Vue(小案例_vue+axios仿手机app)_go实现退回上一个路由
一、前言
- this.$router.go(-1)返回上级路由
- https://www.cnblogs.com/hwldyz/p/9204346.html
二、主要内容
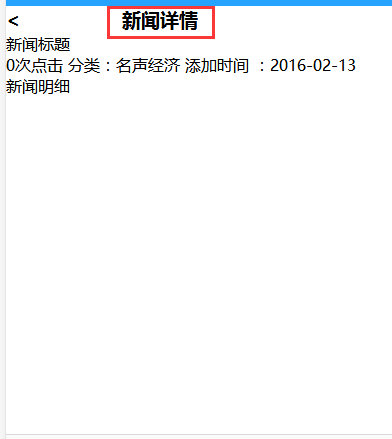
1、小功能演示:

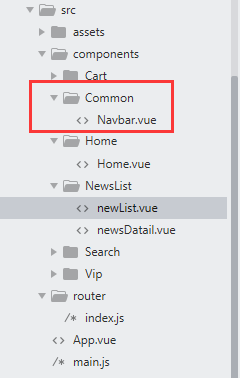
2、组件之间的嵌套关系为:

3、具体实现
(1)由于这种返回按钮在每个页面中的结构都是一样的,只是里面的数据不一样,所以我们可以把这个“返回按钮”设置成一个公共组件,然后在每个页面中使用
(2)将功组件单独放到一个common文件夹中,如下

(3)在main.js文件中将这个公共的Navbar.vue注册成一个全局的组件
//注册全局导航栏组件
import Navbar from '@/components/Common/Navbar'
Vue.component(Navbar.name,Navbar)//注意第一个参数一定要和Navbar组件中的name相同,
(4)在需要用到的地方加入这个公共组件,
(5)公共组件上的内容不同,我们可以在他的父组件上绑定自定义属性,然后公共主键中接受,就能使用
比如:下面所示



(6)实现退回上级路由
<template>
<div class="header">
<h3 @click='goBack'>
< {{title_f}}
</h3> </div>
</template>
<script type="text/javascript">
export default {
name:'Navbar',
props:['title_f'],//接受从父组件中传来的title
data(){
return{ }
}, methods:{
goBack:function(){
this.$router.go(-1)//给这个公共组件绑定一个方法,每点击一次,this.$router.go(-1)退回上级
} }
}
</script>
三、总结
this.$router.go(-1)每次执行一次返回一次上级路由
Vue(小案例_vue+axios仿手机app)_go实现退回上一个路由的更多相关文章
- Vue(小案例_vue+axios仿手机app)_Vuex优化购物车功能
一.前言 1.用vuex实现加入购物车操作 2.购物车详情页面 3.点击删除按钮,删除购物详情页面里的对应商品 二.主要内容 1.用vuex加入购物车 (1)在src ...
- Vue(小案例_vue+axios仿手机app)_购物车(二模拟淘宝购物车页面,点击加减做出相应变化)
一.前言 在上篇购物车中,如果用户刷新了当前的页面,底部导航中的数据又会恢复为原来的: 1.解决刷新,购物车上数值不变 ...
- Vue(小案例_vue+axios仿手机app)_购物车
一.前言 1.购物车 二.主要内容 1.效果演示如下,当我们选择商品数量改变的时候,也要让购物车里面的数据改变 2.具体实现 (1)小球从上面跳到下面的效果 (2)当点击上面的“加入购物车按钮”让小球 ...
- Vue(小案例_vue+axios仿手机app)_公共组件(路由组件传参)
一.前言 1.公共轮播图的实现 2.组件传参,公共组件的实现 二.主要内容 1.公共轮播图的实现 (1)分析:当渲染不同的轮 ...
- Vue(小案例_vue+axios仿手机app)_上拉加载
---恢复内容开始--- 一.前言 ...
- Vue(小案例_vue+axios仿手机app)_实现用户评论
一.前言 1.渲染评论列表 2.点击加载按钮,加载更多 3.提交评论 二.主要内容 1.评论列表一般是注册到一个全局的公共组件中 2.请求后台数据,渲染评论列表 (1)数据格式如下 地址 /ap ...
- Vue(小案例_vue+axios仿手机app)_图片列表操作
一.前言 1.让图片还没有被完全加载出来的时候给用户提示 2.图片查看器 二.主要内容 1.让图片还没有被完全加载出来的时候 ...
- Vue(小案例_vue+axios仿手机app)_首页(底部导航栏+轮播图+九宫格)
---恢复内容开始--- 一.前言 1.底部导航(两种做法) 2.轮播图 ...
- Vue(小案例_vue+axios仿手机app)_图文列表实现
一.前言 1.导航滑动实现 2.渲染列表信息时让一开始加载的时候就请求数据 3.根据路由的改变,加载图文的改变(实现用户访问网站时可能执行的三个操作) 二.主要内容 1.导航滑动实现: (1)演示 ...
随机推荐
- SQL SERVER 执行动态SQL EXEC
:普通SQL语句可以用Exec执行 eg: Select * from tableName Exec('select * from tableName') Exec sp_executesql N's ...
- 英语背单词app
乐词 √ 真人发音 词根词缀 小组计划及时复习 真人例句 墨墨 单词量测试做的特别好 扇贝 哈哈哈,没用过 百词斩 同样25个单词,我在乐词中背了20分钟,在百词斩中需要60分钟. 原因在于 要记单词 ...
- Python面试笔记三
1. 类继承 有如下的一段代码: python对象 如何调用类A的show方法了,方法如下: python对象 __class__方法指向了类对象,只用给他赋值类型A,然后调用方法show,但是用完了 ...
- Java程序设计与数据结构导论--读后感
与我前面所读的<Java7基础教程>相比,此书不适合自学,更适合作为教材使用. 虽然此书完整覆盖了Java的知识点和数据结构的基础问题,并且对每个部分都做了基本说明.但是因为没有深入展开, ...
- hello随笔
初次来到博客园,都试一下 我明白了,随笔就是博客咯.日记自对自己可见.再试试分类吧
- 【Python 25】52周存钱挑战5.0(datetime库和import)
1.案例描述 按照52周存钱法,存钱人必须在一年52周内,每周递存10元.例如,第一周存10元,第二周存20元,第三周存30元,直到第52周存520元. 记录52周后能存多少钱?即10+20+30+. ...
- 日志学习系列(三)——NLog基础知识
前边我们解释了log4net的学习,我们再介绍一下NLog 一.什么是NLog NLog是一个基于.NET平台编写的类库,我们可以使用NLog在应用程序中添加极为完善的跟踪调试代码.NLog是一个简单 ...
- 干货:Vue粒子特效(vue-particles插件)
转:https://www.jianshu.com/p/53199b842d25 image.png 图上那些类似于星座图的点和线,是由vue-particles生成的,不仅自己动,而且能与用户鼠标事 ...
- vscode 编写vue
开启保存时检查代码语法 安装 让配置生效 添加新配置 cnpm install mockjs -D
- 四 Struts2 反射实现
package com.myreflect; import java.lang.reflect.Constructor; import java.lang.reflect.Field; import ...
