SignalR在Asp.NetCore中的使用
SignalR简介
ASP.NET SignalR是为ASP.NET 开发人员提供的一个库,旨在为你的Web应用迅速简便的添加实时通信功能。这个Web通信功能是指:客户端可以实时从服务端代码拉取数据,以达到实时通信的功能。
你可能知道基于HTML5 API实现的全双工通信技术——WebSockets。SignalR技术将在当前设备支持的情况下优先使用WebSockets实现通信,当当前操作系统环境或浏览器版本较低导致WebSockets不可用时,SignalR将自动切换至其他方式以实现实时通信。
SignalR提供了一个高等级的简单API,它用于创建服务端到客户端的远程调用(RPC),以便从服务器端的.NET代码中调用客户端浏览器中的JavaScript函数。SignalR还有用于管理连接和为连接分组的各种API。
简单实现
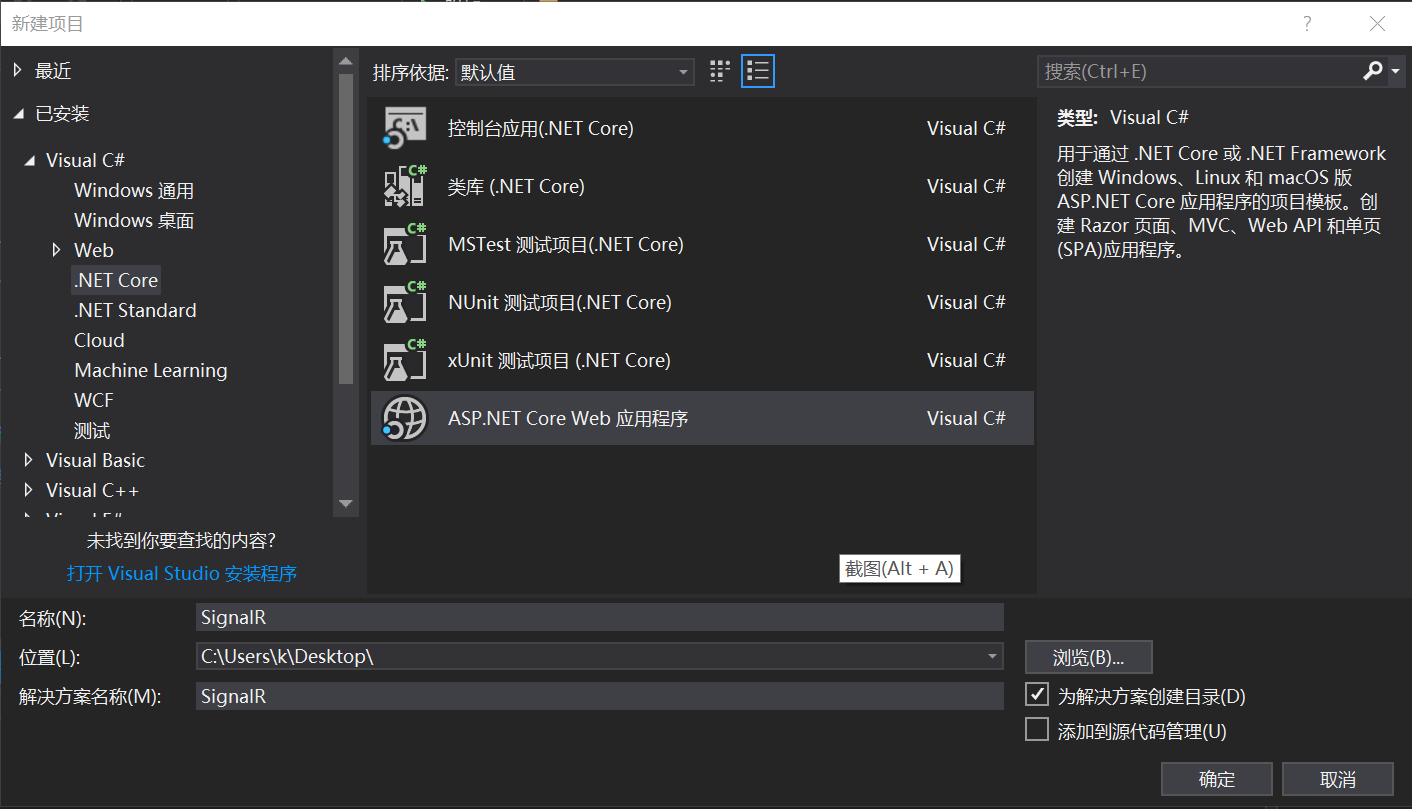
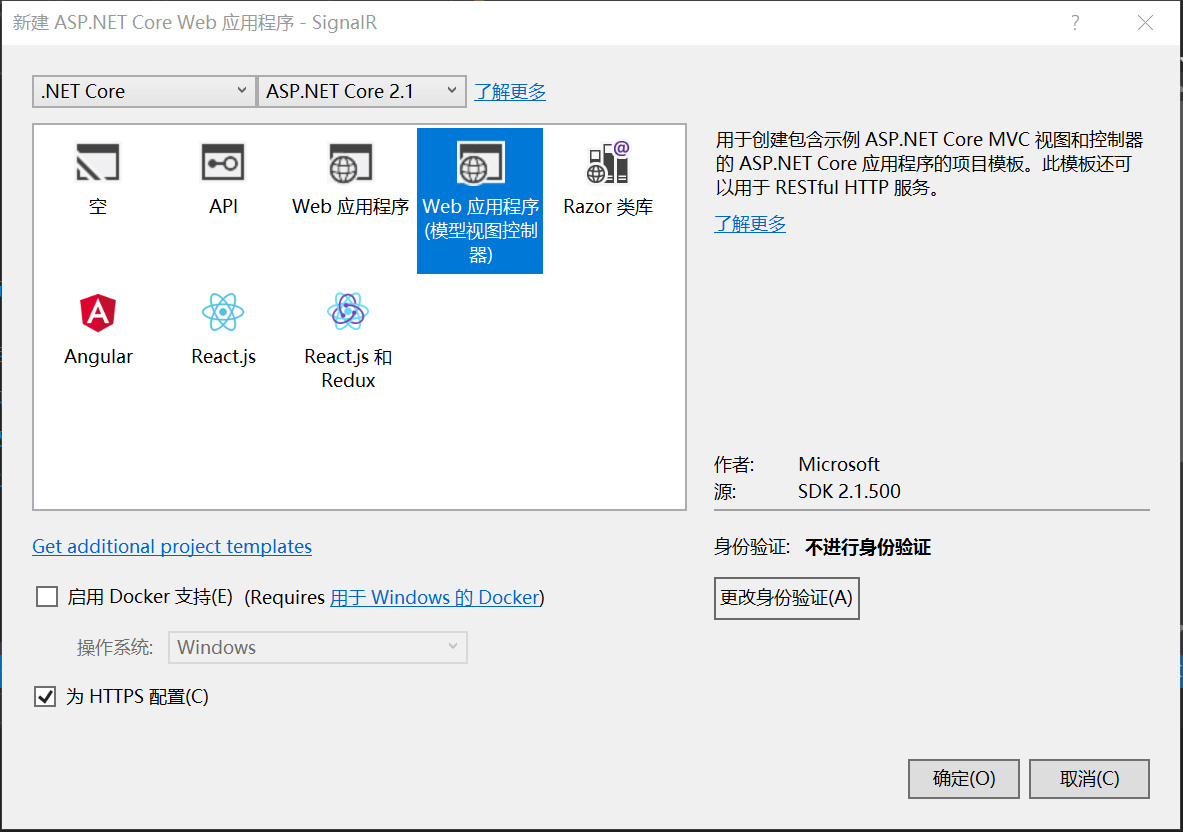
一、建立工程

二、Nuget包引用Microsoft.AspNet.SignalR
三、配置 SignalR 集线器、创建Hub类、编写相关服务、设置路由
1、在startup.cs中添加服务 services.AddSignalR();
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
}); services.AddSignalR();
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
}
2、创建一个继承自Microsoft.AspNetCore.SignalR命名空间中Hub类的MyHub.cs,并编写SendMessage方法,这里假设传输 userName,time和message三个字段。
using Microsoft.AspNetCore.SignalR;
using System.Threading.Tasks; namespace SignalR
{
public class MyHub:Hub
{
public async Task SendMessage(string userName,string time,string message)
{
await Clients.All.SendAsync("SendMessage", userName, time, message);
}
}
}
3、回到startup.cs文件,添加路由。
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
} app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy(); app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Chat}/{action=Chat}/{id?}");
}); app.UseSignalR(route=> {
route.MapHub<MyHub>("/myHub");
});
}
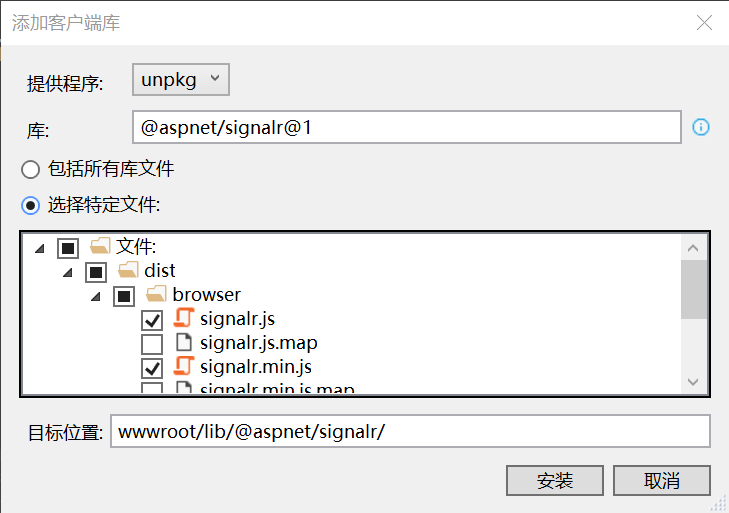
四、安装并使用 SignalR JavaScript 客户端
在解决方案资源管理器工程下右键,选择添加客户端库

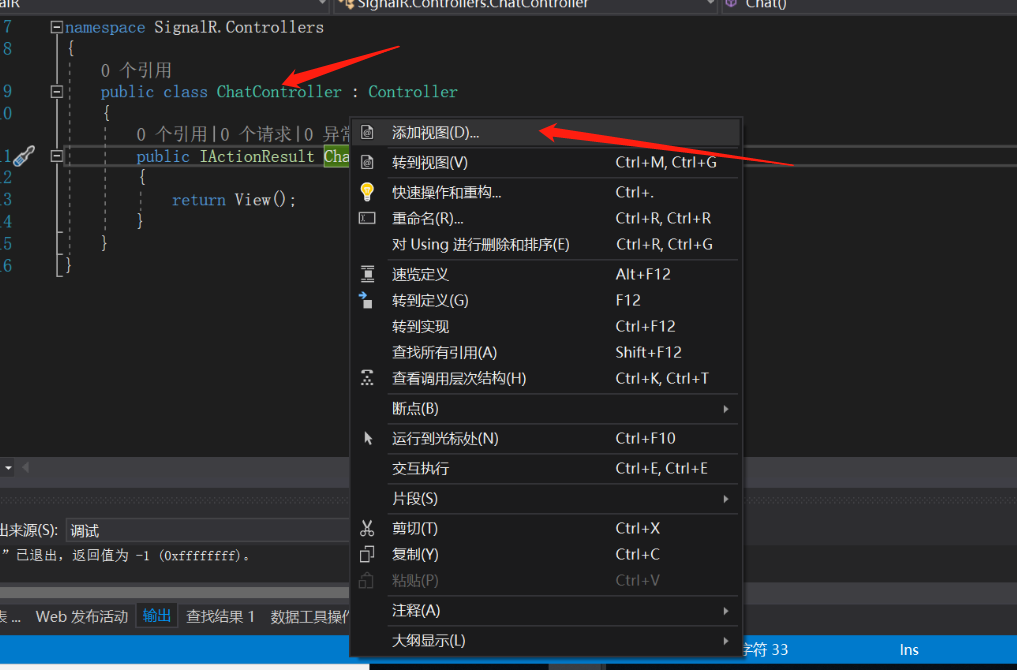
五、编写页面
添加ChatController,并生成视图文件Chat.cshtml
html代码:
<!DOCTYPE HTML>
<html>
<head>
</head>
<body>
<div>
<ul id="messagesList" style="height:300px"></ul>
</div>
<div>
<input type="text" id="userName" placeholder="用户名" />
<input type="text" id="time" placeholder="时间" />
<input type="text" id="message" placeholder="消息" />
<button type="button" id="sendBtn">发送</button>
</div>
<script src="~/js/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
</body>
</html>
js代码:
var connection = new signalR.HubConnectionBuilder()
.withUrl("/myHub")
.configureLogging(signalR.LogLevel.Information)
.build();
connection.start().catch(err => console.error(err.toString())); connection.on("SendMessage", (user, time, message) => {
var encodedMsg = user + " said " + message +" at "+time;
var li = document.createElement("li");
li.textContent = encodedMsg;
document.getElementById("messagesList").appendChild(li);
document.getElementById('message').value = null;
}); document.getElementById("sendBtn").addEventListener("click", function () {
var user = document.getElementById('userName').value;
var time = document.getElementById('time').value;
var message = document.getElementById('message').value;
connection.invoke("SendMessage", user, time, message).catch(err => console.error(err.toString()));
});
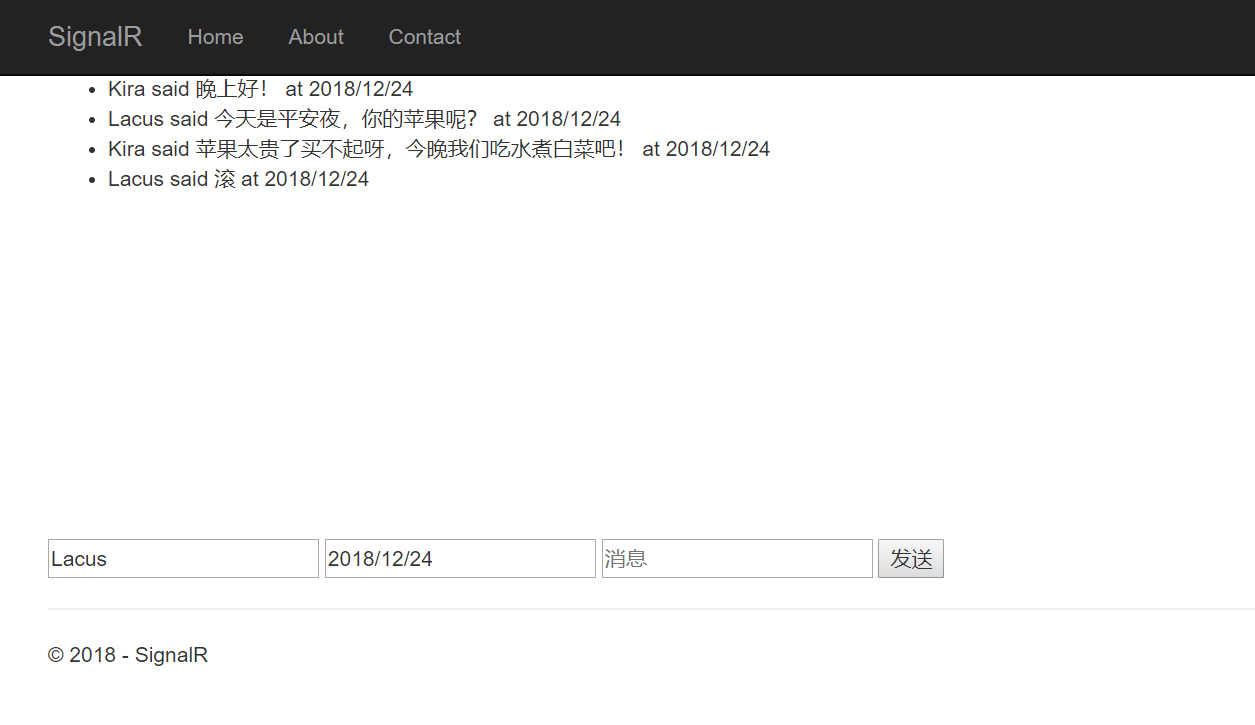
六、运行程序

SignalR在Asp.NetCore中的使用的更多相关文章
- AutoMapper在asp.netcore中的使用
# AutoMapper在asp.netcore中的使用 automapper 是.net 项目中针对模型之间转换映射的一个很好用的工具,不仅提高了开发的效率还使代码更加简洁,当然也是开源的,htt ...
- Asp.NetCore 中Aop的应用
前言 其实好多项目中,做一些数据拦截.数据缓存都有Aop的概念,只是实现方式不一样:之前大家可能都会利用过滤器来实现Aop的功能,如果是Asp.NetCore的话,也可能会使用中间件: 而这种实现方式 ...
- 壹佰文章最全总结| 《关于ASP.NETCore的分享之路》
学习路线图 (关于学习ASP.NET Core需要了解和掌握的知识点图) 一言不合就来图,各位博客园小伙伴大家好,感觉好久没有写文章了,自从春节开始,中间经历种种,慢慢的就开始微信公众号发文了,原因有 ...
- asp.netcore 深入了解配置文件加载过程
前言 配置文件中程序运行中,担当着不可或缺的角色:通常情况下,使用 visual studio 进行创建项目过程中,项目配置文件会自动生成在项目根目录下,如 appsettings.json, ...
- ASP.NETCore学习记录(一)
ASP.NETCore学习记录(一) asp.net core介绍 Startup.cs ConfigureServices Configure 0. ASP.NETCore 介绍 ASP.N ...
- Asp.NetCore源码学习[2-1]:配置[Configuration]
Asp.NetCore源码学习[2-1]:配置[Configuration] 在Asp. NetCore中,配置系统支持不同的配置源(文件.环境变量等),虽然有多种的配置源,但是最终提供给系统使用的只 ...
- Asp.NetCore Web开发之会话技术
这节讲一下会话技术,首先了解一下什么是会话,会话是指浏览器打开到关闭的过程中,多次与服务器发送接收数据的过程. 由于HTTP是无状态协议,一次请求响应过后,产生的数据就随之释放了,可是在某些情况下,我 ...
- Asp.NetCore Web应用程序中的请求管道和中间件
你是否会迷惑当我们请求一个ASP.NetWeb应用程序以后,它是怎么处理这些请求的,后台是怎么工作的,今天就讲一下Asp.NetCore Web应用程序中的请求处理过程. 上一节,我们讲到,Start ...
- 轻松搞定Vue 使用SignalR与Asp.net Core通讯
前言 针对于Web与其他应用的的通讯,在.Net中,SignalR是一个不错的选择,在前后端没有分离的时候,直接引用对应的signalr.js文件即可: 这里主要记录Vue与Asp.netcore 前 ...
随机推荐
- 清北学堂(2019 4 28 ) part 1
今天主要用来铺路,打基础 枚举 没什么具体算法讲究,但要考虑更优的暴力枚举方法,例如回文质数,有以下几种思路: 1.挨个枚举自然数,再一起判断是否是回文数和质数,然而一看就不是最优 2.先枚举质数再判 ...
- HTML一
什么是前端: 前端,也称web前端对于网站来说,通常是指网站的前台部分,通俗点就是用户可以看到的部分, 浏览器.APP.应用程序的界面展现和用户交互就是前端 前端要学习那些技术:html+css+ja ...
- HDU1754-ZKW线段树
单点更新,区间最值 HDU 1754 // // Created by helica on 2018/3/18. // //zkw线段树 单点修改 区间求最值 //HDU 1754 #include ...
- MT【323】向量模的范围
已知单位向量 $\overrightarrow e_1,\overrightarrow e_2$ 的夹角为 $120^\circ$,$\left|x\overrightarrow e_1+y\over ...
- 微信退款验证证书时报错:length too long
由于springboot文件加载时,默认会加载resources目录下的文件,而微信的证书刚好在它之下,加载时就会报这个错误.解决办法: 在pom.xml文件中,添加如下代码: <plugin& ...
- [leetcode] 5.Longest Palindromic Substring-2
想了很多方法 搞轴对称,算对称轴,偶数都高出了一堆0.5在那加加减减,最后发现在移轴之前可能就返回了. class Solution: def longestPalindrome(self, s: s ...
- JavaScript手工编写滚动条组件
0 前言 上周的一个练习,由于没来得及编写笔记,这里补充一下~ 虽然CSS3中提供了overflow:scroll; 来实现滚动条,但是这里可以使用原生JS来编写一个,以达到练习组件编写的效果. 练习 ...
- hbuilder、hbuilderx和vscode对比
1. 从内存来对比 1.1 vscode占用内存 打开同一个项目,发现vscode占用内存比较多 1.2 HBuilder占用内存 1.3 HBuilderx占用内存 1.4 对比 从内存上来看,HB ...
- pthread 线程立即取消的两种方法
1.相关函数介绍 a. int pthread_cancel(pthread_t thread) 1发送终止信号给thread线程,如果成功则返回0,否则为非0值.发送成功并不意味着thread会终止 ...
- 微信小程序与webview交互实现支付
实现原理:点击h5网页的支付按钮——(跳转)——>嵌套改h5的小程序的支付页面——(处理支付)——>跳转至支付完成后的页面 注意:(1)网页h5中,引入微信的jssdk <scrip ...