echarts 自定义配置带单位的 tooltip 提示框方法 和 圆环数据 tooltip 过长超出屏幕
-------tip1--------

在 tooltip 里边配置:拼接字符串;
tooltip : {
trigger: 'axis',
formatter:function(params)
{
var relVal = params[0].name;
for (var i = 0, l = params.length; i < l; i++) {
i === 2 ? relVal += '<br/>' +params[i].marker+ params[i].seriesName + params[i].value +"%" : relVal += '<br/>' +params[i].marker+ params[i].seriesName + params[i].value;
}
return relVal;
}
},
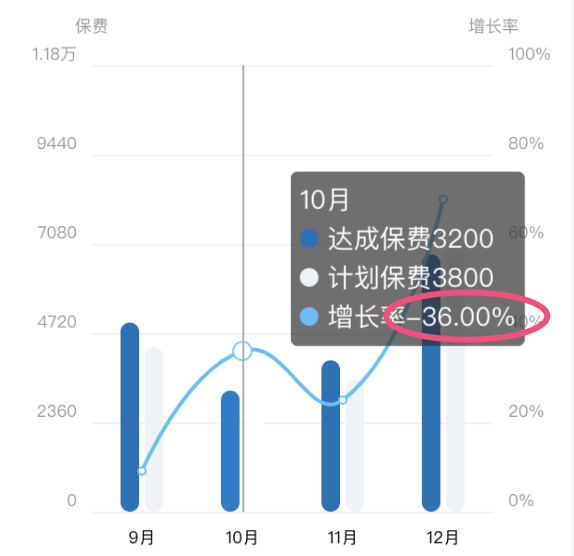
-------tip2-------- 2019-3-14 追加



添加负号(负增长率显示)
tooltip配置,data传值时要注意呼应
tooltip : {
trigger: 'axis',
formatter:function(params)
{
var relVal = params[0].name;
for (var i = 0, l = params.length; i < l; i++) {
i === 2 ? relVal += '<br/>' +params[i].marker+ params[i].seriesName + params[i].name +"%" : relVal += '<br/>' +params[i].marker+ params[i].seriesName + params[i].value;
}
return relVal;
}
},
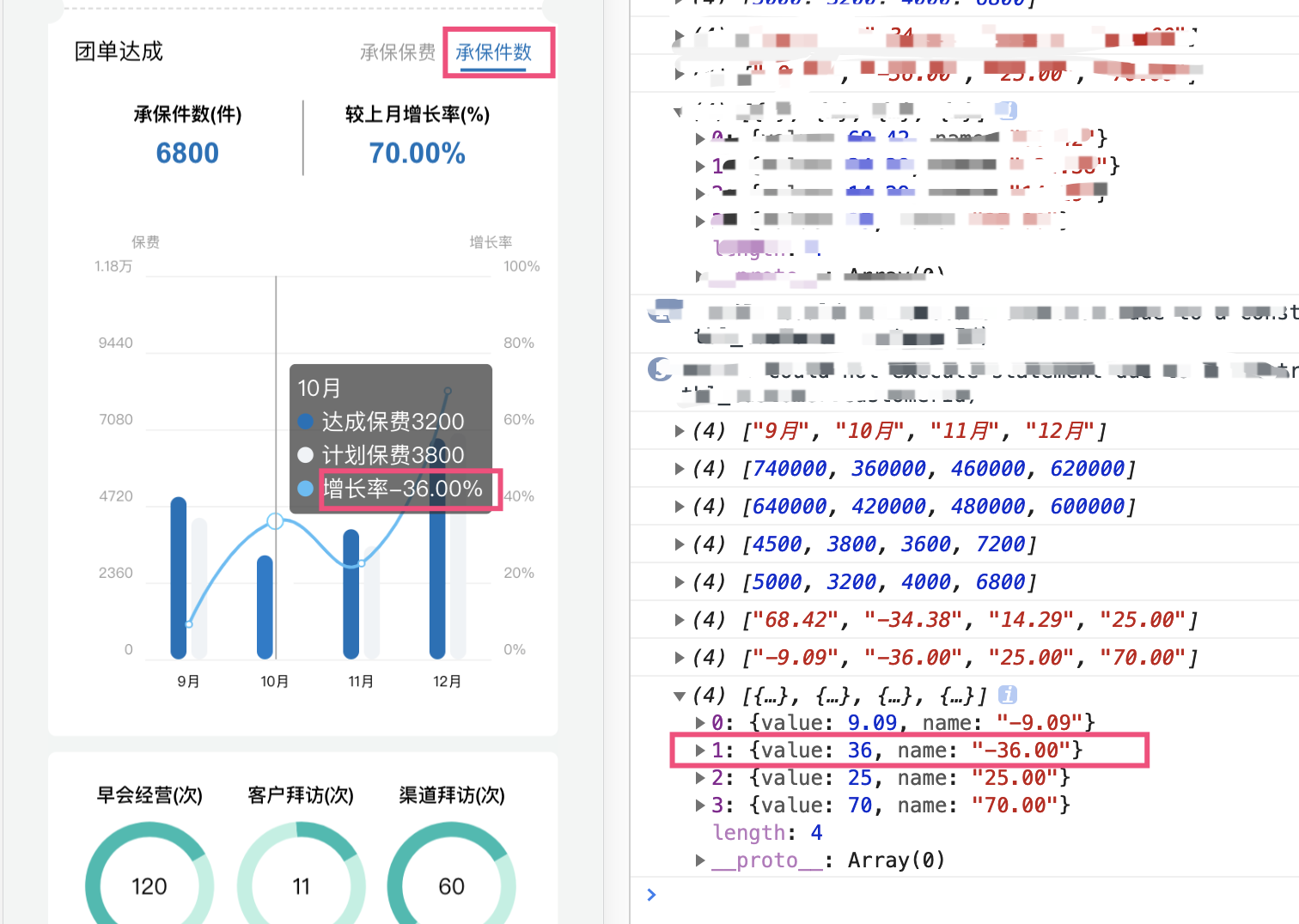
传值的时候要格式化下数据,和tooltip 里边的name相呼应
后台数据获得的数据处理一
["-9.09","-36.00","25.00","70.00"]
charts要传入的数组(value决定折线走势,name 是tooltip显示要显示的值)
后台数据获得的数据处理二
[{"value":9.09,"name":"-9.09"},{"value":36,"name":"-36.00"},{"value":25,"name":"25.00"},{"value":70,"name":"70.00"}]
note:配置增长率数据的时候要重新格式化下数据(添加一个 名字(此处采用name)/ 或者 echarts 中tooltip formatter函数参数params 里边的其他指定名字):
参数 params 是 formatter 需要的数据集。格式如下:
{
componentType: 'series',
// 系列类型
seriesType: string,
// 系列在传入的 option.series 中的 index
seriesIndex: number,
// 系列名称
seriesName: string,
// 数据名,类目名
name: string,
// 数据在传入的 data 数组中的 index
dataIndex: number,
// 传入的原始数据项
data: Object,
// 传入的数据值
value: number|Array,
// 数据图形的颜色
color: string,
// 饼图的百分比
percent: number,
}
-------tip3--------
小插曲:table切换时两个echarts怎样正常显示?
将echarts初始化写在函数中,tab切换时候 调用下echarts初始化函数

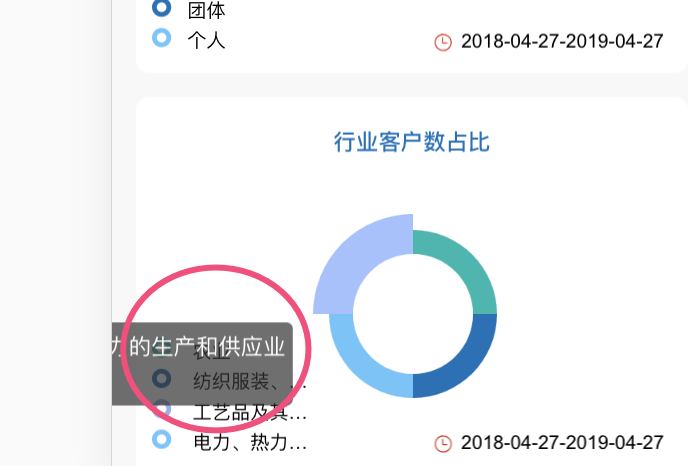
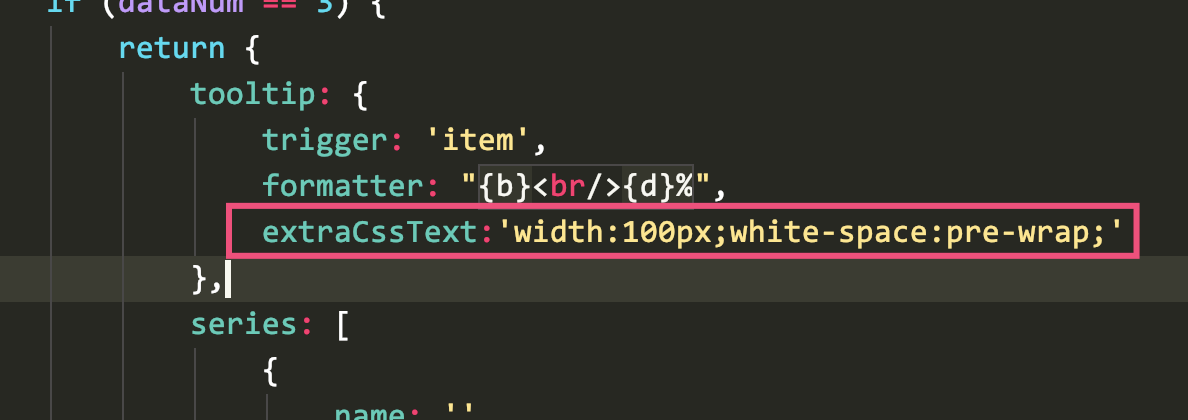
-------tip4-------- echarts 圆环数据 tooltip 过长超出屏幕处理方法:
extraCssText:'width:100px;white-space:pre-wrap;'
处理后:

<div ng-show="tabAct == 0" id="plan-pdt-charts-td" style="width: 80vw;height: 320px;"></div>
<div ng-show="tabAct == 1" id="plan-pdt-charts-cb" style="width: 80vw;height: 320px;"></div>
var formatRateArrFun = function(initArr,Arr){
for(var i = 0,len = initArr.length; i < len; i++){
Arr.push({value:Math.abs(initArr[i]),name:initArr[i]});
}
}
// 获取数组最大值
var getMaxVal = function(arr){
var maxVal = 0;
for (var i = 0; i < arr.length; i++){
if(maxVal < arr[i]){
maxVal = arr[i];
}
}
return maxVal + 5000;
};
var initChartFun = function(){
if($scope.tabAct == 0){
increaseRate =[];
echartActArr = initGpAchievePremiumActArr;
echartPlanArr = initGpAchievePremiumArr;
formatRateArrFun(initGpPremiumRateArr,increaseRate);
}else if($scope.tabAct == 1){
increaseRate =[];
echartActArr = initGpAchieveNumActArr;
echartPlanArr = initGpAchieveNumArr;
formatRateArrFun(initGpAchieveNumRateArr,increaseRate);
};
console.log(JSON.stringify(initGpAchieveNumRateArr));
console.log(JSON.stringify(increaseRate));
// 承保echarts配置option
if($scope.doubleChart){
$scope.optionTd = {
tooltip : {
trigger: 'axis',
textStyle:{
align:'left'
},
formatter:function(params)
{
var relVal = params[0].name;
for (var i = 0, l = params.length; i < l; i++) {
if(i === 2){
relVal += '<br/>' +params[i].marker+ params[i].seriesName + params[i].name+"%";
}else{
if (params[i].value >= 10000 && params[i].value < 10000000) {
params[i].value = params[i].value / 10000 + "万";
} else if (params[i].value >= 10000000) {
params[i].value = params[i].value / 10000000 + "千万";
}
relVal += '<br/>' +params[i].marker+ params[i].seriesName + params[i].value;
}
}
return relVal;
}
},
grid: {
top:'15%',
right : '13%',
bottom:'10%',
left:'15%'
},
toolbox : {
feature : {
dataView : {
show : false,
readOnly : false
},
restore : {
show : false
},
saveAsImage : {
show : false
}
}
},
xAxis : [ {
type : 'category',
axisTick: {
show: false
},
axisLine: {
show: true,
lineStyle: {
color: ['#f2f2f2']
}
},
axisLabel: {
verticalAlign: "top",
color: "#000",
fontSize:9,
},
data : echartdateArr
} ],
yAxis : [ {
type : 'value',
name : '保费',
nameTextStyle:{
color:"#999",
fontSize:9,
paddingBottom:5,
},
min : 0,
max : getMaxVal(echartActArr),
interval:Math.ceil(getMaxVal(echartActArr)/5),
position : 'left',
axisTick: {
show: false
},
axisLine: {
show: false,
},
splitLine: {
show: true,
lineStyle: {
color: ['#f2f2f2']
}
},
axisLabel: {
verticalAlign: "bottom",
color: "#999",
fontSize:9,
formatter: function(value){
if (value >= 10000 && value < 10000000) {
value = value / 10000 + "万";
} else if (value >= 10000000) {
value = value / 10000000 + "千万";
}
return value;
}
},
}, {
type : 'value',
// name : '计划保费',
min : 0,
max : getMaxVal(echartPlanArr),
interval:Math.ceil(getMaxVal(echartPlanArr)/5),
position : 'right',
offset : 10000,
splitLine: {
show: false,
},
}, {
type : 'value',
name : '增长率',
nameTextStyle:{
color:"#999",
fontSize:9,
paddingBottom:5,
},
min : 0,
max : 100,
position : 'right',
axisTick: {
show: false
},
axisLine: {
show: false,
},
splitLine: {
show: true,
lineStyle: {
color: ['#f2f2f2']
}
},
axisLabel: {
verticalAlign: "bottom",
color: "#999",
fontSize:9,
formatter: function(value){
return value/100*100 + '%'
}
}
} ],
series : [
{
name : '达成保费',
type : 'bar',
barWidth : 10,
/*设置柱状图颜色*/
itemStyle: {
normal: {
color: '#0670ba',
barBorderRadius: [10, 10, 10, 10],
}
},
data : echartActArr,
},
{
name : '计划保费',
type : 'bar',
yAxisIndex : 1,
barWidth : 10,
/*设置柱状图颜色*/
itemStyle: {
normal: {
color: '#f0f3f6',
barBorderRadius: [10, 10, 10, 10],
}
},
data : echartPlanArr,
},
{
name : '增长率',
type : 'line',
yAxisIndex : 2,
itemStyle : {
normal : {
color:'#54bdf6'
}
},
smooth:true,
data : increaseRate,
}]
};
}else{
$scope.optionTd = {
tooltip : {
trigger: 'axis',
textStyle:{
align:'left'
},
formatter:function(params)
{
var relVal = params[0].name;
for (var i = 0, l = params.length; i < l; i++) {
if(i === 2){
relVal += '<br/>' +params[i].marker+ params[i].seriesName + params[i].name+"%";
}else{
if (params[i].value >= 10000 && params[i].value < 10000000) {
params[i].value = params[i].value / 10000 + "万";
} else if (params[i].value >= 10000000) {
params[i].value = params[i].value / 10000000 + "千万";
}
relVal += '<br/>' +params[i].marker+ params[i].seriesName + params[i].value;
}
}
return relVal;
}
},
grid: {
top:'15%',
right : '13%',
bottom:'10%',
left:'15%'
},
toolbox : {
feature : {
dataView : {
show : false,
readOnly : false
},
restore : {
show : false
},
saveAsImage : {
show : false
}
}
},
xAxis : [ {
type : 'category',
axisTick: {
show: false
},
axisLine: {
show: true,
lineStyle: {
color: ['#f2f2f2']
}
},
axisLabel: {
verticalAlign: "top",
color: "#000",
fontSize:9,
},
data : echartdateArr
} ],
yAxis : [ {
type : 'value',
name : '保费',
nameTextStyle:{
color:"#999",
fontSize:9,
paddingBottom:5,
},
min : 0,
max : getMaxVal(echartActArr),
interval:Math.ceil(getMaxVal(echartActArr)/5),
position : 'left',
axisTick: {
show: false
},
axisLine: {
show: false,
},
splitLine: {
show: true,
lineStyle: {
color: ['#f2f2f2']
}
},
axisLabel: {
verticalAlign: "bottom",
color: "#999",
fontSize:9,
formatter: function(value){
if (value >= 10000 && value < 10000000) {
value = value / 10000 + "万";
} else if (value >= 10000000) {
value = value / 10000000 + "千万";
}
return value;
}
},
},{
type : 'value',
name : '增长率',
nameTextStyle:{
color:"#999",
fontSize:9,
paddingBottom:5,
},
min : 0,
max : 100,
position : 'right',
axisTick: {
show: false
},
axisLine: {
show: false,
},
splitLine: {
show: true,
lineStyle: {
color: ['#f2f2f2']
}
},
axisLabel: {
verticalAlign: "bottom",
color: "#999",
fontSize:9,
formatter: function(value){
return value/100*100 + '%'
}
}
} ],
series : [
{
name : '达成保费',
type : 'bar',
barWidth : 10,
/*设置柱状图颜色*/
itemStyle: {
normal: {
color: '#0670ba',
barBorderRadius: [10, 10, 10, 10],
}
},
data : echartActArr,
},
{
name : '增长率',
type : 'line',
yAxisIndex : 1,
itemStyle : {
normal : {
color:'#54bdf6'
}
},
smooth:true,
data : increaseRate,
}]
};
}
if($scope.tabAct == 0){
var tdChart = echarts.init(document.getElementById('plan-pdt-charts-td'));
tdChart.setOption($scope.optionTd);
}else if($scope.tabAct == 1){
var cbChart = echarts.init(document.getElementById('plan-pdt-charts-cb'));
cbChart.setOption($scope.optionTd);
}
}
initChartFun();
$scope.changeTabAct = function(tabAct) {
$scope.tabAct = tabAct;
if($scope.tabAct == 0){
initChartFun(); //初始化echarts
}else if($scope.tabAct == 1){
initChartFun(); //初始化echarts
}
}
echarts 自定义配置带单位的 tooltip 提示框方法 和 圆环数据 tooltip 过长超出屏幕的更多相关文章
- css兼容tooltip提示框方法
最终效果图: 基本原理 先设定一个背景色的普通div盒子,然后使用上篇post得到的三角型图标,把div盒子设置为相对定位模式,三角型图标设置为绝对定位,位置相对于div盒子,调整到合适的位置.这样就 ...
- echarts自定义tooltip提示框内容
1.echarts自定义tooltip提示框内容 https://blog.csdn.net/dreamsup/article/details/56667330 2.关于Echarts的formatt ...
- Echarts数据可视化tooltip提示框,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- echarts中tooltip提示框位置控制
关键代码: position: function(point, params, dom, rect, size) { //其中point为当前鼠标的位置,size中有两个属性:viewSize和con ...
- 使用css实现全兼容tooltip提示框
在上一篇文章中,使用css实现了一个全兼容的三角形图标,这个三角型图标可以使用于多种场景,比如下拉图标.多级菜单等,这篇文章我们使用这个图标通过纯css来实现一个我们常见的tooltip提示框. 最终 ...
- tooltip提示框组件
Tooltip 提示框组件 可独立于其他组件通过$.fn.tooltip.defaults重写默认的defaults.当用户移动鼠标指针在某个元素上时,出现提示信息窗口来显示额外信息.提示内容可以包含 ...
- 原生js实现tooltip提示框的效果
在js的世界里面,每一个小的特效都那么微不足道,却又那么的令人向往与好奇.前端工程师的任务特别高大上,因为他们的一个小小的设计就会激发别人的求知欲.比如说我,只是随机一瞟,便看到了这个tooltip的 ...
- 纯CSS实现tooltip提示框,CSS箭头及形状之续篇--给整个tooltip提示框加个边框
在前面一篇中我们介绍了纯CSS实现tooltip提示框,通俗的讲也就是CSS箭头及形状 不过注意一点是,他始终是一个元素,只是通过CSS实现的,今天我们要说的是给这个“tooltip提示框”整体加一个 ...
- CSS3实现Tooltip提示框飞入飞出动画
原文:CSS3实现Tooltip提示框飞入飞出动画 我们见过很多利用背景图片制作的Tooltip提示框,但是缺点是扩展比较麻烦,要经常改动图片.还有就是利用多层CSS的叠加实现,但是效果比较生硬,外观 ...
随机推荐
- Go语言中的方法和函数
在C#或者Java里面我们都知道,一个Class是要包含成员变量和方法的,对于GO语言的Struct也一样,我们也可以给Struct定义一系列方法. 一.怎么定义一个方法? Go的方法是在函数前面加上 ...
- 【洛谷P1402】酒店之王
题目大意:有三个集合 \(P,Q,N\),P 与 N 集合之间存在一些有向边,N 与 Q 集合之间存在一些有向边.在三个集合中每个点最多只能利用一次的前提下,求最多能利用多少N 集合中的点,使得 \( ...
- boto3库限速
# -*- coding: utf-8 -*- import boto3 from boto3.s3.transfer import TransferConfig # from s3transfer. ...
- HDFS概述
HDFS概述 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.HDFS产出背景及定义 1>.HDFS产生背景 随着数据量越来越大,在一个操作系统存不下所有的数据,那么就分配 ...
- 从线性模型(linear model)衍生出的机器学习分类器(classifier)
1. 线性模型简介 0x1:线性模型的现实意义 在一个理想的连续世界中,任何非线性的东西都可以被线性的东西来拟合(参考Taylor Expansion公式),所以理论上线性模型可以模拟物理世界中的绝大 ...
- 社区发现算法 - Fast Unfolding(Louvian)算法初探
1. 社团划分 0x1:社区是什么 在社交网络中,用户相当于每一个点,用户之间通过互相的关注关系构成了整个网络的结构. 在这样的网络中,有的用户之间的连接较为紧密,有的用户之间的连接关系较为稀疏.其中 ...
- 各种类型文件的Content-Type
各种类型文件的Content-Type 2017年11月27日 10:00:56 thebigdipperbdx 阅读数:7360 版权声明:本文为博主原创文章,未经博主允许不得转载. https ...
- OSPFv3实验配置(GNS3)
实验目的 1. 掌握 OSPFv3(v2) 的配置方法 2. 掌握在帧中继环境下 OSPFv3 (v2)的配置方法 3. 掌握 OSPFv3(v2) NSSA 的配置方法 4. 掌握外部路由汇总的配置 ...
- Aras 发布Web Services
https://blog.csdn.net/plm888/article/details/10890173
- 一个关于kindle固件修改的问题
手头有一个序列号为B05A开头的日版kpw2,默认没有中文界面.之前看过@5201992318q 大神的帖子,原因是系统langpicker.conf文件中有一段判断序列号并删除语言的代码,于是我萌发 ...