vue-cli3.0使用及配置
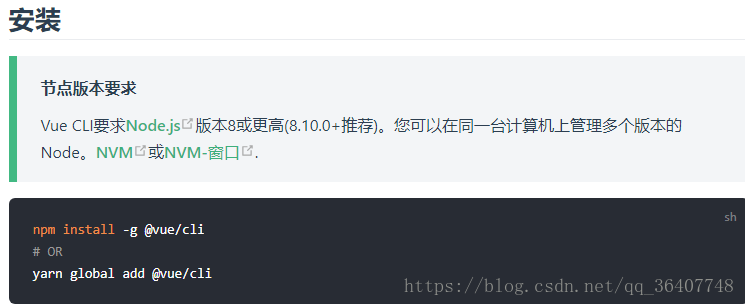
1.先全局安装vue-cli3.0
检测安装: vue -V
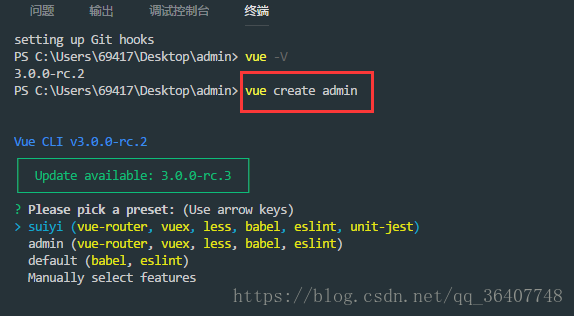
2.创建项目(这个就跟react创建脚手架项目比较像了)

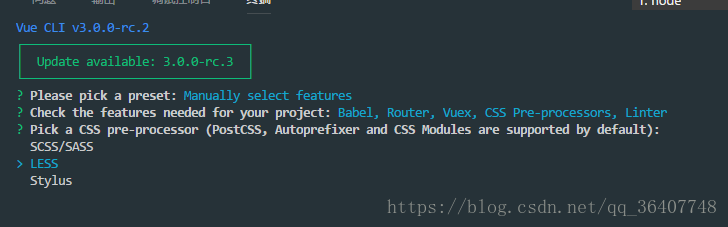
这里如果你是第一次用3.0版本的话,是没有前两个的,而只有最后两个,这里是 让你选的,第一个是默认配置,一般选第二个,自己配置,这里选择最后一个
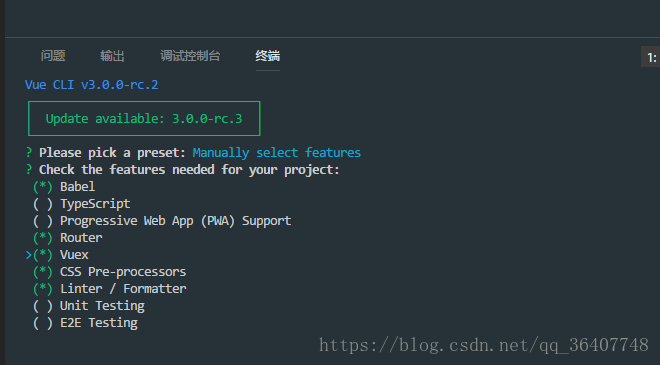
当你选择后会出现上面图上的东西,这里你可以自由选择用哪些配置,按上下键 选择哪一个,按空格键确定,所有的都选择好后,按enter键进行下一步,这里 演示,我随便选了几个
下一步之后问询问你安装哪一种 CSS 预处理语言,你随意选择,我是一直用的less
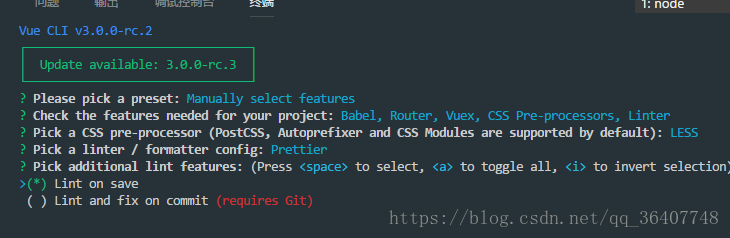
上面这个是问你选择哪个自动化代码格式化检测,配合vscode编辑器的 Prettier - Code formatter插件,我选的随后一个
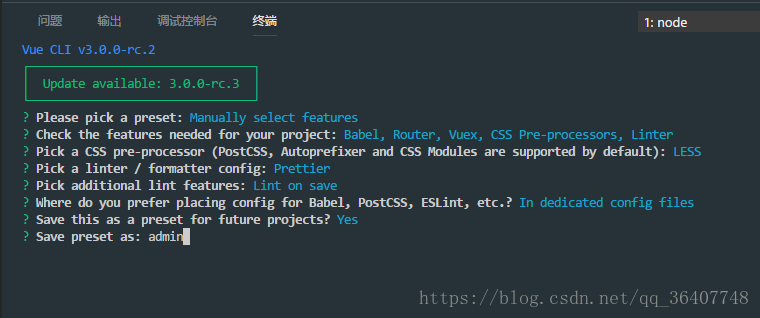
这里第一个选项是问你是否保存刚才的配置,选择确定后你下次再创建新项目 就有你以前选择的配置了,不用重新再配置一遍了
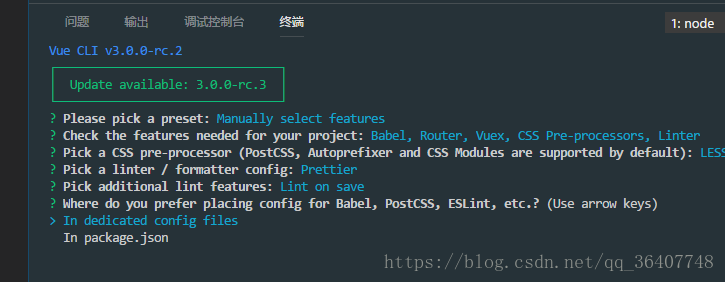
上边这俩意思问你像,babel,postcss,eslint这些配置文件放哪? 第一个是:放独立文件放置 第二个是:放package.json里 这里推荐放单独配置文件,选第一个
上边倒数第二行问你是否将以上这些将此保存为未来项目的预配置吗? 最后一个是描述项目,你随意选择,点击确定就开始下载模板了
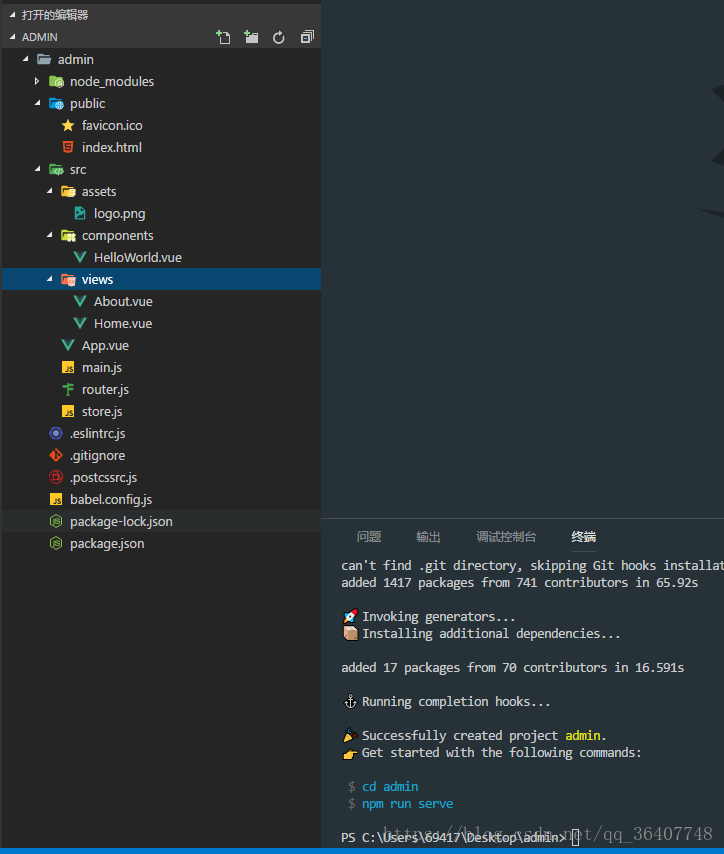
下载好后,项目结构就变成这样了,相比2.0精简了很多, 然后cd 进项目,启动服务npm run serve, 这里发现少了vue.config.js文件,那以前的配置怎么搞?
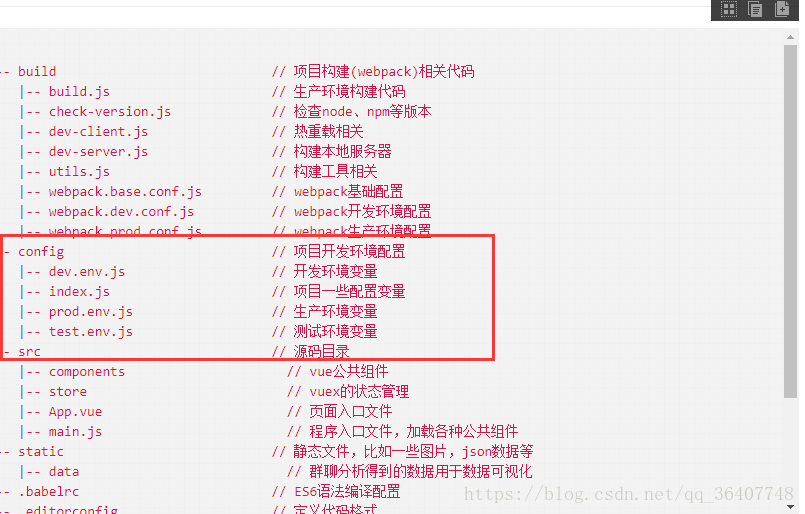
上边是2.0的目录结构
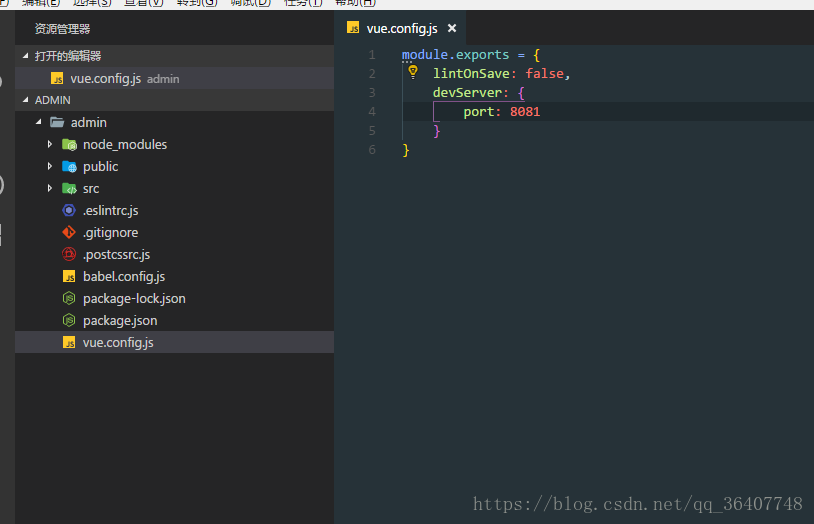
这个是3.0的目录结构,比2.0少了好多,这些都放在@vue/文件下了,你可以打开看看 下边你要做的就是在根目录下新建一个vue.config.js文件,进行你的配置,具体配置看文档,我在最下边简单罗列了几个 当然如果你不想用3.0的话,还是可以继续使用2.0的,官方文档是这样说的:
这里简单罗列vue,config.js一些配置项 当然你配置接口地址时还是通过下边这个来获取 在main.js里或者单独配置接口地址的文件里: var env = process.env.NODE_ENV console.log(env)
// vue.config.js 配置说明
// 这里只列一部分,具体配置惨考文档啊
module.exports = {
// baseUrl type:{string} default:'/'
// 将部署应用程序的基本URL
// 将部署应用程序的基本URL。
// 默认情况下,Vue CLI假设您的应用程序将部署在域的根目录下。
// https://www.my-app.com/。如果应用程序部署在子路径上,则需要使用此选项指定子路径。 // 例如,如果您的应用程序部署在https://www.foobar.com/my-app/,集baseUrl到'/my-app/'.
baseUrl: process.env.NODE_ENV === 'production' ? '/online/' : '/',
// outputDir: 在npm run build时 生成文件的目录 type:string, default:'dist'
// outputDir: 'dist',
// pages:{ type:Object,Default:undfind }
/*
构建多页面模式的应用程序.每个“页面”都应该有一个相应的JavaScript条目文件。该值应该是一
个对象,其中键是条目的名称,而该值要么是指定其条目、模板和文件名的对象,要么是指定其条目
的字符串,
注意:请保证pages里配置的路径和文件名 在你的文档目录都存在 否则启动服务会报错的
*/
// pages: {
// index: {
// entry for the page
// entry: 'src/index/main.js',
// the source template
// template: 'public/index.html',
// output as dist/index.html
// filename: 'index.html'
// },
// when using the entry-only string format,
// template is inferred to be `public/subpage.html`
// and falls back to `public/index.html` if not found.
// Output filename is inferred to be `subpage.html`.
// subpage: 'src/subpage/main.js'
// },
// lintOnSave:{ type:Boolean default:true } 问你是否使用eslint
lintOnSave: true,
// productionSourceMap:{ type:Bollean,default:true } 生产源映射
// 如果您不需要生产时的源映射,那么将此设置为false可以加速生产构建
productionSourceMap: false,
// devServer:{type:Object} 3个属性host,port,https
// 它支持webPack-dev-server的所有选项
devServer: {
port: 8085, // 端口号
host: 'localhost',
https: false, // https:{type:Boolean}
open: true, //配置自动启动浏览器
// proxy: 'http://localhost:4000' // 配置跨域处理,只有一个代理
proxy: {
'/api': {
target: '<url>',
ws: true,
changeOrigin: true
},
'/foo': {
target: '<other_url>'
}
}, // 配置多个代理
}
}
vue-cli3.0使用及配置的更多相关文章
- VUE CLI3.0安装及配置
# 安装 npm install -g @vue/cli # 查看已安装版本vue --version 或者 vue -V # 卸载 npm uninstall @vue/cli -g # 新建项目 ...
- vue cli3.0打包
1.vue cli3.0需要在项目根目录下配置webpack 包括反向代理以及打包文件路径 const webpack = require("webpack"); module. ...
- vue cli3.0 结合echarts3.0和地图的使用方法
echarts 提供了直观,交互丰富,可高度个性化定制的数据可视化图表.而vue更合适操纵数据. 最近一直忙着搬家,就没有更新博客,今天抽出空来写一篇关于vue和echarts的博客.下面是结合地图的 ...
- 01-路由跳转 安装less this.$router.replace(path) 解决vue/cli3.0语法报错问题
2==解决vue2.0里面控制台包的一些语法错误. https://www.jianshu.com/p/5e0a1541418b 在build==>webpack.base.conf.j下注释掉 ...
- 解决vue/cli3.0 语法验证规则 ESLint: Expected indentation of 2 spaces but found 4. (indent)
当你使用vue/cli3.0的时,有可能出现雁阵规则 ESLint: Expected indentation of 2 spaces but found 4. (indent) 解决方法 1.在vu ...
- 在 vue cli3 的项目中配置双服务,模拟 ajax 分页请求
最近安装了下vue cli3版本,与 cli 2 相比,文件少了,以前配置方法也不管用了.demo 中的大量的数据,需要做成 ajax 请求的方式来展示数据,因此,需要启动两个服务,一个用作前端请求, ...
- vue cli3.0使用svg全过程
VUE-cli3使用 svg-sprite-loader svg-sprite-loader 的插件,用来根据导入的 svg 文件自动生成 symbol 标签并插入 html 1.安装依赖 npm i ...
- 使用VUE CLI3.0搭建项目vue2+scss+element简易版
1.安装Vue CLI 3 //三选一即可cnpm install -g @vue/cli npm install -g @vue/cli yarn global add @vue/cli 注意: 1 ...
- vue cli3.0配制axios代理
今天学习时,想访问网易新闻接口,结果显而易见,因为跨域被浏览器拒绝了. 去网上找一下结果一开始找到的是2.x版本的配置,生硬的放进去,给我各种报错.编译阶段就炸了.浪费好多时间 再按3.0版本去搜索才 ...
- vue cli3.0快速搭建项目详解(强烈推荐)
这篇文章主要介绍下vue-cli3.0项目搭建,项目结构和配置等整理一下,分享给大家. 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cl ...
随机推荐
- dpdk之路-环境部署
dpdk实验环境部署 1.实验环境说明 vmware workstatioin 12 centos 7.5.1804 dpdk-stable-18.11.1 2.实验步骤 (1)虚拟机安装 http: ...
- [Luogu P1354]房间最短路问题
这是一道紫题,然而实际上我觉得也就蓝题难度甚至不到. and,这道题就是一道数学题,代码模拟计算过程. 求最短路嘛,肯定要考虑建图,只需要把中间的墙上每个口的边缘处的点作为图中的点就行.至于为什么,显 ...
- Python——built-in module Help: math
Help on built-in module math: NAME math DESCRIPTION This module is always available. It provides acc ...
- VS注释快捷键
注释: 先CTRL+K,然后CTRL+C 取消注释: 先CTRL+K,然后CTRL+U 代码自动对齐:1, ctrl+a 2, ctrl+k 3, ctrl+f
- Linux基础命令(三)——>文件过滤及内容编辑处理命令
1.cat 合并文件或查看文件内容 基本功能:cat test.txt 查看文件内容 也可以多文件显示 cat test1.txt test2.txt >test3.txt ...
- AE二次开发中几个功能速成归纳(符号设计器、创建要素、图形编辑、属性表编辑、缓冲区分析)
/* * 实习课上讲进阶功能所用文档,因为赶时间从网上抄抄改改,凑合能用,记录一下以备个人后用. * * ----------------------------------------------- ...
- Exp3 免杀原理与实践 20164314 郭浏聿
一.实践内容 1.正确使用msf编码器,msfvenom生成如jar之类的其他文件,veil-evasion,加壳工具,使用shellcode编程 2.通过组合应用各种技术实现恶意代码免杀(0.5分) ...
- Codeforces Round #551 (Div. 2) D. Serval and Rooted Tree (树形dp)
题目链接 题意:给你一个有根树,假设有k个叶子节点,你可以给每个叶子节点编个号,要求编号不重复且在1-k以内.然后根据节点的max,minmax,minmax,min信息更新节点的值,要求根节点的值最 ...
- H5富文本编辑器之初始化用于编辑的DOM-遁地龙卷风
使用H5的全局属性contenteditable可以让DOM元素及其子元素变的可编辑 <div contenteditable id="editor"> </di ...
- element-UI使用中:el-input type为textarea时@change无法触发?
自己瞎尝试解决了的.官方文档上居然没写@input事件,醉了.