Vue-admin工作整理(九): 状态管理Vuex-state和getters
前提:通过项目结构个人设置创建的项目
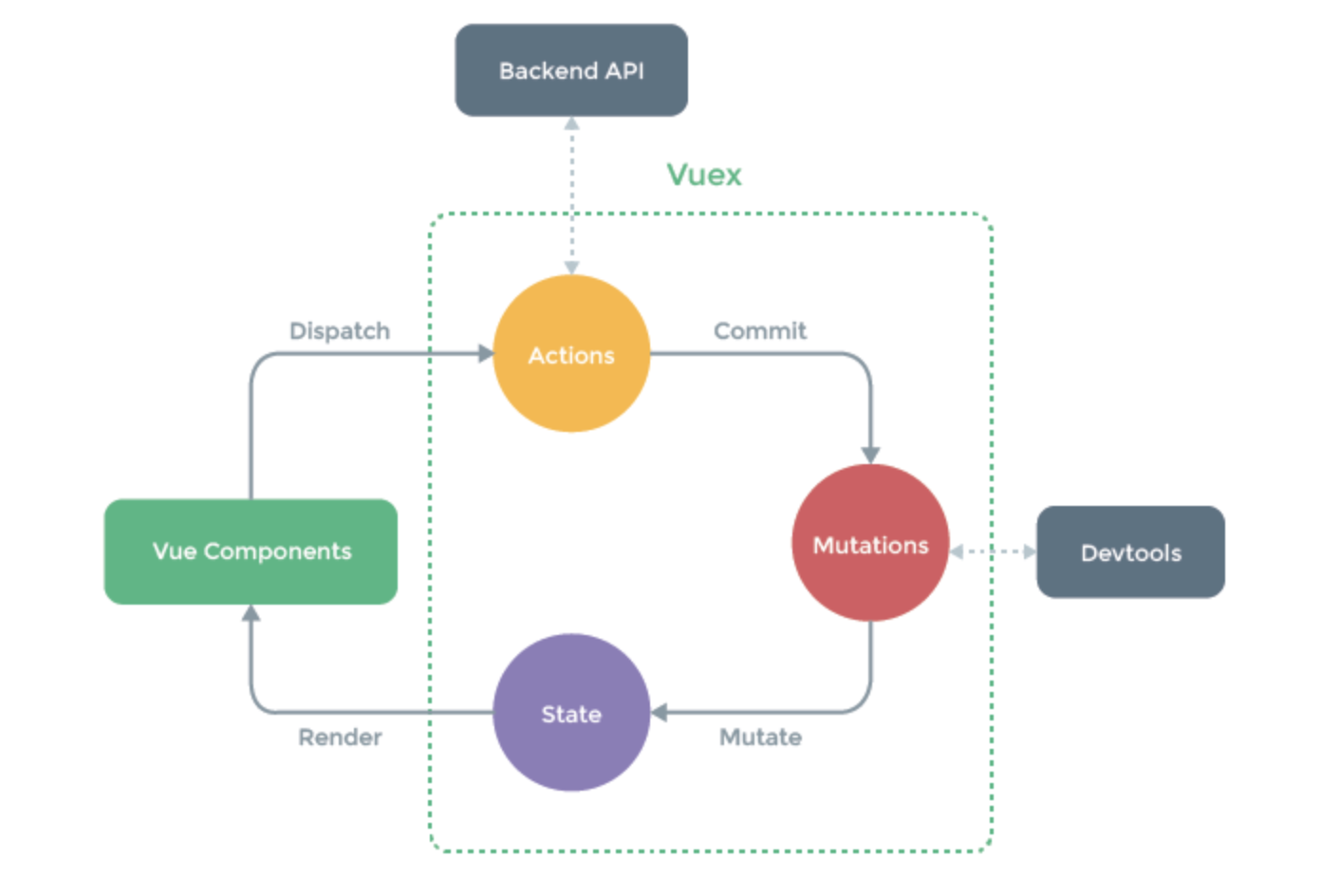
store文件下actions.js、mutations.js、state.js都是根级别的状态管理,引用入口是通过index.js来实现,整个Vuex处理逻辑为:

一、state
实现方式1:访问根(state.js)状态的方式
在state.js定义的值,可以在任何组件中使用,其他组件使用计算属性(computed)来获得该值,然后通过store的实例来读取:this.$store.state.appName,具体实现:
1、state.js:
const state = {
appName: 'Robin'
}
export default state
2、store.vue
<template>
<div>
<a-input v-model="inputValue"/>
<p>{{ inputValue }}</p>
<p>appName: {{ appName }}</p>
<a-show :content = "inputValue"/>
</div>
</template>
<script>
import AInput from '_c/AInput.vue'
import AShow from '_c/AShow.vue'
export default {
name: 'store',
data () {
return {
inputValue: ''
}
},
components: {
AInput,
AShow
},
computed: {
appName () {
// 实现方式1:访问根状态的方式
return this.$store.state.appName //注意路径,一定要是:store下的state模块实例的appName值
}
}
}
</script>
结果:

实现方式2:模块里定义的state(model->user.js->state)的值访问
思路:组件中通过 this.$store.state.user.userName来获取,注意:一定要有模块名(user),具体实现:
<template>
<div>
<a-input v-model="inputValue"/>
<p>{{ inputValue }}</p>
<p>appName: {{ appName }}</p>
<p>userName: {{ userName }}</p>
<a-show :content = "inputValue"/>
</div>
</template>
<script>
import AInput from '_c/AInput.vue'
import AShow from '_c/AShow.vue'
export default {
name: 'store',
data () {
return {
inputValue: ''
}
},
components: {
AInput,
AShow
},
computed: {
appName () {
return this.$store.state.appName
},
userName () {
return this.$store.state.user.userName
}
}
}
</script>
结果:

- 实现方式3:通过Vuex提供的工具函数:mapState
a、数组方式
<template>
<div>
<a-input v-model="inputValue"/>
<p>{{ inputValue }}</p>
<p>appName: {{ appName }}</p>
<p>userName: {{ userName }}</p>
<a-show :content = "inputValue"/>
</div>
</template>
<script>
import AInput from '_c/AInput.vue'
import AShow from '_c/AShow.vue'
import { mapState } from 'vuex'
export default {
name: 'store',
data () {
return {
inputValue: ''
}
},
components: {
AInput,
AShow
},
computed: {
...mapState([ // ...为es6里面的展开操作符,它会展开一个对象,mapState最后会返回一个对象
'appName',
'userName'
])
}
}
</script>
b、对象方式
<template>
<div>
<a-input v-model="inputValue"/>
<p>{{ inputValue }}</p>
<p>appName: {{ appName }}</p>
<p>userName: {{ userName }}</p>
<a-show :content = "inputValue"/>
</div>
</template>
<script>
import AInput from '_c/AInput.vue'
import AShow from '_c/AShow.vue'
import { mapState } from 'vuex'
export default {
name: 'store',
data () {
return {
inputValue: ''
}
},
components: {
AInput,
AShow
},
computed: {
...mapState({
appName: state => state.appName, // state为根级的state.js对象
userName: state => state.user.userName // state为根级的state.js对象
}
)
}
}
</script>
- 实现方式4:如果模块中使用了命名空间,那么state值该怎么取?(使用命名空间,会让我们的模块更加密闭,不受外界的干扰)
思路:可以使用Vuex提供的另一种方法:createNamespacedHelpers,通过它,来定义 mapState ,该方法需要传入一个命名空间的模块名,比如我们是在用user.js增加命名空间:createNamespacedHelpers('user'),这个时候 mapState 就包含了user这个模块名称了,注意书写方式:
import { createNamespacedHelpers } from 'vuex'
const { mapState } = createNamespacedHelpers('user')
使用的时候通过:...mapState的方式,以对象形式取值了:
<template>
<div>
<a-input v-model="inputValue"/>
<p>{{ inputValue }}</p>
<p>appName: {{ appName }}</p>
<p>userName: {{ userName }}</p>
<a-show :content = "inputValue"/>
</div>
</template>
<script>
import AInput from '_c/AInput.vue'
import AShow from '_c/AShow.vue'
import { createNamespacedHelpers } from 'vuex'
const { mapState } = createNamespacedHelpers('user')
export default {
name: 'store',
data () {
return {
inputValue: ''
}
},
components: {
AInput,
AShow
},
computed: {
...mapState({
userName: state => state.userName
}
)
}
}
</script>
二、getters
相当于一个组件里面的计算属性,可以通过组件里的一个值经过计算处理,来返回一个新的值,依赖的值如果发生了变化,那么使用了这个值的getters属性也会发生相应的变化,也会更新
1、最基础非getters方法:当inputValue改变的时候相应的计算属性也会去重新计算,如果inputValue的data值不变,计算属性是不会进行计算的
<template>
<div>
<a-input v-model="inputValue"/>
<p>{{ inputValue }} -> lastLetter is {{ imputValueLastLetter }}</p>
<p>appName: {{ appName }}</p>
<p>userName: {{ userName }}</p>
<a-show :content = "inputValue"/>
</div>
</template>
<script>
import AInput from '_c/AInput.vue'
import AShow from '_c/AShow.vue'
import { mapState } from 'vuex'
export default {
name: 'store',
data () {
return {
inputValue: ''
}
},
components: {
AInput,
AShow
},
computed: {
...mapState({
appName: state => state.appName,
userName: state => state.user.userName
}),
// 拿inputValue的最后一个字母
imputValueLastLetter () {
return this.inputValue.substr(-1, 1)
}
}
}
</script>
2、Vuex里的getters: store->getters.js(根级别的getters)
例如:想展示一个值,这个值是依赖于state.js里的appName来计算的,需要在getter.js创建一个属性:appNameWithVersion。 属性值是一个函数,函数里面要有一个参数:state,这个state就是当前Vuex实例里的同级的state,然后通过
const getters = {
appNameWithVersion: (state) => {
return state.appName + 'V 2.0.0'
}
}
export default getters
对 appNameWithVersion 进行处理,值获取到后在store.vue中,通过
appNameWithVersion () {
return this.$store.getters.appNameWithVersion
}
进行传值

整体store代码:
<template>
<div>
<a-input v-model="inputValue"/>
<p>{{ inputValue }} -> lastLetter is {{ imputValueLastLetter }}</p>
<p>appName: {{ appName }} -> appNameWithVersion is {{ appNameWithVersion }}</p>
<p>userName: {{ userName }}</p>
<a-show :content = "inputValue"/>
</div>
</template>
<script>
import AInput from '_c/AInput.vue'
import AShow from '_c/AShow.vue'
import { mapState } from 'vuex'
export default {
name: 'store',
data () {
return {
inputValue: ''
}
},
components: {
AInput,
AShow
},
computed: {
...mapState({
appName: state => state.appName,
userName: state => state.user.userName
}),
// 通过getters拿inputValue的最后一个字母
imputValueLastLetter () {
return this.inputValue.substr(-1, 1)
},
appNameWithVersion () {
return this.$store.getters.appNameWithVersion
}
}
}
</script>
3、通过Vuex提供的工具方法,来获取getter
a、数组形式:
import { mapState, mapGetters } from 'vuex'
...mapGetters([
'appNameWithVersion'
])
b、如何取模块中定义的getter呢:
(1)、user.js:
const state = {
userName: 'Cristin'
}
// 取userName的第一个字母
const getters = {
firstLetter: (state) => {
return state.userName.substr(0, 1)
}
}
const mutations = {
//
}
const actions = {
//
}
export default {
namespaced: true,
state,
mutations,
actions,
getters
}
(2)、store.vue:
<template>
<div>
<a-input v-model="inputValue"/>
<p>{{ inputValue }} -> lastLetter is {{ imputValueLastLetter }}</p>
<p>appName: {{ appName }} -> appNameWithVersion is {{ appNameWithVersion }}</p>
<p>userName: {{ userName }} -> firstLetter is {{ firstLetter }}</p>
<a-show :content = "inputValue"/>
</div>
</template>
<script>
import AInput from '_c/AInput.vue'
import AShow from '_c/AShow.vue'
import { mapState, mapGetters } from 'vuex'
export default {
name: 'store',
data () {
return {
inputValue: ''
}
},
components: {
AInput,
AShow
},
computed: {
...mapState({
appName: state => state.appName,
userName: state => state.user.userName
}),
...mapGetters([
'appNameWithVersion'
]),
...mapGetters('user', [
'firstLetter'
])
}
}
</script>
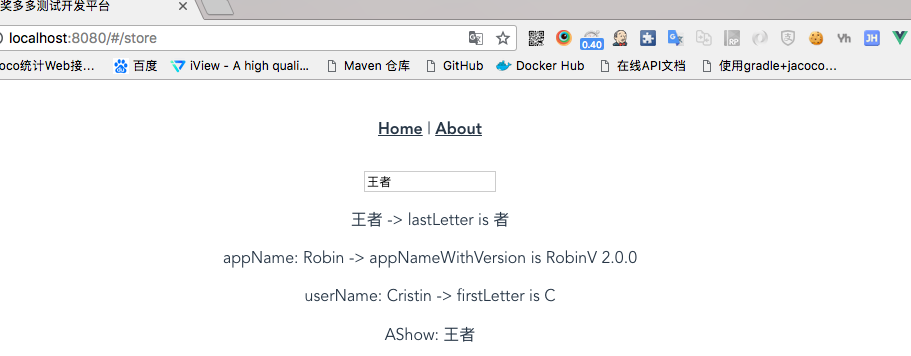
呈现:

Vue-admin工作整理(九): 状态管理Vuex-state和getters的更多相关文章
- Vue状态管理vuex
前面的话 由于多个状态分散的跨越在许多组件和交互间各个角落,大型应用复杂度也经常逐渐增长.为了解决这个问题,Vue提供了vuex.本文将详细介绍Vue状态管理vuex 引入 当访问数据对象时,一个 V ...
- Vue之状态管理(vuex)与接口调用
Vue之状态管理(vuex)与接口调用 一,介绍与需求 1.1,介绍 1,状态管理(vuex) Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态 ...
- 状态管理Vuex
路由Router 配置 {path:'/login',component:Login} 路由出口 router-view 传参 {path:'/login/:id',component:Login} ...
- Web前端的状态管理(State Management)
背景 我相信很多朋友跟我一样,初次听到什么Flux, Redux, Vuex,状态管理的时候是一脸懵逼的.因为在外面之前前端大部分开发的时候,根本没有那么多的概念.自从ReactJS火爆后,什么Flu ...
- C#设计模式之十九状态模式(State Pattern)【行为型】
一.引言 今天我们开始讲"行为型"设计模式的第六个模式,该模式是[状态模式],英文名称是:State Pattern.无论是现实世界,还是面向对象的OO世界,里面都有一个东西, ...
- Vue.js 2.x笔记:状态管理Vuex(7)
1. Vuex简介与安装 1.1 Vuex简介 Vuex是为vue.js应用程序开发的状态管理模式,解决的问题: ◊ 组件之间的传参,多层嵌套组件之间的传参以及各组件之间耦合度过高问题 ◊ 不同状态中 ...
- vue创建状态管理(vuex的store机制)
1:为什么说要是永远状态管理 在使用 Vue 框架做单页面应用时,我们时常会遇到传值,组件公用状态的问题.(子父间传值文章传送门) ,如果是简单的应用,兄弟组件之间通信还能使用 eventBus 来作 ...
- vue总结 08状态管理vuex
状态管理 类 Flux 状态管理的官方实现 由于状态零散地分布在许多组件和组件之间的交互中,大型应用复杂度也经常逐渐增长.为了解决这个问题,Vue 提供 vuex:我们有受到 Elm 启发的状态管 ...
- vue中状态管理vuex的使用分享
一.main.js中引入 store import store from './store' window.HMO_APP = new Vue({ router, store, render: h = ...
- Vue学习日记(四)——Vue状态管理vuex
前言 先说句前话,如果不是接触大型项目,不需要有多个子页面,不使用vuex也是完全可以的. 说实在话,我在阅读vuex文档的时候,也很难以去理解vuex,甚至觉得没有使用它我也可以.但是直到我在项目碰 ...
随机推荐
- webpack(6)-模块热替代&tree shaking
模块热替换(hot module replacement 或 HMR) 模块热替换(hot module replacement 或 HMR)是 webpack 提供的最有用的功能之一.它允许在运行时 ...
- Tomcat配置技巧
1. 配置系统管理(Admin Web Application) 大多数商业化的J2EE服务器都提供一个功能强大的管理界面,且大都采用易于理解的Web应用界面.Tomcat按照自己的方式,同样提供一个 ...
- Sql题面试题
哪位大神会此题,请给出答案,十分感谢! 哪位大神会此题,请给出答案,十分感谢!
- 关于JS的原型与继承笔记
1.什么是原型? 原型就是公用的方法或者属性. 1.prototype本质上还是一个JavaScript对象: 2.每个函数都有一个默认的属性prototype,而这个prototype的constr ...
- Cocos2dx Android环境编译出错:jni/Android.mk: Cannot find module with tag 'scripting/lua-bindings' in import path
解决方案为: 在项目proj.android\jni\Android.mk(D:\my_lua_test2\MyluaTest\frameworks\runtime-src\proj.android\ ...
- SqlServer xml类型 查询及操作
2.xpath: 寻址语言,类似windows目录的查找(没用过dir命令的话就去面壁) 语法格式,这些语法可以组合为 ...
- php爬虫入门 - 登录抓取内容
PHP 写爬虫 说实话我也想用Python的,毕竟人家招牌.无奈我Python还停留在看语法的阶段,实在太惭愧,鞭笞一下自己加油学习.这里用php的CURL库进行页面抓取. 同事使用的系统需要先登录, ...
- 1231: ykc买零食
1231: ykc买零食时间限制: 1 Sec 内存限制: 128 MB 题目描述 ykc的班级准备举行班级聚会,而身为生活委员的ykc要为此准备好零食,这天,ykc来到了学校的新起点超市,在转了3 ...
- 关于html/css的一些小技巧之hack掉"margin-top"层叠问题
身为小前端菜鸟一枚,忽然听到这样一则传言~~ 心情久久不能平复,想到前几日,开通了博客君,特来此寻找存在feeling~ 旨在造福普罗大众(更多前端小菜鸟) 话不多说, 我们步入正题,今天来给大家分享 ...
- centos7安装git
1.安装git依赖包 yum install curl-devel expat-devel gettext-devel openssl-devel zlib-devel gcc perl-ExtUti ...
