在vue中引入scss
先npm安装stylus和stylus-loader (我安装后,报错提示缺少stylus,所以第一步安装stylus,如果没有提示可省略第一步)
1.到 package.json ----- dependencies 里面加上下面这两句话
"stylus-loader": "^3.0.1",
"stylus": "0.52.4"

然后在cmd--项目中运行 npm install
2. 在回到项目中,安装sass的依赖包
npm install --save-dev sass-loader
npm install --save-dev node-sass
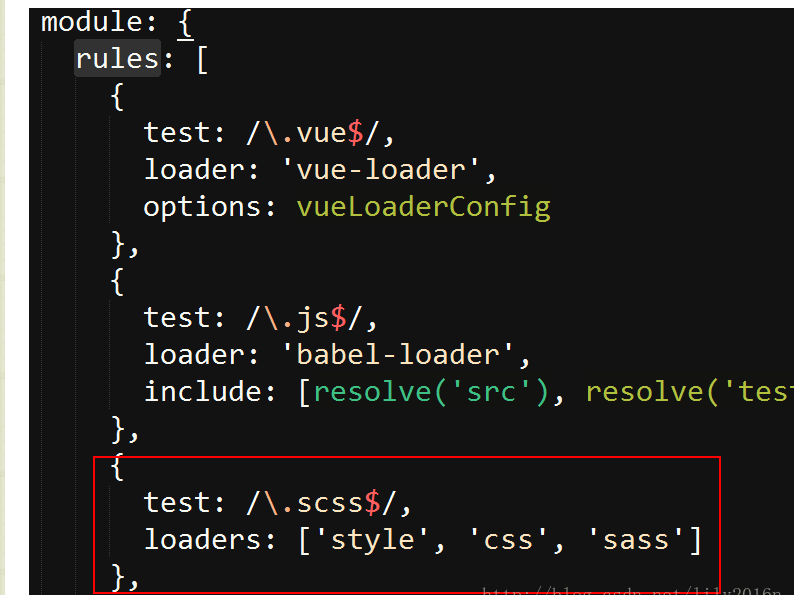
3.在build文件夹下的webpack.base.conf.js的rules里面添加配置
{
test: /\.sass$/,
loaders: ['style', 'css', 'sass']
}

4.在APP.vue中修改style标签
<style lang="scss">
5.运行项目 npm run dev
在vue中引入scss的更多相关文章
- vue中引入mintui、vux重构简单的APP项目
最近在学习vue时也了解到一些常用的UI组件,有用于PC的和用于移动端的.用于PC的有:Element(饿了么).iView等:用于移动端APP的有Vux.Mint UI(饿了么).Vant(有赞团队 ...
- vue中引入babel步骤
vue中引入babel步骤 vue项目中普遍使用es6语法,但有时我们的项目需要兼容低版本浏览器,这时就需要引入babel插件,将es6转成es5. 1.安装babel-polyfill插件 npm ...
- vue中引入json数据,不用本地请求
1.我的项目结构,需要在Daily.vue中引入daily.js中的json数据 2.把json数据放入一个js文件中,用exports导出,vscode的json格式太严格了,很多数据,调了一个多小 ...
- vue中引入mui报Uncaught TypeError: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to them的错误
在vue中引入mui的js文件的时候,报如下的错误: 那是因为我们在用webpack打包项目时默认的是严格模式,我们把严格模式去掉就ok了 第一步:npm install babel-plugin-t ...
- vue全局引入scss文件(推荐)
<template> <div id="app"> <router-view/> </div> </template> ...
- vue中使用scss
之前项目里我一般是使用less的,朋友问到如何引入scss,于是我就简单的跑了一下,以下主要供自己学习,如有更好的方法可以一起交流讨论一下 第一步,安装依赖 cnpm install node-sas ...
- vue中引入Tinymce富文本编辑器
最近想在项目上引入一个富文本编辑器,之前引入过summernote,感觉并不太适合vue使用, 然后在网上查了查,vue中使用Tinymce比较适合, 首先,我们在vue项目的components文件 ...
- vue中引入swiper(vue中的滑块组件vue-awesome-swiper)
第一步安装 npm install vue-awesome-swiper --save 第二部在main.js中引入 import VueAwesomeSwiper from 'vue-awesome ...
- Vue中引入bootstrap导致的CSS问题
最近在进行vue.js+webpack进行模块化开发的时候,遇到一个奇怪的问题. 问题是这样的: 1. 在main.js文件中引入bootstrap的js和css. 2. 自己写了一个Header.v ...
随机推荐
- 转://11g之后,通过v$wait_chains视图诊断数据库hang和Contention
1g之前,通常我们数据库hang住了之后,我们会对数据库做hang analyze来进行分析,在11g之后,我们可以通过一个新的视图v$wait_chains来诊断数据库hang和contention ...
- 如何使用 IDEA 创建项目并且上传到 GitHub
在 GitHub中 注册创建账号 :https://github.com 下载安装 Git : https://git-scm.com 安装成功后打开 Git Bash,输入下列命令,设置 Git 全 ...
- P1273 有线电视网
题目描述 某收费有线电视网计划转播一场重要的足球比赛.他们的转播网和用户终端构成一棵树状结构,这棵树的根结点位于足球比赛的现场,树叶为各个用户终端,其他中转站为该树的内部节点. 从转播站到转播站以及从 ...
- C++笔记--thread pool【转】
版权声明:转载著名出处 https://blog.csdn.net/gcola007/article/details/78750220 背景 刚粗略看完一遍c++ primer第五版,一直在找一些c+ ...
- Educational Codeforces Round 62 (Rated for Div. 2) Solution
最近省队前联考被杭二成七南外什么的吊锤得布星,拿一场Div. 2恢复信心 然后Div.2 Rk3.Div. 1+Div. 2 Rk9,rating大涨200引起舒适 现在的Div. 2都怎么了,最难题 ...
- 全文搜索引擎 ElasticSearch 还是 Solr?
最近项目组安排了一个任务,项目中用到了全文搜索,基于全文搜索 Solr,但是该 Solr 搜索云项目不稳定,经常查询不出来数据,需要手动全量同步,而且是其他团队在维护,依赖性太强,导致 Solr 服务 ...
- 判断语句之单if
什么是判断语句? 给定一个判断条件,并在程序执行过程中判断该条件是否成立,根据判断结果执行不同的操作,从而改变代码的执行顺序,实现更多的功能,这就是判断语句. 判断语句if if语句第一种格式:if ...
- string find()函数
链接 [https://www.cnblogs.com/wkfvawl/p/9429128.html]
- PS制作黑暗墙面上的漂亮霓虹文字
一.用ps软件打开砖墙背景素材. 二.复制一层,混合模式改为“正片叠底”,不透明度50%. 三.新建色相/饱和度调整图层,设置如下.打造夜间的气氛. 四.新建一个空白图层,设置前景色黑色.背景色白色, ...
- web 日历 任务 插件
[2] 日历任务插件(jquery版)新增日历任务和点击监听 - qq_26462567的博客 - CSDN博客https://blog.csdn.net/qq_26462567/article/de ...
