bootstrap_开始
bootstrap
一个移动设备优先 UI 库,底层是用 less 写的,依赖于 jQuery。
面试点:
- bootstrap 的所有盒子都是怪异盒子模型(box-sizing: border-box)
- bootstrap 不论是流体容器,还是固定容器,都有左右 padding 15px
- bootstrap 的固定容器左右 margin 会自适应变化,因为在范围内固定了 width,并居中了
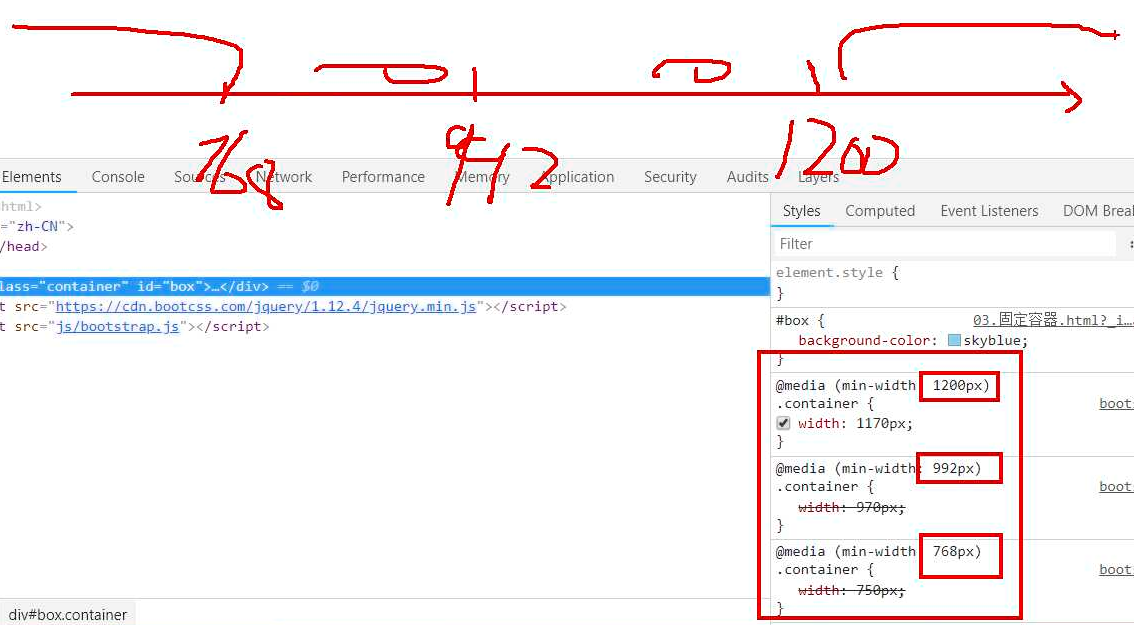
- bootstrap 通过三个点将屏幕分成 4 个区域

www.bootcss.com bootstrap3 目前最常用,有 bootstrap2 、bootstrap4(less 转换成了 sass)
思想上的框架 MVC MVVM
应用上的框架
《JavaScript 编程思想》
《你不知道的 JavaScript》
《JavaScript 高级编程》 三部曲
jekyll 或者 hexo 搭建个人博客
Yarn 依赖 NPM 管理工具
webpack 代码打包压缩构建工具
bootstrap 可视化布局 Layoutlt
bootCDN 提供免费的 CDN 加速服务(同时支持 http 和 https)
- 基本模版
- index.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,
initial-scale=1.0,
maximum-scale=1.0,
minimum-scale=1.0,
user-scalable=no">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap </title> <!-- Bootstrap -->
<link rel="stylesheet" href="./css/bootstrap.css">
<link rel="stylesheet" href="./css/index.css"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!--[if lt IE 9]>
<script src="./js/html5shiv.min.js"></script>
<script src="./js/respond.min.js"></script>
<![endif]-->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
</head>
<body>
<h1>你好,世界!</h1> <script src="./js/jquery.min.js"></script><!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="./js/bootstrap.js"></script><!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<!-- javascript代码 -->
<script src="./js/index.js.js"></script>
<script type="text/javascript"> </script>
</body>
</html>- index.less
.unSelectedAble {
/* 内容不可以被选中 */
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
} @screen-lg-min: 1024px; @screen-md-max: 1024px;
@screen-md-min: 992px; @screen-sm-max: 992px;
@screen-sm-min: 768px; @screen-xs-max: 768px;
/* 公共样式 超小屏幕(手机,小于 768px)Bootstrap 中是默认的是移动设备优先 */
body {
background: #96b377;
} /* 小屏幕(平板,大于等于 768px) */
@media screen and (min-width: @screen-sm-min) and (max-width: @screen-sm-max) {
body { }
} /* 中等屏幕(桌面显示器,大于等于 992px) */
@media screen and (min-width: @screen-md-min) and (max-width: @screen-md-max) {
body { }
} /* 大屏幕(大桌面显示器,大于等于 1200px) */
@media screen and (min-width: @screen-lg-min) {
body { }
}- Normalize.css 重置 css 样式
- class="container-fluid" 流体容器(横向充满屏幕)
- class="container" 固定容器 在一定范围内 width 固定 1170 970 750
- 栅格系统
通过一系列的行(class="row")与列(class="column")的组合来创建页面布局,你的内容就可以放入这些创建好的布局中
- 行
.row 必须在 .container 或者 .container-fluid 中
- 列 6 为屏份数 默认共 12 屏份
.col-lg-6 (large)大屏区域
.col-md-6 (middle)
.col-sm-6 (small)
.col-xs-6 (extra small)
- 一行如果多于 12 列,则 多于的列 另起一行(但是真正布局时,不能利用这个特点进行布局)
- 响应式列重叠
当列多余 12 列时,另起一行的盒子,规规矩矩的另起一行
实现: 在一行与一行之间添加 <div class="clearfix visible-xs-block"></div>
- 列偏移
class="col-md-offset-1" 当前列元素 向右偏移1
- 列排序
class="col-md-push-1" 在元素左边推 1 列(如果和下一元素重叠,则会跑到下一元素的下面)
class="col-md-poll-2" 在元素左边拉 2 列
- 写 <h1> 时,嵌套一个 <small>比父元素稍微小一点,灰色</small>
- <p class="lead">字体黑大,让此段落突出显示</p>
- <mark>高亮</mark>
- <abbr title="attrtibute">attr</abbr>
<p class="text-left">Left aligned text.</p>
<p class="text-center">Center aligned text.</p>
<p class="text-right">Right aligned text.</p>
<p class="text-justify">Justified text.</p>
<p class="text-nowrap">No wrap text.</p><ul class="list-unstyled"> <!-- 无样式列表 -->
<li>...</li>
</ul>- 按键样式
To switch directories, type <kbd>cd</kbd> followed by the name of the directory.<br>
To edit settings, press <kbd><kbd>ctrl</kbd> + <kbd>,</kbd></kbd>- 代码块
<pre><p>Sample text here...</p></pre>
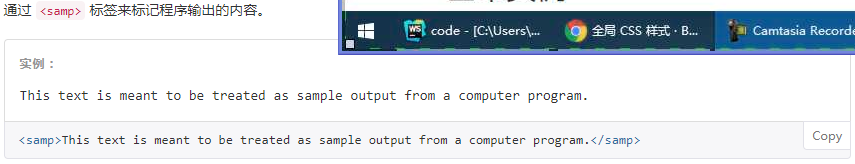
- 程序输出

- <table class="table"> bootstrap 美化表格
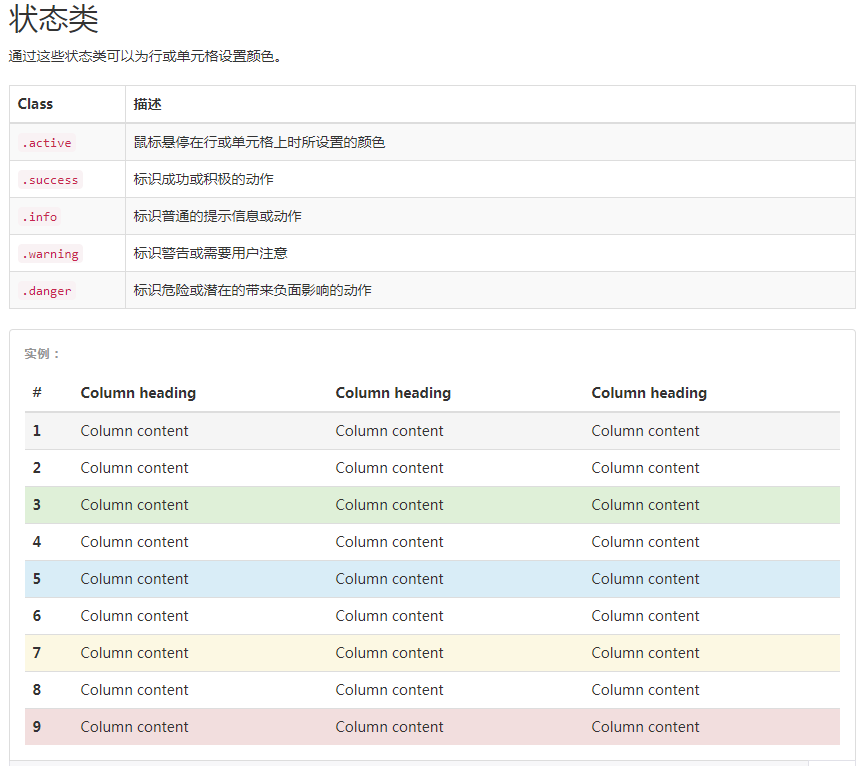
- <table class="table table-straped table-hover table-bordered table-condensed"> bootstrap 条纹隔行变色表格
- 响应式表格(将任何 .table 元素 包裹在 ... ... 内,元素内,当屏幕过小时,出现滚动条)
<container .table-responsive>
<container-fluid .table-responsive>

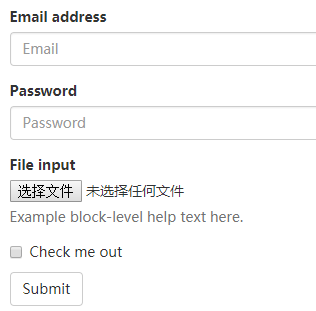
- bootstrap 表单
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>最好每一组 input 都包裹一个 form-group 元素

- 加上 class="form-inline" 表示一行内联表单 子元素必须是 form-group,否则不会在一行
- class="help-block" 帮助文本
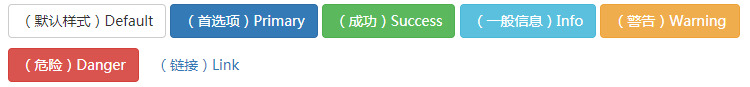
- 可以让任何元素加 .btn 变成 按钮。
btn-default
btn-succcess
btn-info
btn-warning
btn-danger
btn-link
btn-primary
注意: 如果仅仅是按钮不链接,则必须加 role="button"


- 图片
正常情况,屏幕缩小,图片会被裁剪显示
.img-responsive 响应式图片
.img-rounded 圆角图片
.img-circle 椭圆图片
.img-thumbnail 边框图片

2
bootstrap 组件
字体图标:包含分裂式按钮,按钮组
- 品牌图标这样小而杂的图片,减少请求方法
- ____base64图标 使用算法,将图片编码成一长串文本,使用时将文本 再 解码 成图片显示。。。适用小图标
<img src="data:image/png;base64,......" />
- 雪碧图
- 徽章 未读消息4 class="badge"
bootstrap_开始的更多相关文章
- Bootstrap_面板
一.基础面板 基础面板非常简单,就是一个div容器运用了“panel”样式,产生一个具有边框的文本显示块. 由于“panel”不控制主题颜色,所以在“panel”的基础上增加一个控制颜色的主题“pan ...
- Bootstrap_列表组
一.基本列表组 列表组是Bootstrap框架新增的一个组件,可以用来制作列表清单.垂直导航等效果,也可以配合其他的组件制作出更漂亮的组件. <ul class="list-grou ...
- Bootstrap_媒体对象
一.基本媒体对象 媒体对象一般是成组出现,而一组媒体对象常常包括以下几个部分: ☑ 媒体对像的容器:常使用“media”类名表示,用来容纳媒体对象的所有内容 ☑ 媒体对像的对象:常使用“media-o ...
- Bootstrap_缩略图
缩略图在网站中最常用的地方就是产品列表页面,一行显示几张图片,有的在图片底下(左侧或右侧)带有标题.描述等信息. Bootstrap框架将这一部独立成一个模块组件.并通过“thumbnail”样式配合 ...
- Bootstrap_让Bootstrap轮播插件carousel支持左右滑动手势的三种方法
Bootstrap 的 carousel.js 插件并没有支持手势. 3种解决方案 : jQuery Mobile (http://jquerymobile.com/download/) $(&quo ...
- Bootstrap_进度条
<!--基本进度条--> <div class="progress"> <div %</div> </div> <!-- ...
- Bootstrap_警示框
一.默认警示框 Bootstrap框架通过“alert“样式来实现警示框效果.在默认情况之下,提供了四种不同的警示框效果: 1.成功警示框:告诉用用户操作成功,在“alert”样式基础上追加“aler ...
- Bootstrap_标签
一.标签 在一些Web页面中常常会添加一个标签用来告诉用户一些额外的信息,比如说在导航上添加了一个新导航项,可能就会加一个“new”标签,来告诉用户. 那么在Bootstrap框架中特意将这样的效果提 ...
- Bootstrap_分页
一.带页码的分页导航 <ul class="pagination"> <li><a href="#">«</a> ...
- Bootstrap_导航条
一.基础导航条 在制作一个基础导航条时,主要分以下几步: 第一步:首先在制作导航的列表(<ul class=”nav”>)基础上添加类名“navbar-nav” 第二步:在列表外部添加一个 ...
随机推荐
- RubyMine 2017.3.2破解教程
下载地址:http://www.3322.cc/soft/35519.html RubyMine 2017.3.2破解版是一款专为Ruby和Rails开发者准备的IDE(被誉为最智能的Ruby和Rai ...
- LFYZ-OJ ID: 1015 统计数字(NOIP2007)
分析 本体思路很简单:读入数据,排序.统计.输出.难点在于数据量较大,选择何种排序方法就极为重要,否则很容易发生内存或时间超限.可以考虑以下几种思路: 桶排序 桶排序是可以想到的最简单方法,可在O(n ...
- fetch 的控制器和观察者
因为受 cancelable promise 的拖延,fetch 一直没有传统的 XHR 所拥有的 abort() 和 onprogress 功能,去年年底 cancelable promise 草案 ...
- windows7 java环境配置
最近在工作碰到了在ie浏览器调用java程序时,出现了一些问题,所以在这里整理一下: jdk的下载地址为:http://666dx.pc6.com/wwb3/jdkx6417.zip 正对于windo ...
- mui上拉刷新+下拉加载
具体操作见代码: <!doctype html> <html> <head> <meta charset="UTF-8"> < ...
- 2018-2019-1 20189208《Linux内核原理与分析》第八周作业
学习笔记 1.ELF目标文件格式 编译器生成目标文件,目标文件与目标平台二进制兼容. ELF:可执行或可链接的格式,是目标文件格式标准. ELF类型: 可重定位文件:编译器汇编器创建的 .o 文件,最 ...
- SQLAlchemy 使用(一)创建单一model
前言 最近项目等待前端接接口,比较空闲.就想学习一些新东西.学啥呢?考虑到ORM的易用性,还是学习一下ORM.那么与Flask搭配的ORM有 flask-sqlalchemy 但是该组件专为Flask ...
- 三目算法、if/else,switch/case运用
//输入学生的成绩,判断考试是否及格,及格6大于等于0 //第一种写法:三目运算 大多用于单独判断是否满足某个条件 import java.util.Scanner; public class Hel ...
- java.lang.ClassNotFoundException: org.springframework.http.converter.json.MappingJacksonHttpMessageConverter
原因是Spring 3.x 和4.X处理JSON的一个类不一样,而这个东西又配置在xml文件中,所以编译时又无法发现 spring3.x是org.springframework.http.conver ...
- 饮冰三年-人工智能-Python-20 Python线程、进程、线程
进程:最小的数据单元 线程:最小的执行单元 一: 1:线程1 import threading #线程 import time def Music(): print("Listen Musi ...