css属性应用bug大杂烩(后续继续更新)
一、Flex布局使用时的坑:
1、常见的左右分布的flex布局中,左侧给定宽度,右侧占满剩余空间,但当右侧中文字内容很多时,会挤占左侧空间,时左侧不能按照定宽显示。
<style>
.father{
display: flex;
width: 500px;
height: 200px;
}
.left{
width: 200px;
background-color: green;
}
.right{
flex-grow: 1;
background-color: red;
}
</style>
<body>
<div class="father">
<div class="left">左边左边边左边左边</div>
<div class="right">右边</div>
</div>
</body>
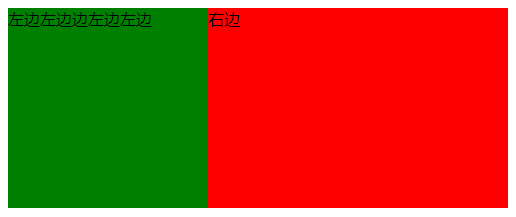
正确宽度显示如下:

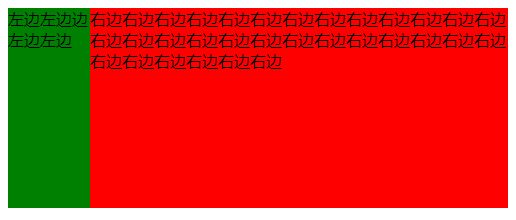
但,当右侧红框内文字变多时:

显然当右侧文字增多,挤占剩余空间时左侧会被压缩,解决方法如下:
1)给右侧添加宽度“width:0;”,指定宽度0后
.right{
flex-grow: 1;
background-color: red;
}
2)给设置了flex-grow属性的元素添加flex-basis属性
.right{
flex-grow: 1;
background-color: red;
flex-basis: 0%;
}
2、flex布局中basis与width的区别,参考链接https://www.jianshu.com/p/17b1b445ecd4
css属性应用bug大杂烩(后续继续更新)的更多相关文章
- IE的CSS相关的BUG(整理一)
本来不想弄这个ie的bug的,真的很想让它快点死掉,可是事与愿违啊,没办法,还是贴出来,以备自用. 这个网页(http://haslayout.net/css/index)上例举了所有的IE和CSS相 ...
- css编写注意事项(不定时更新)
CSS的编写是需要积累的,而一个好的css编写习惯对我们将来的成长是非常有利的,我会把我平时看到的或者遇到的会不定时的更新到这里,不时翻一下,但求有所进步. 如果各位看官也有看法和建议,评论下,我也会 ...
- CSS属性操作
CSS属性操作 1 属性选择器 Elenment(元素) E[att] 匹配所有具有att属性的E元素,不考虑它的值.(注意:E在此处可以省略)(推荐使用) 例如:[po]{ font-size: 5 ...
- js原生获取元素的css属性
习惯了用jQuery的css()的方法获取元素的css属性,突然不用jquery了,当要获得元素的css时候,我瞬间停顿了一下,咦?咋获取元素的css值?比如获取元素的width.是这样么?docum ...
- CSS的未来:一些试验性CSS属性
尽管现代浏览器已经支持了众多的CSS3属性,但是大部分设计师和开发人员貌似依然在关注于一些很“主流”的属性,如border-radius.box-shadow或者transform等.它们有良好的文档 ...
- 关于那些常见的坑爹的小bug(会持续更新)
当我学了矩阵分析的时候我知道什么是麻烦,当我学了傅里叶级数的时候我知道什么是相当麻烦. 然而,当我刚刚接触前端,我才明确什么叫做坑爹的ie6.这个分享对于经验丰富的前端基本都遇过.对于刚入行的新手,也 ...
- 前端基础-CSS属性操作
前端基础-CSS属性操作 css text 文本颜色:color 颜色属性被用来设置文字的颜色. 颜色是通过CSS最经常的指定: 十六进制值 - 如: #FF0000 一个RGB值 - 如: RGB( ...
- CSS 属性选择器的深入挖掘
CSS 属性选择器,可以通过已经存在的属性名或属性值匹配元素. 属性选择器是在 CSS2 中引入的并且在 CSS3 中得到了很好拓展.本文将会比较全面的介绍属性选择器,尽可能的去挖掘这个选择器在不同场 ...
- 《Head First HTML与CSS》的CSS属性
关于继承的结论. 1.元素选择器的作用强于继承的作用:用户定义强于浏览器默认(详见(3)<Head First HTML与CSS>学习笔记---CSS入门的2) 2.基于类的选择器> ...
随机推荐
- Eureka服务端源码流程梳理
一.简述 spring cloud三步走,一导包,二依赖,三配置为我们简化了太多东西,以至于很多东西知其然不知其所以然,了解底层实现之后对于一些问题我们也可以快速的定位问题所在. spring clo ...
- 下拉框click事件与搜索框blur事件的爱恨纠葛
还原车祸现场 功能类似于百度搜索,搜索框输入内容,下拉框显示候选项,点击候选项就选择候选项,然后下拉框隐藏,点击外面就直接隐藏下拉框,于是我写了以下代码 //参会单位联想 $('input[name= ...
- 【转载】opencv实现人脸检测
全文转载自CSDN的博客(不知道怎么将CSDN的博客转到博客园,应该没这功能吧,所以直接复制全文了),转载地址如下 http://blog.csdn.net/lsq2902101015/article ...
- Linux 我的常用命令记录
Linux下复制粘贴快捷键 1. 在终端下: 复制命令:Ctrl + Shift + C 组合键. 粘贴命令:Ctrl + Shift + V 组合键. 2. 在控制台下: 复制命令:Ctrl + ...
- SKCTF Writeup
签到题 请打开微信关注,发送give me flag,即可获得. Encode 1.ACSCLL 首先看到这类题,我们肯定是要使用ASCLL的(这么明显的提示大家肯定一眼就能看出来),我们可以对照As ...
- Linux系统 磁盘IO过高排查总结
最近做的一个电商网站因为磁盘 I/O 过高导致访问速度奇慢,问题存在两个月有余未得到解决办法.此次排查原因的经验可以作下次问题的参考. 1.会看懂 top 系统命令出来的各项参数.此次是无意中发现 u ...
- Slimming Plan
问题 B: Slimming Plan 时间限制: 1 Sec 内存限制: 128 MB 题目描述 Chokudai loves eating so much. However, his docto ...
- js中call()的用法
A.call(B,x,y) 1`改变函数A的this指向,使之指向B; 2` 把A函数放到B中运行,x和y是A函数的参数. //父类 Person function Person() { ...
- [ZOJ 4014] Pretty Matrix
题目链接:http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemId=5742 AC代码: /* * 反思: * 1.遇到简单题别激动,先把它 ...
- [译]RabbitMQ教程C#版 - 远程过程调用(RPC)
先决条件 本教程假定 RabbitMQ 已经安装,并运行在localhost标准端口(5672).如果你使用不同的主机.端口或证书,则需要调整连接设置. 从哪里获得帮助 如果您在阅读本教程时遇到困难, ...
