CSS引用方式及样式层叠机制
CSS引用方式有3种,三种分别为:外部引入、内部引入、行内样式,下面一 一进行介绍。
1.外部引入:CSS代码在一个独立的文件中,HTML通过Link标签引入到页面。
代码格式:<link rel=“stylesheet” href="../css/index.css">;

注:1.link标签是head的子元素;
2.link是空元素,用于引入外部资源;
2.内部引入:将CSS代码放入HTML文档中的style元素
代码格式:<style type="text/css">
p{
font-size(文字大小):10px;
}
</style>

3.行内样式:CSS代码写在某个开始标记的style属性中,不写选择器。
代码格式:<p style="属性值">元素内容</p>;

注:style所属的标签在body里;
样式层叠机制:
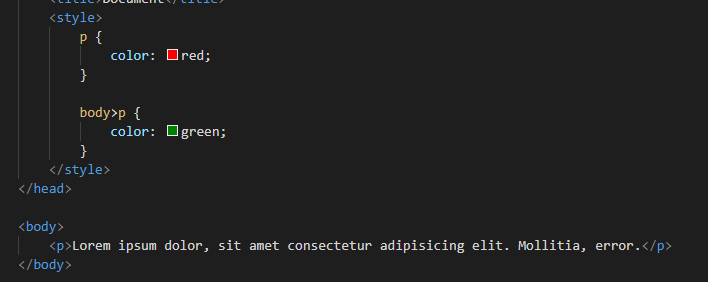
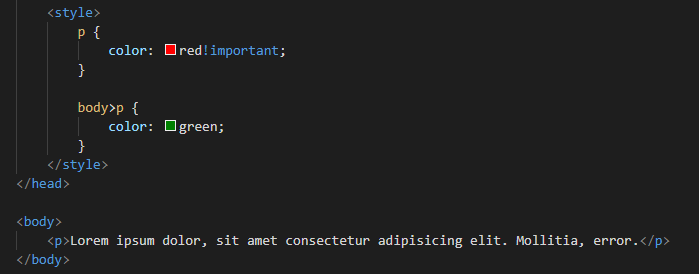
当有声明冲突时,浏览器会自动触发层叠机制。什么是声明冲突呢?通俗来说就是同一个样式的不同值应用到同一个标签,举个简单的例子:


相信小伙伴看到这个都知道结果是p标签的字体颜色为绿色,但为什么是绿色呢,这也就是今天要说的层叠机制。
首先说一下层叠的过程:1.比较优先级 2.比较特殊性 3.比较源次序,下面一 一进行介绍
1.比较优先级:用户样式表>作者样式表>浏览器的样式表
一个声明的优先级,与它的来源和重要性有关,
来源:
重要性:若属性值后跟上!improtant则表示这是一条重要声明,反之为普通声明,声明相同时,重要声明胜出,普通声明淘汰。将上方的例子修改:

 一般在使用ui组件的时候,会常常用到重要声明。
一般在使用ui组件的时候,会常常用到重要声明。
2.比较特殊性:当发生冲突时,特殊性高的保留,特殊性低的淘汰。
特殊性从高到低:行内样式->ID选择器->类选择器->元素选择器->通配符选择器
一个声明的特殊性,取决于规则使用范围的大小,具体规则:每一次冲突的声明都会生成4个字母(a,b,c,d),首先比较a,如果a相同,则比较b...以此类推。废话不多说,直接来看a,b,c,d具体是如何生成的
a:当声明是行内样式,则为1,否则为0
b:声明中ID选择器的个数
c:声明中类选择器、伪类选择器和属性选择器的个数和
d:声明中元素选择器、伪元素选择器的个数和
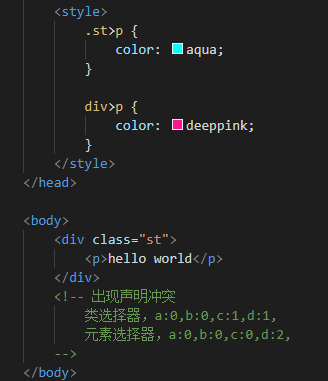
通配符选择器的特殊性为0,下面来个例子解释:
由于考虑到行内样式的特殊性最高以及id选择器的唯一性,所以就只考虑c和d的规则
 相信小伙伴们都猜到了结果,
相信小伙伴们都猜到了结果,
3.比较源次性:最后出现的声明胜出,其他的全部淘汰,这一条比较简单,就如同最开始的例子一样。
本人小白,根据自己理解写的,写的不对的地方麻烦大神指点
CSS引用方式及样式层叠机制的更多相关文章
- CSS中的样式层叠机制Cascade
CSS中的样式层叠机制Cascade 一.样式冲突 样式冲突是CSS渲染过程要解决的一个关键问题,样式冲突主要由两个原因造成: 元素包含了不同对象所赋予的样式:浏览器.用户.作者.其中,浏览器样式 ...
- css引用方式
网页中引用CSS样式 内联样式 行内样式表 外部样式表 链接式 导入式 内嵌方式 style标签 <!doctype html> <html> <head> < ...
- CSS样式表引用方式
最近讲课中,有些学员对调用样式表老是有含糊不清?大体说来有四种方式: 1.外部文件引用方式;(推荐使用) 2.使用@import引用外部CSS文件; 3.内部文档头方式也叫内嵌法调用; 4.直接插入式 ...
- CSS 选择器及各样式引用方式
Css :层叠样式表 (Cascading Style Sheets),定义了如何显示HTML元素. 目录 1. 选择器的分类:介绍ID.class.元素名称.符合.层次.伪类.属性选择器. 2. 样 ...
- css中的继承、层叠、样式优先级机制
一.继承与层叠:
- CSS的引用方式(引用外部样式表、内部样式表、内联样式表)
CSS引用外部样式表的优点:一般的浏览器都带有缓存功能,所以用户不用每次都下载此CSS文件,所以外部引用相对于内部引用和内联引用来说是是节省资源的. CSS使用内部样式表.内联样式表的优点:可以直观的 ...
- css的两种引用方式 link和@import
学习web开发的最大乐趣就是不断的发现自己以前不曾见过的东西,这些东西对于我来说是那么的新鲜有趣. 比如说今天偶尔研究别人的网站,就发现了有趣的东东. 当点开此网页的css时(这个css文件命名方式就 ...
- css考核点整理(二)-css层叠机制
css层叠机制 外边距重叠就是margin-collapse. 在CSS当中,相邻的两个盒子(可能是兄弟关系也可能是祖先关系)的外边距可以结合成一个单独的外边距.这种合并外边距的方式被称为折叠,并且因 ...
- css层叠机制说明
css通过建立与文档的关联而实施效果.文档结构重要性不言而喻,对于建立良好的内容索引.提高可维护性.较好的可访问性:另,利于css选择器选择.继承机制. 概要地讲,层叠机制是处理对文档上应用样式时解决 ...
随机推荐
- grep、awk、sed的巩固练习
作者:邓聪聪 提取日志或文本中的关键内容 Apr :: localhost NetworkManager[]: <info> (eno16777736): Activation: star ...
- WPF入门之一APP.XAML
WPF运行之后,App.xaml是应用的声明起始点. 一.指定入口 通过指定Application 的StartupUri属性,指示了启动应用的时候,加载哪个窗口或网页. 最常见的就是将默认的Main ...
- js圆形头像实现
定义CSS <style> .to{width:100px;height:100px;border-radius:100px} </style> 这样就实现了 主要是borde ...
- selenium+python自动化测试,上传文件怎样实现
其实上传图片操作与输入框的输入是一样的,一种是在输入框中输入字符信息,一种是在输入文件格式的信息,下面是用代码实现上传文件, from selenium import webdriverfrom ti ...
- insert into
1. INSERT INTO t1(field1,field2) VALUE(v001,v002); // 明确只插入一条Value 2. INSERT INTO t1(fiel ...
- 在servlet中使用spring注解
@Autowired IAgreementPayService agreementPayService; /** * 支付参数 */ @Value("B{agreementPay.publi ...
- 设置mysql数据库为只读
设置命令: mysql> set global read_only=1; #1是只读,0是读写 mysql> show global variables like "%re ...
- asp.net table/gridview 合并列
public void MergeCell(TableRow trow) { TableCell currentCell = trow.Cells[0]; TableCell prevCell = n ...
- jdbc连接数据库以及crud(简单易懂,本人亲测可用 有源代码和数据库)
今天呢!重新整理了一边jdbc的相关操作:现在来说对于很多框架都使用mybatis和hibernate来操作数据库 ,也有很多使用自己简单封装的ssm或者是其他的一些框架来操作数据库,但是无论使用哪一 ...
- 【玩转开源】BananaPi R2 —— 第一篇 Openwrt安装
最近手上拿到一块香蕉派的R2,这块板子可以用作路由器,所以决定在板子上面跑一下Openwrt. R2的外观长这个样子,看起来还是比较酷的: 硬件介绍 CPU 是MTK的4核芯片mt7623n,搭配mt ...
