分享:使用 TypeScript 编写的游戏代码
《上篇博客》我写出了我一直期望的 JavaScript 大型程序的开发模式,以及 TS(TypeScript) 的一些优势。博客完成之后,我又花了一天时间试用 TS,用它来重构之前编写的一个 JS 游戏:《Javascript 坦克游戏》。
源码下载
源码我已经上传到 CSDN 了,无需资源分,下载地址:http://download.csdn.net/detail/zgynhqf/8565873。
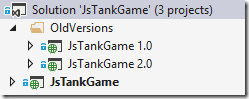
源码使用 VS 2013 +TypeScript 1.4 进行开发。打开后,显示如下图:

JsTankGame 1.0:老的使用 JS 编写的坦克游戏。
JsTankGame 2.0:新的使用 TS 直接翻译过来的游戏。
JsTankGame:在 2.0 的基础上,对类型进行了重构后的新游戏。
重构步骤
由于老的 JS 游戏是采用 MS Ajax Client Library 构建,并且采用了 OOD 的方式来进行设计,再加之 TypeScript 可以兼容 JS 的全部代码。所以使用 TypeScript 来移植的工作也比较简单,主要是替换类型设计的代码:类、继承、接口等。
完成以上工作后,也就得到了使用 TS 编写的 2.0 版本。过程中体会到了强类型语言的诸多好处,当然也有一些 TS 目前并不完善的地方(后面会说)。
得到了强类型的 2.0 版本后,并没有结束。为了体验强类型对于重构的好处,我决定在这个版本之上做代码结构上的重构。
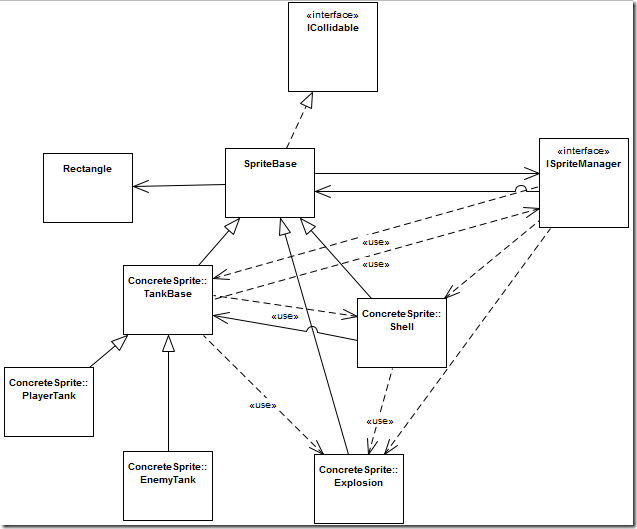
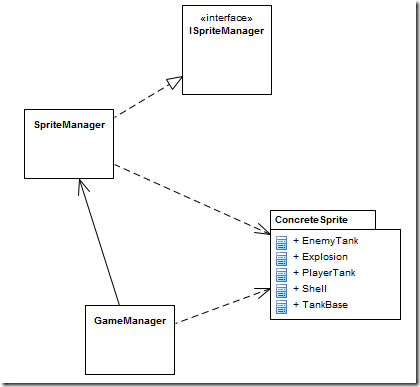
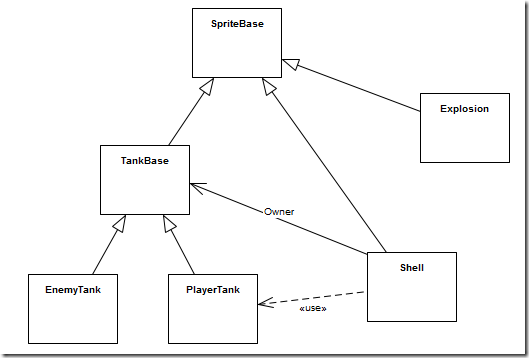
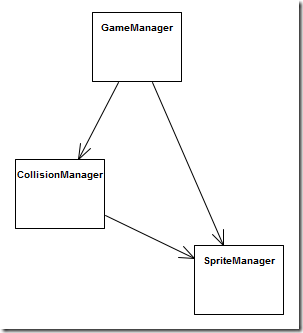
有了强类型编写的代码,我可以很方便地分析出每一个类型、每一个方法,具体在哪些地方被使用。这样,我就能很快地知道类型之间的依赖关系。不看不知道,一看吓一跳。之前一点一点随心写的代码,本以为类型设计得还不错,之间耦合性应该不是很高。但是图画完之后,才发现与想象中差点很远,这就是没有画图直接编写代码的结果,见下面两张图:


可以看出各精灵类型之间的关系是比较乱的,双向依赖随处可见。(其实图中因为把 SpriteManager 画到了另外一张图,所以没有显示出更复杂、更乱的关系。)
据此,我绘制了新的关系图,然后按照此关系来重构了所有的代码。这样就得到了最新的 3.0 版本。
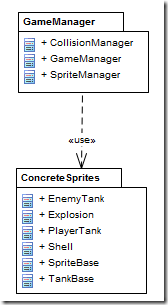
新版本的类型关系图如下:
分层:

精灵:

管理器:

代码层面,主要是把各精灵之间耦合的代码,都移植到了上层的管理器中。同时,为精灵定义事件来解除精灵与管理器的直接耦合。
TS 首次体验中感受的优缺点
- 优点:
- Lambda 非常好地解决了 this 指针的问题。
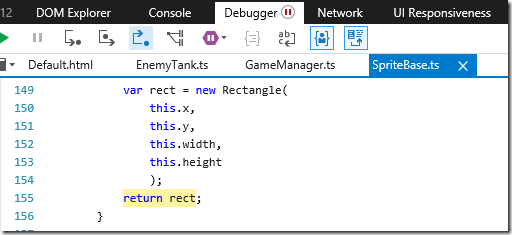
- Chrome、IE 都能直接调试 TypeScript!
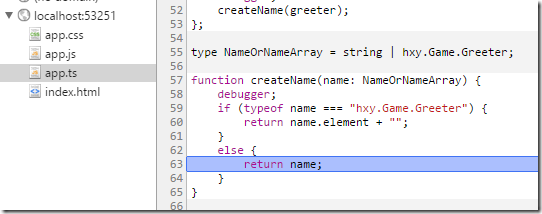
- 过程中还发现了弱类型无法发现的错误。因为重命名,还没有修改原来的代码。(SpriteManager.js 98 行)
- 缺点:
- 开发环境-还没有集成代码注释功能,只能手动拷贝。
- 开发环境-不支持代码区域的定义(Region,非常重要,便于分区域管理较多代码的类型。没有这个功能,同样导致代码无法写得更多,毕竟每个类的代码量也不少。)。
- 开发环境-目前还不支持 Code Snippets。
- 开发环境-不支持关键字代码生成:if、while、swith、括号匹配等。
- 语法-不支持事件的定义。
- 语法-暂时还不支持为类定义重载方法。见 SpriteBase.IsCollided 方法。
其它:
- 编译出的 JS 代码有一定的冗余。命名空间处显得特别明显。
- 重写基类方法,没有提示。
- 基类的属性获取器/设置器无法重写。
- 无法分辨哪些方法是虚方法。
- 接口中不能定义只读的属性。
- 还存在 BUG。(SpriteManager.ts line 93)。
- 简单定义一个数字类型的字段的话,默认值并不是 0,而是 NaN。
总结
总体说来,经过试用,我感觉 TS 到目前的 1.4 版本,已经可以用于正式的大型 JS 项目开发。但是还有很多地方需要改进!
附 Chrome、IE 调试 TS 截图:


分享:使用 TypeScript 编写的游戏代码的更多相关文章
- 新西达电调初始化代码,使用nodejs ffi技术调用wiringpi,代码使用typescript编写
这是我设计的F450四轴飞行器飞控代码的一部分 运行在orangepi-zero上,操作系统是armbian,思路是使用node-ffi调用wiringpi的so库与GPIO通信,然后控制端逻辑代码使 ...
- C# -- HttpWebRequest 和 HttpWebResponse 的使用 C#编写扫雷游戏 使用IIS调试ASP.NET网站程序 WCF入门教程 ASP.Net Core开发(踩坑)指南 ASP.Net Core Razor+AdminLTE 小试牛刀 webservice创建、部署和调用 .net接收post请求并把数据转为字典格式
C# -- HttpWebRequest 和 HttpWebResponse 的使用 C# -- HttpWebRequest 和 HttpWebResponse 的使用 结合使用HttpWebReq ...
- 在 Mac OS 上使用 TypeScript 编写 ASP.NET Core 1.0 应用
var appInsights=window.appInsights||function(config){ function r(config){t[config]=function(){var i= ...
- Visual C#编写3D游戏框架示例
你可能对实际地编写游戏代码期待已久了.由于DirectX SDK 2004年夏季更新包含了一个牢固的示例框架组件,并且它被设计成能在你自己的代码中直接使用,同时还为你处理了很多事务,所以你只要简单的使 ...
- 《编写高质量代码--Web前端开发修炼之道》读书笔记
前言 这两周参加公司的新项目,采用封闭式开发(项目成员在会议室里开发),晚上加班到很晚,所以没时间和精力写原创博客了,今天就分享下这篇<编写高质量代码--Web前端开发修炼之道>读书笔记吧 ...
- 老李分享:Robotium编写测试用例如何模拟Junit4的BeforeClass和AfterClass方法1 - 条件判断法
老李分享:Robotium编写测试用例如何模拟Junit4的BeforeClass和AfterClass方法1 - 条件判断法 poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜 ...
- C# 《编写高质量代码改善建议》整理&笔记 --(一)基本语言篇
题记:这是自己的观后感,工作两年了,本来打算好好学习设计模式,或者作为客户端深入了解GPU编程的,但是突然发现还有这么一本书. <编写高质量代码改善建议>,感觉这正是自己需要的. 我是做 ...
- 纯JS编写打地鼠游戏
这个游戏是本人前不久刚入门编写的游戏,感觉里面代码很LOW但是对于新手来说很一般般吧~ 没有上传音乐文件了 运行效果: 上代码(HTML+JS): <!DOCTYPE html> < ...
- Python 工匠:编写条件分支代码的技巧
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由鹅厂优文发表于云+社区专栏 作者:朱雷 | 腾讯IEG高级工程师 『Python 工匠』是什么? 我一直觉得编程某种意义是一门『手艺』 ...
随机推荐
- PHP Yii2 composer环境安装
PHP Yii2 composer环境安装 composer 安装 任意目录执行: php -r "copy('https://install.phpcomposer.com/install ...
- [File transfer]Syncthing
https://syncthing.net/ 另外两种1.filezila 2.python -m http
- PHP 消息队列 详解
前言:之前做过的一些项目中有时候会接触到消息队列,但是对消息队列并没有一个很清楚的认知,本篇文章将会详细分析和归纳一些笔记,以供后续学习. 一.消息对列概念 从本质上说消息对列就是一个队列结构的中间件 ...
- ansible迭代/迭代嵌套/同步异步/特殊topic说明
tasks直接举例说明: ---- host: docker remote_user: root gather_facts: yes serial: 3 #表示同一时间控制主机数量(值可以是数值 ...
- 人生苦短,Let's Go目录
目录 GO语言系列(一)- 初识go语言 GO语言系列(二)- 基本数据类型和操作符 Go语言系列(三)- 基础函数和流程控制 GO语言系列(四)- 内置函数.闭包与高级数据类型 GO语言系列(五)- ...
- Eclipse MAT 安装及使用
Eclipse MAT官方网页:https://www.eclipse.org/mat/downloads.php 一.MAT是什么? MAT(Memory Analyzer Tool),一个基于Ec ...
- c编译动态库可以编译但是无法导入解决方法
$(CC) $(CFLAGS) -Wl,--whole-archive ${libusb} -Wl,--no-whole-archive $(lib_objs) $(LFLAGS) -o $(lib) ...
- 一次mysql主从加keepalived配置搭建及切换演示
[需求] 根据需求需要搭建mysql主从架构数据库及加keepalived进行自动切换VIP [环境介绍] 系统环境:CentOS release 6.4 (Final) + Server vers ...
- (Python3) 求中位数 代码
def zhongweishu(a): new=sorted(a) if len(a)%2==0: s=(new[int(len(a)/2-1)]+new[int(len(a)/2)])/2 else ...
- object-fit、object-position 属性
object-fit和object-position之间的关系有点类似于background-size和background-position object-fit: object-fit:fill( ...
