React Native之配置URL Scheme(iOS Android)
React Native之配置URL Scheme(iOS Android)
一,需求分析
1.1,需要在网站中打开/唤起app,或其他app中打开app,则需要设置URL Scheme。比如微信的是:weixin://
二,URL Scheme介绍
2.1,URL Scheme是什么?
URL Scheme是一种页面内跳转协议,是一种非常好的实现机制,通过定义自己的scheme协议,可以非常方便跳转app中的各个页面;通过scheme协议,服务器可以定制化告诉App跳转那个页面,可以通过通知栏消息定制化跳转页面,可以通过H5页面跳转页面等。
苹果手机中的APP都有一个沙盒,APP就是一个信息孤岛,相互是不可以进行通信的。但是iOS的APP可以注册自己的URL Scheme,URL Scheme是为方便app之间互相调用而设计的。
URL Scheme必须能唯一标识一个APP,如果你设置的URL Scheme与别的APP的URL Scheme冲突时,你的APP不一定会被启动起来。因为当你的APP在安装的时候,系统里面已经注册了你的URL Scheme。
2.2,URL Scheme应用场景
客户端应用可以向操作系统注册一个 URL scheme,该 scheme 用于从浏览器或其他应用中启动本应用。通过指定的 URL 字段,可以让应用在被调起后直接打开某些特定页面,比如商品详情页、活动详情页等等。也可以执行某些指定动作,如完成支付等。也可以在应用内通过 html 页来直接调用显示 app 内的某个页面。综上URL Scheme使用场景大致分以下几种:
- 服务器下发跳转路径,客户端根据服务器下发跳转路径跳转相应的页面
- H5页面点击锚点,根据锚点具体跳转路径APP端跳转具体的页面
- APP端收到服务器端下发的PUSH通知栏消息,根据消息的点击跳转路径跳转相关页面
- APP根据URL跳转到另外一个APP指定页面
2.3,URL Scheme的协议格式
完整的URL Scheme协议格式:
opengs://tasks:8088/tasksDetail?tasksId=102
通过上面的路径 Scheme、Host、port、path、query全部包含,基本上平时使用路径就是这样子的。
- opengs代表该Scheme 协议名称
- tasks代表Scheme作用于哪个地址域
- tasksDetail代表Scheme指定的页面
- tasksId代表传递的参数
- 8088代表该路径的端口号
三,URL Scheme配置
3.1,Android配置
URL Scheme的使用要先在AndroidManifest.xml中配置能接受Scheme方式启动的activity:
<activity
...
<!--要想在别的App上能成功调起App,必须添加intent过滤器-->
<intent-filter>
<!--协议部分,随便设置-->
<data
android:host="tasks"
android:path="/tasksDetails"
android:port="8080"//可以不要
android:scheme="opengs"/>
<!--下面这几行也必须得设置-->
<category android:name="android.intent.category.DEFAULT"/>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.BROWSABLE"/>
</intent-filter>
</activity>
需要配置能被js调起,一定要配置下面这句
<category android:name="android.intent.category.BROWSABLE"/>
<!--必有项-->
<action android:name="android.intent.action.VIEW" />
<!--表示该页面可以被隐式调用,必须加上该项-->
<category android:name="android.intent.category.DEFAULT" />
<!--如果希望该应用可以通过浏览器的连接启动,则添加该项-->
<category android:name="android.intent.category.BROWSABLE" />
3.2,iOS配置
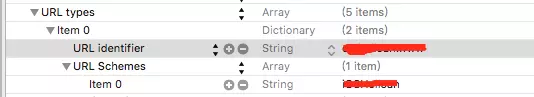
注册URL Scheme,即配置info.plist 文件即可

直接调用URL Scheme也可打开程序, URL identifier是可选的。
四,调用方式
4.1,web端调用
<a href="opengs://" onclick="openAppisLink()">打开APP ></a>
如果在2s还没打开app,则跳转到下载页面
var appstore, ua = navigator.userAgent;
if (ua.match(/Android/i)) {
appstore = 'http://www.yingqigroup.top';
}
if (ua.match(/iphone|ipod|ipad/)) {
appstore = 'http://www.yingqigroup.top';
}
function openAppisLink() {
var clickedAt = +new Date;
// During tests on 3g/3gs this timeout fires immediately if less than 500ms.
setTimeout(function () {
// To avoid failing on return to MobileSafari, ensure freshness!
if ((+new Date - clickedAt) < 12000) {
window.location.href = appstore;
}
}, 3000);
}
4.2,app端调用(原生)
android
Intent intent = new Intent(Intent.ACTION_VIEW,Uri.parse("opengs://"));
startActivity(intent);
ios
NSString *url = @"opengs://";
// NSString *url = @"opengs://com.opengs.www";
if ([[UIApplication sharedApplication]
canOpenURL:[NSURL URLWithString:url]])
{
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:url]];
}
else
{
NSLog(@"can not open URL scheme opengs");
}
React Native之配置URL Scheme(iOS Android)的更多相关文章
- [RN] React Native 图片保存到相册(支持 Android 和 ios)
React Native 图片保存到相册(支持 Android 和 ios) 原理: IOS用 RN自带的 CameraRoll, Android 使用 不成功,需要 react-native-fs ...
- React Native 轻松集成分享功能(Android 篇)
关于推送的集成请参考这篇文章,关于统计的集成请参考这篇文章,本篇文章将引导你集成分享功能. 在集成插件之前,需要在各大开放平台上成功注册应用,并通过审核(支持 3 个可选的主流平台).支持的平台如下: ...
- React Native之通知栏消息提示(ios)
React Native之通知栏消息提示(ios) 一,需求分析与概述 详情请查看:React Native之通知栏消息提示(android) 二,极光推送注册与集成 2.1,注册 详情请查看:Rea ...
- 史上最详细Windows版本搭建安装React Native环境配置 转载,比官网的靠谱亲测可用
史上最详细Windows版本搭建安装React Native环境配置 2016/01/29 | React Native技术文章 | Sky丶清| 95条评论 | 33530 views ...
- React Native环境配置
React Native环境配置 史上最全Windows版本搭建安装React Native环境配置 配置过React Native 环境的都知道,在Windows React Native环境配置有 ...
- 史上最全Windows版本搭建安装React Native环境配置
史上最全Windows版本搭建安装React Native环境配置 配置过React Native 环境的都知道,在Windows React Native环境配置有很多坑要跳,为了帮助新手快速无误的 ...
- React Native 轻松集成统计功能(Android 篇)
关于推送的集成请参考这篇文章,本篇文章将引导你集成统计功能,只需要简单的三个步骤就可以集成统计功能. 第一步 安装 在你的项目路径下执行命令: npm install janalytics-react ...
- React Native之配置开发环境
安装前注意: 1)在Max OS X 10.11(El Capitan)版本中,homebrew在安装软件时可能会碰到/usr/local目录不可写的权限问题.可以使用下面的命令修复: sudo ch ...
- React Native微信分享 朋友圈分享 Android/iOS 通用
超详细React Native实现微信好友/朋友圈分享功能-Android/iOS双平台通用 2016/06/16 | React Native技术文章 | Sky丶清| 暂无评论 | 1 ...
随机推荐
- WebBrowser Cookie
WebBrowser的Cookie操作 .在WebBrowser中获取Cookie CookieContainer myCookieContainer = new CookieContainer(); ...
- Android安全–加强版Smali Log注入
有的时候我们需要注入smali调用Log输出,打印字符串的值. 比如说: 如果我们要打印下面v1的值. new-instance v1, Ljava/lang/String; const-string ...
- Java 由浅入深GUI编程实战练习(一)
项目简介: 1.实现利用下拉菜单的方式选择发送快捷语句: 2.实现对留言信息内容的置顶处理以及至尾处理: 3.实现清屏处理或现实保留部分留言内容: 运行界面: 代码展示: import java.aw ...
- Lyndon Word学习笔记
Lyndon Word 定义:对于字符串\(s\),若\(s\)的最小后缀为其本身,那么称\(s\)为Lyndon串 等价性:\(s\)为Lyndon串等价于\(s\)本身是其循环移位中最小的一个 性 ...
- Android Studio撤销与SVN的关联
为何会记录这一个问题,主要是在做项目的过程中出现了一个奇怪的现象,就是直接在文件目录下使用svn上传文件的话,可以看到该目录是与SVN相关联的,可是到了用Android Studio上传代码的时候却发 ...
- 使用Python下载工具you-get下载媒体文件
You-Get是一个基于 Python 3 的下载工具.使用 You-Get 可以很轻松的下载到网络上的视频.图片及音乐. 使用you-get下载媒体文件 1.安装Python(步骤详情见另一篇文章) ...
- 转一篇OpenSSL的例子:简单的TLS服务器
原名:Simple TLS Server 原址:https://wiki.openssl.org/index.php/Simple_TLS_Server Windows下就不要从源码编译OpenSSL ...
- ASP.NET Core 入门教程 3、ASP.NET Core MVC路由入门
一.前言 1.本文主要内容 ASP.NET Core MVC路由工作原理概述 ASP.NET Core MVC带路径参数的路由示例 ASP.NET Core MVC固定前/后缀的路由示例 ASP.NE ...
- 关于在Python2中使用列表推导式会遇到的问题
摘自<流畅的Python>第二部分第二章2.2 Python 2.x 中,在列表推导中 for 关键词之后的赋值操作可能会影响列表推导上下文中的同名变量.像下面这个 Python 2.7 ...
- [20190416]11g下那些latch是Exclusive的.txt
[20190416]11g下那些latch是Exclusive的.txt --//昨天测试了11g下那些latch是共享的,链接:--//是否反过来剩下的都是Exclusive的.继续测试: 1.环境 ...
