easyUI使用datagrid-detailview.js实现多级级列表嵌套
转载请注明出处:
注意事项:
原本在谷歌浏览器进行示例测试的,url请求对应的json文件,效果一直显示不出来,换到谷歌和IE是可以正常显示的,
解决方法可参考:http://www.cnblogs.com/shunzdd/p/5585990.html
其中的请求url对应的json文件封装的数据格式如下:
相关属性可参考该博客:https://www.cnblogs.com/cnjava/archive/2013/01/21/2869876.html
附官网demo连接:http://www.jeasyui.net/extension/189.html
请求的json文件内容为:
{"total":28,"rows":[
{"inv":"FI-SW-01","date":10.00,"name":"P","amount":16.50,"note":"Large","itemid":"EST-1"},
{"inv":"K9-DL-01","date":12.00,"name":"P","amount":18.50,"note":"Spotted Adult Female","itemid":"EST-2"},
{"inv":"RP-SN-01","date":12.00,"name":"P","amount":18.50,"note":"Venomless","itemid":"EST-3"},
{"inv":"RP-LI-02","date":12.00,"name":"P","amount":18.50,"note":"Green Adult","itemid":"EST-5"},
{"inv":"FL-DSH-01","date":12.00,"name":"P","amount":58.50,"note":"Tailless","itemid":"EST-6"},
{"inv":"FL-DSH-01","date":12.00,"name":"P","amount":23.50,"note":"With tail","itemid":"EST-7"},
{"inv":"FL-DLH-02","date":12.00,"name":"P","amount":93.50,"note":"Adult Female","itemid":"EST-8"},
{"inv":"FL-DLH-02","date":12.00,"name":"P","amount":93.50,"note":"Adult Male","itemid":"EST-9"},
{"inv":"RP-SN-01","date":12.00,"name":"P","amount":18.50,"note":"Rattleless","itemid":"EST-4"},
{"inv":"AV-CB-01","date":92.00,"name":"P","amount":193.50,"note":"Adult Male","itemid":"EST-10"}
]}
<html>
<head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery EasyUI</title>
<link rel="stylesheet" type="text/css" href="easyui.css">
<link rel="stylesheet" type="text/css" href="icon.css">
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.easyui.min.js"></script>
<script type="text/javascript" src="datagrid-detailview.js"></script>
</head>
<body>
<h2>Expand row in DataGrid to show subgrid</h2>
<div class="demo-info" style="margin-bottom:10px">
<div class="demo-tip icon-tip"> </div>
<div>Click the expand button to expand row and view subgrid.</div>
</div> <!--<div id="dg" style="width:650px;height:250px"></div>-->
<table id="dg"
url="csdn1.json"
title="收款管理"
singleSelect="false" fitColumns="true">
<thead>
<tr>
<th field="inv" width="80">部门</th>
<th field="date" width="100">日期</th>
<th field="name" align="right" width="80">名字</th>
<th field="amount" align="right" width="80">数量</th>
<th field="note" width="220">小计</th>
</tr>
</thead>
</table> <script type="text/javascript">
$(function(){
$('#dg').datagrid({
view: detailview,
detailFormatter:function(index,row){//严重注意喔
return '<div"><table id="ddv-' + index + '" ></table></div>';
},
onExpandRow: function(index,row){//嵌套第一层,严重注意喔
var ddv = $(this).datagrid('getRowDetail',index).find('#ddv-'+index);//严重注意喔
ddv.datagrid({
view: detailview,
url:'csdn1.json',
autoRowHeight:true,
fitColumns:true,//改变横向滚动条
singleSelect:false,//去掉选中效果
rownumbers:true,
loadMsg:'',
// height:'auto',
columns:[[
{field:'inv',title:'年份',width:100},
{field:'date',title:'应收',width:100},
{field:'name',title:'合同款',width:100},
{field:'amount',title:'已收',width:100},
{field:'note',title:'比例',width:100}
]],
detailFormatter:function(index,row2){//严重注意喔
return '<div"><table id="ddv2-' + index + '" style=""></table></div>';
},
onExpandRow: function(index2,row2){//嵌套第二层,严重注意喔
var ddv2 = $(this).datagrid('getRowDetail',index2).find('#ddv2-'+index2);//严重注意喔
ddv2.datagrid({
view: detailview,
url:'csdn1.json',
autoRowHeight:true,
fitColumns:true,
singleSelect:false,
rownumbers:true,
loadMsg:'',
// height:'auto',
columns:[[
{field:'inv',title:'月份',width:100},
{field:'date',title:'应收',width:100,align:'right'},
{field:'name',title:'合同款',width:100,align:'right'},
{field:'amount',title:'已收',width:100,align:'right'},
{field:'note',title:'比例',width:100,align:'right'}
]],
detailFormatter:function(index2,row3){//严重注意喔
return '<div"><table id="ddv3-' + index2 + '" style=""></table></div>';
},
onExpandRow: function(index3,row3){//嵌套第三层,严重注意喔
var ddv3 = $(this).datagrid('getRowDetail',index3).find('#ddv3-'+index3);//严重注意喔
ddv3.datagrid({//严重注意喔 这里没有detailview了哈
url:'csdn1.json',
autoRowHeight:true,
fitColumns:false,//
singleSelect:false,
rownumbers:true,
loadMsg:'',
// height:'auto',
columns:[[
{field:'inv',title:'月份',width:230},
{field:'date',title:'应收',width:230,align:'right'},
{field:'name',title:'合同款',width:240,align:'right'},
{field:'amount',title:'已收',width:240,align:'right'},
{field:'note',title:'比例',width:240,align:'right'}
]],
detailFormatter:function(index3,row){//严重注意喔
return '<div style="padding:2px"><table id="ddv3-' + index3 + '"></table></div>';//严重注意喔
},
onResize:function(){//严重注意喔
ddv2.datagrid('fixDetailRowHeight',index3);
ddv.datagrid('fixDetailRowHeight',index2);
$('#dg').datagrid('fixDetailRowHeight',index);
},
onLoadSuccess:function(){
setTimeout(function(){//严重注意喔
ddv2.datagrid('fixDetailRowHeight',index3);
ddv2.datagrid('fixRowHeight',index3);
ddv.datagrid('fixDetailRowHeight',index2);
ddv.datagrid('fixRowHeight',index2);
$('#dg').datagrid('fixDetailRowHeight',index);
$('#dg').datagrid('fixRowHeight',index);
},0);
}
});//严重注意喔
ddv2.datagrid('fixDetailRowHeight',index);
ddv.datagrid('fixDetailRowHeight',index);
$('#dg').datagrid('fixDetailRowHeight',index);
},
onCollapseRow: function(index3,row3){//严重注意喔
var ddv3 = $(this).datagrid('getRowDetail',index3).find('#ddv3-'+index3);
ddv3.datagrid({
onResize:function(){
ddv2.datagrid('fixDetailRowHeight',index3);
ddv.datagrid('fixDetailRowHeight',index2);
$('#dg').datagrid('fixDetailRowHeight',index);
}
});//严重注意喔
ddv2.datagrid('fixDetailRowHeight',index);
ddv.datagrid('fixDetailRowHeight',index);
$('#dg').datagrid('fixDetailRowHeight',index);
},
onResize:function(){//严重注意喔
ddv.datagrid('fixDetailRowHeight',index2);
$('#dg').datagrid('fixDetailRowHeight',index);
},
onLoadSuccess:function(){//严重注意喔
setTimeout(function(){
ddv.datagrid('fixDetailRowHeight',index2);
ddv.datagrid('fixRowHeight',index2);
$('#dg').datagrid('fixDetailRowHeight',index);
$('#dg').datagrid('fixRowHeight',index);
},0);
}
});//严重注意喔
ddv.datagrid('fixDetailRowHeight',index2);
$('#dg').datagrid('fixDetailRowHeight',index);
},
onCollapseRow: function(index2,row2){//严重注意喔
var ddv2 = $(this).datagrid('getRowDetail',index2).find('#ddv2-'+index2);
ddv2.datagrid({
onResize:function(){
ddv.datagrid('fixDetailRowHeight',index2);
$('#dg').datagrid('fixDetailRowHeight',index);
}
});//严重注意喔
ddv.datagrid('fixDetailRowHeight',index2);
$('#dg').datagrid('fixDetailRowHeight',index);
},
onResize:function(){
$('#dg').datagrid('fixDetailRowHeight',index);
},
onLoadSuccess:function(){
setTimeout(function(){
$('#dg').datagrid('fixDetailRowHeight',index);
$('#dg').datagrid('fixRowHeight',index);
},0);
}
});
$('#dg').datagrid('fixDetailRowHeight',index);
}
});
});
</script> </body>
</html>
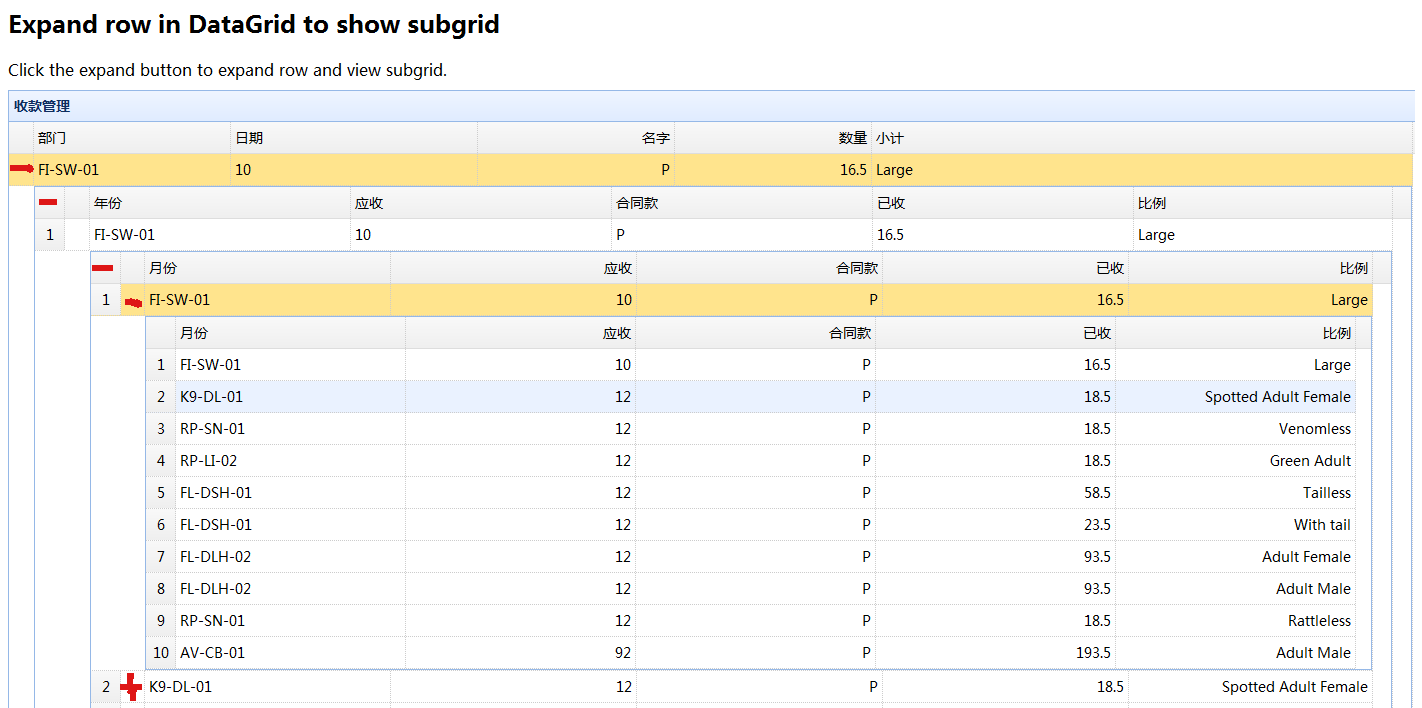
效果图如下:

easyUI使用datagrid-detailview.js实现多级级列表嵌套的更多相关文章
- easyui的datagrid用js插入数据等编辑功能的实现
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- jQuery EasyUI编辑DataGrid用combobox实现多级联动
我在项目中设计课程表的时候需要用到老师和分类之间的多级联动. 首先是一张效果图: 下面是实现的代码: <body> <script type="text/javascrip ...
- jquery easyui datagrid detailview groupview添加自定义视图view
var myview = $.extend({}, $.fn.datagrid.defaults.view, { onAfterRender: function (target) { $.fn.dat ...
- 按CTRL,SHIFT,ALT等键扩展easyui的datagrid多选实现
//------------------------------------------------------------------------------- // 当然页面文件中还需要引入的文件 ...
- easyUI使用datagrid-detailview.js实现二级列表嵌套
本文为博主原创,转载请注明: 在easyUI中使用datagrid-detailview.js可快速实现二级折叠列表,示例如下: 注意事项: 原本在谷歌浏览器进行示例测试的,url请求对应的json文 ...
- easyui的datagrid行的某一列添加链接
通过formatter方法给easyui 的datagrid 每行增加操作链接. 效果图 jsp代码: <th field="url" width="100&quo ...
- easyui的datagrid打印(转)
在使用easyui插件的时候,使用最多的应该是datagrid插件.有时候根据客户需求,可能需要将datagrid内容进行打印,这时候如果直接调用window.print,可能由于easyui的dat ...
- easyui使用datagrid时列名包含特殊字符导致表头与数据错位的问题
做一个用easyui的datagrid显示数据的功能时发现表格的列头与数据错位了,而且这个现象不总是能重现,一直没搞清楚原因.后来偶然在控制台看出了一点端倪: 推测表头或者单元格的class名应该是用 ...
- 利用Aspose.Cells完成easyUI中DataGrid数据的Excel导出功能
我准备在项目中实现该功能之前,google发现大部分代码都是利用一般处理程序HttpHandler实现的服务器端数据的Excel导出,但是这样存在的问题是ashx读取的数据一般都是数据库中视图的数据, ...
随机推荐
- JMeter学习-042-JMeter BeanShell 脚本应用实例之正则应用:正则提取,批量获取测试数据
特别声明:本示例中,涉及的脚本及通过脚本获取的数据,仅可作为学习使用,禁止任何商业用途.若因使用人非法使用而构成违法或犯罪,由具体违法或犯罪的使用人自行承担.与本人及技术博客无关. 实际测试过程中经常 ...
- 【托业】【全真题库】TEST3-语法题
101. sales representative 销售代表 keep one's promise with 遵守对……的诺言,信守对……的承诺 107. express interest in 表现 ...
- 59A
#include <stdio.h> #include <string.h> #define MAXSIZE 120 int main() { int cntlow=0; in ...
- 优秀的云计算工程师需要学什么?云计算Docker学习路线
云计算工程师要学什么?随着互联网的快速发展,云计算这个词大家并不陌生,但是云计算究竟是做什么的,想要从事云计算要学习什么,很多都不知道,那么今天就给大家讲一下云计算. 云计算是基于互联网的相关服务的增 ...
- Linux系统下的网络配置
一.修改配置文件,重启后设置不丢失 [Red Hat Linux/CentOS] 使用ifconfig查看使用的网口: [root@localhost /]# ifconfig 修改对应网口配置文件: ...
- oo第二次博客总结
不知道怎么说好呢,自己对自己也很没有信心的,希望自己能做出些许改变
- IIS网站 由http协议改变为https协议
https://www.cnblogs.com/boosasliulin/p/6811231.html?utm_source=itdadao&utm_medium=referral
- 1#认识Java
Java是一种面对对象的编程语言. Java共分为三个体系:JavaEE.JavaSE.JavaMS Java SE 1: Java Platform Standard Edition,Java平台标 ...
- jquery on()方法重复绑定解决方法
最近再一次项目中发现 不刷新页面的情况下使用on()方法绑定事件会出现重复执行的问题,意思就是说点击一次会绑定一次...点击n次会绑定n次,执行起来是以你绑定的次数为准,绑定了n次就会执行n次 解决办 ...
- Canvas Snippets
========================================== Example: 1. To revel "fillStyle" property, type ...
