跨域访问技术CORS(Cross-Origin Resource Sharing)简介
为什么要用CORS?
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。
它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
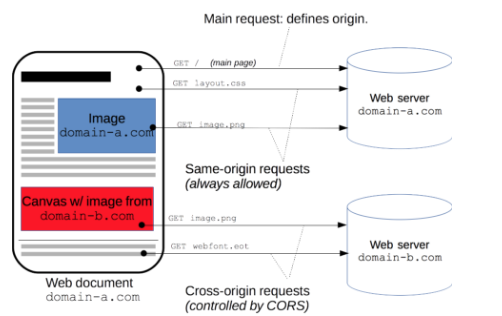
首先需要明白什么是Same-origin Policy呢?
简单地说,在一个浏览器中访问的网站不能访问另一个网站中的数据,除非这两个网站具有相同的Origin,也即是拥有相同的协议、主机地址以及端口。一旦这三项数据中有一项不同,那么该资源就将被认为是从不同的Origin得来的,进而不被允许访问。但是这个限制的确过于严格了:一个大型网站常常拥有一系列子域。在这些域之间交换数据就会受到Same-origin Policy的限制。为了绕过该限制,业界提出了一系列解决该问题的方法,例如更改document.domain属性,跨文档消息,JSONP以及CORS等。这些解决方案各有各的长处,因此我们需要根据需求的不同来对这些方案进行选择。
相较于这些方法,CORS则没有那么多工作需要去做,也没有那么多限制。
CORS原理:

1、两种请求
浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。
只要同时满足以下两大条件,就属于简单请求。
(1) 请求方法是以下三种方法之一: HEAD GET POST
(2)HTTP的头信息不超出以下几种字段: Accept Accept-Language Content-Language Last-Event-ID Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
2、使用
这种方法跟框架无关了,需要两个jar包,点击这里进行下载,两个jar包可以放的程序里,也可以放到tomcat中,然后将下面的配置写到web.xml中就可以了
< filter >
< filter-name > CORS </ filter-name >
< filter-class > com.thetransactioncompany.cors.CORSFilter </ filter-class >
< init-param >
< param-name > cors.allowOrigin </ param-name > <!--配置授信的白名单的域名!-->
< param-value > * </ param-value >
</ init-param >
< init-param >
< param-name > cors.supportedMethods </ param-name >
< param-value > GET, POST, HEAD, PUT, DELETE </ param-value >
</ init-param >
< init-param >
< param-name > cors.supportedHeaders </ param-name >
< param-value > Accept, Origin, X-Requested-With, Content-Type, Last-Modified </ param-value >
</ init-param >
< init-param >
< param-name > cors.exposedHeaders </ param-name >
< param-value > Set-Cookie </ param-value >
</ init-param >
< init-param >
< param-name > cors.supportsCredentials </ param-name >
< param-value > true </ param-value >
</ init-param >
</ filter >
< filter-mapping >
< filter-name > CORS </ filter-name >
< url-pattern > /* </ url-pattern >
</ filter-mapping >
跨域访问技术CORS(Cross-Origin Resource Sharing)简介的更多相关文章
- Node.js 【CORS(cross origin resource sharing) on ExpressJS之笔记】
app.use(function(req, res, next) { res.header("Access-Control-Allow-Origin", "*" ...
- 跨域访问之CORS
CORS:定义 2014年1月16日,W3C的Web应用工作组(Web Applications Working Group)和Web应用安全工作组(Web AppSec)联合发布了跨源资源共享(Cr ...
- SpringBoot 实现前后端分离的跨域访问(CORS)
序言:跨域资源共享向来都是热门的需求,使用CORS可以帮助我们快速实现跨域访问,只需在服务端进行授权即可,无需在前端添加额外设置,比传统的JSONP跨域更安全和便捷. 一.基本介绍 简单来说,CORS ...
- 第20章—跨域访问(CORS)
spring boot 系列学习记录:http://www.cnblogs.com/jinxiaohang/p/8111057.html 码云源码地址:https://gitee.com/jinxia ...
- Web API 跨域访问(CORS)
1.在web.config里把“ <remove name="OPTIONSVerbHandler" /> ”删掉. 2. 到nuget上装一个包: ht ...
- ASP.NET Web API 跨域访问(CORS)
一.客户端用JSONP请求数据 如果你想用JSONP来获得跨域的数据,WebAPI本身是不支持javascript的callback的,它返回的JSON是这样的: {"YourSignatu ...
- 跨域访问JSONP CORS
一.JSONP 常用的Jquery框架支持jsonp方式请求,该方式只支持GET方法,传参大小有限,而且需要后台根据jsonp的请求方式进行封装结果返回. 其中参数jsonp默认为callback,j ...
- ASP.NET Web API 跨域访问(CORS)要注意的地方
一.客户端用JSONP请求数据 如果你想用JSONP来获得跨域的数据,WebAPI本身是不支持javascript的callback的,它返回的JSON是这样的: {"YourSignatu ...
- 跨域资源共享(CORS)--跨域ajax
几年前,网站开发者都因为ajax的同源策略而撞了南墙.当我们惊叹于XMLHttpRequest对象跨浏览器支持所带来的巨大进步时,我们很快发现没有一个方法可以使我们用JavaScript实现请求跨域访 ...
随机推荐
- 根据不同访问设备跳转到PC页面或手机页面
目前很多网站都是采用了响应式自适应页面的设计了,根据访问设备的不同,显示不同的内容.但是还是会有一些节奏比较慢的网站,还是PC页面和手机PAD页面不同的访问域名.正好我这里有个需要,同一个域名要根据不 ...
- python之路-模块初识
# sys模块 import sys #print (sys.path) #打印环境变量 print (sys.arge) print (sys.arge[2]) # os模块 import os # ...
- 结对编程ending-我和洧洧的碎碎念
应该是第一次和队友分工合作去完成一个项目,其中也经历了跳进不少坑又被拉回来的过程,总体来说这对于我俩也的确是值得纪念的一次经历. 我的碎碎念时间…… 对比个人项目和结对编程项目二者需求,前者重在面对不 ...
- git解决代码冲突
1.当项目开发是几个人的时候,难免会出现代码冲突,使用git命令行解决冲突的方法如下: git checkout develop git pullgit checkout feature/新建会员功能 ...
- python 使用selenium模块实现自动搜索百度百科词条(模拟人工搜索)
目标:模拟人工搜索百度百科词条,爬取相关信息,自动删除上一个关键词,输入新关键词,继续搜索,直到循环结束. 代码: from selenium import webdriver from seleni ...
- 分页 工具类 前后台代码 Java JavaScript (ajax) 实现 讲解
[博客园cnblogs笔者m-yb原创, 转载请加本文博客链接,笔者github: https://github.com/mayangbo666,公众号aandb7,QQ群927113708]http ...
- spring cloud 服务A调用服务B自定义token消失,记录
后端:spring cloud 前端:vue 场景:前端ajax请求,包装自定义请求头token到后台做验证,首先调用A服务,A服务通过Feign调用B服务发现自定义token没有传到B服务去; 原因 ...
- 团队作业4——beta冲刺
beta冲刺准备 冲刺准备 5天冲刺博客 Beta冲刺一 Beta冲刺二 Beta冲刺三 Beta冲刺四 Beta冲刺五 用户使用报告 用户使用用报告 冲刺总结 冲刺总结随笔 项目码云地址 码云地址
- intellij idea 程序包不可见问题
刚用intellij idea不久,出现了个程序包不可见的问题. 原因:jdk9的问题,用的是jdk9就会出现这个问题. 解决办法:把jsk9换成jdk1.8就能解决.
- javascript进阶高手必备知识
不想当将军的士兵不是好士兵,想当将军那就意味着要学习更多的技能,进阶前端高手必备知识点都有哪些? 你知道作用域.原型.继承.作用域链.闭包等概念吗? 从浏览器多进程到JavaScript单进程你又理解 ...
