input使用小技巧
①:如何修改placeholder样式?

input::-webkit-input-placeholder {
color: #ccc;
font-size: 15px;
}
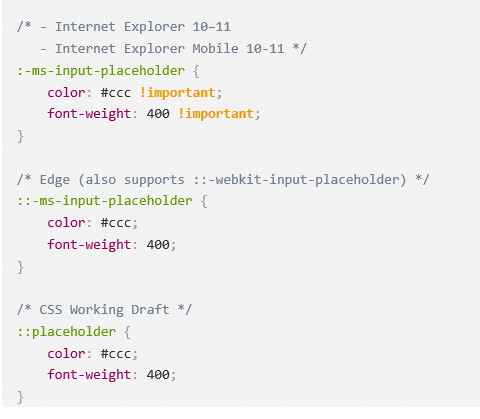
注:其它浏览器适配方案


原文参考:https://webfem.com/post/placeholder
②:设置获取焦点后输入文字大小的样式

input:focus {
font-size: 15px;
{
设置获取到焦点时边框的样式

input:focus {
border: 1px solid red;
}
设置获取到焦点后 input 背景颜色

③:给 input 焦点设置颜色,只需给 input 设置 color 属性即可(这样焦点和输入的文字都是一个颜色)

④:input autofocus 属性,自动获取焦点
http://www.runoob.com/tags/att-input-autofocus.html

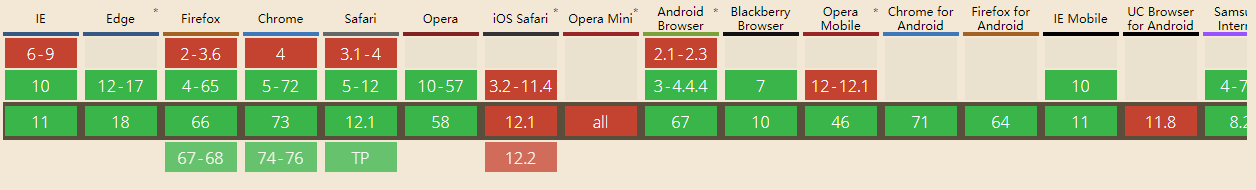
注:PC—IE9及以下不支持;移动端—ios safari都不支持,安卓3及以上都支持
⑤:autocomplete属性让浏览器自动记录之前输入的值

注:autocomplete="on" 启用自动记录;autocomplete="off" 禁用自动记录
input使用小技巧的更多相关文章
- input的小技巧 清除自动记录
input 消除自动记忆功能 在html里就可以直接清除了<input type="text" autocomplete="off"> input ...
- [转载]Js小技巧||给input type=“password”的输入框赋默认值
http://www.cnblogs.com/Raywang80s/archive/2012/12/06/2804459.html [转载]Js小技巧||给input type="passw ...
- 在Android中使用am和input命令在实际使用中的注意事项以及小技巧
在Android使用到am和进行一些操作是非常方便的,比如一个重复自动的操作,具体用来实现一些什么是看个人需求了,接下来说对于am和input的使用. 本文适用于已经大概去了解了am和input的朋友 ...
- 纯html+css中实现静态选座位效果技巧(input+label使用小技巧)
很多时候,我们想通过html+css的方式实现排列在后方的代码在选中状态下,能控制排列在前的代码的样式.那么要怎么实现呢?在这里我就要用1个小技巧来完成. 众所周知的,我们css中的选择器通常只能向下 ...
- css的一些小技巧。修改input样式
在第一次正式写项目的时候,遇到了几个布局的小技巧.记录一下. 我们常常会遇到图片和文字对齐的一种样式.比如 这样的样式,我们写的时候有时候会出现不对齐的情况.我们有俩种方法 一种就是flex的布局,还 ...
- 【每日一个小技巧】Python | input的提示信息换行输出,提示信息用变量表示
[每日一个小技巧]Python | input的提示信息换行输出,提示信息用变量表示 在书写代码的途中,经常会实现这样功能: 请输入下列选项前的序号: 1.选择1 2.选择2 3.选择3 在pytho ...
- JS处理事件小技巧
今天,就分享一下我自己总结的一些JS的小技巧: ①防止鼠标选中事件 <div class="mask" onselectstart="return false&qu ...
- STM32之ADC+步骤小技巧(英文)
神通广大的各位互联网的网友们.大家早上中午晚上好好好.今早起来很准时的收到了两条10086的扣月租的信息.心痛不已.怀着这心情.又开始了STM32的研究.早上做了计算机控制的PID实验,又让我想起了飞 ...
- 你想的到想不到的 javascript 应用小技巧方法
javascript 在前端应用体验小技巧继续积累. 事件源对象 event.srcElement.tagName event.srcElement.type 捕获释放 event.srcElemen ...
随机推荐
- 2141:2333(zznuoj)
2141: 2333 时间限制: 1 Sec 内存限制: 128 MB提交: 77 解决: 17[提交] [状态] [讨论版] [命题人:admin] 题目描述 “别人总说我瓜,其实我一点也不瓜, ...
- 关于Integer比较问题
public class Test { public static void main(String[] args) { Integer a=127; Integer b=127; System.ou ...
- mycat+mysql集群:实现读写分离,分库分表
1.mycat文档:https://github.com/MyCATApache/Mycat-doc 官方网站:http://www.mycat.org.cn/ 2.mycat的优点: 配 ...
- js常用代码
获取URL ?后的查询参数 function query(name) { var reg = new RegExp("(^|&)" + name + "=([^& ...
- 使用 Swoole 来加速 Laravel应用
Swoole 是为 PHP 开发的生产级异步编程框架. 他是一个纯 C 开发的扩展, 他允许 PHP 开发者在 PHP 中写 高性能,可扩展的并发 TCP, UDP, Unix socket, HTT ...
- 《About Face 3:交互设计精髓》读书笔记(一)
第一章 目标导向设计 当今数字产品的创造过程 市场营销人员对于产品设计过程的贡献,通常局限于需求列表这些需求同用户的实际需要与期望无关,主要在于追赶竞争对手,按照任务清单管理IT资源,以及基于市场调查 ...
- VS 2013Ultimate 开发过程中遇到的问题——listbox的隐藏问题,combobox.textchanged的中文问题
最近项目有需求,就是把一个combobox让它可以根据用户输入的汉字就行模糊查询出匹配的下拉框内容,很简单,是吧 但是!!!在开发中真是遇到了不少问题呢. 一.实现流程 1)我的实现思维是这样的,先把 ...
- python3 替换字符串中指定位置字符
大家都知道字符串在python中是不可变数据类型,那么我们如何替换字符串中指定位置的字符呢? 字符串转换列表替换并转换解决: def replace_char(string,char,index): ...
- 树莓派虚拟环境手动安装HA
树莓派手动安装 https://www.home-assistant.io/docs/installation/raspberry-pi/ sudo apt-get update sudo apt-g ...
- 微信获取ticket及生成二维码(临时或永久)
微信获取ticket及生成二维码(临时或永久) curl.php---- define("APPID",""); define("APPSECRET& ...
