vue-cli中怎么样使用less
1.安装安装less依赖,npm install less less-loader --save
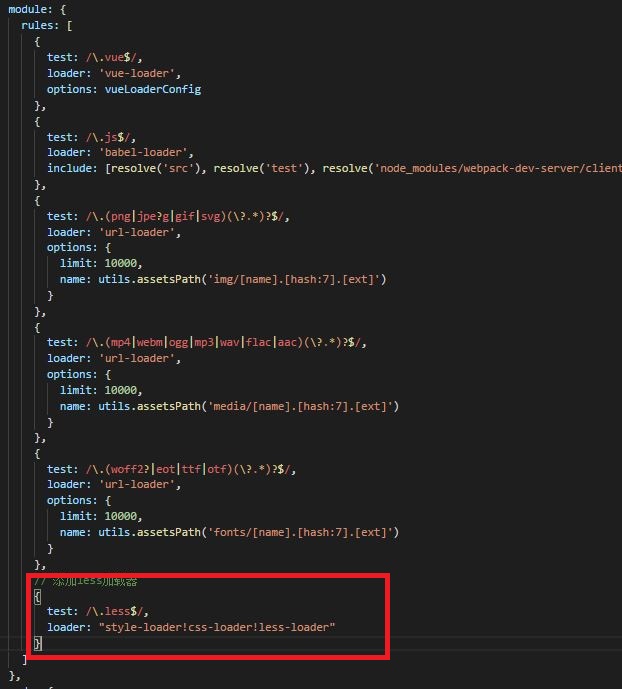
2.修改配置文件, 在build/webpack.base.conf.js文件的module.exports = 的对象的 module.rules 后面添加一段,添加一段代码
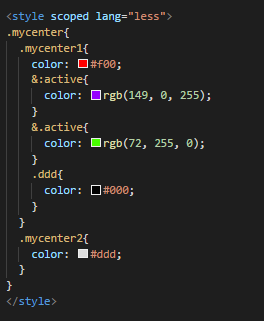
3.在使用的style标签加上lang="less",就可以正常使用啦

vue-cli中怎么样使用less的更多相关文章
- Vue Cli 中使用 Karma / Chrome 执行样式相关单元测试
在 GearCase 开源项目 中,我使用了 Vue Cli 的默认测试框架.因此和样式相关的东西,都无法进行测试.因为它并不类似于无头浏览器,而是存在于虚拟内存之中. 现状 在如下 button.s ...
- vue cli 中关于vue.config.js中chainWebpack的配置
Vue CLI 的官方文档上写:调整webpack配置最简单的方式就是在vue.config.js中的configureWebpack选项提供一个对象. Vue CLI 内部的 webpack 配置 ...
- vue cli中的env详解
前言 相信使用过 vueCli 开发项目的小伙伴有点郁闷,正常开发时会有三个接口环境(开发,测试,正式),但是 vueCli 只提供了两种 development,production(不包含 tes ...
- Vue-axios 在vue cli中封装
common/post.js import axios from 'axios' // 引入axios import qs from 'qs' // 引入qs axios.defaults.baseU ...
- vue.cli 中使用 less 来写css样式
vue-cli 的webpack中已配置了less,但 package.json 中没有选项,为了方便开发中使用,需安装一下: 安装方式一: npm install less less-loader ...
- scss是什么?在vue.cli中的安装使用步骤是?有哪几大特性?
css的预编译: 使用步骤: 第一步:用npm下三个loader(sass-loader.css-loader.node-sass): 第二步:在build目录找到webpack.base.confi ...
- Vue CLI 是如何实现的 -- 终端命令行工具篇
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供了终端命令行工具.零配置脚手架.插件体系.图形化管理界面等.本文暂且只分析项目初始化部分,也就是终端命令行工具的实现. 0. 用法 ...
- Vue CLI 3 中文文档
翻译文档 文档翻译全貌 前言 之前写了一篇Vue CLI 3.x 版本的简单体验,当时文档还不全,具体的使用方法并不是很清楚,大概是2月7号,收到Vue CLI 3接近Beta版的提示,作者尤雨溪也讲 ...
- Vue CLI 3开发中屏蔽的EsLint错误 (.eslintrc.js 在vue3+中 修改这个)
1.关闭eslint校验有了eslint的校验,可以来规范开发人员的代码,是挺好的.但是有些像缩进.空格.空白行之类的规范,在开发过程中一直报错,未免太过于苛刻了.所以,我还是会选择关闭eslint校 ...
- Vuex内容解析和vue cli项目中使用状态管理模式Vuex
中文文档:vuex官方中文网站 一.vuex里面都有些什么内容? const store = new Vuex.Store({ state: { name: 'weish', age: }, gett ...
随机推荐
- MariaDB与MySQL
一.MariaDB安装部署 tar zxvf mariadb-5.5.31-linux-x86_64.tar.gz mv mariadb-5.5.31-linux-x86_64 /usr/local/ ...
- nodejs笔记之事件循环
Event Loop (事件循环或者事件轮询) Event Loop是一个程序结构,用于等待和发送消息和事件. 简单说,就是在程序中设置两个线程:一个负责程序本身的运行,称为"主线程&q ...
- vue-cli3使用webpack-spritesmith配置雪碧图
一.背景问题 项目中如果有大量的小图标,如果不使用阿里的iconfont.UI给一个加一个,加一个引用一个,每个图标虽然很小,但是也是一次请求,每次请求都是消耗性能资源的. 二.解决思路 使用webp ...
- hdu1242 DFS基础(回溯的重要性)
题目大意:在迷宫里从a出发走到r,每走一格时间+1,但是遇到x时间还要额外+1,求最短的时间. 题解:直接dfs把每一个格子都走一遍,设置一个时间参数,走一格就+1,还要注意回溯和剪枝. 很多新手都会 ...
- 防止sql注入(简单)
(1)mysql_real_escape_string -- 转义 SQL 语句中使用的字符串中的特殊字符,并考虑到连接的当前字符集 使用方法如下: $sql = "select count ...
- asp.net core 同时添加Identity和Bearer认证
是这样的,网上介绍的Oauth认证一般都是授权服务器和资源服务器分开,但是我只想在一个网站中使用asp.net core自带的Identity认证给用户访问网站用,同时提供一些api接口通过Token ...
- kubernets 概念
理解 Kubernetes 对象 各种资源对象的理解和定义 Kubernetes 中 Pod 的选举过程
- PHP遍历二叉树
遍历二叉树,这个相对比较复杂. 二叉树的便利,主要有两种,一种是广度优先遍历,一种是深度优先遍历. 什么是广度优先遍历?就是根节点进入,水平一行一行的便利. 什么是深度优先遍历呢?就是根节点进入,然后 ...
- 【Django模板进阶007】
本节主要讲 Django模板中的循环,条件判断,常用的标签,过滤器的使用 列表,字典,类的实例的使用 循环:迭代显示列表,字典等中的内容 条件判断:判断是否显示该内容,比如判断是手机访问,还是电脑访问 ...
- 2019年3月10日 装饰器进阶-模拟session
ser_dic={'username':None,'login':False}#用户字典,反应登入状态,用字典做全局变量 def idf(func):#验证登入信息是否正确 def wrapper(* ...
