js分析 快速定位 js 代码, 还原被混淆压缩的 js 代码
-1.目录
0.参考
1.页面表现
2. 慢镜头观察:低速网络请求
3. 从头到尾调试:Fiddler 拦截 index.html 并添加 debugger;
4. 快速定位 js 代码
5. 还原被混淆压缩的 js
0.参考
https://developers.google.com/web/tools/chrome-devtools/javascript/step-code 如何单步调试代码
https://bindog.github.io/blog/2017/02/02/battle-with-front-end-engineer/ 与前端工程师的较量——Chrome调试工具进阶技巧
1.页面表现
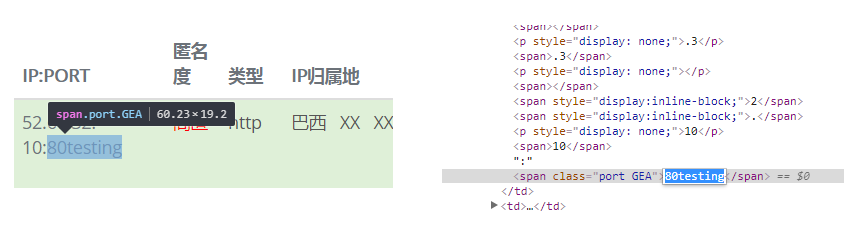
1.1 定位目标元素

1.2 查看源代码

1.3 全局搜索 port 或 .port 或 GEA
无果,所以才有下文。。。
2. 慢镜头观察:低速网络请求
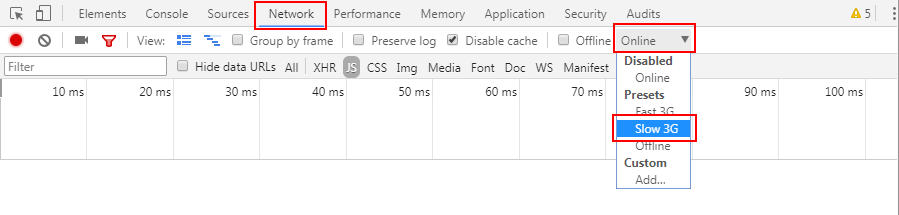
2.1 Network 面板将 Online 切换到 Slow 3G

2.2 硬性刷新,观察到慢速下载和加载 js 代码

2.3 等待所有 js 文件下载并加载完毕,端口信息发生了变化

另外,也可以使用录制功能观察吧

3. 从头到尾调试:Fiddler 拦截 index.html 并添加 debugger;
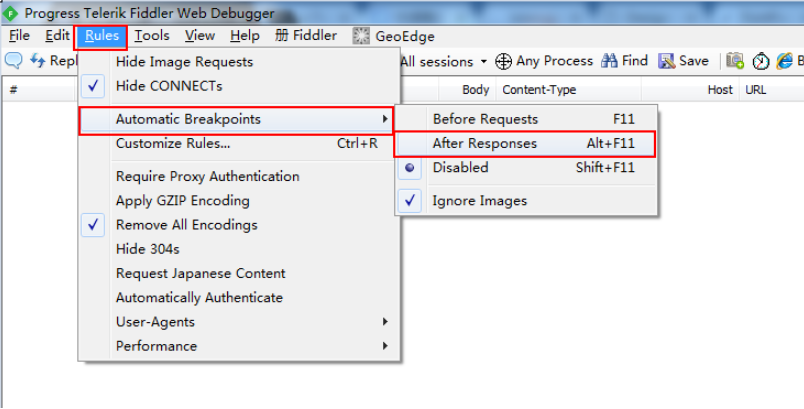
3.1 Fiddler 添加规则

3.2 刷新网页,修改拦截的 index.html 响应
3.2.1 在 <html> 标签之后立马添加 <script>debugger;</script>
3.2.2 将上一步设置的 rule 修改为默认值 Disabled
3.2.3 点击下图的绿底按钮 Run to Completion,恢复正常下载状态

3.3 浏览器自动进入调试暂停状态,根据需要步进观察 js 加载顺序

4. 快速定位 js 代码
4.1 手动修改 html 目标元素文本

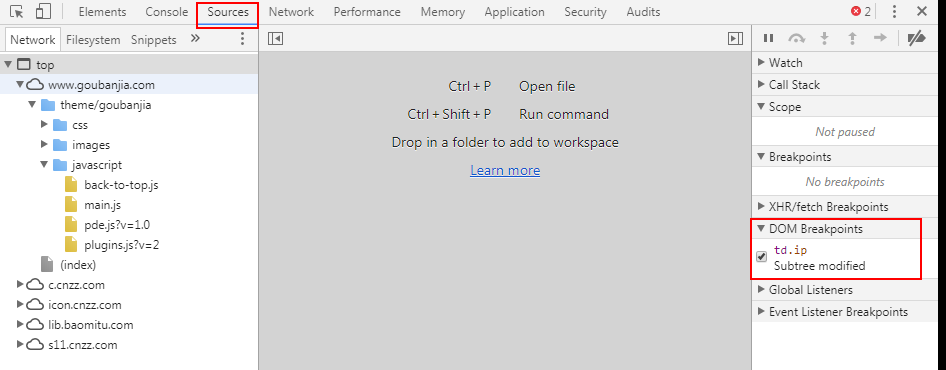
4.2 (可选)找到目标元素的父节点,右键添加断点:在子节点发生变化时中断

Sources 面板可以看到启用的 DOM 断点

4.3 手动再一次执行 js 代码
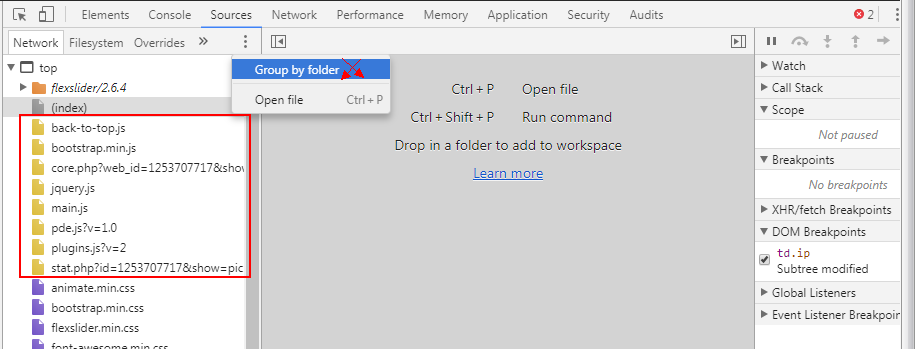
4.3.1 Sources > Network > 竖三点菜单 > 取消勾选 分组显示, 找到加载的所有 js 文件

4.3.2 依次点击浏览 js 文件,ctrl+a 全选代码,右键选择执行代码

4.4 运气好的话找到目标 js 文件导致浏览器进入调试暂停状态(之前如果没有在父节点添加断点,则直接观察 html 目标元素文本是否发生变化)

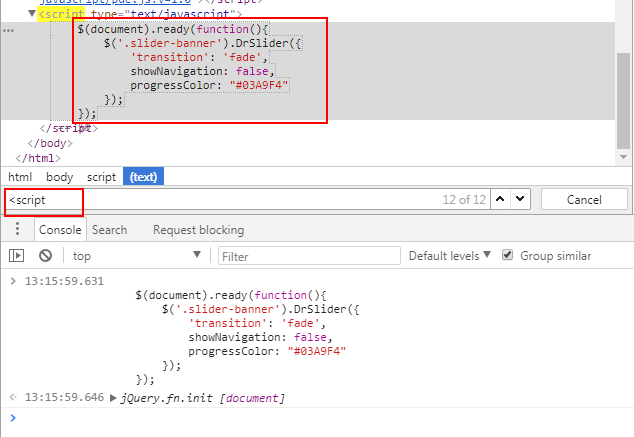
4.5 运气不好的话,只能在 html 代码中搜索 js 脚本,逐段复制到 console 执行

5. 还原被混淆压缩的 js
5.1 通过在线工具还原
5.2 通过 console 还原
5.2.0 参考
JS混淆openlaw反爬破解实践 https://zhuanlan.zhihu.com/p/32344678 将eval改为console.log,新建snippet拷贝这一段内容,运行该脚本,在Chrome的console中输出js代码输出结果。
jspacker压缩及解压缩研究(js eval) http://www.cnblogs.com/cc11001100/p/8468508.html 将原文提到的小工具放在了 https://kaisla.top/eval/
5.2.1 使用 Pretty print 重排单行代码

5.2.2 将全部代码复制粘贴至 console,并将开头的 eval 修改为 console.log,回车执行

5.2.3 console 输出开头依旧是 eval,重复上一步直到输出开头不是 eval

5.2.4 取得 console 最终输出代码段,新建代码片段,粘贴并重排,还原第一行的变量定义 _$

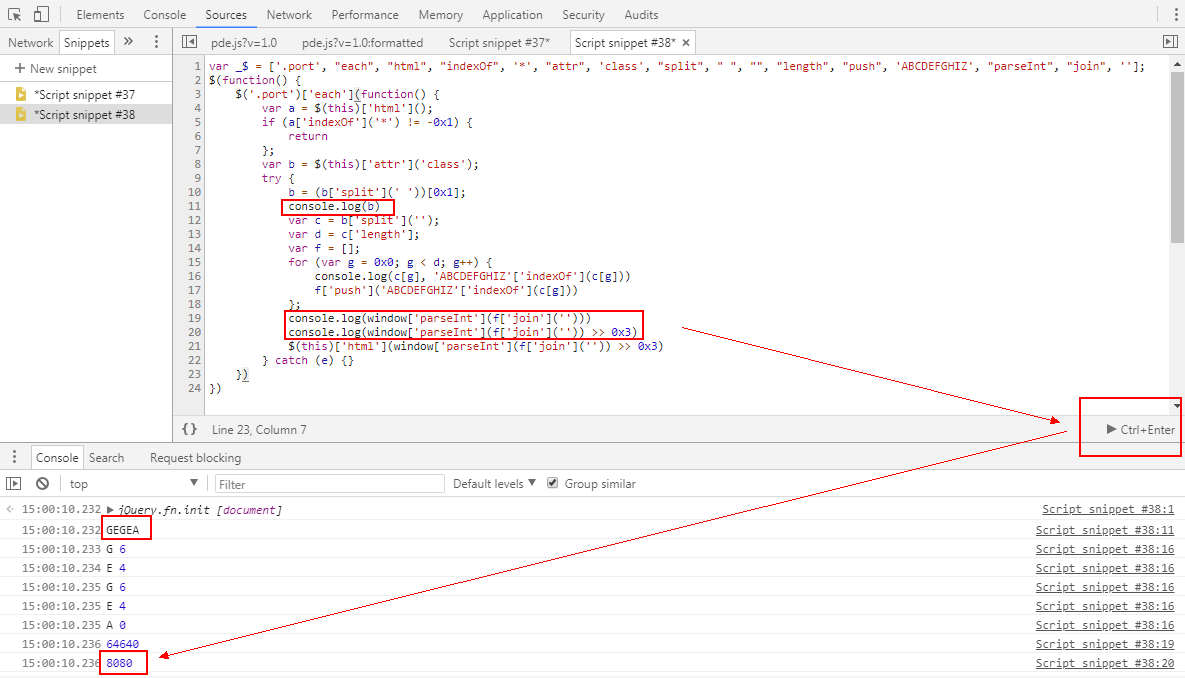
5.2.5 根据上一步 console 输出还原 js 代码段,适当添加 console.log 观察中间变量输出,运行代码段

5.3 python 模拟 js 代码还原端口信息
In [1]: letter = 'GEGEA'
In [2]: port = ''.join([str('ABCDEFGHIZ'.index(s)) for s in letter])
In [3]: int(port) >> 3
Out[3]: 8080
js分析 快速定位 js 代码, 还原被混淆压缩的 js 代码的更多相关文章
- 还原网站上压缩的js代码
还原网站上压缩的js代码 我们经常可以看到一些网站,把所需的javascript代码压缩成一行,就像下图这样 这种代码浏览器能读懂,但正常人是没法阅读的. 既然浏览器能读,浏览器当然也能还原这段代码. ...
- 还原网站上被压缩的JS代码方便阅读
我们经常可以看到一些网站,把所需的javascript代码压缩成一行,就像下图这样: 这种代码浏览器能读懂,但正常人是没法阅读的. 既然浏览器能读,浏览器当然也能还原这段代码. 其实很简单.这里我使用 ...
- PC逆向之代码还原技术,第五讲汇编中乘法的代码还原
目录 PC逆向之代码还原技术,第五讲汇编中乘法的代码还原 一丶简介乘法指令 1.乘法指令 2.代码还原注意问题 二丶乘法的汇编代码产生的格式 1.高级代码观看 2.乘法的汇编代码还原. 三丶乘法总结 ...
- PC逆向之代码还原技术,第四讲汇编中减法的代码还原
目录 PC逆向之代码还原技术,第四讲汇编中减法的代码还原 一丶汇编简介 二丶高级代码对应汇编观看. 1.代码还原解析: 三丶根据高级代码IDA反汇编的完整代码 四丶知识总结 PC逆向之代码还原技术,第 ...
- PC逆向之代码还原技术,第三讲汇编中加法的代码还原
目录 PC逆向之代码还原技术,第三讲汇编中加法的代码还原 一丶汇编简介 二丶高级代码对应汇编观看. 1.代码还原解析: 总结 PC逆向之代码还原技术,第三讲汇编中加法的代码还原 一丶汇编简介 在讲解加 ...
- 在控制台快速定位js函数
最近在搞教务处的模拟登录,教务处用js加密密码和账号,为了构造能用的post数据,需要快速的找到对应的js代码.但是,那么多js代码,手动找会找到死的. 恰好学习了两个快速定位的方法:console ...
- KRPano资源分析工具使用说明(KRPano XML/JS解密 切片图批量下载 球面图还原 加密混淆JS还原美化)
软件交流群:571171251(软件免费版本在群内提供) krpano技术交流群:551278936(软件免费版本在群内提供) 最新博客地址:blog.turenlong.com 限时下载地址:htt ...
- js混淆代码还原-js反混淆:利用js进行赋值实现
js混淆代码还原-js反混淆:利用js进行赋值实现 [不想用工具的直接看方法二] 本文地址:http://www.cnblogs.com/vnii/archive/2011/12/14/22875 ...
- 压缩和还原压缩的JS代码
压缩JS代码:packer – 最好用的 javascript 压缩工具地址: http://dean.edwards.name/packer/ http://kan.willin.org/?page ...
随机推荐
- Python——Mysql
一.导入 import pymysql 二.连接 def connect_wxremit_db(): return pymysql.connect(host='10.123.5.28', port=3 ...
- python 10道面试陷阱题目
- CodeForces 868F Yet Another Minimization Problem(决策单调性优化 + 分治)
题意 给定一个序列 \(\{a_1, a_2, \cdots, a_n\}\),要把它分成恰好 \(k\) 个连续子序列. 每个连续子序列的费用是其中相同元素的对数,求所有划分中的费用之和的最小值. ...
- virtual-dom
virtual-dom的历史 react最早研究virtual-dom,后来react火了之后,大家纷纷研究react的高性能实现,出现了2个流派,一是研究react算法的算法派,(virtual-d ...
- Spring Cloud Data Flow 中的 ETL
Spring Cloud Data Flow 中的 ETL 影宸风洛 程序猿DD 今天 来源:SpringForAll社区 1 概述 Spring Cloud Data Flow是一个用于构建实时数据 ...
- jenkins系列之jenkins job
第一步:在 jenkins 左边栏点击 "新建", 输入 job 名称,选择 "构建一个自由风格的软件项目" 一项.点击 "OK" . 第二 ...
- 支持向量机(SVM)举例
例(1) 无核(No kernel or linear kernel) 代码和数据集来自于https://github.com/fengdu78/Coursera-ML-AndrewNg-Notes ...
- sublime中编译的sass如何改变css输出风格?【这里有答案】
由于在网上找了一遍没找到如果在sublime中将sass编译的css转换成为自己喜欢的风格,所以换了一种思路搜索到了答案,这里我将讲述如果更改. 首先sass总共有四种编译风格 (1) nested( ...
- css和css3弹性盒模型实现元素宽度(高度)自适应
一.css实现左侧宽度固定右侧宽度自适应 1.定位 <!DOCTYPE html> <html lang="en"> <head> <me ...
- String总结
