]flexslider 中文文档 使用教程 参数手册
[原创]flexslider 中文文档 使用教程 参数手册
要改前人用的flexslider功能,但苦于找不到详细的文档教程,折磨了好久……(所以我才说不爱乱用插件)
为了福利下之后也苦于这个问题的人,我整理总结了下我找到的一些东西。可能没那么完善正确,欢迎在留言补充
☆基础使用☆
英文什么的,我才不想看咧……照着1234就好
https://www.woothemes.com/flexslider/
注释说明

1 /**
2 * Created by wuxiaolu on 2016/5/28.
3 */
4 $('.flexslider').flexslider({
5 animation: "slide", // "fade" or "slide"图片变换方式:淡入淡出或者滑动
6 slideDirection: "horizontal", //"horizontal" or "vertical"图片设置为滑动式时的滑动方向:左右或者上下
7 selector: '.thumbnails .thumbnail',//滚动项目选择器
8 slideshowSpeed: 5000, // 自动播放速度毫秒
9 animationSpeed: 600, //滚动效果播放时长
10 pausePlay: false,//是否显示播放暂停按钮
11 minItems: common.globals.SCREEN.ITEM,//最少显示多少项
12 itemWidth: 220,//一个滚动项目的宽度
13 itemMargin: 20,//滚动项目之间的间距
14 slideshow: true, //Boolean: Animate slider automatically 载入页面时,是否自动播放
15 animationDuration: 600, //Integer: S动画淡入淡出效果延时
16 directionNav: true, //Boolean: (true/false)是否显示左右控制按钮
17 controlNav: true, //Boolean: usage是否显示控制菜单//什么是控制菜单?
18 keyboardNav: true, //Boolean:left/right keys键盘左右方向键控制图片滑动
19 mousewheel: false, //Boolean: mousewheel鼠标滚轮控制制图片滑动
20 prevText: "Previous", //String: 上一项的文字
21 nextText: "Next", //String: 下一项的文字
22 pauseText: 'Pause', //String: 暂停文字
23 playText: 'Play', //String: 播放文字
24 randomize: false, //Boolean: Randomize slide order 是否随机幻灯片
25 slideToStart: 0, //Integer: (0 = first slide)初始化第一次显示图片位置
26 animationLoop: true, // "disable" classes at either end 是否循环滚动 循环播放
27 pauseOnAction: true, //Boolean: highly recommended.
28 pauseOnHover: false, //Boolean: 鼠标糊上去是否暂停
29 controlsContainer: "", //Selector: be taken.
30 manualControls: ".js-slidernav i", //Selector: .自定义控制导航// 小圆点活数字标示 css 选择器
31 manualControlEvent: "", //String:自定义导航控制触发事件:默认是click,可以设定hover
32 move: 0, //int:一次滚动项目个数
33 start: function (slider) {
34 }, //Callback: function(slider) - Fires when the slider loads the first slide 加载第一页触发
35 before: function (slider) {
36 }, //Callback: function(slider) - Fires asynchronously with each slider animation 每个滚动动画开始时异步触发
37 after: function (slider) {
38 }, //Callback: function(slider) - Fires after each slider animation completes 每个滚动动画结束时触发
39 end: function (slider) {
40 } //Callback: function(slider) - Fires when the slider reaches the last slide (asynchronous) 滚动到最后一页时异步触发
41 });

另外补充说明
1.回调的异步大概指的是,触发了回调动画仍会继续播放
2.回调参数里的slider我接下来详细要讲的
☆slider☆
对已经存在的slider继续进行操作(用$(‘滚动容器选择器’).flexslider()也可以继续进行一些操作,但详细不明我也不作多说)
1.可以回调中使用
2.可以自行获取
1 var slider=$(‘滚动容器选择器’).data(‘flexslider’);
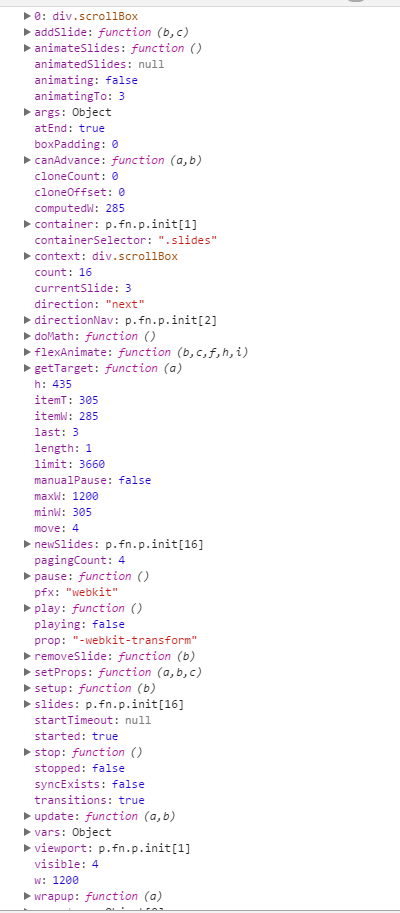
下面是slider打印出来的内容

挑几个我用到的解释解释
|
slider.count |
值,滚动项目总数 |
|
slider.currentSlide |
值,当前页 |
|
slider.flexAnimate(n) |
方法,滚动到某页 |
|
slider.pagingCount |
值,页数 |
|
slider.pause() |
方法,暂停 |
|
slider.play() |
方法,播放 |
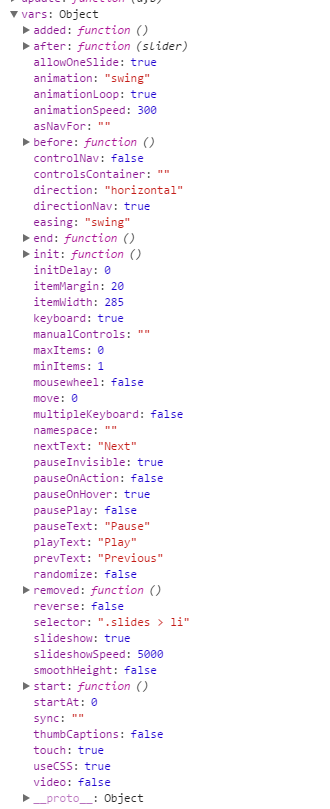
slider.vars是你开始设置的值,有些改变会影响播放效果,我也没有深究,打印如图

还是挑用到的解释
|
slider.vars.slideshowSpeed |
值,修改可修改滚动速度 |
另外如果图片较多,加入lazyload体验会好点
外国的插件,问题百度不到就换成英文谷歌吧~感谢stackoverflow
我觉得之前有个大大说的很对,不要重复造轮子,但是也不需要那么详细的了解各种轮子的用法,用的时候能照着文档转起来就好,谁知道这个轮子明天会不会过时呢~学习轮子的原理思想才是最重要的。
小鹿叔发现自己的博客园名字太炫(pu)酷(tong)了,忘记用户名用百度找根本找不到┑( ̄Д  ̄)┍为嘛不能邮箱登陆啊
]flexslider 中文文档 使用教程 参数手册的更多相关文章
- [原创]flexslider 中文文档 使用教程 参数手册
要改前人用的flexslider功能,但苦于找不到详细的文档教程,折磨了好久……(所以我才说不爱乱用插件) 为了福利下之后也苦于这个问题的人,我整理总结了下我找到的一些东西.可能没那么完善正确,欢迎在 ...
- LVGL|lvgl中文手册(lvgl中文文档教程)
lvgl官方的教程是英文的,这个是我在做项目时根据lvgl官方文档做出来的lvgl中文文档(持续更新维护),不仅仅只是生硬照搬lvgl官方文档的翻译,同时总结了我们在实际开发中遇到的各种细节,让这个文 ...
- socket.io 中文手册 socket.io 中文文档
socket.io 中文手册,socket.io 中文文档转载于:http://www.cnblogs.com/xiezhengcai/p/3956401.html 服务端 io.on('connec ...
- Swift语言教程中文文档
Swift语言教程中文文档 Swift语言教程(一)基础数据类型 Swift语言教程(二)基础数据类型 Swift语言教程(三)集合类型 Swift语言教程(四) 集合类型 Swift语言教程(五)控 ...
- 使用JavaScript生成二维码教程-附qrcodejs中文文档
使用javascript生成二维码 依赖jquery 需要使用到的库 https://github.com/davidshimjs/qrcodejs DIV <div id="qrco ...
- thymeleaf模板、thymeleaf语法相关中文文档教程
thymeleaf模板在SpringBoot中是默认的模范引擎技术,SpringBoot不推荐使用比较老旧的jsp.但如果您想使用jsp的话,当然也可以.我这里为您讲述thymeleaf模板的基本th ...
- Bootstrap 中文文档教程
Bootstrap 中文文档教程 Bootstrap 中文文档教程 全局样式和grid布局—Bootstrap中文使用指南 全局样式1.要求html5文档类型 Bootstrap使用的css属性和ht ...
- PyTorch官方中文文档:torch.optim 优化器参数
内容预览: step(closure) 进行单次优化 (参数更新). 参数: closure (callable) –...~ 参数: params (iterable) – 待优化参数的iterab ...
- PostgreSQL教程收集(中文文档/命令行工具/常用命令)
http://www.postgres.cn/docs/9.6/index.html(中文文档) https://www.postgresql.org/docs/10/static/auth-meth ...
随机推荐
- unity3d 版本控制场景合并。
Editor→ProjectSettings→Editor Version Control Mode 设置为 "Visible Meta Files" Asset Serializ ...
- js 不固定传参
js 不固定传参 CreationTime--2018年7月2日15点18分 Author:Marydon /** * 声明一个函数 * @explain 传参个数不确定 */ function ...
- 优化技术之Android高效开发
基于Android平台的设备一定是嵌入式设备. 两个原则判断一个系统是否合理:不要做不必要做的事情:尽可能地节省内存的使用. 1. 尽量避免创建对象Object 2. 使用自身方法 3. 使用虚拟优于 ...
- 【转帖】云平台发现服务构建:为什么不使用ZooKeeper
http://www.chinacloud.cn/show.aspx?id=19979&cid=16 [日期:2015-04-29] 来源:dockerone 作者: [字体:大 中 小] ...
- LaTeX 中文段首空格问题
一般用 “\\”或者回车可以使得下一段段首空两格,但是对于第一段就不行了. 解决办法: 加一个\usepackage{indentfirst}就可以
- ssh(安全外壳协议)
SSH 为 Secure Shell 的缩写,由 IETF 的网络工作小组(Network Working Group)所制定:SSH 为建立在应用层和传输层基础上的安全协议.SSH 是目前较可靠,专 ...
- idea 编辑时cup飙升解决方案,亲测有效
idea(64).exe.vmoptions内容如下: -Xms1024m -Xmx2048m -XX:MaxPermSize=512m -XX:ReservedCodeCacheSize=256m ...
- socket 的粘包问题解决方案
粘包: 由于接受recv有最大限制,管道中有大于最大限制字节时, 第二次recv的会是之前残留的信息,这种现象叫做粘包. TCP协议是面向连接的,面向流的,当在发送数据时接受方不知道要收多少字节的数据 ...
- Mqtt ----心跳机制
心跳机制 Keep Alive指定连接最大空闲时间T,当客户端检测到连接空闲时间超过T时,必须向Broker发送心跳报文PINGREQ,Broker收到心跳请求后返回心跳响应PINGRESP.若Bro ...
- Codeforces 401C Team 贪心法
本题使用贪心法.关键是考贪心策略.同一时候要求要细心,我提交的时候也WA了几次.大意题目就是怎样依照给定的规则排列一个01字符串,引用原题例如以下: C. Team time limit per te ...
