CSS Sprite笔记
1. 什么是CSS Sprite
将一些碎小的图片拼接为一张大点的图片来使用,目的是为了减少浏览器的http请求次数以提高网页的加载速度。
每次请求图片都需要跟服务器建立一次连接,并且浏览器的最大并发请求数是有限制的。使用雪碧图并不能减少传送的数据的总量,但可以通过节省掉一部分建立、关闭连接的时间来加快网页的加载速度。
2. 如何使用
2.1 怎么得到雪碧图?
※ 直接手动拼接,只要可以将需要用到的小图片拼在一张图片上即可,当然,拼接应该尽量遵循的原则:
尽量让这张图片以后可维护;
在保证可维护性的前提下,尽量少的在图片上留大面积空白;
※ 使用生成工具,比如cssgaga等,参见http://www.99css.com/cssgaga/
2.2 怎么使用雪碧图?
拿到雪碧图之后,如果是使用手动拼接方式的话,就使用ps等工具量一下具体的坐标,如果是使用生成工具自动生成的话,生成结果中应该会带上之前每张小图片的坐标的。
使用雪碧图的套路就是先使用background-image:url(“foo.png”)来设置元素的背景图片,然后使用background-position:x-shift y-shift;来滑动图片。
一个简单的使用雪碧图的例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS Sprite Demo</title>
<style type="text/css">
/*侧栏容器div*/
.nav-bar{
width:250px;
}
/*侧栏列表样式*/
.nav-list li{
list-style:none;
padding:10px;
border:1px solid #DDD;
}
/*sprite图标的样式*/
.nav-list li i{
background-image:url("imgs/sidebar.png");
display:inline-block;
width:30px;
height:24px;
float:left;
}
/*鞋包配饰*/
.nav-list li:nth-child(2) i{
background-position:0px -24px;
}
/*运动户外*/
.nav-list li:nth-child(3) i{
background-position:0px -48px;
}
/*珠宝手表*/
.nav-list li:nth-child(4) i{
background-position:0px -72px;
}
/*手机数码*/
.nav-list li:nth-child(5) i{
background-position:0px -96px;
}
/*家电办公*/
.nav-list li:nth-child(6) i{
background-position:0px -120px;
}
/*护肤彩妆*/
.nav-list li:nth-child(7) i{
background-position:0px -144px;
}
/*母婴用品*/
.nav-list li:nth-child(8) i{
background-position:0px -168px;
}
</style>
</head>
<body> <div class="nav-bar">
<ul class="nav-list">
<li><i></i>服装内衣</li>
<li><i></i>鞋包配饰</li>
<li><i></i>运动户外</li>
<li><i></i>珠宝手表</li>
<li><i></i>手机数码</li>
<li><i></i>家电办公</li>
<li><i></i>护肤彩妆</li>
<li><i></i>母婴用品</li>
</ul>
</div> </body>
</html>
效果图:

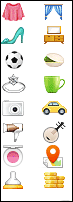
雪碧图:

3.总结
3.1 雪碧图的原理?
以左上角的顶点作为定位的原点。
x偏移为负值的话就向右移动。
y偏移为负值的话就向下移动。
原图并不会被裁切,它还是那么大,就在那儿,只是超出的部分隐藏掉了,相当于是滑动图片。
3.2 涉及到的属性
background-image:url("imgs/sidebar.png");
background-position : x-shift y-shift;
background-position-x : x-shift;
background-position-y : y-shift;
3.3 什么时候适合使用雪碧图?
图是静态的,不随着用户信息的变化而变化。
小图片,容量比较小,主要是为了减少http请求次数。
相关生成雪碧图工具:
CssGaga
在线生成雪碧图:
http://alloyteam.github.io/gopng/
参考资料:
1. 慕课网视频教程 http://www.imooc.com/learn/93
2. StackOverFlow的解释: http://stackoverflow.com/questions/3889661/whats-this-negative-value-in-this-css-property
CSS Sprite笔记的更多相关文章
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- css sprite,css雪碧图生成工具V3.0更新
V3.0主要改进 1.增加了单独添加单张图片以及删除单张图片的功能 2.增加了生成.sprite文件用以保存雪碧图信息 3.增加了打开.sprite文件功能 什么是css sprite CSS spr ...
- css sprite 调整大张图片中小图标的大小
直接说解决方法: 假设一张拼合好的大图大小是:900 x 1000 px (如上图) 现在想取图中左上角的河马图标,并缩小图标的大小. 正常取图: .sprite { background: url( ...
- HTML CSS SPRITE 工具
推荐一个CSS SPRITE工具 网盘分享:http://pan.baidu.com/s/1sjx7cZV
- CSS Sprite雪碧图应用
在写网页过程中,会遇到这种需要使用多个小图标: 如上图中的「女装」文字左边的图标.容易想到的解决方法是为每张图片加入<img>标签,但这样做会增加HTTP请求数量,影响网站加载速度.比这更 ...
- CSS雪碧,即CSS Sprite 简单的例子
CSS Sprite生成工具 http://pan.baidu.com/s/1gdGQwiJ 工具可将多幅图片整合一张,并生成CSS. HTML代码 <style> .img{backgr ...
- 使用compass自动合并css雪碧图(css sprite)
本文转载自: 使用compass自动合并css雪碧图(css sprite)
- CSS Sprite 图标
HTML <body> <!-- ul.sprite>li*5>s.s-icon+a{CSS Sprite} --> <!-- 以上是Sublime Text ...
- CSS Sprite 雪碧图制作
CSS Sprite 雪碧图,简单来说就是: 为了提高网页的性能,减少加载次数,将一些不会经常随网站内容变化的小图标,集中放在一张大图上,将该图应作为background-image 嵌入页面中,在需 ...
随机推荐
- 把握曝光三要素(上):快门、光圈、ISO
概要: 如果你还没有掌握快门.光圈和ISO,那这篇文章或许对你有所帮助! 把照片比作水池.把进光量比作水.把快门比作关闭水龙头的速度.把光圈比作水龙头的大小.把感光度ISO比作水龙头的滤网,这就变得好 ...
- docker+mesos+marathon
前言 (Core) [root@docker-slave ~]# uname -r 3.10.0-229.4.2.el7.x86_64 [root@docker-slave ~]# uname -m ...
- 以太网帧,IP,TCP,UDP首部结构
1.以太网帧的格式 以太网封装格式 2.IP报头格式 IP是TCP/IP协议簇中最为重要的协议.所有的TCP,UDP, ICMP和IGMP数据都以IP数据报格式传输.IP提供的是不可靠.无连接的协议. ...
- 第91天:CSS3 属性选择器、伪类选择器和伪元素选择器
一.属性选择器 其特点是通过属性来选择元素,具体有以下5种形式: 1.E[attr] 表示存在attr属性即可: div[class] 2.E[attr=val] 表示属性值完全等于val: ...
- 在mvc4中上传、导入和导出excel表方法总结
通过excel的导入导出练习,使用NPOI组件还是方便一点,所有下面就以NPOI下的导入导出给出实例,通过网页导入excel表,首先上传,再导入数据到库,这里为了方便就不导入到库中了,直接拿到数据.导 ...
- js function的方法名是一个变量 能被重复定义 当变量名一致时候 会使用最后一个function
- Apache Hadoop YARN – NodeManager--转载
原文地址:http://zh.hortonworks.com/blog/apache-hadoop-yarn-nodemanager/ The NodeManager (NM) is YARN’s p ...
- BZOJ 1222 产品加工(DP)
某加工厂有A.B两台机器,来加工的产品可以由其中任何一台机器完成,或者两台机器共同完成.由于受到机器性能和产品特性的限制,不同的机器加工同一产品所需的时间会不同,若同时由两台机器共同进行加工,所完成任 ...
- LR安装No Background bmp defined in section General entry BGBmp的解决办法
问题描述:我在win10装LR11总是报这个错误:No Background bmp defined in section "General" entry "BGBmp& ...
- 【Java】数据库查询的数据直接以指定文件类型下载到本地(弹出下载框)
欲实现的功能目标:当点击下图的导出数据文件时弹出文件下载框,默认csv格式,用户自定义下载的本地路径 遇到的问题: 1.项目之前做过一次下载,但是是使用了本地文件模板.用输入流读取文件模板,插入数据, ...
