JS的splice()方法在for循环中使用可能会遇到的坑
在写JS代码时,我们常常使用 splice 函数来删除数组中的元素,因为 splice 函数会直接对数组进行修改,从而不需再自己写一个算法来移动数组中的其他元素填补到被删除的位置。splice 功能十分强大,除了可以删除数组的元素之外,还可以删除的同时添加新的元素到删除的位置等等用法。在本篇文章中,我只介绍 splice 的删除数组元素的用法,和在 for 循环中使用 splice 时遇到过的坑,作为记录以免我下次忘记了这个坑。
在使用 splice 之前,必备条件是,要先有一个数组。。。
- var arr = new Array(1, 2, 3, 4, 5); //初始化一个数组 [ 1, 2, 3, 4, 5 ]
看到这个数组,我觉得中间的数字3不好看,我要把它删掉。数字3是数组下标2的元素,而且我只需要删掉1个数字,于是。。。
- var index = 2; //数字3在数组中的下标
- var amount = 1; //从数组的位置index开始删除数字的个数
- var num = arr.splice( index, amount); //从arr数组的下标2开始删除一个数字,并将被删除的数字赋值到num
哇,用 splice 来删除数组元素好简单啊,于是我开开心心地用到 for 循环里面。。。
- var arr = new Array(1, 2, 3, 4, 5); //初始化数字集合
- var delete_number = 3; //要被删除的数字
- //遍历数组
- for(var i=0; i<arr.length; i++){
- if(arr[i] === delete_number){ //如果找到要被删除的数字所在的数组下标
- var num = arr.splice( i, 1 ); //从i位置开始删除1个数字
- console.log("成功删除 "+num); //输出被删除的数字
- }
- else{
- console.log(arr[i]+" 未被删除"); //如果i下标的数组元素不是需要被删除的数字,就输出数字
- }
- }
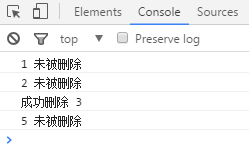
哈哈,讨厌的数字3肯定被删掉了。不过还是要看一下调试信息。。。
看见没有,数字3果然被删掉了!!!哈哈哈哈,不过仔细一看,咦,4呢???????可爱的数字4没有被循环遍历到。。。
前面说过,splice 是直接操作并修改数组的,所以当找到数字3时在循环中的 i 下标是2,而当删除数字3后,数组下标 i 位置中保存的数字变为了数字4,然后到了下一个循环 i 下标为3时,数组下标 i 位置中保存的数字是5,所以跳过了数字4,于是调试信息中没有可爱的数字4.。。。原理就是这样子,是不是很绕。
题外话:因为我的疏忽,在一个for循环中加入了 splice 后,导致了我的H5游戏项目中的众多 NPC 中的某一个 NPC 并没有按预期地移动到相应的位置。最重要的是我还提交到了版本库,与 splice 同时提交了几百行代码,所以不能回退版本只能断点调试到深夜才找到这么小小错误。所以我写了这篇文章来记录一下在 for 循环中使用 splice 的坑。
说了这么多,怎么解决漏掉了数字4这个问题呢???很简单,在使用 splice 的下一句,改一下循环变量值即可。。。
- if(arr[i] === delete_number){ //如果找到要被删除的数字所在的数组下标
- var num = arr.splice( i, 1 ); //从i位置开始删除1个数字
- console.log("成功删除 "+num); //输出被删除的数字
- i = i-1; //解决方案
- }
看完以上内容,是不是觉得特别简单而且小菜一碟,等一下,我要确保你不会向我一样犯 splice 引起的低级错误,所以请看以下代码,比以上的稍微复杂一点点,如果你仅根据代码推出的答案跟结果一样,就能确保下次使用 splice 时会有意识避开问题了。。。
- var arr = new Array(1, 2, 3, 4, 5); //初始化数字集合
- var delete_number = 3; //要被删除的数字
- var amount = 2; ////从数组的某位置开始删除数字的个数
- var loop = arr.length; //循环次数
- //遍历数组
- for(var i=0; i < loop; i++){
- if(arr[i] === delete_number){ //如果找到要被删除的数字所在的数组下标
- var num = arr.splice( i, amount ); //从i位置开始删除1个数字
- i = i - 1; //改变循环变量
- loop = loop - amount; //改变循环次数
- }
- else{
- console.log( arr[i] + ", ");
- }
- }
- //结果:1,2,5
JS的splice()方法在for循环中使用可能会遇到的坑的更多相关文章
- (转)JS的splice()方法在for循环中的使用问题
在写JS代码时,我们常常使用 splice 函数来删除数组中的元素,因为 splice 函数会直接对数组进行修改,从而不需再自己写一个算法来移动数组中的其他元素填补到被删除的位置.splice 功能十 ...
- JS对象 substring() 方法用于提取字符串中介于两个指定下标之间的字符。
提取字符串substring() substring() 方法用于提取字符串中介于两个指定下标之间的字符. 语法: stringObject.substring(starPos,stopPos) 参 ...
- AngularJS例子 ng-repeat遍历输出 通过js的splice方法删除当前行
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- js的splice方法
splice是js原生处理数组的方法,可以在不改变引用的情况下对数组处理 arrayObject.splice(index,howmany,item1,.....,itemX)参数 描述index 必 ...
- splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目
删除位于 index 2 的元素,并添加一个新元素来替代被删除的元素: <script type="text/javascript"> var arr = new Ar ...
- Vue 实际项目中你可能会遇见的坑
纸上得来终觉浅,绝知此事要躬行! Vue的文档和教程看的太多,小的demo做的多,也不如自己实际的进行一个完整项目的开发.只有做了才知道原来问题这么多,这里列举了一些你做demo教程可能不会遇见的坑. ...
- JS中的splice方法
JS中的splice方法 定义和用法 splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目. 注释:该方法会改变原始数组(集合). 语法 arrayObject.splice(ind ...
- 关于js中splice方法返回的结果
一.前言 刚刚在使用splice()方法,发现这个方法返回的是删除后的数组元素,如果要获取删除指定元素后的数组,直接调用原来的数组即可!因为splice()会改变原来数组!之前对splice()方法一 ...
- 数组中的元素 增加push用法 unshift() 方法 和减少pop() 方法 shift() 和其他位置增删 splice() 方法 join() 方法 reverse() 方法 sort() 方法
push用法 push 英 [pʊʃ] 美 [pʊʃ] vt. 推,推动; vt. 按; 推动,增加; 对…施加压力,逼迫; 说服; n. 推,决心; 大规模攻势; 矢志的追求 定义和用法 push( ...
随机推荐
- UVALive 2474 Balloons in a Box(枚举)
https://vjudge.net/contest/277824#problem/A 尤其是模拟题,三思而后敲!!! 纠错了好久,主要还是没有处理好:单点若还未放气球,其他气球可以膨胀越过它(即可以 ...
- 你不知道的JS之作用域和闭包(一)什么是作用域?
原文:你不知道的js系列 什么是作用域(Scope)? 作用域 是这样一组规则——它定义了如何存放变量,以及程序如何找到之前定义的变量. 编译器原理 JavaScript 通常被归类为动态语言或者解释 ...
- NFS 系统搭建 - 成功
NFS是Network File System的缩写,即文件系统.客户端通过挂载的方式将NFS服务器端共享的数据目录挂载到本地目录下. 工作流程 1.由程序在NFS客户端发起存取文件的请求,客户端本地 ...
- 远程shell脚本执行工具类
/** * 远程shell脚本执行工具类 */public class RemoteShellExecutorUtils { private static final Logger logger = ...
- Python函数式编程之lambda表达式
一:匿名函数的定义 lambda parameter_list: expression 二:三元表达式 条件为真时返回的结果 if 条件判断 else 条件为假的时候返回的结果 三:map map(f ...
- git命令别名(Alias)
每次切换分支: git ckeckout branch_name 等命令费时又费力,git 别名配置起来: 别名配置: git config --global alias.ck ckeckout 其他 ...
- hibernate的session的增删查改
一.增 //******************增加****************** Customer c = new Customer(); c.setCust_name("阿里云&q ...
- mysql根据查询结果批量更新多条数据(插入或更新)
mysql根据查询结果批量更新多条数据(插入或更新) 1.1 前言 mysql根据查询结果执行批量更新或插入时经常会遇到1093的错误问题.基本上批量插入或新增都会涉及到子查询,mysql是建议不要对 ...
- IPython绘图和可视化---matplotlib
1. 启动 IPython 2. >> fig = plt.figure() >> ax1 = fig.add_subplot(346) # 将画布分割成3行 ...
- emWin智能家居主界面设计,含uCOS-III和FreeRTOS两个版本
第6期:智能家居主界面设计配套例子:V6-910_STemWin提高篇实验_智能家居主界面设计(uCOS-III)V6-911_STemWin提高篇实验_智能家居主界面设计(FreeRTOS) 例程下 ...