Event对象中的target属性和currentTarget属性的区别
先上结论:
Event.target:触发事件的元素;
Event.currentTarget:事件绑定的元素;
通过下面的例子来理解这两个属性的区别:
使用Event.target属性的例子:(我在<body>和<button>上都绑定了click事件)
<body onclick="mouseEvent1()">
<button onclick="mouseEvent2()">点我</button>
<script type="text/JavaScript">
function mouseEvent1() {
console.log("body触发的");
console.log(event.target);
}
function mouseEvent2() {
console.log("button触发的");
console.log(event.target);
}
</script>
</body>
因为<button>在<body>中,所以点击<button>的同时也相当于点击了<body>(个人理解),触发<button>点击事件的同时也触发了<body>的点击事件。
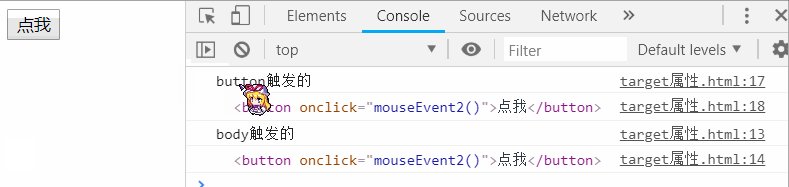
运行效果如下:

我们点击<button>,返回的元素都是<button>元素。
接下来我们把所有target换成currentTarget:
<body onclick="mouseEvent1()">
<button onclick="mouseEvent2()">点我</button>
<script type="text/JavaScript">
function mouseEvent1() {
console.log("body触发的");
console.log(event.currentTarget);
}
function mouseEvent2() {
console.log("button触发的");
console.log(event.currentTarget);
}
</script>
</body>
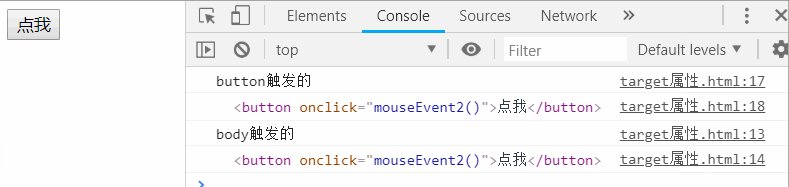
运行效果如下:

点击<button>,返回了<button>元素和<body>元素。
Event对象中的target属性和currentTarget属性的区别的更多相关文章
- JS:event对象下的target属性和取消冒泡事件
1.target 通过获取DOM元素 var box = document.getElementById("box"); document.box.onclick = functi ...
- [1]区分event对象中的[clientX,offsetX,screenX,pageX]
前言 在平时的开发中,非常讨厌的就是兼容性了,兼容性的问题总会让我们记忆混淆,所以这次来区分一下event对象中的常用获取鼠标位置. clientX clientY event.clientXeven ...
- event对象中 target和currentTarget 属性的区别。
首先本质区别是: event.target返回触发事件的元素 event.currentTarget返回绑定事件的元素
- 小程序开发 event对象中 target和currentTarget 属性的区别。
首先本质区别是: event.target返回触发事件的元素 event.currentTarget返回绑定事件的元素 p包含在div内 在outer上点击时,target跟currentTarget ...
- 当调用对象中不存的方法、属性时,__getattr__的应用场景
一.Python中创建类和实例的调用顺序 new(cls) 创建对象前调用,如果类中没定义,会一直向父类找,直到object的 new 方法创建类.cls代表类本身 init(self) 创建类实例后 ...
- 【ASP.NET】DataContract序列化,反序列化对象中包含用接口声明的属性时的处理方法
为此对象添加KnownType属性(Attribute).类型为用接口声明的属性(Property)的所有可能类型. 示例如下: public interface IKey { [DataMembe ...
- event对象中offsetX,clientX,pageX,screenX的区别
1.offsetXoffset意为偏移量,是事件对象距左上角为参考原点的距离.以元素盒子模型的内容区域的左上角为参考点.不包括border.2.clientX事件对象相对于浏览器窗口可视区域的X,Y坐 ...
- Lua-面向对象中函数使用时冒号(:)和点(.)的区别
先来看一段简单的代码: local Animal = {} function Animal:Eat( food ) print("Animal:Eat", self, food) ...
- 彻底弄懂小程序e.target与e.currentTarget
一.小程序中关于事件对象 e 的属性中有两个特别重要的属性:target与currentTarget属性:对于这两个属性,官方文档上的解释是: target:事件源组件对象 currentTarg ...
随机推荐
- python变量存储
变量的存储 在高级语言中,变量是对内存及其地址的抽象. 对于python而言,python的一切变量都是对象,变量的存储,采用了引用语义的方式,存储的只是一个变量的值所在的内存地址,而不是这个变量的只 ...
- Mac下部署Ionic环境
1.下载安装nodejs,可以到官网http://nodejs.org/en/download/上去下载最新版本安装,比较无脑.如果官网打不开的话可以到中文网站去下载http://nodejs.cn/ ...
- Android软键盘的隐藏显示、事件监听的代码
把开发过程中重要的一些内容片段做个珍藏,如下资料是关于Android软键盘的隐藏显示.事件监听的内容,应该是对小伙伴们有所用途. public class ResizeLayout extends L ...
- vim 匹配查找指定位置的数字,并将数字做运算后赋值
举例,以下文本中有个DSC开头的以数字命名的jpg文件,我想修改文件名为在原来的基础上加上32,比如第一行中的字符改为:DSC00099.JPG 在vim中输入: :%s/DSC[]\+\(\d\+\ ...
- Linux 系统运行命令 > 查看系统信息
查看系统运行状态 一 . 查看硬件信息 - 1. cpu信息(可以通过find,whereis,locate查出路径) #cat /proc/cpuinfo 2 . 内存信息:meminfo(可以用c ...
- Nim函数调用的几种形式
Nim函数调用的几种形式 Nim 转载条件:如果你需要转载本文,你需要做到完整转载本文所有的内容,不得删改文内的作者名字与链接.否则拒绝转载. 关于nim的例行介绍: Nim 是一门静态编译型的系统级 ...
- OpenGL绘制一个四边形
学习自:https://learnopengl-cn.github.io/01%20Getting%20started/04%20Hello%20Triangle/ OpenGL没有直接绘制四边形的a ...
- tomcat文件下目录介绍
主目录下有bin ,conf ,lib ,logs ,temp ,webapps ,work 7个文件夹,下面对它们分别进行介绍: 1.bin目录主要是用来存放tomcat的命令,主要有两大类,一类是 ...
- shell中关于file的判断(转载)
-e filename 如果 filename存在,则为真 [ -e /var/log/syslog ]-d filename 如果 filename为目录,则为真 [ -d /tmp/mydir ] ...
- Android日常问题整理
1.系统语言切换后Activity布局刷新问题 4.2增加了一个layoutDirection属性,当改变语言设置后,该属性也会成newConfig中的一个mask位.所以ActivityManage ...
