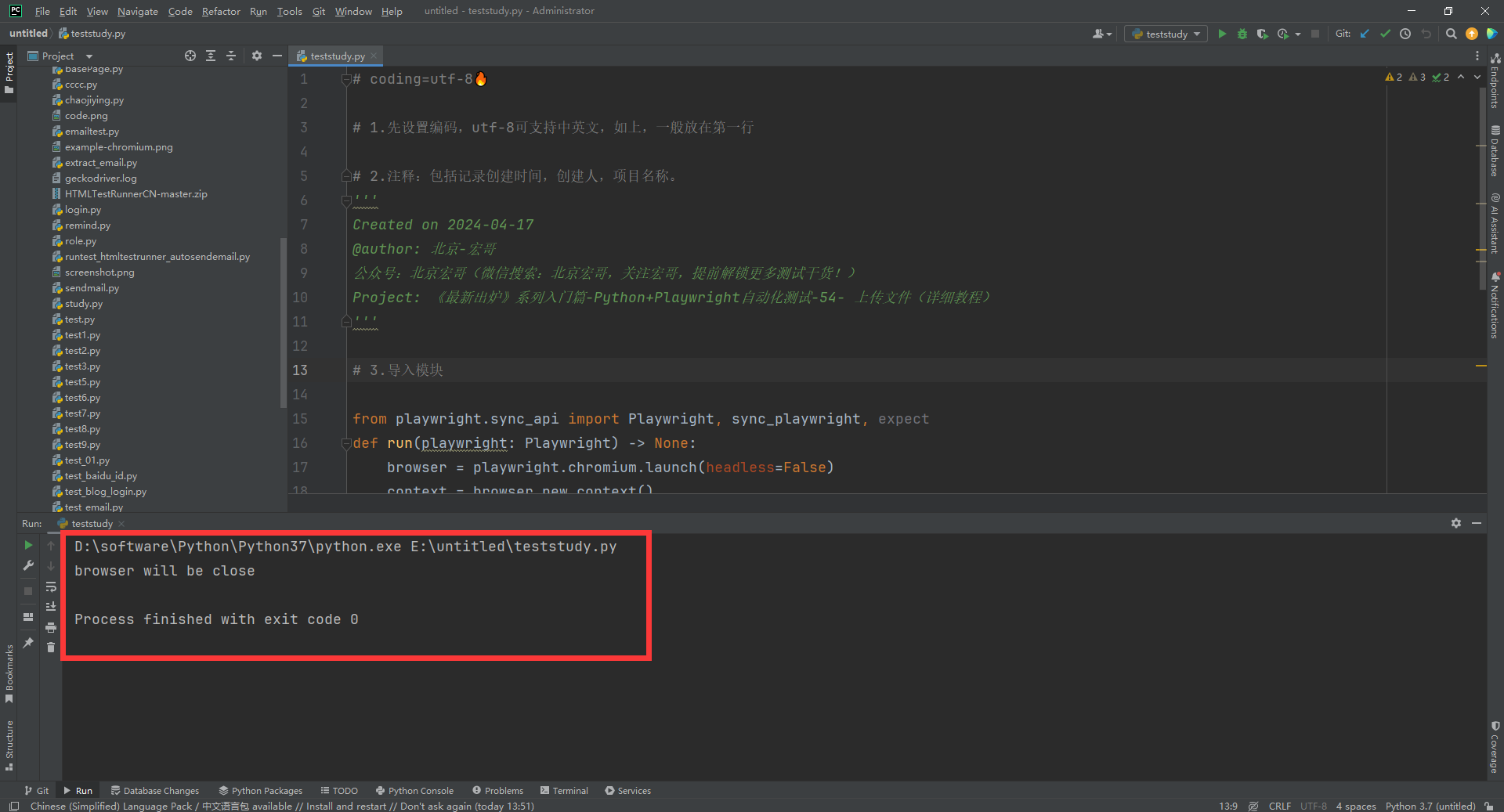
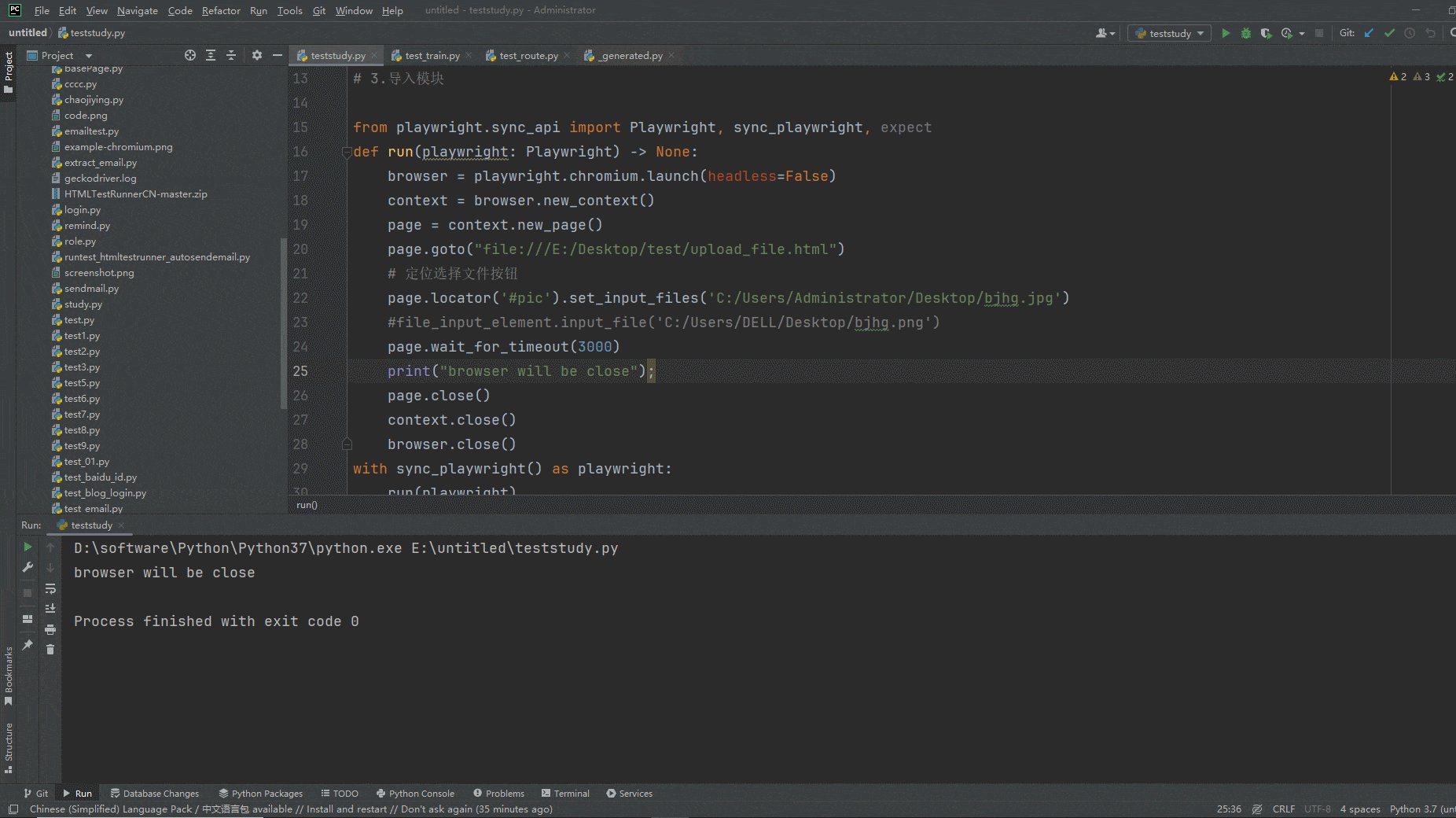
1.运行代码,右键Run'Test',就可以看到控制台输出,如下图所示:

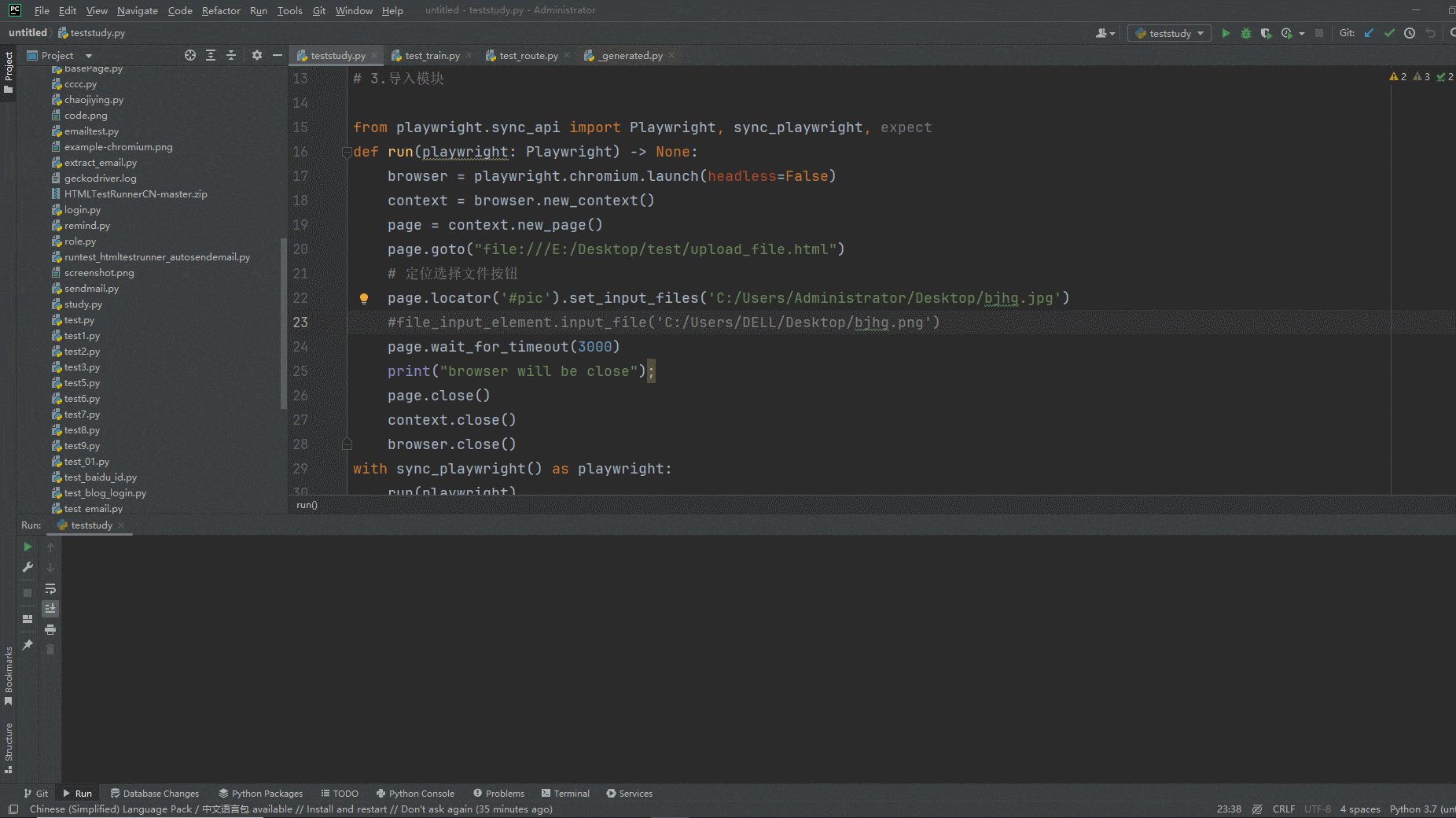
2.运行代码后电脑端的浏览器的动作。如下图所示:

6.小结
好了,今天时间也不是很早了,宏哥今天就讲解和分享到这里,感谢您耐心的阅读,下一篇讲解非input控件是如何上传文件的。
《最新出炉》系列入门篇-Python+Playwright自动化测试-54- 上传文件(input控件) - 上篇的更多相关文章
- python+selenium:解决上传文件<input type='file'>标签属性被css的visibility隐藏导致无法定位元素的问题
要想上传文件,需要找到在HTML中<input type="file" />这个标签,有它就可以利用send_keys上传文件,不过这里的<input>元素 ...
- Selenium系列(十一) - 针对两种上传文件方式的实现方案
如果你还想从头学起Selenium,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1680176.html 其次,如果你不懂前端基础知识, ...
- python发送post请求上传文件,无法解析上传的文件
前言 近日,在做接口测试时遇到一个奇葩的问题. 使用post请求直接通过接口上传文件,无法识别文件. 遇到的问题 以下是抓包得到的信息: 以上请求是通过Postman直接发送请求的. 在这里可以看到消 ...
- Python向FTP服务器上传文件
上传 代码示例: #!/usr/bin/python # -*- coding:utf-8 -*- from ftplib import FTP ftp = FTP() # 打开调试级别2, 显示详细 ...
- C#开发BIMFACE系列4 服务端API之源上传文件
在注册成为BIMFACE的应用开发者后,要能在浏览器里浏览你的模型或者获取你模型内的BIM数据, 首先需要把你的模型文件上传到BIMFACE.根据不同场景,BIMFACE提供了丰富的文件相关的接口. ...
- 金山云 KS3 Python SDK 多线程并发上传文件;下载断点续传 参考脚本
并发上传 基于py自带模块 concurrent.futures import ThreadPoolExecutor #!/usr/bin/env python3 # -*- coding:utf-8 ...
- Python模拟HTTP Post上传文件
使用urllib2模块构造http post数据结构,提交有文件的表单(multipart/form-data),本示例提交的post表单带有两个参数及一张图片,代码如下: #buld post bo ...
- JAVA入门[16]-form表单,上传文件
一.如何传递参数 使用 @RequestParam 可以传递查询参数.例如:http://localhost:8092/category/detail?id=1 @RequestMapping(&qu ...
- selenium+python自动化测试,上传文件怎样实现
其实上传图片操作与输入框的输入是一样的,一种是在输入框中输入字符信息,一种是在输入文件格式的信息,下面是用代码实现上传文件, from selenium import webdriverfrom ti ...
- python+ajaxFileUpload 无刷新上传文件
需要准备文件 http://pan.baidu.com/s/1bp4N3nL qqi0 html <script src="{% static 'js/jquery.js' %}& ...
随机推荐
- .net core 转 excel datatable list<t> 互转 xlsx
using System; using System.Collections; using System.Collections.Generic; using System.ComponentMode ...
- 2023 Hive 面试大纲
先说一些废话 总结一下Hive面试宝典中的要点,方便读者快速过一遍Hive面试所需要的知识点. 本文请搭配 Hive面试宝典 来食用更美味哟 ┗( ▔, ▔ )┛ 方便自己系统性回忆,根据*的数量来标 ...
- mybatis中的useGeneratedKeys="true"
Springboot中 Mybatis 配置文件 Mapper参数useGeneratedKeys="true" keyProperty="id"useGene ...
- 2个线程交替输出A1B2C3......Z26
引言 经典多线程编程面试题 使用两个线程交替输出A1B2C3......Z26 实现方案1 public static void method2() throws InterruptedExcepti ...
- Aspect切面进行统一参数处理demo
Aspect切面进行统一参数处理demo //导入 implementation('org.springframework:spring-aspects:5.3.22') import com.exa ...
- iOS开发之弹窗管理
前言 "千淘万漉虽辛苦,吹尽狂沙始到金."在这快速变化的互联网行业,身边的朋友有的选择了勇敢创业,有的则在技术的海洋中默默耕耘.时常在深夜反思,作为一个开发者,我们的价值何在?答案 ...
- Rust性能分析之测试及火焰图,附(lru,lfu,arc)测试
性能测试,在编写代码后,单元测试及性能测试是重要的验收点,好的性能测试可以让我们提前发现程序中存在的问题. 测试用例 在Rust中,测试通常有两部分,一部分是文档测试,一部分是模块测试. 通常我们在函 ...
- C# DateTime日期字段转中文文字
public static String ToChineseYearAndMonth(this DateTime dt) { string[] chineseNumbers = { "零&q ...
- python的requirements.txt_维护项目依赖包
pycharm没有类似maven用于管理依赖包的工具,当一个项目在新的环境运行前,需要将对应依赖的包下载回来,如果一个个下载,会出现缺漏或版本号不对应的情况,这个时候可以用requirements.t ...
- python UI自动化,怎么在控制台调试代码?
Chrom 控制台调试脚本 http://testingpai.com/article/1606720137383 可以在任意网页按 F12 进入开发者工具,选择 console 输入 JS 代码: ...
