js递归遍历多维数组并在修改数组的key后返回新的多维数组
我司最近正在用VUE做一个基于用户权限显示不同左侧菜单的后台管理系统,接口会根据用户的权限不同返回不同的菜单名称、URL等,前端要将这些菜单名称及URL动态添加到系统的左侧,这里就用到了vue-router2.2新添的router.addRouter(routes)方法。但是接口返给我的只是普通的由键值对组成的数组,而vue-router需要的是固定格式的路由写法,于是我就只能自己动手将普通的数组转换成路由的写法了。具体代码如下:
let json = [
{
"id": 64,
"code": "565",
"name": "共和国",
"label": "共和国",
"parentId": 0,
"type": 2,
"seq": 0,
"url": "/public",
"description": "同意",
"children": []
},
{
"id": 1,
"code": "sys_mgnt",
"name": "系统管理",
"label": "系统管理",
"parentId": 0,
"type": 1,
"url": "/system",
"seq": 1,
"description": "aaa",
"children": [
{
"id": 28,
"name": "测试二级菜单1",
"label": "测试二级菜单1",
"parentId": 1,
"type": 1,
"url": "/add",
"seq": 1,
"description": "测试二级菜单的描述",
"children": [
{
"id": 288,
"name": "三级菜单1",
"label": "三级菜单1",
"parentId": 11,
"type": 1,
"url": "/add1",
"seq": 1,
"description": "三级菜单1的描述",
"children": []
}
]
},
{
"id": 30,
"name": "新增角色管理",
"label": "新增角色管理",
"parentId": 1,
"type": 2,
"seq": 1,
"description": "新增角色管理的描述",
"children": []
},
{
"id": 31,
"name": "add角色管理",
"label": "add角色管理",
"parentId": 1,
"type": 1,
"seq": 1,
"description": "add角色管理的描述",
"children": []
},
{
"id": 3,
"code": "ro_mgnt",
"name": "角色管理",
"label": "角色管理",
"parentId": 1,
"type": 1,
"url": "",
"seq": 2,
"children": [
{
"id": 32,
"name": "可以成功",
"label": "可以成功",
"parentId": 3,
"type": 2,
"url": "/ctrl",
"seq": 1,
"description": "能成功吗的描述",
"children": []
}
]
}
]
}
]
let routerArr = JSON.parse(JSON.stringify(json));
function formatRoutes(routerArr){
const arr = [];
let obj = {};
routerArr.forEach(router => {
const tmp = { ...router };
if(tmp.type == 1){ //只筛选出type=1的项
if (tmp.children) {
tmp.children = formatRoutes(tmp.children);
const {url, children, type} = router;
obj = {
path: tmp.url,
name: tmp.name,
meta: {title: tmp.name},
children: tmp.children
}
}
arr.push(obj);
}
})
return arr;
}
let routers = formatRoutes(routerArr);
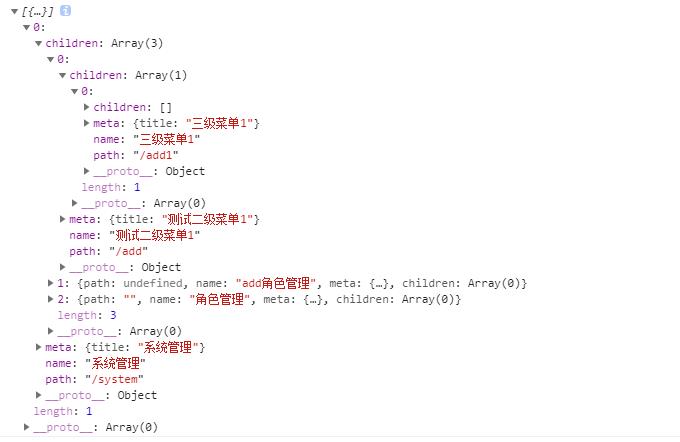
console.log(routers);
输出的结果为:

很明显这就已经符合了路由的基本写法,只是在每一个路由配置中少了一个component,所以接口返给我们的数组即使我们通过递归遍历生成了我们想要的东西,但是依旧不能满足前端的配置需求,个人建议接口返回固定的路由配置格式且返回的路由应该是前端提前已经配好的,不然我们的component里边的路径写啥?不然我们要跳转的页面在哪儿?不过这不是本文讨论的重点!
js递归遍历多维数组并在修改数组的key后返回新的多维数组DEMO(返回的结果可以在浏览器的控制台中查看)
js递归遍历多维数组并在修改数组的key后返回新的多维数组的更多相关文章
- javascript JS递归遍历对象 使用for(variable in object)或者叫for/in和forEach方式
1.递归遍历查找特定key值(ie9以下不支持forEach) 原文http://www.cnblogs.com/ae6623/p/5938560.html var obj = { first: &q ...
- js递归遍历树结构(tree)
如图: 代码: let datas = [] //是一个树结构的数据 setName(datas){ //遍历树 获取id数组 for(var i in datas){ this.expandedKe ...
- js递归遍历key
需求:根据Json对象,查找到某key所有值 var obj = { first: "1", second: { name: "abc", mykey: &qu ...
- js 递归遍历对象 插入属性 遍历树结构
// 向 info下面 每一项 插入 isShow test() { const _this = this; _this.info.isShow = false; let iteration = fu ...
- JS基础研语法---函数基础总结---定义、作用、参数、返回值、arguments伪数组、作用域、预解析
函数: 把一些重复的代码封装在一个地方,在需要的时候直接调用这个地方的代码就可以了 函数作用: 代码重用 函数的参数: 形参:函数定义的时候,函数名字后面的小括号里的变量 实参:函数调用的时候,函数名 ...
- JS数组 团里添加新成员(向数组增加一个新元素)只需使用下一个未用的索引,任何时刻可以不断向数组增加新元素。myarray[5]=88;
团里添加新成员(向数组增加一个新元素) 上一节中,我们使用myarray变量存储了5个人的成绩,现在多出一个人的成绩,如何存储呢? 只需使用下一个未用的索引,任何时刻可以不断向数组增加新元素. my ...
- javascript : 递归遍历数组
我们假设有一个对象数组. 这个对象数组里的对象,有一个叫children的key,value也是一个对象数组. 这个数组里面可能还有children... 现在我们想递归遍历它. 上代码. test_ ...
- UVa 10562 Undraw the Trees(递归遍历)
题目链接: https://cn.vjudge.net/problem/UVA-10562 Professor Homer has been reported missing. We suspect ...
- js使用经验--遍历
目的 在平常的前端开发中,一般需要处理数据(数组和对象居多),特别是复杂功能的页面,通常是一到两个对象数组(有时数组里面还有数组).大多数前端开发的难点就是这里,耗时大.以前我在工作中,遇到的支付方式 ...
随机推荐
- Fiddler--Filters
本篇主要介绍Fiddler中Filters(过滤器)选项功能. 先看看Filters的界面: 一.模块一 当勾选“Use Filters”,Filters才开始工作:否则Filters中的设置内容将无 ...
- Dynamics CRM 日常使用JS整理(一)
整理下平时CRM开发中用到的一些基本的js操作 取值: var oResult = Xrm.Page.getAttribute(sFieldName).getValue(); var oResult ...
- gitlab升级迁移(二)
前面我们写了一篇gitlab升级迁移的文章(https://www.cnblogs.com/liangyou666/p/9434158.html),这次我们主要是讲另一种升级迁移方法和其中遇到的一些问 ...
- shell1
shebang = sharp-bang = #! 1.echo $PATH export PATH="$PATH:/home/user/bin" PREPEND prepend( ...
- 安装scala
Linux 环境 安装 下载的scala linux 压缩包放在目录 "/usr/scala “下 解压 tar -zxvf scala-2.11.8.tgz 再配置环境, 编辑文件 ”vi ...
- Pytorch 常用函数
1. torch.renorm(input, p, dim, maxnorm, out=None) → Tensor Returns a tensor where each sub-tensor of ...
- dos.orm
引言: Dos.ORM(原Hxj.Data)于2009年发布.2015年正式开源,该组件已在数百个成熟项目中应用,是目前国内用户量最大.最活跃.最完善的国产ORM.初期开发过程中参考了NBear与My ...
- Vue+SpringBoot+Mybatis的简单员工管理项目
本文项目参考自:https://github.com/boylegu/SpringBoot-vue 为了完成此项目你需要会springBoot,mybatis的一些基本操作 运行界面 第一步:搭建前端 ...
- 实现JWT刷新机制以及让过期时间更精确
借助accessToken和refreshToken实现 accessToken控制刷新间隔,refreshToken控制最长过期时间 Min过期时间 = refreshToken过期时间 ...
- iOS app内打开safari完成google的OAuth2认证
最近使用google的oauth认证,发现不再允许使用UIWebview进行认证了,必须使用系统游览器,使用游览器也不一定要在app之间跳转,ios使用SFSafariViewController就可 ...
