jQuery 核心函数
$() ;/ jQuery () ; 就代表调用 jQuery 的核心函数。
1. 接收一个函数。
$(function(){
alret('hello world');
});
2. 接收一个字符串
2.1 接收一个字符串选择器
2.2 接收一个字符串代码片段
2.3 接收一个DOM 元素
-------------------
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src='js/jquery-1.12.4.js'></script>
<script>
$(function () { //2.1 接收字符串选择器;
var div1 = $('.div1');
var div2 = $('#div2'); console.log(div1);
console.log(div2); //2.2 接收一个字符串代码片段 var $p = $('<h1>我是一个段落</h1>');
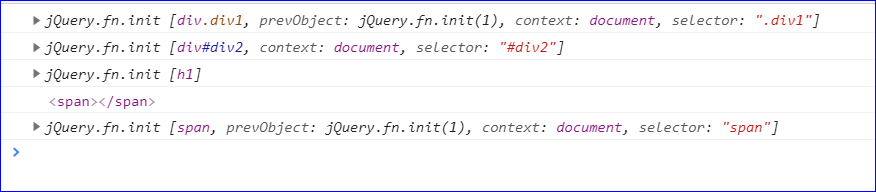
console.log($p);
div1.append($p); //2.3 接收一个DOM 元素
// 会被包装成 一个jQuery 对象返回给我们 var Jspan = document.getElementsByTagName('span')[];
console.log(Jspan); var $span = $('span');
console.log($span); })
</script>
</head> <body>
<div class="div1"></div>
<div id="div2"></div>
<span></span>
</body> </html>

jQuery 核心函数的更多相关文章
- Jquery核心函数
在Jquery中,所有的DOM对象都将封装成Jquery对象,而且只有Jquery对象才能使用Jquery方法或者属性来执行相应的操作. 所以Jquery提供了一个可以将DOM对象封装成Jquery对 ...
- JQuery --- 第一期 (初识jQuery, JQuery核心函数和工具方法)
个人学习笔记 初识jQuery 1.我的第一个JQuery <!DOCTYPE html> <html lang="en"> <head> & ...
- Jq_DOM元素方法跟JQuery 核心函数跟JQuery 事件方法
JQuery DOM 元素 函数 描述 .get() 从队列中删除所有未运行的项目. .ind ...
- jQuery核心函数和静态方法
jQuery核心函数 从jQuery文档中可以看出,jQuery核心函数一共3大类4小类 jQuery(callback) 当DOM加载完成后执行传入的回调函数 <script> $(fu ...
- jQuery核心函数的四种不同用法
核心函数根据实参的不同,有四种不同的用法. ①传一个函数作为参数 例如:$(function(){}) 作用:和window.onload = function(){}类似,它会在文档加载完成之后运行 ...
- jQuery 核心函数 (十一)
函数 描述 jQuery() 接受一个字符串,其中包含了用于匹配元素集合的 CSS 选择器. jQuery.noConflict() 运行这个函数将变量 $ 的控制权让渡给第一个实现它的那个库.
- jQuery核心函数——(一)
- Jquery()核心函数的7个重载方法
(1) jquery() 该函数返回一个空的jQuery对象.在jQuery1.4以后的版本中,改函数返回一个空的jQuery对象.在之后的版本中,该函数会返回一个包含document节点的对象. ( ...
- jquery对象与核心函数
原生js入口函数与jQuery入口函数的区别 1.window.onload与document.ready在加载时间上的差异 document.ready会先触发,其次才是window.onload ...
随机推荐
- 打包发布Python模块或程序,安装包
Python模块.扩展和应用程序可以按以下几种形式进行打包和发布: python setup.py获取帮助的方式 python setup.py --help python setup.py --he ...
- 大数据Hadoop——HDFS Shell操作
一.查询目录下的文件 1.查询根目录下的文件 Hadoop fs -ls / 2.查询文件夹下的文件 Hadoop fs -ls /input 二.创建文件夹 hadoop fs -mkdir /文件 ...
- Git Learning3 Eclipse Tools(未完成)
1.创建Git 操作:工程 右键 Team Share Project Git 完成创建 2.全局设置:Window->Preference->Git->Configuration- ...
- python 2.7 读写 opc数据
运行环境 python2.7+window server2008+keep server 1.安装OpenOPC a> 下载 OpenOPC-1.3.1.win32-py2.7 (1).exe ...
- [转]C# winform与Javascript的相互调用
C# winform与Javascript的相互调用 <html> <head> <meta http-equiv="Content-Language" ...
- python -- 返回函数、匿名函数、装饰器
返回函数 高阶函数的参数可以是函数,那么其返回值也可以是函数. 闭包 对于高阶函数,内部函数可以引用外部函数的参数和局部变量.当调用外部函数返回内部函数时,相关参数和变量都保存在返回的函数(即内部函数 ...
- 如何使用js改变HTML中title里面固定的文字
document.title = '这里是你想要替换的文字';
- echarts常用方法,item小坑(二)
在echarts折线图使用过程中,我们会遇到折线拐点symbol的问题.这个问题是在版本3.8.5引用时发现的.折线图在支持legend显示的情况下需要考虑. 问题描述如下:如果采用echarts提供 ...
- 关于a标签的用法总结
onclick的事件被先执行 ,其次是href中定义的(页面跳转或者javascript) 同时存在两个定义的时候(onclick与href都定义了),如果想阻止href的动作,在onclick必须加 ...
- c# winform Chart Pie 中若X轴数据为字符串时,#VALX取值为0
https://q.cnblogs.com/q/83848/ 在winform程序中用自带的Chart进行画图表时,若画饼图,其中X轴数据为字符串,这时候如果想设置Label值的格式为#VALX:#V ...
